
Brian Curtis
0
2050
463
Kod Microsoft Visual Studio jest jednym z najlepszych dostępnych obecnie darmowych edytorów tekstu. Łączy pełny zestaw funkcji ze stosunkowo łatwą obsługą, a wydajność jest zaskakująco dobra dla aplikacji Electron. Jednym z powodów, dla których ludzie to uwielbiają, pomijając powody, jest jego rozszerzalność.
Podobnie jak wiele innych popularnych edytorów tekstu, Visual Studio Code ma ogromną liczbę rozszerzeń dostępnych w celu dostosowania jego zachowania. Mogą one znacznie zmienić sposób działania i działania programu Visual Studio Code, na przykład dodając powiązania klawiszy w stylu Vima lub Emacsa. Z tej listy zebraliśmy tylko kilka naszych ulubionych.
Jak zainstalować rozszerzenia kodu Visual Studio
Jeśli nie znasz, możesz łatwo zainstalować rozszerzenia w programie Visual Studio Code. Kliknij Rozszerzenia ikona po lewej stronie ekranu. Jest to piąta ikona w dół, bezpośrednio pod ikoną debugowania.
Teraz wystarczy wpisać nazwę lub część nazwy rozszerzenia, które chcesz zainstalować. Kliknij nazwę, aby przeczytać omówienie rozszerzenia, a następnie kliknij zainstalować ikona, aby go zainstalować.
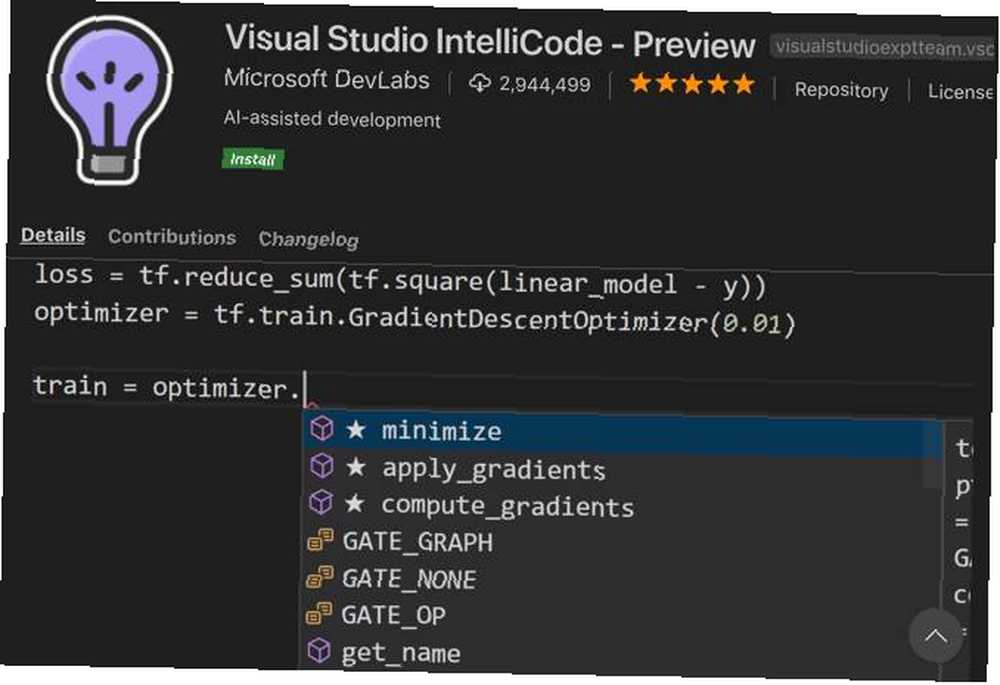
1. Visual Studio IntelliCode

