
Gabriel Brooks
0
4413
527
 Jeśli kiedykolwiek próbowałeś swoich sił w projektowaniu stron internetowych i nie jesteś naprawdę artystycznym typem osoby, to wiesz, że faktyczny brak programowania “projekt” część równania może być nieco trudna.
Jeśli kiedykolwiek próbowałeś swoich sił w projektowaniu stron internetowych i nie jesteś naprawdę artystycznym typem osoby, to wiesz, że faktyczny brak programowania “projekt” część równania może być nieco trudna.
Dla niektórych osób, takich jak niektórzy członkowie mojej rodziny, którzy są zbyt tani, aby kupić oprogramowanie do tworzenia obrazów, trudności pojawiają się, gdy chcą dostosować logo lub tło. Dla niektórych programistów problem pojawia się, gdy potrzebny jest kod CSS, i nie doszli do końca zgodnie z najnowszymi standardami CSS.
Możesz spędzać dużo czasu, śledząc najnowsze trendy i standardy projektowania stron internetowych. Wraz z pojawieniem się tak wielu narzędzi do projektowania stron internetowych WYSIWYG, tworzenie stron internetowych spada obecnie bardziej w domenie nieprogramiści niż programiści. Problem polega na tym, że jeśli chodzi o dostosowanie projektu do robienia tego, co naprawdę chcesz, musisz wrócić do programisty, nie można tego obejść.
Na szczęście istnieje wiele zasobów, które mogą pomóc, zanim zaczniesz indeksować programistę w celu uzyskania pomocy. Tutaj w MUO, uwielbiamy projektowanie stron internetowych i często omawiamy ten temat, na przykład przegląd Anny Firebug Przewodnik amatora dostosowywania projektu strony internetowej za pomocą FireBug Przewodnik amatora dostosowywania projektu strony internetowej za pomocą programu FireBug lub lista wspaniałych blogów Steve'a do śledzenia 6 najlepszych projektów internetowych Blogi do naśladowania 6 najlepszych blogów do projektowania stron internetowych do naśladowania .
Jedną ze stron, która zawiera całą listę naprawdę przydatnych narzędzi do projektowania stron internetowych, z których każdy może korzystać, jest Mudcu.be.
Narzędzia do projektowania stron internetowych Mudcu.be
Mudcu.be jest tym, co nazwałbym zestawem narzędzi podstawowych dla projektanta stron internetowych pracującego z bardzo małym budżetem (lub bez budżetu). Narzędzia, które znajdziesz na tej stronie, są bardzo skoncentrowane na grafice oraz projektowaniu lub koordynowaniu kolorów Twojej witryny. Ostatecznie kolory są tym, co może stworzyć lub zepsuć projekt, więc są to ważne narzędzia, które warto mieć pod ręką.
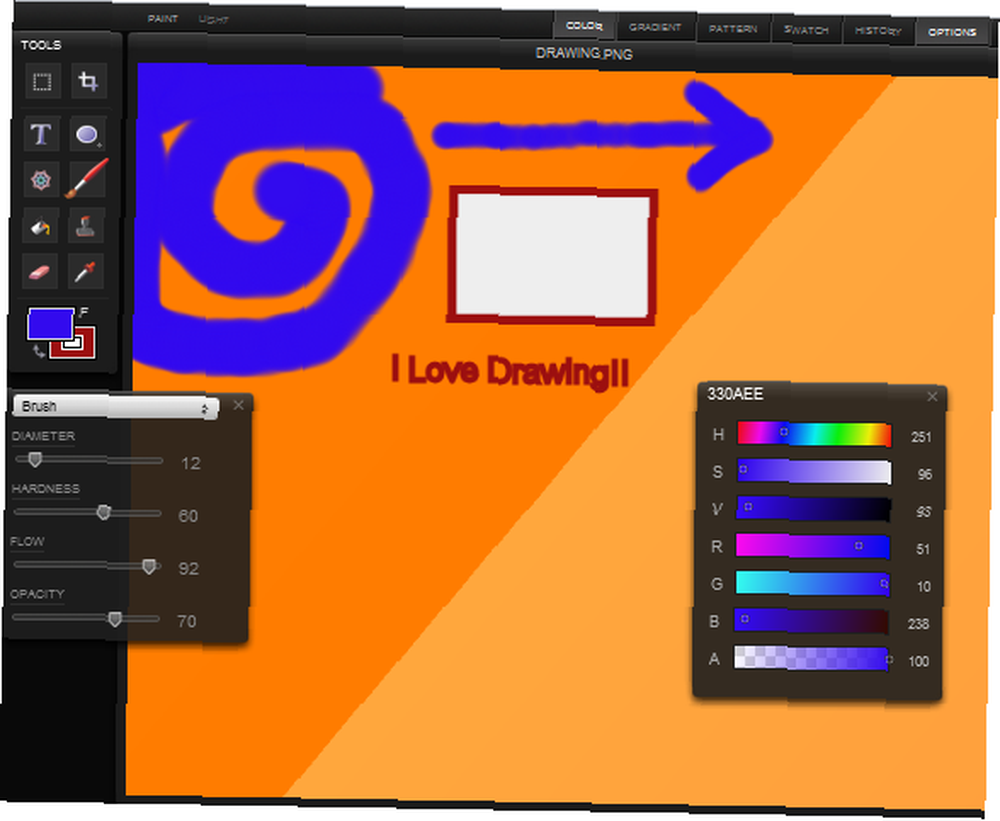
Jeśli jesteś jednym z tych ludzi, którzy po prostu nie mają pieniędzy na oprogramowanie do tworzenia wysokiej jakości farb lub obrazów, a może podróżujesz z małym laptopem lub netbookiem i potrzebujesz internetowego rozwiązania do edycji obrazu. Jednym z narzędzi w Mudcu.be, które może pomóc, jest Sketchpad.

