
Michael Fisher
0
963
57
 W czasie, gdy zacząłem korzystać z Map Google, znalazłem jak najwięcej sposobów na włączenie ich do mojego życia. Jest zintegrowany z moim samochodowym oprogramowaniem GPS Motorola Android, Google Latitude pozwala mi udostępniać dzieciom moją lokalizację w Mapach podczas podróży i zawsze używam go do wyszukiwania parków i historycznych zabytków wokół nas, gdy jesteśmy na wycieczce rodzinnej.
W czasie, gdy zacząłem korzystać z Map Google, znalazłem jak najwięcej sposobów na włączenie ich do mojego życia. Jest zintegrowany z moim samochodowym oprogramowaniem GPS Motorola Android, Google Latitude pozwala mi udostępniać dzieciom moją lokalizację w Mapach podczas podróży i zawsze używam go do wyszukiwania parków i historycznych zabytków wokół nas, gdy jesteśmy na wycieczce rodzinnej.
Inni autorzy MakeUseOf udostępnili także niesamowite funkcje oferowane przez Mapy Google, takie jak lista 5 najlepszych rzeczy Tiny o Mapach Google Tiny Pięć najlepszych rzeczy na temat Map Google Pięć najlepszych rzeczy na temat Map Google oraz artykuł Eyala na temat tworzenia współpracujących Map Google Porady Utwórz udostępnione współpracujące mapy Google Jak utworzyć udostępnione współpracujące mapy Google Jeśli jeszcze tego nie zgadłeś, jesteśmy wielkimi fanami.
Dzisiaj chciałbym pokazać wam świetną aplikację opartą na interfejsie API Google o nazwie MapTheWay, która umożliwia włączenie własnych spersonalizowanych Map Google bezpośrednio do własnego bloga lub strony internetowej, wykorzystując punkty szerokości i szerokości geograficznej, które można nakładać na mapę za pomocą Plik XML.
Jest to przydatna metoda mapowania wielu lokalizacji dla odwiedzających, ponieważ możesz albo ręcznie zaplanować podróż, albo możesz stworzyć interaktywne oprogramowanie, które automatycznie wyznacza punkty trasy, edytując plik XML za pomocą skryptu. Wyobraź sobie, że możesz napisać post na blogu z faktycznie osadzonymi mapami - nie tylko zrzutami ekranu. Odwiedzający mogą zobaczyć mapy, które ułożyłeś, i możesz nadać tytuł każdemu punktowi drogi, jak chcesz.
Instalowanie MapTheWay do mapowania wielu lokalizacji w Twojej witrynie
W trakcie tego samouczka zobaczysz, dlaczego umieszczenie tej funkcji w witrynie jest tak wygodne. Nie musisz przechowywać ani udostępniać map z Google Maps - wszystko, co musisz zrobić, to utworzyć nowy plik XML swoich punktów trasy i voila - możesz natychmiast udostępnić nową mapę w kilka minut.
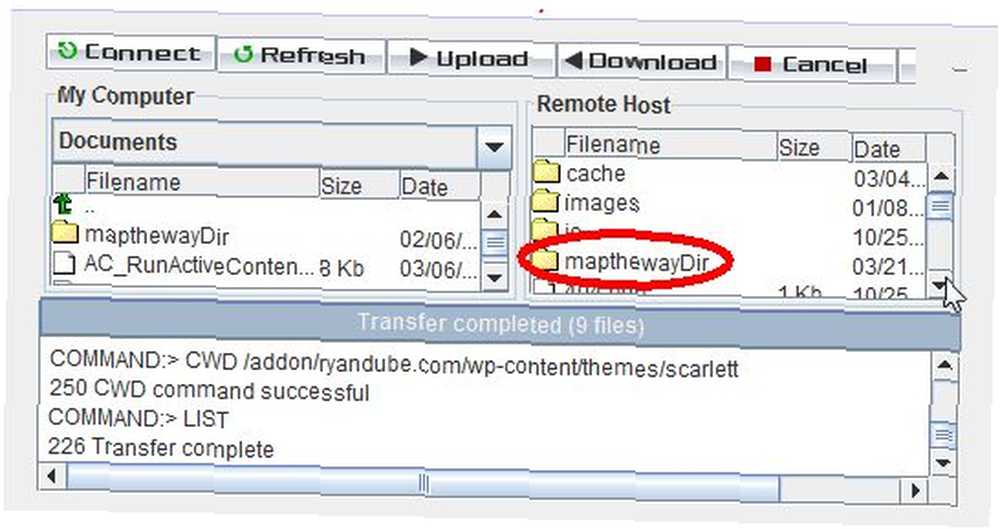
Zacznijmy, a zobaczysz, dlaczego jest to bardzo fajne narzędzie do zainstalowania na swoim blogu lub stronie internetowej. Najpierw pobierz bezpłatne pliki wersji podstawowej na swój komputer, a następnie prześlij je na serwer FTP “mapthewayDir” folder (i całą zawartość) do folderu głównego http swojej witryny.

