
Harry James
0
3835
948
W tym artykule zapoznasz się ze szkieletem dokumentu, z którym JavaScript współpracuje. Posiadając praktyczną wiedzę na temat tego abstrakcyjnego modelu obiektu dokumentu, możesz pisać JavaScript Czym jest JavaScript i czy Internet może istnieć bez niego? Co to jest JavaScript i czy Internet może istnieć bez niego? JavaScript jest jedną z tych rzeczy, które wielu uważa za pewnik. Wszyscy go używają. który działa na dowolnej stronie internetowej.
Wprowadzenie
Jak strony internetowe i JavaScript współpracują ze sobą i jak mogą ze sobą rozmawiać? Odpowiedzi polegają na zrozumieniu, jak działa Document Object Model.
Cel DOM
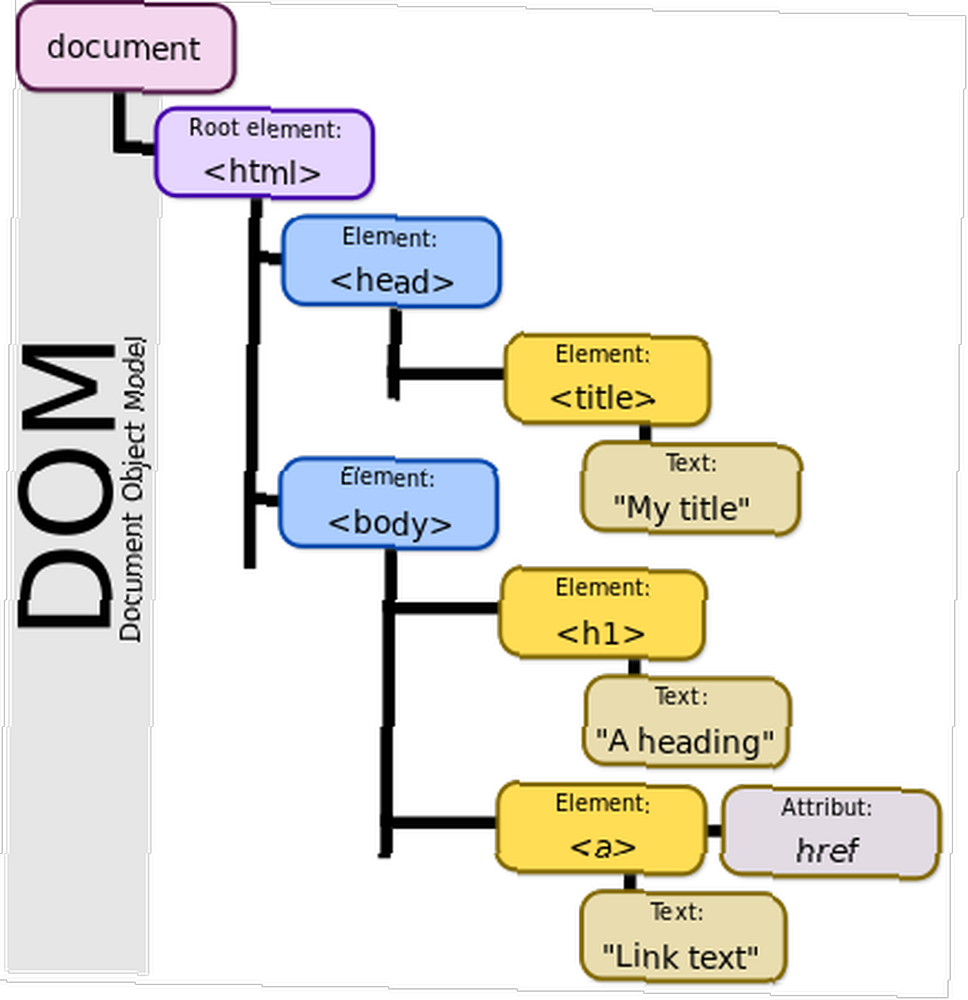
DOM porządkuje zawartość strony internetowej i przedstawia w niej mapę drogową. Model składa się z węzłów. Węzły są ułożone w hierarchię, którą najlepiej traktować jako strukturę drzewa. Powinniśmy być w stanie pobrać dowolny HTML i przedstawić go w ten sposób.
Na przykład tekst tego akapitu jest węzłem w modelu obiektowym dokumentu. Akapit to kolejny węzeł i element nadrzędny węzła tekstowego. Sam dokument jest ostatecznie nadrzędnym węzłem dla obu z nich.