Narzędzie Sketchpad pozwoli ci stworzyć dowolny obraz w narzędziu internetowym, który nie różni się od Windows Paint. Jednak po pewnym czasie korzystania ze Sketchpad naprawdę czułem, że jest o wiele łatwiejszy w użyciu i znacznie bardziej elastyczny niż Windows Paint. Kiedy skończysz, po prostu kliknij mały obraz dysku u góry, a możesz zapisać właśnie utworzony obraz na komputerze. To takie proste.
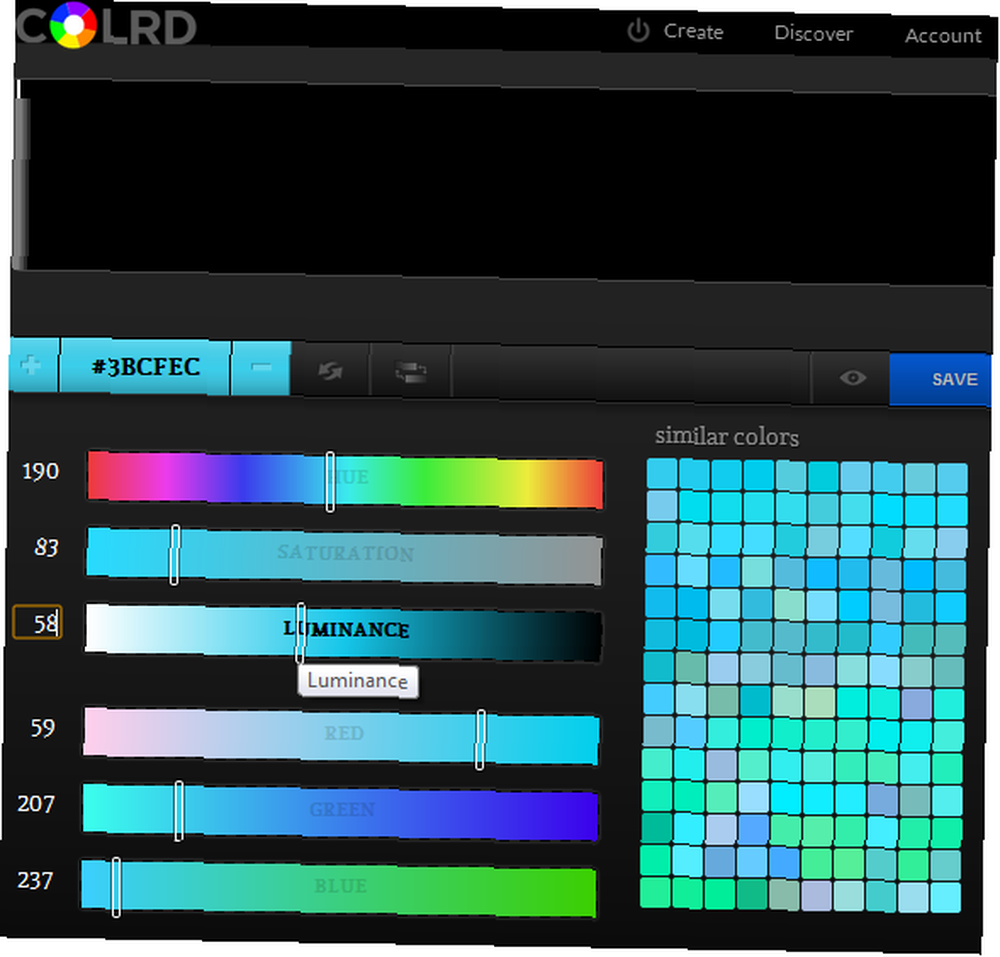
Teraz, moim zdaniem, najfajniejsze narzędzia, które Michael Deal oferuje na swojej stronie, to wybór narzędzi do gradientu kolorów COLRD. Jest to seria narzędzi do palety kolorów, które pozwalają dokładnie dopasować elementy kolorów, aby uzyskać dokładny odcień dowolnego koloru. Dostosowujesz odcień, nasycenie i luminancję, a także dostosowujesz poziomy czerwieni, zieleni i niebieskiego, a jeśli chcesz, możesz po prostu wybrać z pudełka o podobnych kolorach z prawej strony. Po zakończeniu kod koloru utworzonego odcienia znajduje się tuż nad suwakami.