W przypadku bloga WordPress folder i zawartość (wraz z plikami podstawowymi) należy przesłać do tego samego poziomu katalogu w folderze motywów, w którym przechowywany jest plik index.php. Jesteś już w połowie drogi do mapowania wielu lokalizacji na swoim blogu!
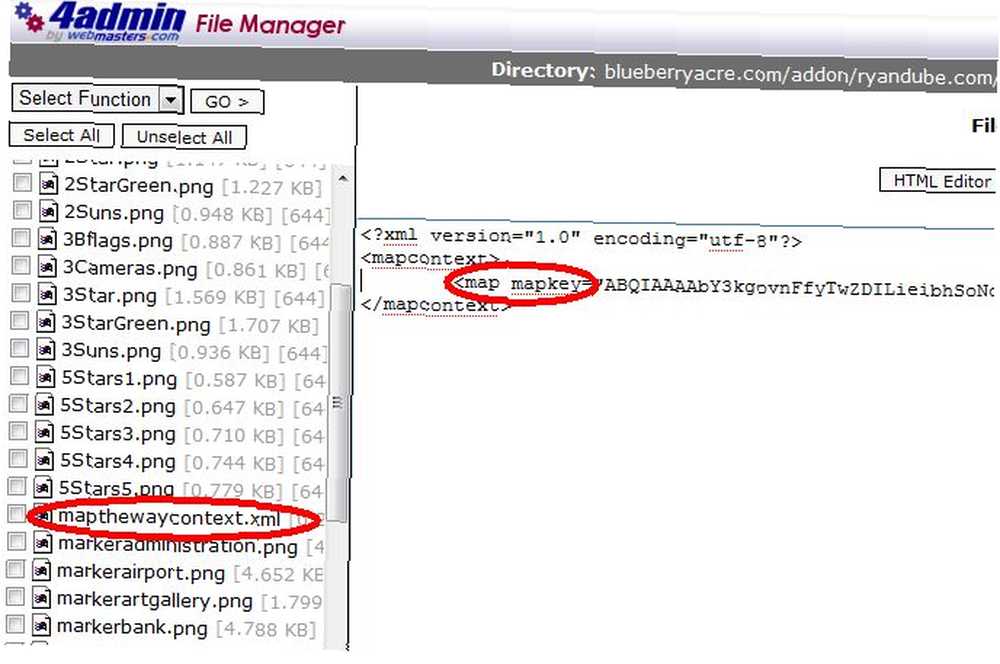
Teraz, jeśli nie masz jeszcze klucza mapy interfejsu API dla swojej witryny, przejdź do Google i zarejestruj interfejs API Map Google przy użyciu domeny, do której przesłałeś katalog MapTheWay. Po otrzymaniu klucza przejdź do katalogu mapthewayDir na serwerze sieciowym i edytuj plik mapthewaycontext.xml z własnym kluczem Google API.

Nawiasem mówiąc, jeśli chcesz, możesz zmienić język mapy na francuski (fr) lub portugalski (po) zamiast angielskiego. Wygląda na to, że są to jedyne obecnie dostępne języki. Teraz MapTheWay jest zainstalowany na Twojej stronie i możesz rozpocząć osadzanie swoich map!
