
Joseph Goodman
0
4129
674
 Nie lekceważ potęgi urządzeń mobilnych. Chociaż mobilny dostęp do Internetu był niegdyś słaby, najnowsze statystyki mówią, że ponad 47 milionów ludzi uzyskuje dostęp do Internetu ze swoich telefonów komórkowych codzienny w samych Stanach Zjednoczonych. A liczba ta rośnie skokowo.
Nie lekceważ potęgi urządzeń mobilnych. Chociaż mobilny dostęp do Internetu był niegdyś słaby, najnowsze statystyki mówią, że ponad 47 milionów ludzi uzyskuje dostęp do Internetu ze swoich telefonów komórkowych codzienny w samych Stanach Zjednoczonych. A liczba ta rośnie skokowo.
Te dane mogą nic nie znaczyć dla większości z nas, szczególnie jeśli jesteśmy po stronie pasywnej informacji. Ale jeśli jesteś blogerem lub wydawcą internetowym, powinieneś już zdawać sobie sprawę, że wraz z tą liczbą rośnie również potrzeba dostosowania witryny do urządzeń mobilnych.
Dodatkowa praca związana z przeprojektowaniem interfejsu i dostosowaniem linii kodów do potrzeb wyświetlania na urządzeniach mobilnych może spowodować, że większość właścicieli witryn będzie jęczeć z frustracji. Na szczęście, jeśli korzystasz z własnego hostowanego WordPressa na swoim blogu, problemy mogą być łatwo i stylowo rozwiązane przez WPtouch.
Szukaj i zainstaluj
WPtouch to wtyczka WordPress, która przekonwertuje interfejs bloga, aby pasował do interfejsu ekranu dotykowego telefonu komórkowego twoich gości. Został pierwotnie opracowany tylko dla interfejsu iPhone'a i omówiliśmy starą wersję tej wtyczki w 2008 roku. Ale od tego czasu tak się rozrósł, a teraz jest już kompatybilny z wieloma innymi rodzajami telefonów, które moim zdaniem zasługują świeże spojrzenie.
Zacznijmy od samego początku: instalacja. Instalowanie wtyczek WordPress nie jest tak kłopotliwe jak kiedyś. Wszystko, co musisz zrobić, to wyszukać odpowiednie wtyczki w menu wtyczek WordPress. Nie musisz już bałaganić FTP.

Po pojawieniu się wyników kliknij “Zainstaluj teraz“, poczekaj na zakończenie procesu i aktywuj wtyczkę.

WPtouch ma kilka regulowanych ustawień, ale zobaczmy, jak to wygląda na ekranie telefonu komórkowego przed wprowadzeniem drobnych poprawek.
Dotknij bloga
Poniższy przykład wykonano na telefonie iPhone. Nie mam dostępu do innych urządzeń, na których można eksperymentować, więc jeśli możesz wypróbować to na innych typach telefonów komórkowych, podziel się swoimi doświadczeniami w komentarzach poniżej.
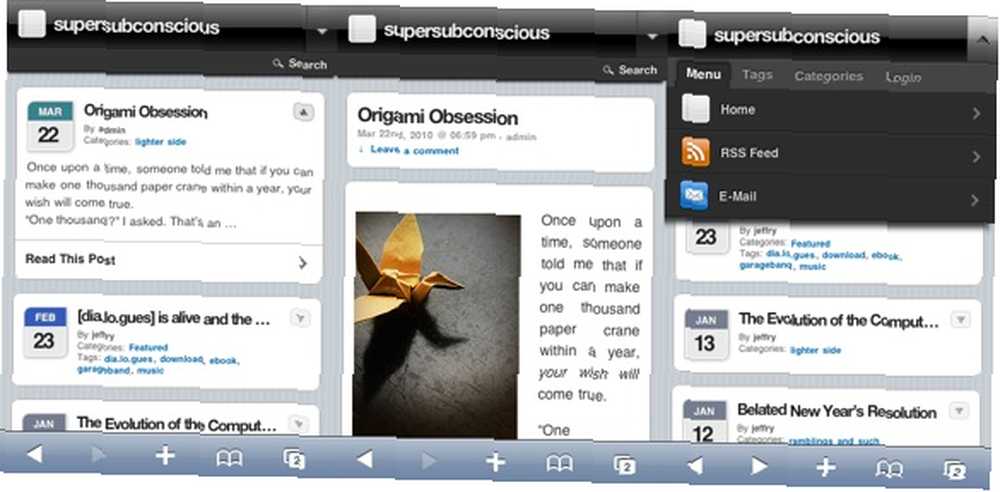
Strona główna składa się z pól dostępnych artykułów z datami, tytułami i informacjami o tych artykułach. Możesz dotknąć małej strzałki w prawym górnym rogu jednego z pól, aby odsłonić krótki fragment otwierający artykuł i opcję .