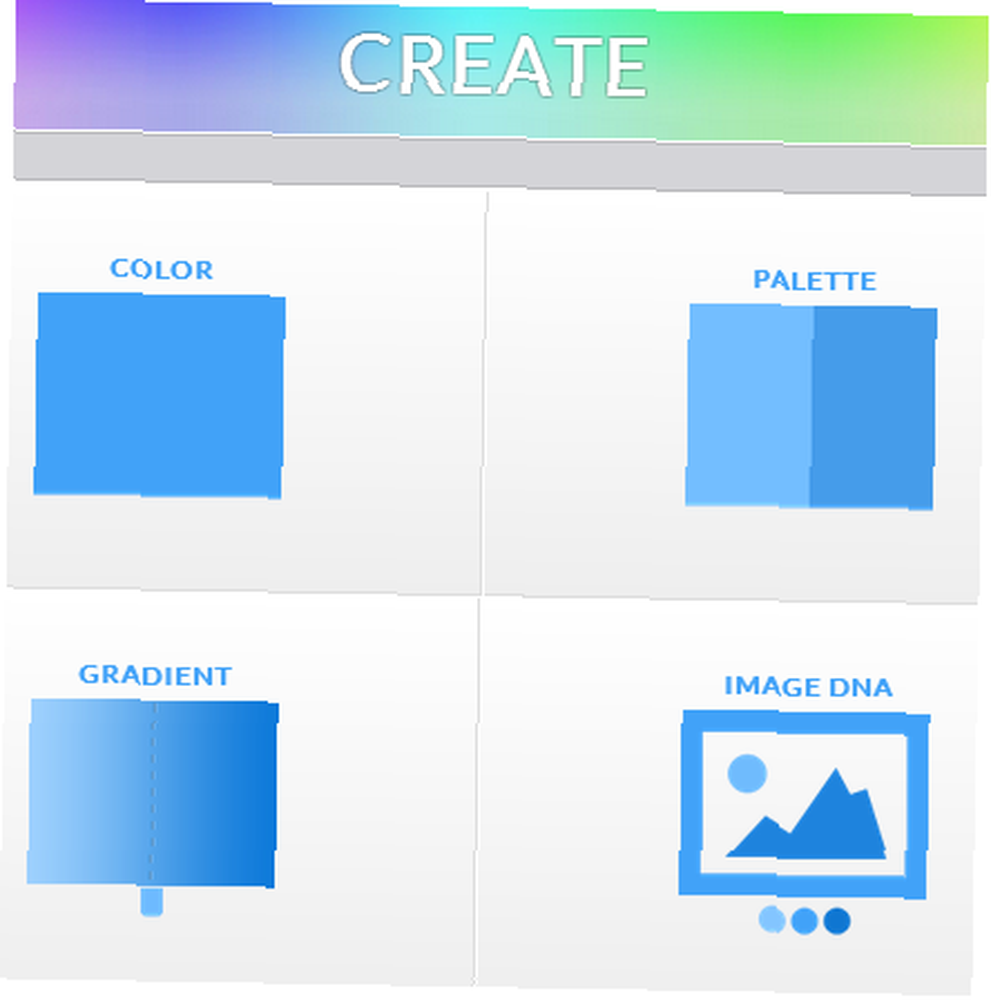
Seria narzędzi COLRD obejmuje podobne aplikacje internetowe do powyższej. The “Stwórz” menu pozwala wybrać powyższe narzędzie Kolor lub możesz przejść z paletą, gradientem lub obrazem DNA.