 Źródło zdjęcia: Birger Eriksson za pośrednictwem Wikimedia Commons
Źródło zdjęcia: Birger Eriksson za pośrednictwem Wikimedia Commons
Możemy napisać JavaScript, aby działać na stronie internetowej, identyfikując węzły. Ponieważ każdy element treści jest węzłem, możemy następnie napisać JavaScript, który jest odpowiedni dla każdego elementu, który chcemy zmienić. Zauważysz, że jest to podobne do działania CSS Tworzenie interfejsów sieciowych: od czego zacząć Tworzenie interfejsów sieciowych: od czego zacząć Pokażemy Ci, jak rozpadają się interfejsy internetowe, a następnie wskaż najważniejsze pojęcia, narzędzia i elementy składowe potrzebne do stań się projektantem stron internetowych XXI wieku. : stosuje styl lub wygląd wizualny do treści, używając atrybutów id i class elementów HTML, podobnie jak JavaScript kontroluje zachowanie.
Należy zauważyć, że CSS i JavaScript nie znajdują się w DOM, ale poza nim. Oboje manipulują treścią DOM, zamiast go zamieszkiwać.
Ponowne użycie kodu
Dlaczego w ten sposób zarządzany jest kod źródłowy stron internetowych? Istnieją dwa główne powody:
- Przechowywanie JavaScript w osobnych plikach pozwala na łatwiejsze użycie kodu. Kiedy JavaScript jest napisany bezpośrednio, obok treści, z którą jest powiązany, musi zostać skopiowany, aby ta sama funkcjonalność mogła wystąpić gdzie indziej.
- JavaScript podzielony na plik zewnętrzny sprawia, że kod źródłowy jest bardziej czytelny przez usunięcie funkcjonalności strony internetowej (JavaScript) z treści (HTML).
Węzły DOM
Utworzone i kontrolowane węzły są ograniczone do obsługi specyfikacji HTML i przeglądarek. To jeden z powodów, dla których wprowadzenie nowych elementów najwyższego poziomu w HTML5 było ważne Co to jest HTML5 i jak to zmienia sposób przeglądania? [MakeUseOf wyjaśnia] Co to jest HTML5 i jak zmienia sposób przeglądania? [MakeUseOf wyjaśnia] W ciągu ostatnich kilku lat możesz od czasu do czasu słyszeć termin HTML5. Niezależnie od tego, czy wiesz coś na temat tworzenia stron internetowych, czy nie, koncepcja może być nieco mglista i myląca. Oczywiście,… .
Do naszych celów najważniejsze typy węzłów to:
- Element
- Atrybut
- Tekst
Chociaż specyfikacja zawiera w sumie dwanaście.
Używanie skryptu do tworzenia węzłów w DOM
W celu prostej demonstracji wykorzystamy JavaScript do stworzenia jednego konkretnego elementu.
Tutaj pokażemy Ci, jak potężny jest JS, wykorzystując go do tworzenia jednego z najbardziej podstawowych i popularnych obiektów strony internetowej, nagłówka.
Kontynuując ten przykład, tworzenie całego wirtualnego serwera nie jest warte kłopotów. Jak stworzyć wirtualne środowisko programistyczne i serwer. Jak stworzyć wirtualne środowisko programistyczne i serwer. W jaki sposób równoważysz swoją zdolność do wykonywania wielu zadań jednocześnie potrzebujesz tworzyć aplikacje internetowe w macierzystym kontekście, w którym będą działać? Wprowadź maszyny wirtualne. , więc skorzystaj z piaskownicy online. Będziesz potrzebować lekkiego placu zabaw do eksperymentowania z JSBin. JSBin jest świetny, ponieważ jest wielopanelowy i zawiera sposób, aby zobaczyć i manipulować wszystkim: HTML, JS, CSS i podgląd strony internetowej naraz.
(Codepen jest podobny i na potrzeby tego przykładu będzie działał równie dobrze.)
JSBin może również dynamicznie tworzyć adresy URL dla scratchpad JS, które można udostępnić później. Oto ten, który wygenerowałem dla tego przykładu.