Opracowane przez Microsoft DevLabs, Visual Studio IntelliCode to rozszerzenie, które wykorzystuje sztuczną inteligencję, aby pomóc Ci w kodowaniu. Rozszerzenie obsługuje obecnie Python, JavaScript / TypeScript i Java.
Jeśli korzystałeś wcześniej z Intellisense w Visual Studio lub Visual Studio Code, będziesz wiedział, czego się spodziewać. Różnica polega na tym, że jest to w zasadzie jeszcze bardziej inteligentne podejście do tego pomysłu.
To rozszerzenie jest wciąż na wczesnym etapie rozwoju i już robi wrażenie. Gdy będzie już trochę czasu na rozwój, możesz nawet zobaczyć to wbudowane w Visual Studio Code.
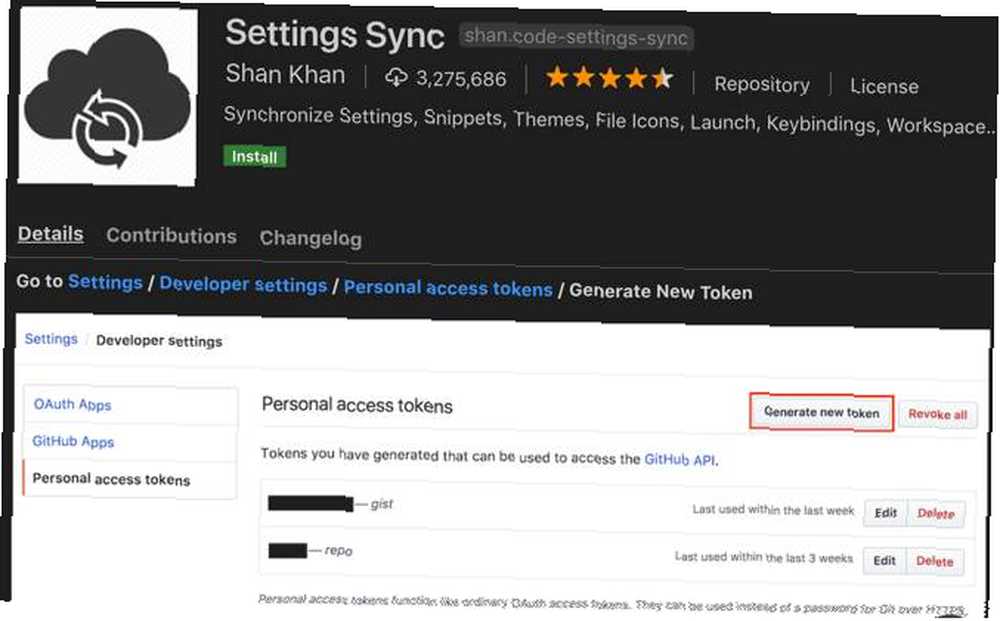
2. Ustawienia synchronizacji

Większość osób, które regularnie korzystają z edytora tekstu, wprowadza co najmniej kilka zmian w jego ustawieniach. Wiele osób idzie jeszcze dalej, dostosowując go do swojego osobistego stylu pracy. Jeśli często pracujesz na więcej niż jednej maszynie, ciągłe dokonywanie tych ręcznych regulacji może być frustrujące.
Synchronizacja ustawień ma na celu rozwiązanie tego problemu. Korzystając z prostej GitHub Gist, Synchronizacja ustawień, synchronizacja ustawień. Obejmuje to inne rozszerzenia i ich konfiguracje, więc cała konfiguracja jest przenośna. Wprowadź zmiany na jednym komputerze, zsynchronizuj ustawienia i możesz łatwo zsynchronizować je na innych komputerach.
Konfiguracja synchronizacji ustawień zajmuje kilka minut, a potem nie musisz o tym myśleć. Instrukcje konfiguracji są dostępne w przeglądzie rozszerzeń w programie Visual Studio Code.
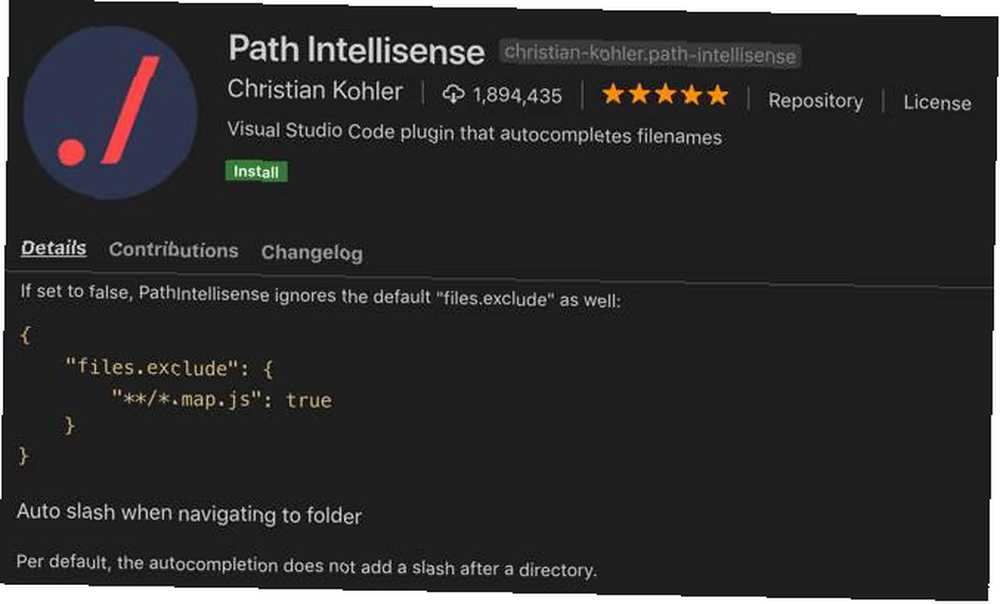
3. Ścieżka Intellisense