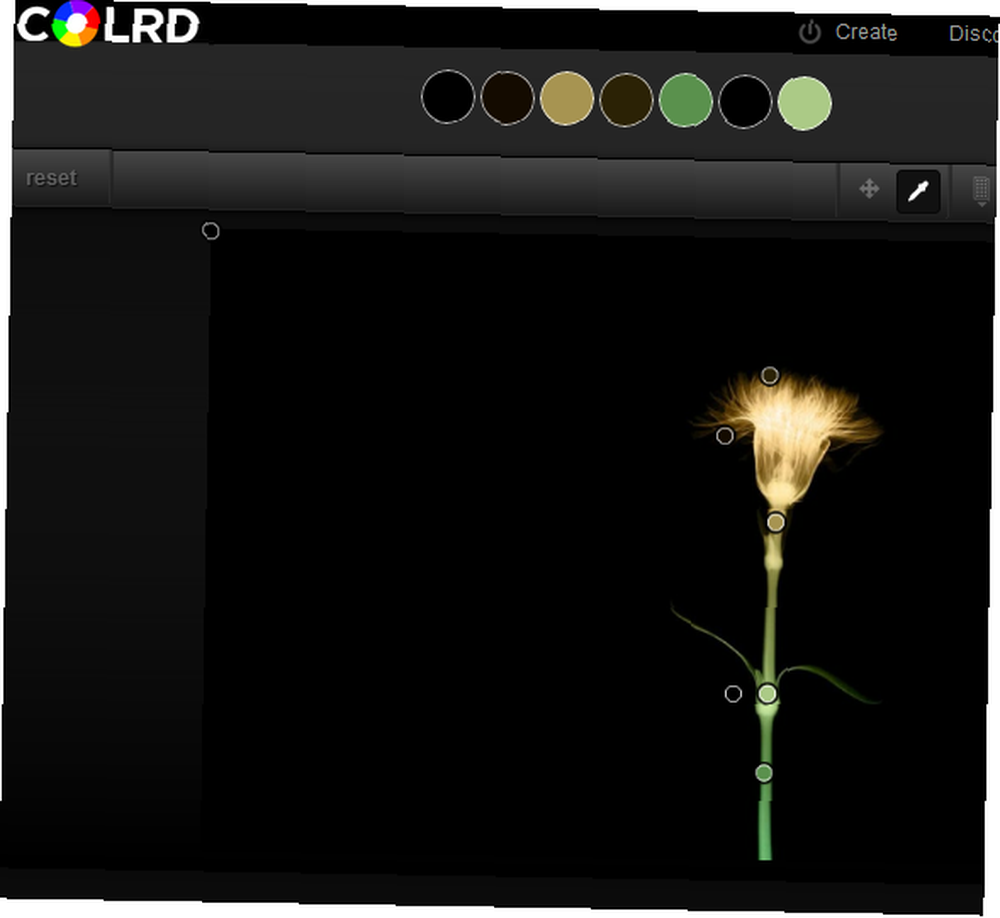
Inne narzędzia są oczywiste, ale naprawdę warto wspomnieć o DNA obrazu. Za pomocą tego narzędzia możesz otworzyć dowolne zdjęcie na komputerze, a następnie użyć narzędzia do zidentyfikowania kolorów na zdjęciu.
Piękno takiego narzędzia polega na tym, że jeśli planujesz używać pewnych zdjęć na swojej stronie internetowej, ta aplikacja internetowa pozwala zidentyfikować kolory, których możesz użyć na swojej stronie internetowej, które idealnie pasują do dominujących kolorów na zdjęciu. Może to pomóc amatorom stron internetowych w przezwyciężeniu bardzo częstego problemu kolidowania kolorów na stronie internetowej - zamieniając coś, co może być porządnym projektem, w okropną stronę internetową.

