Brian Curtis
0
1483
129
Czy znasz najnowsze technologie sieciowe? Znajomość HTML nie tylko dla programistów: 7 tagów HTML każdy pisarz powinien wiedzieć Nie tylko dla programistów: 7 tagów HTML każdy pisarz powinien wiedzieć Aby być zbywalnym i elastycznym online, musisz tylko wiedzieć, jak sformatować pełny artykuł HTML lub jak poprawiać rzeczy. jest bardzo istotne, jeśli chcesz wyjść poza proste czynności internetowe, takie jak przeglądanie i publikowanie postów na forach. Następnie są bardziej zaawansowane tematy, takie jak CSS (dowiedz się więcej tutaj 5 Baby Steps to Learning CSS and Zostań a Kick-Ass CSS Sorcerer 5 Baby Steps to Learning CSS and Becoming a Kick-Ass CSS Sorcerer CSS to jedna z najważniejszych zmian na stronach widziana w ostatniej dekadzie, która utorowała drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną…), AJAX (dowiedz się więcej tutaj jQuery Tutorial (część 5): AJAX Them All! jQuery Tutorial (Część 5): AJAX One All! Gdy zbliżamy się do końca naszej serii mini-samouczków jQuery, najwyższy czas przyjrzeć się dokładniej jednej z najczęściej używanych funkcji jQuery. AJAX pozwala stronie komunikować się z …) I JSON.
Niezależnie od tego, czy planujesz zostać programistą, czy nie, warto przynajmniej wiedzieć, co to jest JSON, dlaczego jest ważny i dlaczego jest używany w całej sieci dzisiaj.
Co to jest JSON?

JSON oznacza JavaScript Object Notation. Jest to otwarty standardowy format, który umożliwia przesyłanie danych w Internecie za pomocą pary atrybut-wartość. Może to zabrzmieć nieco myląco, więc zagłębmy się w to trochę więcej.
Powiedzmy, że mam balon, a ty chcesz mój balon. Jednym ze sposobów, aby tak się stało, byłoby spakowanie balonu i wysłanie go pocztą. Ale alternatywną metodą byłoby opisanie ci atrybuty mojego balonu, co pozwoliłoby odtworzyć ten sam dokładny balon bez konieczności wysyłania fizycznego balonu.
Mój balon może mieć materiał atrybut wartości gumowy. Może mieć kolor atrybut wartości czerwony. Może mieć średnica atrybut wartości dziesięć cali. Może mieć gaz atrybut wartości hel. Te cztery pary atrybut-wartość są wystarczające, aby wyobrazić sobie mój balon, prawda?
Tak właśnie działa JSON, gdy przesyła dane przez Internet.
What Good Is JSON?

JSON nie był pierwszym, który wykorzystał pary atrybut-wartość jako sposób przesyłania danych przez Internet. Specjaliści od technologii mogą zauważyć, że brzmi okropnie podobnie jak XML. Jak się okazuje, JSON i XML wykonują wiele takich samych zadań. Dlaczego więc wybrać JSON zamiast XML?
W dzisiejszej sieci, asynchroniczny ładowanie danych jest ważne. Innymi słowy, strony internetowe chcą mieć możliwość ładowania nowych danych bez konieczności odświeżania całej strony, aby je uzyskać. Powoduje to płynniejsze i bardziej korzystne przeglądanie. JSON doskonale nadaje się do wysyłania i odbierania danych asynchronicznych, ponieważ jest prosty i łatwy w użyciu.
Ale XML robi to samo! Dlaczego więc niektórzy ludzie wolą JSON?
Jedną odpowiedź na to pytanie można znaleźć w nazwie JSON: JavaScript Object Notation. Jest rozpoznawany natywnie przez JavaScript, który jest jednym z najpopularniejszych języków na świecie. Ponieważ JSON jest podzbiorem JavaScript, nauka języka JavaScript jest bardzo niewielka.
Innym powodem jest to, że JSON jest bardziej czytelny niż XML. Oczywiście, przyzwyczajenie się do XML-a jest łatwe, gdy go używasz przez pewien czas, ale rzut oka na plik XML może być przytłaczający wszystkimi jego znacznikami i szczegółowością. JSON jest bardziej przejrzysty, łatwiejszy do zrozumienia dla początkujących i dość elastyczny dzięki podstawowym typom danych.
Zobacz, co twórcy JSON mają do powiedzenia na temat tego porównania na swojej stronie JSON vs. XML.
Jak wygląda JSON?