Jeśli używasz Visual Studio Code do edycji osobistych lub systemowych plików konfiguracyjnych, Path Intellisense może uratować życie. W skrócie, rozszerzenie dodaje uzupełnianie w stylu Intellisense do nazw plików, umożliwiając łatwe wpisywanie długich nazw ścieżek bez konieczności zapisywania ich w pamięci.
Jest to stosunkowo proste rozszerzenie, ale ma kilka opcji konfiguracji. Możesz na przykład zdecydować, czy dodać ukośnik po nazwach katalogów. Inne opcje obejmują to, czy dołączać nazwy plików do instrukcji importu oraz możliwość ignorowania niektórych typów plików.
4. Eksplorator zadań

Rozszerzenie Explorer Explorer dodaje funkcje uruchamiające zadania w stylu IDE do Visual Studio Code. Obejmuje to głównie zadania kompilacji dla bieżącego projektu, ale może także obejmować skrypty bash, Python i inne.
Task Explorer obsługuje sporo standardowych narzędzi do kompilacji. Należą do nich sam NPM, Grunt, Gulp, Ant, Make i Visual Studio Code. To rozszerzenie można dostosować, co pozwala dostosować ścieżkę do każdego zadania i języka skryptowego. Jest to przydatne, jeśli masz zainstalowanych wiele wersji i chcesz użyć określonej wersji.
5. GitLens

Funkcje programu Visual Studio Code Integracja z Git Visual Studio Code to idealny edytor tekstu i skryptów dla komputerów Mac Visual Studio Code to idealny edytor tekstu i skryptów dla komputerów Mac Edytor tekstowy Microsoft obsługuje niezliczone języki, a nawet nie trzeba go porównywać z Xcode, ponieważ służą różnym potrzebom. po wyjęciu z pudełka, jak wspomnieliśmy wcześniej, więc może nie być absolutnie potrzebne to rozszerzenie. To powiedziawszy, GitLens dodaje kilka funkcji, które pomagają wizualizować, nawigować i rozumieć historię Git projektu.
Wśród innych funkcji GitLens dodaje potężny widok podziału różnic, który pomaga w łatwy sposób wizualizować różnicę między zatwierdzeniami a gałęziami. Rozszerzenie pozwala także przeszukiwać historię zatwierdzeń projektów, wyszukiwanie według autora, plików, wiadomości zatwierdzania i wiele innych.
Inne funkcje obejmują mapę termiczną w rynnie Visual Studio Code, która pozwala łatwo zobaczyć, gdzie większość pracy odbywa się w danym pliku. Najważniejsze jest to, że jeśli polegasz głównie na Git, powinieneś przynajmniej spróbować tej wtyczki.
6. Ładniejsze