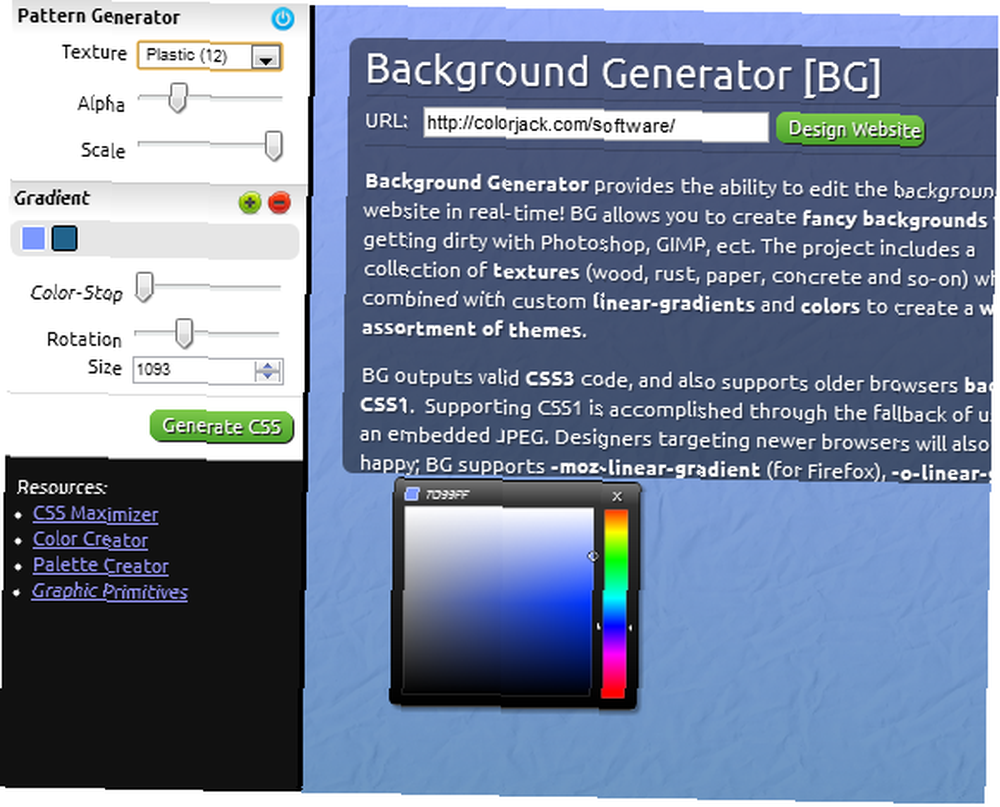
Mówiąc o okropnych stronach internetowych, w dzisiejszych czasach, dlaczego, u licha, ludzie nadal mają paskudne środowiska, które wyglądają, jakby pochodziły z lat dziewięćdziesiątych? Po uporządkowaniu kolorów i obrazów w witrynie za pomocą powyższych narzędzi można przejść do generatora tła.
Ta aplikacja internetowa pozwala wybierać z długiej listy “tekstury” dla twojego tła. Niektóre z nich mogą wyglądać kiepsko, jeśli nie ułożysz ich poprawnie, ale wiele z nich wygląda naprawdę dobrze, jeśli użyjesz opcji Gradient do precyzyjnego dostrojenia odcienia koloru, aby dobrze wyglądał z obrazami i kolorami witryny. Po zakończeniu kliknij “Wygeneruj CSS” zostanie wygenerowany kod CSS. To nie staje się dużo łatwiejsze.

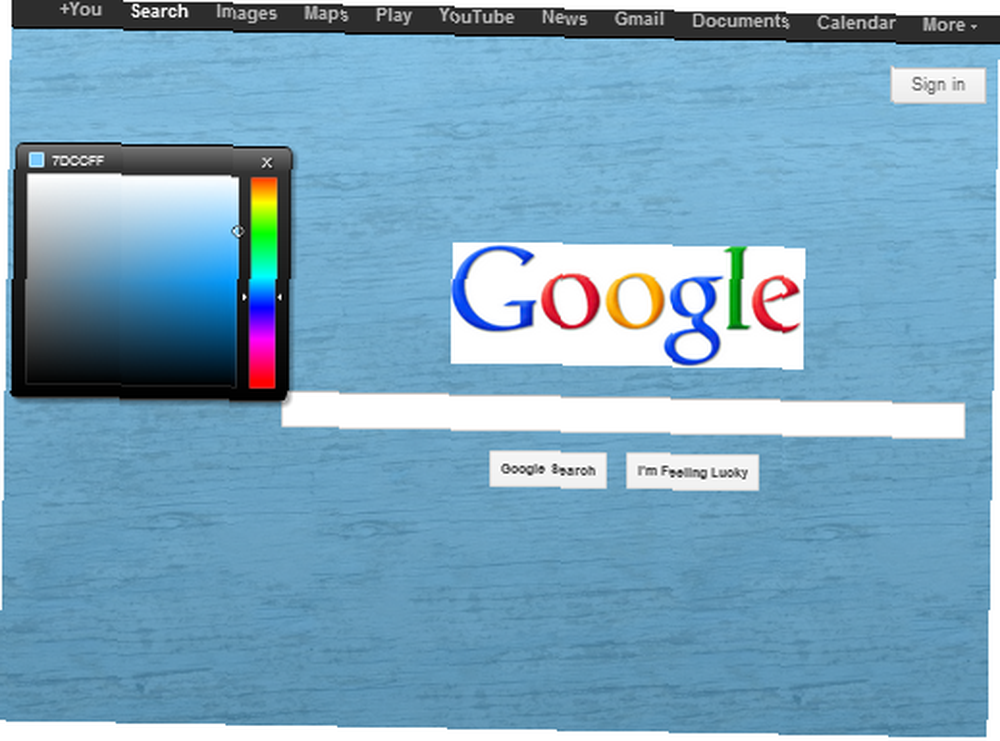
Narzędzie ma nawet “symulator” funkcja, w której możesz przetestować tło na swojej stronie internetowej, zanim faktycznie je zaimplementujesz. Oto jak to wygląda, kiedy uruchamiam symulator w Google.com.