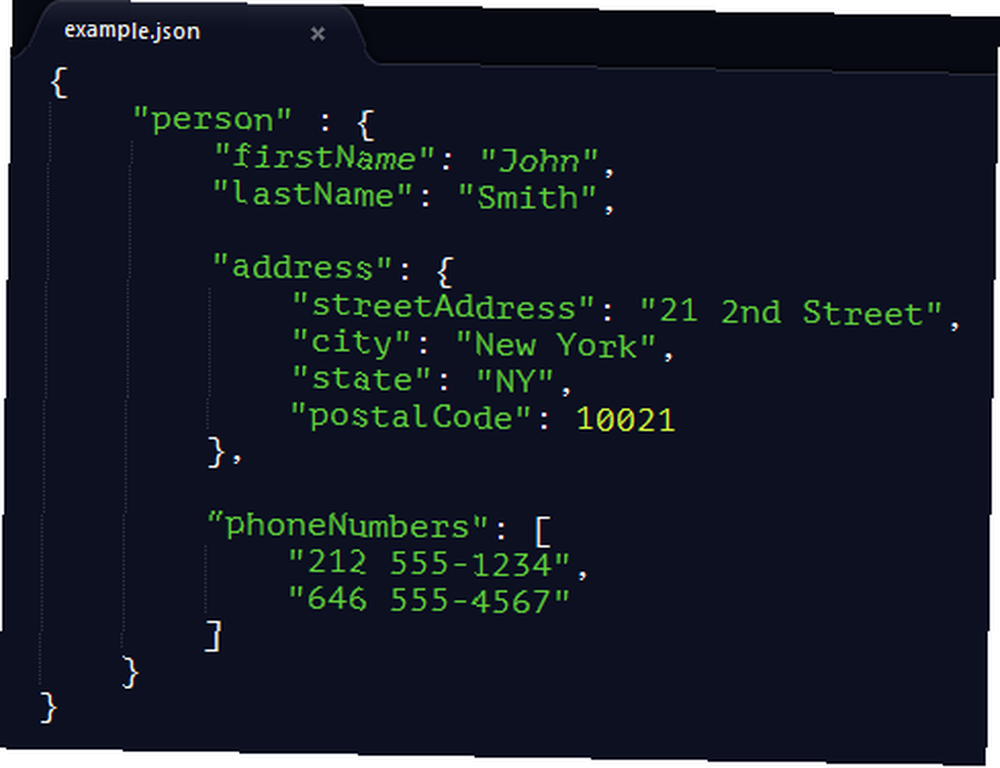
JSON to tylko seria par atrybut-wartość, które można zagnieżdżać w sobie, gdy jest to konieczne. Na przykład, jeśli naszym obiektem danych była osoba, osoba ta może być reprezentowana przez następujące dane JSON:
Każda linia zaczyna się od atrybut następnie dwukropek, a następnie wartość dla tego atrybutu. Ta wartość może być również tablicą, jak widać z “numery telefoniczne” powyższy atrybut. Wartością może być również seria więcej par atrybut-wartość, które można zobaczyć w akcji z “adres” atrybut. To się nazywa obiekt.
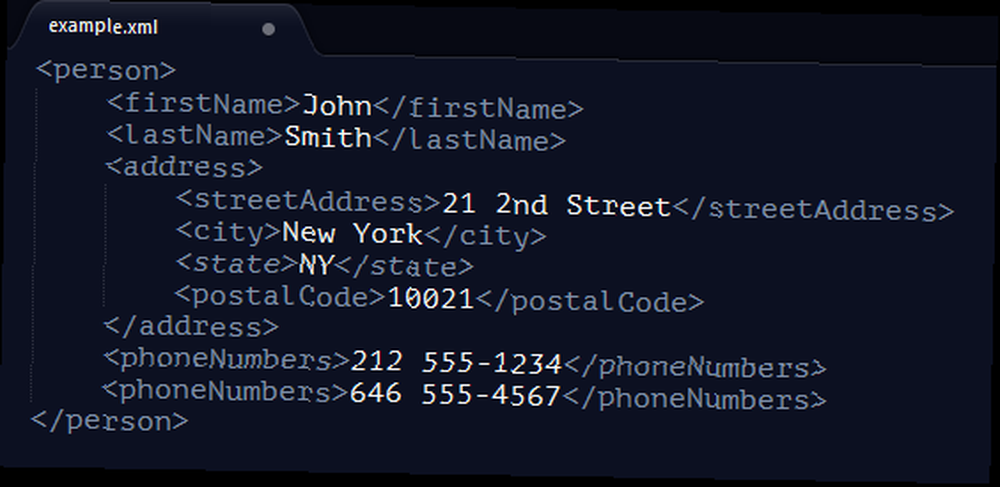
Dla porównania, oto te same dane reprezentowane przez XML:
Wniosek
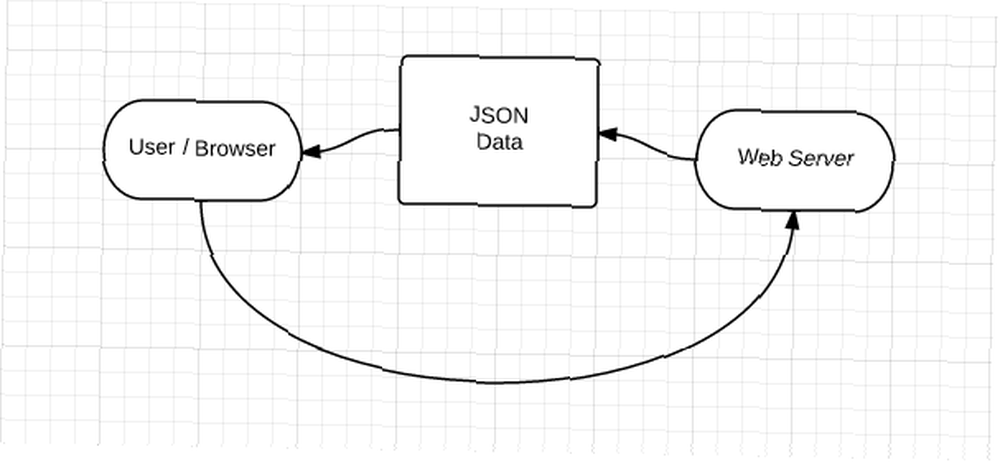
JSON to tylko sposób na reprezentowanie obiektów danych podczas przesyłania ich przez Internet. Jest to alternatywa dla XML, która jest natywna dla JavaScript, co jest jednym z powodów, dla których jest tak popularny i rozpowszechniony. Najczęstszym zastosowaniem JSON jest pobieranie danych z serwerów WWW na żądanie.
Mamy nadzieję, że lepiej rozumiesz JSON i jego wykorzystanie w tworzeniu stron internetowych. Do dalszego uczenia się strona JSON w MDN jest doskonałym miejscem do rozpoczęcia.
Kredyty obrazkowe: JSON Magnified Via Shutterstock