Każdy post jest sformatowany czcionką o czytelnym rozmiarze, zmniejszonymi obrazami i obramowaniami na całym ekranie. W prawym górnym rogu ekranu znajduje się menu rozwijane z kanałem RSS, przyciskiem e-mail, tagami, kategoriami i loginem.
Odwiedzający mogą wyłączyć motyw mobilny, przechodząc na dół strony i przesuwając przełącznik. Pojawi się wyskakujące okienko z potwierdzeniem, upewniając się, że żądanie nie jest przypadkowe. Aby przywrócić widok z powrotem do trybu mobilnego, przejdź do dolnej części zwykłego ekranu widoku i przesuń przełącznik.

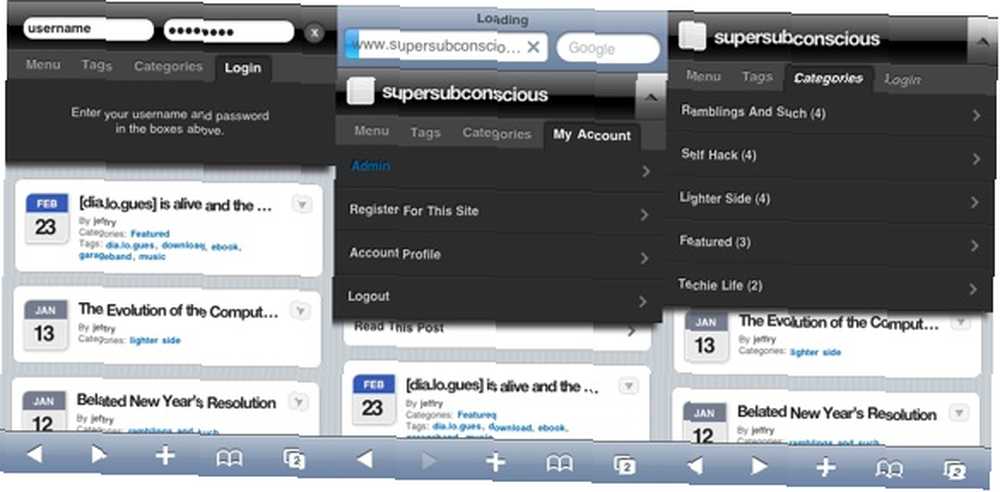
Kliknięcie przycisku logowania wyświetli pola nazwy użytkownika i hasła. Możesz zalogować się i uzyskać dostęp do wszystkich menu, które zwykle pojawiają się tylko w obszarze administracyjnym WordPress.

Dostosowywanie ustawień
Opcje znajdują się pod “Ustawienia - WPtouch” menu. Pierwszy to “Ustawienia główne” który zajmuje się wszystkim od “Regionalizacja” do “Wiadomość w stopce“.

The “Zaawansowane opcje” zajmuje się także wieloma rzeczami, ale najbardziej godna uwagi jest możliwość dodania programów klienckich do nieobsługiwanych telefonów.