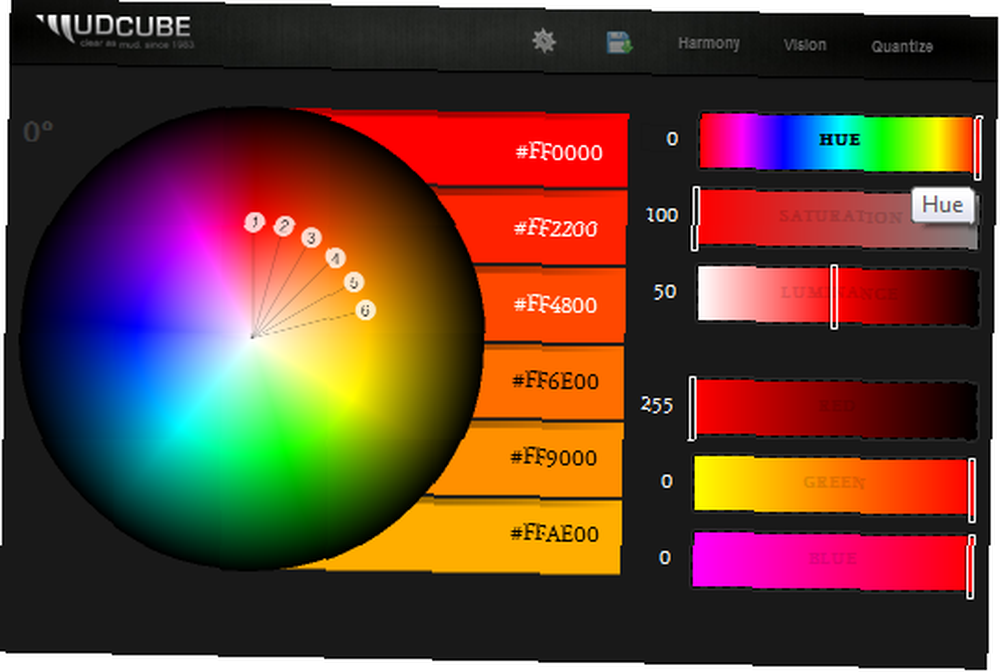
Michael uwielbia kolor i żadne narzędzie nie pokazuje tego bardziej niż jego Kolorowa Sfera. Sposób, w jaki opisuje to na stronie internetowej, ma pozwolić ci sfera kolorów “wizualizować harmonię kolorów” używając formuł, które wymyślił. To naprawdę imponujące, ponieważ pozwala zacząć od pewnego wyboru koloru, powiedzmy czerwonego - a następnie rozkłada wybrany kolor na gradient innych kolorów, które wpływają “Harmonia”. Byłyby to kolory, które chcesz trzymać na swojej stronie, aby zapewnić, że wszystkie kolory działają dobrze

Po prostu bawię się przez chwilę z Color Sphere, muszę powiedzieć, że chociaż nie wiem, jakich wzorów używa, wybory kolorów naprawdę działają dobrze.
