
Mark Lucas
0
1179
287
Przeszukiwanie sieci jest niezwykle przydatne do automatyzacji niektórych zadań wykonywanych rutynowo na stronach internetowych. Możesz napisać robota, aby wchodził w interakcję ze stroną internetową tak, jak zrobiłby to człowiek.
We wcześniejszym artykule Jak zbudować podstawowy robot indeksujący do pobierania informacji ze strony internetowej Jak zbudować podstawowy robot indeksujący do pobierania informacji ze strony internetowej Czy kiedykolwiek chciałeś przechwytywać informacje ze strony internetowej? Możesz napisać robota, aby poruszać się po witrynie i wyodrębnić tylko to, czego potrzebujesz. , omówiliśmy podstawy pisania webcrawlera Co to jest zgarnianie stron internetowych? Jak zbierać dane ze stron internetowych Co to jest skrobanie stron internetowych? Jak zbierać dane ze stron internetowych Czy kiedykolwiek traciłeś cenny czas na czytanie danych na stronach internetowych? Oto, jak znaleźć dane, które chcesz za pomocą skrobania stron internetowych. używając modułu python, złomuj. Ograniczeniem tego podejścia jest to, że przeszukiwacz nie obsługuje javascript. Nie będzie działać poprawnie z tymi stronami internetowymi, które intensywnie wykorzystują javascript do zarządzania interfejsem użytkownika. W takich sytuacjach możesz napisać przeszukiwacz, który korzysta z Google Chrome, a zatem może obsługiwać skrypt JavaScript tak, jak zwykła przeglądarka Chrome obsługiwana przez użytkownika.
Automatyzacja Google Chrome wymaga użycia narzędzia o nazwie Selen. Jest to komponent oprogramowania, który znajduje się między twoim programem a przeglądarką i pomaga prowadzić przeglądarkę przez twój program. W tym artykule przeprowadzimy Cię przez cały proces automatyzacji Google Chrome. Kroki ogólnie obejmują:
- Konfigurowanie selenu
- Używanie Google Chrome Inspector do identyfikowania części strony
- Pisanie programu Java do automatyzacji Google Chrome
Na potrzeby tego artykułu zbadajmy, jak czytać Google Mail z Java. Chociaż Google udostępnia interfejs API (Application Programming Interface) do odczytu poczty, w tym artykule używamy Selenium do interakcji z Google Mail w celu zademonstrowania tego procesu. Google Mail intensywnie korzysta z javascript, a zatem jest dobrym kandydatem do nauki Selenium.
Konfigurowanie selenu
Sterownik sieciowy
Jak wyjaśniono powyżej, Selenium składa się z komponentu oprogramowania, który działa jako osobny proces i wykonuje działania w imieniu programu Java. Ten komponent jest nazywany Sterownik sieciowy i należy pobrać na komputer.
Kliknij tutaj, aby przejść do strony pobierania Selenium, kliknij najnowszą wersję i pobierz odpowiedni plik dla systemu operacyjnego komputera (Windows, Linux lub MacOS). Jest to archiwum ZIP zawierające chromedriver.exe. Wyodrębnij go w odpowiednie miejsce, takie jak C: \ WebDrivers \ chromedriver.exe. Wykorzystamy tę lokalizację później w programie Java.
Moduły Java
Następnym krokiem jest skonfigurowanie modułów Java wymaganych do korzystania z Selenium. Zakładając, że używasz Maven do zbudowania programu Java, dodaj następującą zależność do swojego POM.xml.
org.seleniumhq.selenium selenium-java 3.8.1 Po uruchomieniu procesu kompilacji wszystkie wymagane moduły należy pobrać i skonfigurować na komputerze.
Pierwsze kroki selenu
Zacznijmy od Selenium. Pierwszym krokiem jest utworzenie pliku ChromeDriver instancja:
Sterownik WebDriver = nowy ChromeDriver (); To powinno otworzyć okno Google Chrome. Przejdźmy do strony wyszukiwania Google.
driver.get („http://www.google.com”); Uzyskaj odniesienie do elementu wprowadzania tekstu, abyśmy mogli przeprowadzić wyszukiwanie. Element wprowadzania tekstu ma nazwę q. Lokalizujemy elementy HTML na stronie za pomocą metody WebDriver.findElement ().
Element WebElement = driver.findElement (By.name („q”)); Możesz wysłać tekst do dowolnego elementu za pomocą metody sendKeys (). Prześlijmy wyszukiwane hasło i zakończ je nową linią, aby wyszukiwanie rozpoczęło się natychmiast.
element.sendKeys ("terminator \ n"); Teraz, gdy trwa wyszukiwanie, musimy poczekać na stronę wyników. Możemy to zrobić w następujący sposób:
nowy WebDriverWait (sterownik, 10) .until (d -> d.getTitle (). toLowerCase (). StartWith („terminator”)); Ten kod zasadniczo mówi Selenium, aby poczekał 10 sekund i wrócił, gdy zaczyna się tytuł strony terminator. Używamy funkcji lambda, aby określić warunek oczekiwania.
Teraz możemy uzyskać tytuł strony.