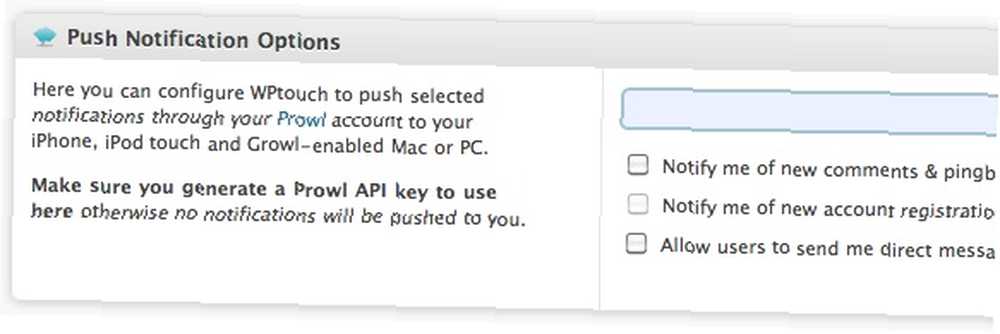
WPtouch ma możliwość wysyłania powiadomień wypychanych do komputerów iDevices i Mac lub PC obsługujących Growl za pomocą Prowl, ale przed aktywacją tej funkcji konieczne jest wygenerowanie interfejsu API Prowl. Więcej o Prowl omówimy w kolejnym artykule.

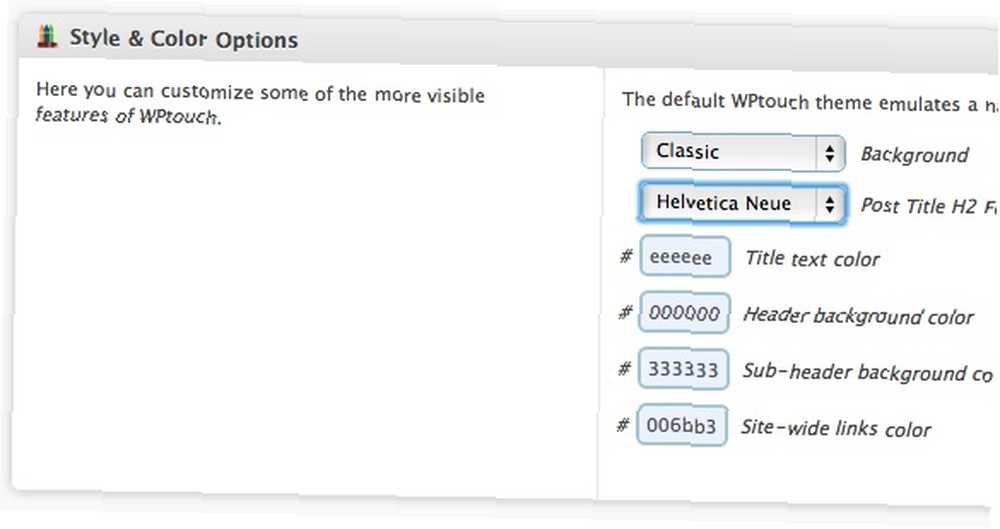
“Styl i kolor” Opcje dotyczą stylów czcionek i kolorów elementów WPtouch. Możesz także wybrać jeden z dostępnych stylów tła.

The “Ikona puli” zbiera ikony, które można później wykorzystać w celu dostosowania wyglądu mobilnej wersji bloga. Na liście jest już dostępnych wiele ikon, ale możesz dodać własne ikony do puli.

A jeśli jesteś wydawcą AdSense, możesz dodać swój identyfikator Google AdSense, aby reklamy mogły być wyświetlane za pośrednictwem interfejsu mobilnego.

Więc nie ma znaczenia, czy Twoje blogi WordPress są na poziomie amatorskim czy profesjonalnym, WPtouch może pomóc w łatwym przeniesieniu interfejsu, aby był bardziej przyjazny dla urządzeń mobilnych, aby zaspokoić tych użytkowników mobilnych.
Czy próbowałeś WPtouch na swoich blogach? Jak wypadły Twoje urządzenia mobilne? Podziel się swoimi doświadczeniami w komentarzach poniżej.