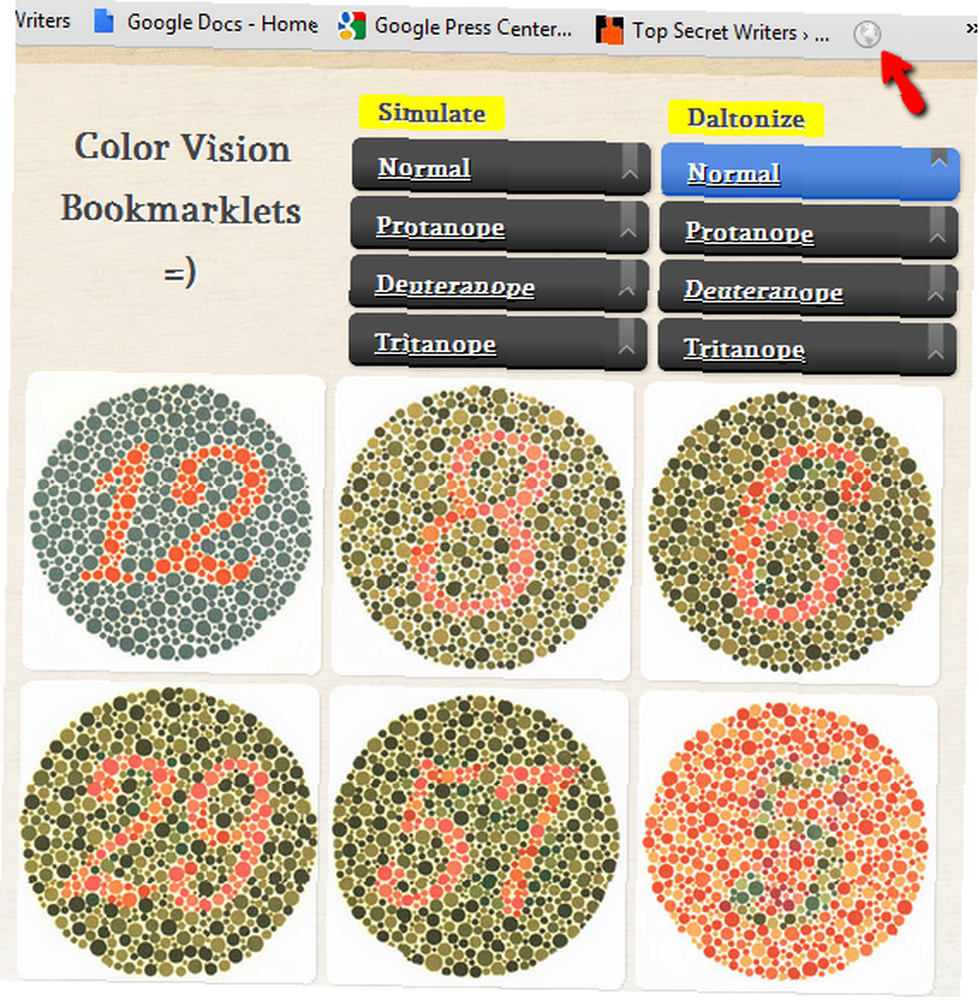
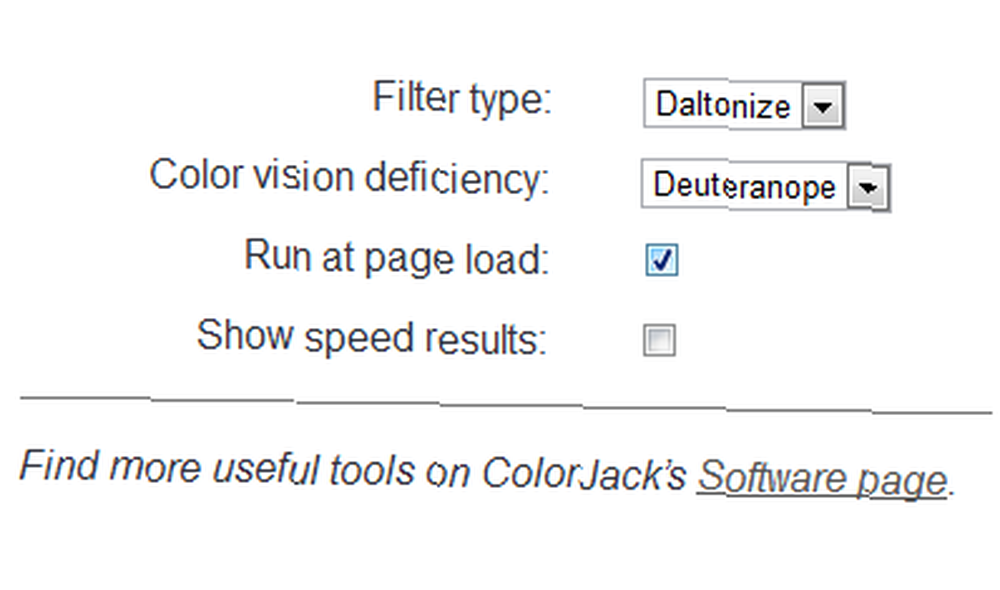
Kolejną aplikacją Michaela, o której warto wspomnieć, jest w rzeczywistości oferta Appspot o nazwie Daltonize. To naprawdę imponujące narzędzie, które pozwala zidentyfikować rodzaj ślepoty na kolory, a następnie użyć tego wyboru, aby umożliwić przeglądarce wyświetlanie stron internetowych w formacie uwzględniającym tę ślepotę kolorów.