Jak ustawić punkty trasy i wyświetlić mapę
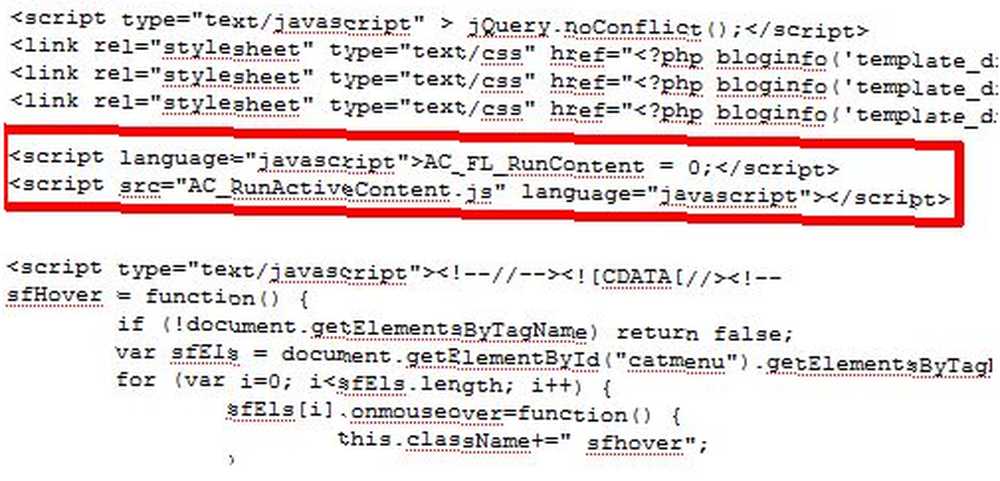
Istnieje kilka plików wchodzących w skład pakietu pobierania, które chcesz sprawdzić. Dwa z tych plików to HtmlHead.txt i HtmlBody.txt. Ilekroć chcesz osadzić mapę na jednej ze swoich stron, musisz tylko upewnić się, że skrypt nagłówka i skrypt treści znajdują się na stronie. Skrypt nagłówka się nie zmienia. I zgadnij, co, jeśli używasz motywu WordPress, szanse są całkiem dobre, że masz header.php - możesz po prostu wstawić skrypt raz i wszystko gotowe.

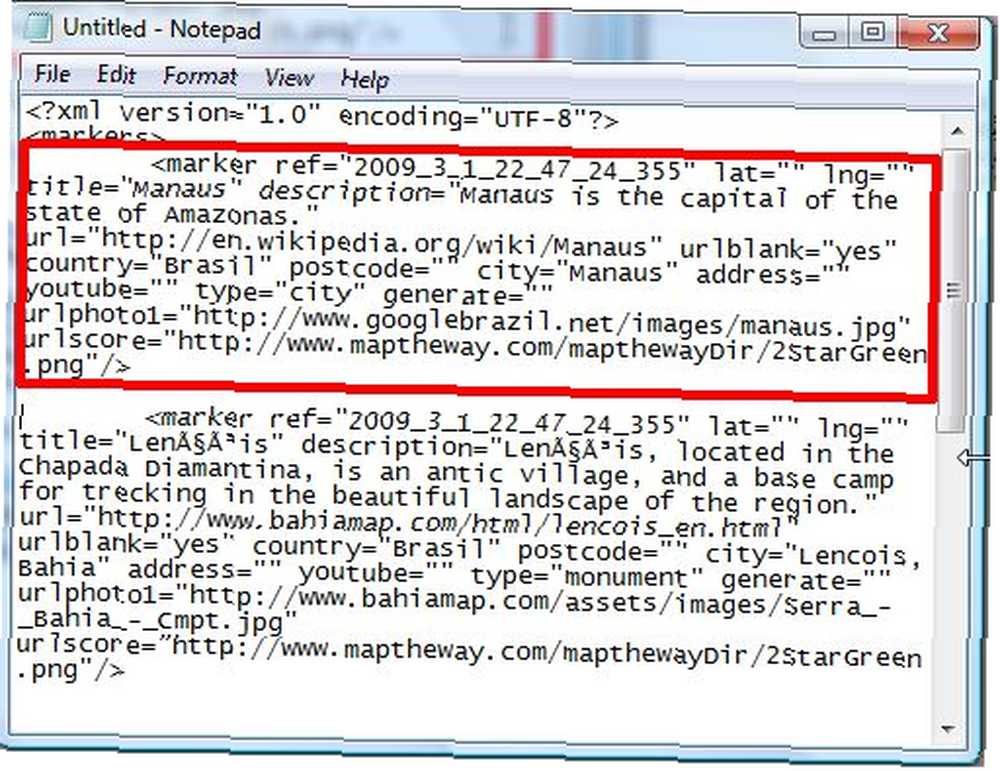
Teraz musisz skonfigurować plik XML wypełniony punktami trasy. Szablon do użycia to MyWebPage.xml zawarte w folderze mapthewayDir. Format tego pliku jest taki, jak pokazano poniżej.