Jeśli jesteś początkującym programistą, a zwłaszcza jeśli chcesz postępować zgodnie ze wskazówkami dotyczącymi stylu, Prettier może być Twoim nowym najlepszym przyjacielem. Rozszerzenie Prettier automatycznie formatuje JavaScript, TypeScript i CSS za pomocą narzędzia do formatowania kodu o tej samej nazwie.
Prettier bierze kod, który piszesz i przepisuje go za Ciebie, zgodnie z ścisłym zestawem wskazówek dotyczących formatowania. Rozszerzenie to “uparty,” co oznacza, że samodzielnie podejmuje kilka decyzji, ale możesz użyć rozszerzenia z narzędziami eslint lub tslint, aby upewnić się, że podąża za Twoją własną konfiguracją.
7. Kolorystyka pary wsporników

Color Bracket Pair Colorizer to wtyczka, która jest dobrze opisana swoją nazwą. Automatycznie koloruje niektóre znaki, aby pomóc ci określić, jak głęboko jest zagnieżdżony dany fragment kodu. Kilka języków jest obsługiwanych po wyjęciu z pudełka, tak wiele, że jest prawie pewne, że Twój wybrany język jest obsługiwany.
Domyślnie, (), [], i są dopasowane, ale możesz także zdefiniować inne znaki nawiasów, które chcesz dopasować. Tego typu wtyczki są zwykle bardzo polaryzujące, ale jeśli nie masz pewności, czy chcesz, czy nie, wypróbuj Bracket Pair Colorizer.
8. Kod czasu

Czy zastanawiałeś się kiedyś, ile godzin tygodniowo spędzasz w edytorze tekstu? A co z najlepszą porą dnia lub dniem tygodnia dla optymalnego programowania? Jeśli kiedykolwiek zastanawiałeś się nad tymi lub innymi miernikami, Code Time jest dla Ciebie.
Code Time mierzy Twoją aktywność w Visual Studio Code i raportuje ci o powyższych działaniach, a także o innych metrykach. Zobaczysz wskaźniki w czasie rzeczywistym na pasku stanu, a panel kontrolny w edytorze zapewnia lepszy widok.
Możesz ustawić Czas kodowy, aby wysyłać Ci cotygodniowy raport e-mail, a integracja Kalendarza Google pozwala automatycznie zarezerwować czas na najlepsze czasy programowania, aby nie zostały zniszczone przez spotkania.
9. Klient REST

Niezależnie od tego, czy jesteś front-endowym programistą WWW, czy osobą, która spędza większość czasu na serwerze, prawdopodobnie natrafiłeś na przypadki, w których musisz przetestować interfejs API REST. Istnieją wtyczki do przeglądarki i wiele innych narzędzi, ale jeśli spędzasz większość czasu w edytorze tekstów, dlaczego nie masz dostępnego klienta w najbardziej wygodnym miejscu?
Jest to stosunkowo proste rozszerzenie, które robi to, co twierdzi. Możesz łatwo wysyłać żądania HTTP, a także wysyłać polecenia cURL. W przypadku uwierzytelniania rozszerzenie obsługuje uwierzytelnianie podstawowe, uwierzytelnianie skrótowe, certyfikaty klienta SSL i inne.
Zwiększ wydajność w programie Visual Studio Code
Te rozszerzenia to dopiero początek, zwłaszcza jeśli dopiero zaczynasz korzystać z Visual Studio Code. Po pierwsze, dostępnych jest znacznie więcej rozszerzeń. W większości przypadków unikaliśmy rozszerzeń specyficznych dla języka, ale dostępnych jest wiele z nich. Niezależnie od tego, czy kodujesz w JavaScript, C ++, Go, czy w innym języku, znajdziesz rozszerzenia, które mogą ułatwić Ci pracę.
Istnieje również wiele innych sposobów na szybsze wykonywanie zadań w programie Visual Studio Code. Aby pomóc Ci w rozpoczęciu pracy, mamy listę podstawowych wskazówek, dzięki którym możesz zwiększyć produktywność w programie Visual Studio Code 10 Essential Wskazówki dotyczące produktywności Visual Studio Code 10 Essential Wskazówki dotyczące produktywności Visual Studio Code Visual Studio Code wyciąga z wody inne edytory tekstowe do programowania . Jest darmowy, open source, błyskawiczny i pełen funkcji zwiększających wydajność. .