System.out.println („Title:” + driver.getTitle ()); Po zakończeniu sesji okno przeglądarki można zamknąć za pomocą:
driver.quit (); I to, ludzie, to prosta sesja przeglądarki kontrolowana za pomocą java przez selen. Wydaje się to dość proste, ale umożliwia zaprogramowanie wielu rzeczy, które normalnie trzeba robić ręcznie.
Korzystanie z Google Chrome Inspector
Google Chrome Inspector Wykryj problemy z witryną za pomocą narzędzi dla programistów Chrome lub Firebug Wykryj problemy z witryną za pomocą narzędzi dla programistów Chrome lub Firebug Jeśli do tej pory obserwowałeś moje samouczki jQuery, być może masz problemy z kodem i nie wiesz, jak to naprawić im. W obliczu niefunkcjonalnego fragmentu kodu jest bardzo… nieocenionym narzędziem do identyfikacji elementów, które mają być używane z Selenium. Pozwala nam celować dokładnie w element java w celu wyodrębnienia informacji, a także interaktywnej akcji, takiej jak kliknięcie przycisku. Oto podstawowe informacje na temat korzystania z Inspektora.
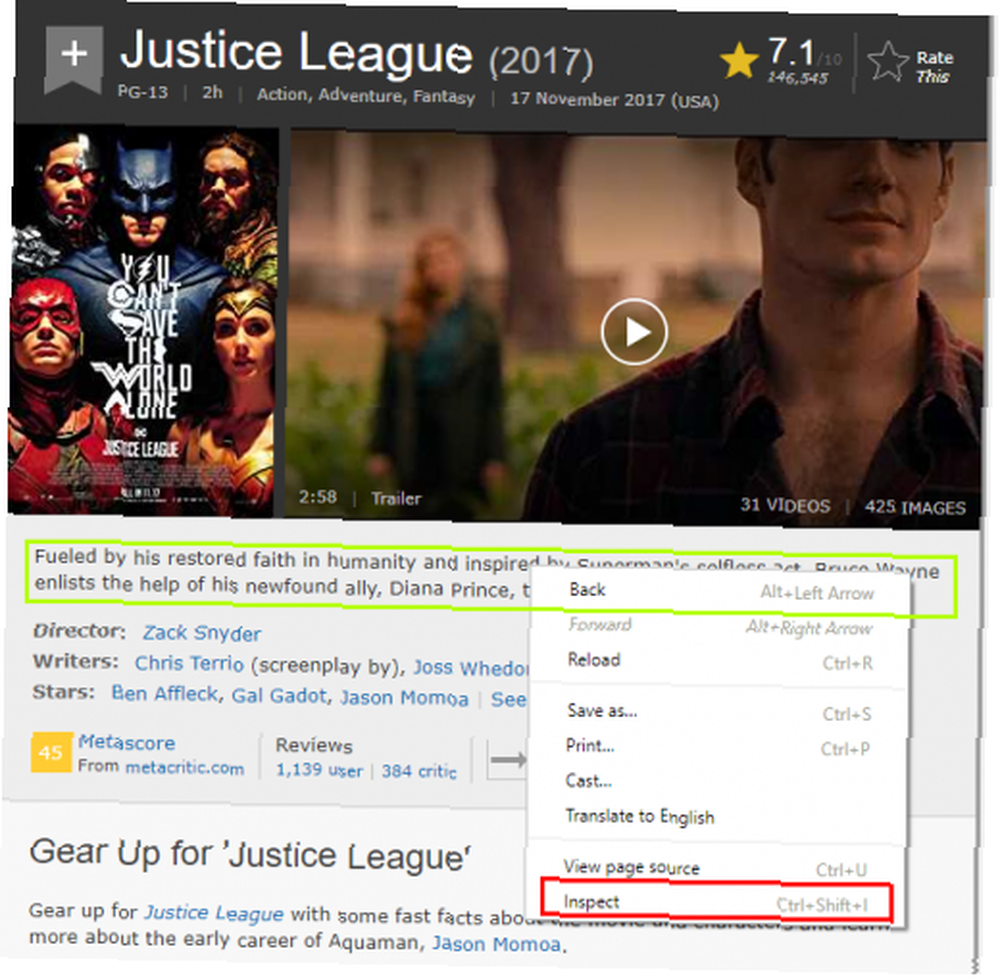
Otwórz Google Chrome i przejdź do strony, powiedz stronę IMDb dla Justice League (2017).
Znajdźmy element, na który chcesz kierować, powiedzmy podsumowanie filmu. Kliknij podsumowanie prawym przyciskiem myszy i wybierz “Sprawdzać” z menu podręcznego.