Powtórzyłem i skomentowałem następujące fragmenty, aby utworzyć nowy nagłówek H1 w ciele:
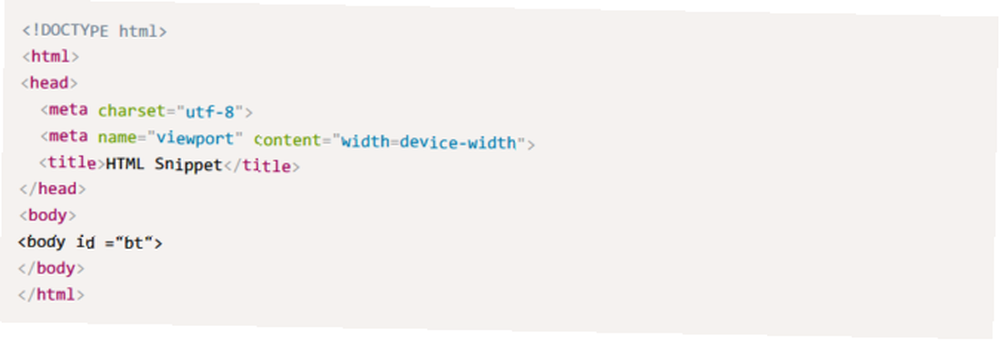
- Fragment HTML

- Fragment kodu JavaScript
// zadeklaruj nową zmienną do przechowywania nowego elementu h1 var newHeading = document.createElement ("h1"); // dodaj węzeł tekstowy do dokumentu var h1Text = document.createTextNode („Heading Level 1”); // uczyń go węzłem potomnym nowego nagłówka newHeading.appendChild (h1Text); // dołącz to jako element potomny elementu zdefiniowanego jako „bt” document.getElementById („bt”). appendChild (newHeading);
Który tworzy nowy element H1 i jego treść bezpośrednio podporządkowane znacznikowi otwierającemu.
Pamiętaj, że źródłowy kod HTML w lewym panelu nie zmienia się. Ten kod jest dość łatwy do odczytania w tym przykładzie. W zaawansowanym JavaScripcie sprawy mogą stać się znacznie bardziej złożone.
Trochę o strukturze leksykalnej JavaScript
Powyższy fragment zawiera małe wyjaśnienie.
vartworzy zmienną, która przechowuje dowolną wartość do użycia przez kod.=jest operatorem przypisania. Tutaj działa zvartermin i nazwa nowej zmiennej (np. newHeading), aby utworzyć pełną deklarację.object.methodto wywołanie, które wykorzystuje “kropka” składnia do oddzielania obiektów, takich jakdokument, z metod stosowanych w odniesieniu do nich, jak wgetElementById.- Pojęcie “przedmioty” w programowaniu Skąd się wzięło nazwa programowania obiektowego? Skąd się wzięło nazwa programowania obiektowego? Object Oriented to nie tylko przypadkowe modne hasło, które słyszysz w kręgach programistycznych. Nazwa ma powód - ale co? Dołącz do mnie, gdy będę badał niektóre z podstaw koncepcji programowania i wyjaśniam… zasługuje na wiele dyskusji i jest poza zakresem tego artykułu. Wystarczy powiedzieć, że są ważnymi składnikami twojej aplikacji.
- Metody są takie, jakich można się spodziewać: konkretna procedura lub zaplanowane działanie, które można zastosować do obiektów.
Z pewnością zapewniamy Ci wiele wspaniałych zasobów do nauki JavaScript Naprawdę ucz się JavaScript z 5 najlepszymi kursami Udemy Naprawdę ucz się JavaScript z 5 najlepszymi kursami Udemy JavaScript jest językiem programowania w Internecie. Jeśli masz powód do nauki języka JavaScript, te pięć doskonałych kursów od Udemy może być miejscem, w którym możesz rozpocząć swoją przygodę z kodowaniem. . Wróć do naszej sekcji programowania, aby uzyskać jeszcze więcej.
Co dalej
Jednym z najpopularniejszych frameworków wykorzystujących JavaScript jest JQuery Making the Web Interactive: Wprowadzenie do jQuery Making The Web Interactive: Wprowadzenie do jQuery jQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne . To nie jedyna biblioteka JavaScript, ale jest ona najbardziej rozwiniętą, najczęściej obsługiwaną i najczęściej używaną…. Jest to ważny fundament najnowszej iteracji bogatych stron internetowych i aplikacji i od tego miejsca możesz zacząć od następnego.
Czy ten artykuł pomógł Ci dowiedzieć się więcej na temat uruchamiania JavaScript? Masz inne podejście? Chcemy usłyszeć od ciebie w komentarzach poniżej!
Zdjęcie: Imagentle przez Shutterstock.com