Wiele zmiennych używanych w przykładowym pliku nie jest dostępnych w wersji darmowej. Aby skorzystać z bezpłatnej konfiguracji, musisz skoncentrować się na ustawianiu łat, lng, tytuł, opis, kraj, kod pocztowy, miasto i adres (wszystkie opcjonalne oprócz lng i lat). The “rodzaj” to nazwa pliku obrazu znacznika, więc wpisz “Miasto” odnosi się do pliku “marker [city] .png. Możesz więc dostosować własne ikony znaczników, jeśli zastosujesz tę konwencję nazewnictwa.
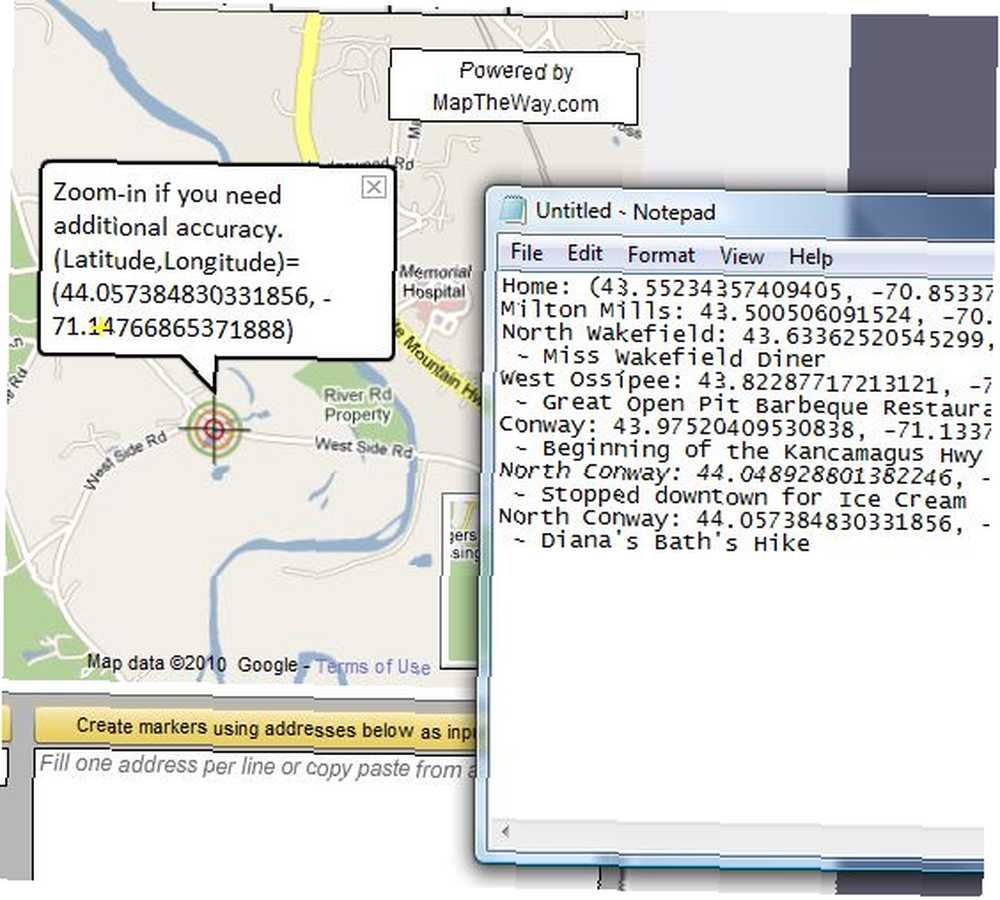
Twoje pierwsze pytanie jest prawdopodobnie - czy to nie jest trochę skomplikowane? Jak powinieneś znać długość i długość swoich lokalizacji? Nie martw się, moi przyjaciele, zapewniłem Cię - ponieważ pobierając tę fajną bezpłatną aplikację, pobrałeś również wygodne narzędzie do identyfikacji tych punktów lokalizacji. Po prostu przejdź do przeglądarki, przejdź do swojej domeny i otwórz plik. Jeśli to nie działa w Twojej domenie, po prostu skorzystaj z narzędzia oferowanego bezpłatnie w MapTheWay.