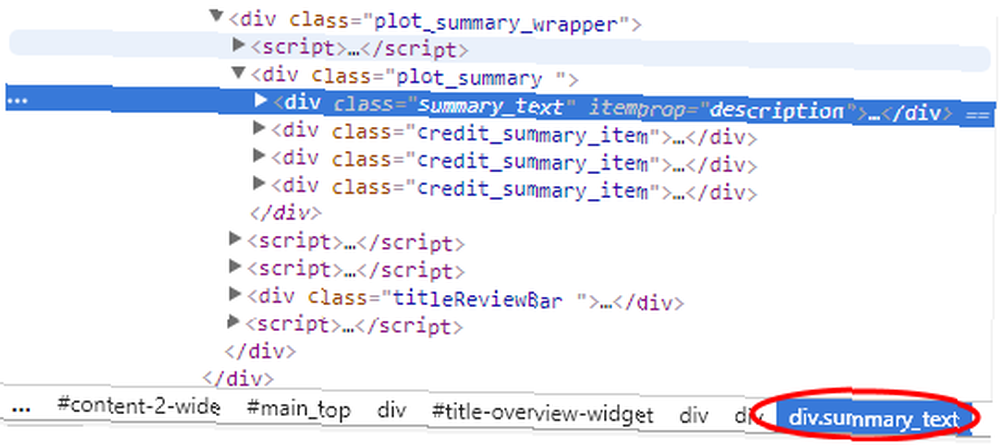
Od “Elementy” zakładkę, widzimy, że tekst podsumowania to div z klasą streszczenie_tekst.

Korzystanie z CSS lub XPath do wyboru
Selenium obsługuje wybieranie elementów ze strony za pomocą CSS. (Obsługiwany dialekt CSS to CSS2). Na przykład, aby wybrać tekst podsumowania ze strony IMDb powyżej, napiszemy:
WebElement summaryEl = driver.findElement (By.cssSelector („div.summary_text”)); Możesz także użyć XPath, aby wybrać elementy w bardzo podobny sposób (przejdź tutaj, aby uzyskać specyfikację). Ponownie, aby wybrać tekst podsumowania, zrobilibyśmy:
WebElement summaryEl = driver.findElement (By.xpath ("// div [@ class = 'summary_text']”)); XPath i CSS mają podobne możliwości, więc możesz korzystać z tych, na których czujesz się komfortowo.
Czytanie Google Mail z Java
Przyjrzyjmy się teraz bardziej złożonemu przykładowi: pobieranie Google Mail.
Uruchom sterownik Chrome, przejdź do gmail.com i poczekaj, aż strona się załaduje.
Sterownik WebDriver = nowy ChromeDriver (); driver.get („https://gmail.com”); nowy WebDriverWait (sterownik, 10) .until (d -> d.getTitle (). toLowerCase (). StartWith ("gmail")); Następnie poszukaj pola adresu e-mail (ma ono nazwę id Identyfikator) i wprowadź adres e-mail. Kliknij Kolejny i poczekaj na załadowanie strony z hasłem.
/ * Wpisz nazwę użytkownika / email * / driver.findElement (By.cssSelector („# identifierId”)). SendKeys (email); driver.findElement (By.cssSelector (". RveJvd")). click (); new WebDriverWait (sterownik, 10) .until (d ->! d.findElements (By.xpath ("// div [@ id = 'password']")). isEmpty ()); Teraz wprowadzamy hasło, kliknij Kolejny ponownie i poczekaj na załadowanie strony Gmaila.
/ * Wpisz hasło * / driver .findElement (By.xpath ("// div [@ id = 'hasło'] // input [@ type = 'hasło']”)) .sendKeys (hasło); driver.findElement (By.cssSelector (". RveJvd")). click (); new WebDriverWait (sterownik, 10) .until (d ->! d.findElements (By.xpath ("// div [@ class = 'Cp']")). isEmpty ()); Pobierz listę wierszy wiadomości e-mail i zapętlaj każdy wpis.
Lista wierszy = driver .findElements (By.xpath ("// div [@ class = 'Cp'] // table / tbody / tr”)); dla (WebElement tr: wiersze) Dla każdego wpisu pobierz Z pole. Pamiętaj, że niektóre wpisy From mogą zawierać wiele elementów w zależności od liczby osób w konwersacji.
/ * From Element * / System.out.println („From:”); dla (WebElement e: tr .findElements (By.xpath („.// div [@ class = 'yW'] / *”))) System.out.println („” + e.getAttribute („email”) + ”,„ + e.getAttribute („name”) + ”,„ + e.getText ()); Teraz pobierz temat.
/ * Temat * / System.out.println („Sub:” + tr.findElement (By.xpath („.// div [@ class = 'y6']”)). GetText ()); I data i godzina wiadomości.
/ * Data / godzina * / WebElement dt = tr.findElement (By.xpath („./ td [8] / *”)); System.out.println („Data:” + dt.getAttribute („tytuł”) + ”,„ + dt.getText ()); Oto łączna liczba wierszy wiadomości e-mail na stronie.
System.out.println (Row.size () + „maile”); I na koniec, skończymy, więc zamykamy przeglądarkę.
driver.quit (); Podsumowując, możesz używać Selenium z Google Chrome do indeksowania witryn, które intensywnie używają javascript. A dzięki Google Chrome Inspector dość łatwo jest wyliczyć wymagany CSS lub XPath do wyodrębnienia elementu lub interakcji z nim.
Czy masz jakieś projekty, które korzystają z Selenium? A z jakimi problemami się borykasz? Opisz w komentarzach poniżej.