Po zainstalowaniu zakładki w przeglądarce, postępując zgodnie z instrukcjami, zobaczysz ikonę globu na pasku narzędzi (przynajmniej w Chrome). Ustawienia Daltonize pozwolą zidentyfikować braki widzenia kolorów za każdym razem, gdy otworzysz przeglądarkę, a także możesz zmienić wybór rodzaju ślepoty kolorów w dowolnym momencie.

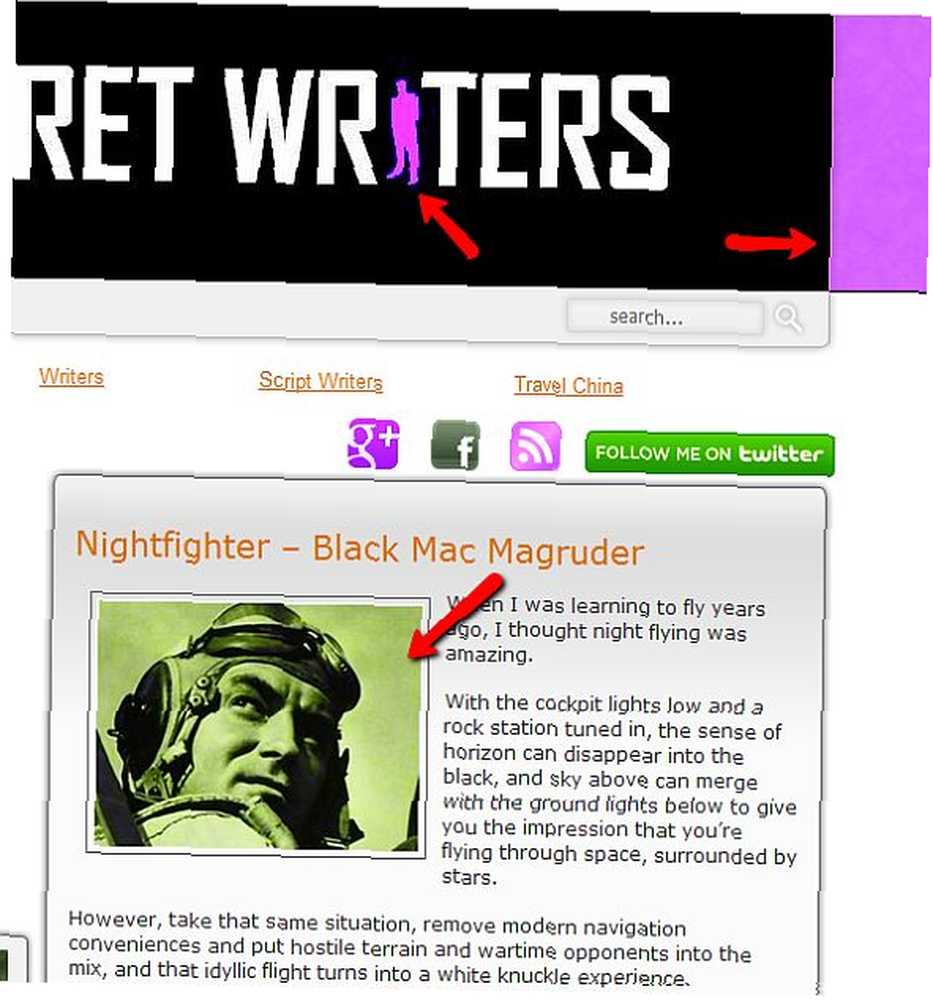
Oto, jak wygląda wynikowa strona, gdy używasz filtru ślepoty barw. Jeśli nie jesteś ślepy na kolory, poniższy obrazek pokaże mojego bloga, który zwykle ma pomarańczowy odcień po bokach nagłówka i kolor ikony, jako świecący fioletowy kolor. Wygląda na to, że zabarwił również niektóre obrazy na stronie. Bardzo imponujące narzędzie!

To nie jest lista wszystkich narzędzi do projektowania dostępnych w Mudcu.be, więc jeśli kolor to twoja sprawa, lub jeśli szukasz sposobów na lepsze włączenie koloru do swojego projektu internetowego, ta strona jest obowiązkowa.
Czy kiedykolwiek zmagasz się z kolorami w swoich projektach internetowych? Jakich narzędzi lub technik używasz w celu dopasowania? Podziel się swoimi przemyśleniami i spostrzeżeniami w sekcji komentarzy poniżej!
Zdjęcie: projektowanie stron internetowych za pośrednictwem Shutterstock