Przeciągnij cel wzdłuż trasy, a otrzymasz długość i szerokość geograficzną każdego punktu. Zanotuj każdy punkt trasy podczas śledzenia podróży. Po zakończeniu zmodyfikuj szablon MyWebPage.xml z nowymi punktami i opisami oraz zapisz go jako nowy plik XML w folderze mapthewayDir.
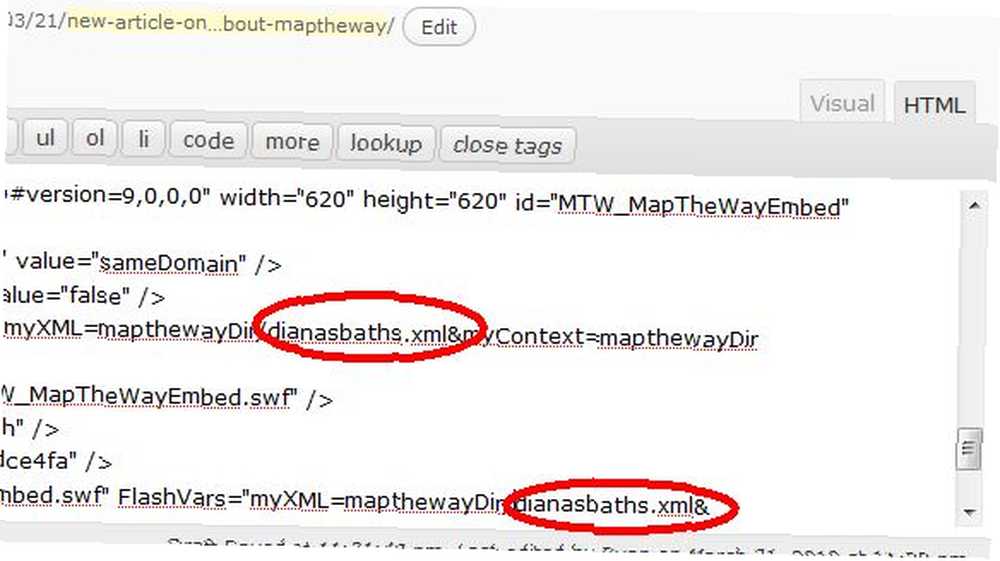
Gdy skończysz, wszystko, co musisz zrobić, to osadzić mapę na swojej stronie za pomocą kodu znajdującego się w HtmlBody.txt plik. Powinieneś znaleźć nazwę pliku xml w kodzie 3 razy, więc musisz edytować te trzy wpisy za pomocą nowej nazwy pliku XML.

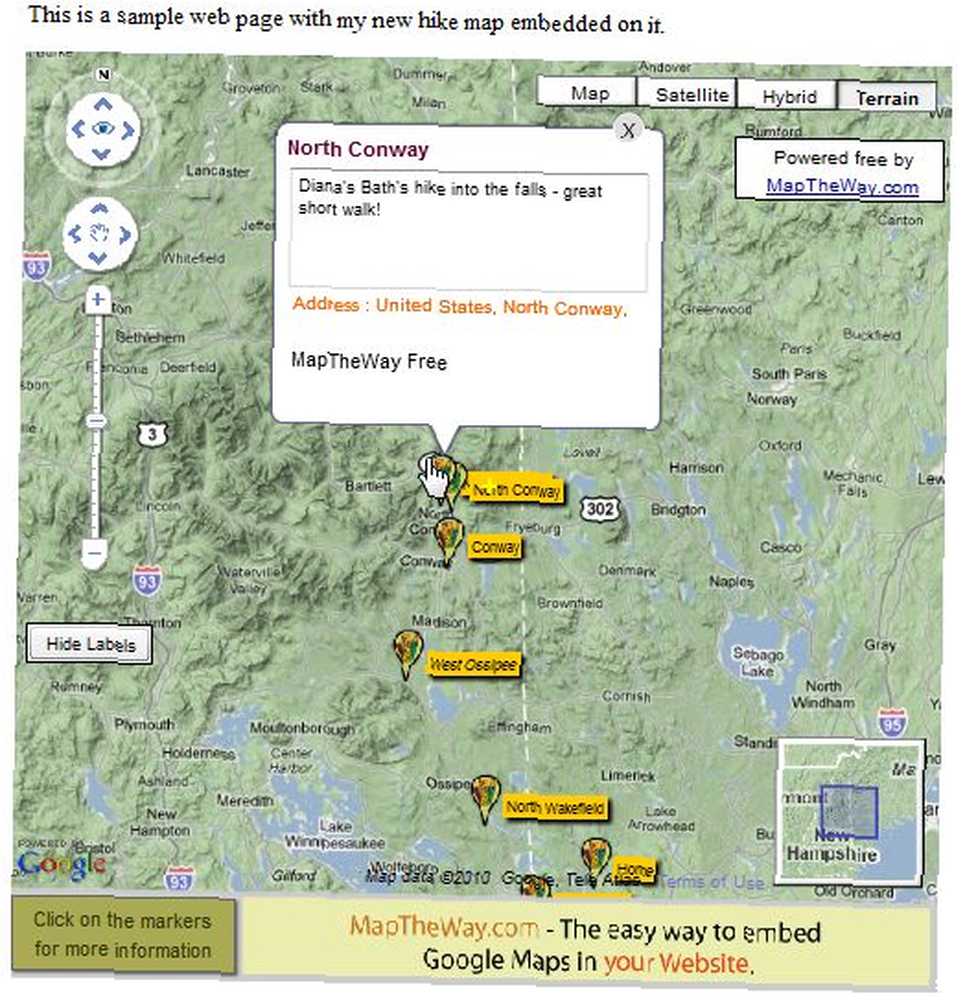
Zapisz stronę, a nowa mapa zostanie teraz osadzona w Twojej witrynie!

Mapa doskonale osadzona na mojej stronie. Wszystkie tytuły są wyświetlane po kliknięciu przez użytkownika “Pokaż etykiety,” a jeśli użytkownik kliknie ikonę punktu trasy, zostanie wyświetlony tekst opisu. Mapa wygląda profesjonalnie i początkowo próbuje się wyśrodkować na wszystkich punktach na drodze, gdy zaczyna się po raz pierwszy.
Jedną z rzeczy, które zauważyłem w tej konfiguracji jest to, że tak naprawdę nie podobała jej się struktura plików WordPress (aplikacja lubi istnieć w katalogu głównym Twojej domeny), więc mogłem ją uruchomić, instalując ją w nowej domenie, którą ja ostatnio zakupiony i utworzenie pliku index.html z kodem pokazanym w tym samouczku. Tak więc, jeśli masz własną stronę internetową - osadzenie tej aplikacji będzie dziecinnie proste. Jeśli chcesz go używać na swoim blogu, trzeba będzie go trochę ulepszyć, zanim zadziała - ale to nie wchodzi w zakres tego artykułu.
Daj MapTheWay szansę na swojej stronie i daj nam znać, co myślisz. Czy znasz inne fajne sposoby osadzania map bezpośrednio na swojej stronie? Udostępnij swoje zasoby w sekcji komentarzy poniżej.











