
Joseph Goodman
0
4793
539
 W erze cyfrowej publikowanie na pulpicie umożliwiło niemal każdemu tworzenie dobrze zaprojektowanych dokumentów online i papierowych, takich jak biuletyny, wizytówki, strony internetowe, plakaty, papier firmowy, prezentacje PowerPoint i Keynote itp. Podczas gdy profesjonalni graficy są najlepszym źródłem do tworzenia wysokiej jakości projektów, prawie wszyscy z nas pracujących w branżach zawodowych mogliby skorzystać z wiedzy o podstawowych zasadach projektowania.
W erze cyfrowej publikowanie na pulpicie umożliwiło niemal każdemu tworzenie dobrze zaprojektowanych dokumentów online i papierowych, takich jak biuletyny, wizytówki, strony internetowe, plakaty, papier firmowy, prezentacje PowerPoint i Keynote itp. Podczas gdy profesjonalni graficy są najlepszym źródłem do tworzenia wysokiej jakości projektów, prawie wszyscy z nas pracujących w branżach zawodowych mogliby skorzystać z wiedzy o podstawowych zasadach projektowania.
Moim zdaniem najlepszym źródłem do nauki projektowania graficznego jest klasyka Robina Williamsa, Książka projektowa projektanta. Przedstawia podstawowe zasady projektowania: bliskość, wyrównanie, powtórzenie, i kontrast. Czego uczysz się z jej książki, możesz zobaczyć w dobrze zaprojektowanych szablonach, które są instalowane w programach takich jak Microsoft Word i PowerPoint oraz Pages i Keynote firmy Apple. W skrócie, możesz wyciągnąć te szablony projektowe i używać ich bez większego dostosowywania układu, ale lepiej byłoby rozpoznać zasady projektowania stosowane w tych szablonach, aby uczynić twoje projekty wyjątkowymi. Podstawowe zasady projektowania graficznego nie są tak trudne do zrozumienia, jak mogłoby się wydawać.
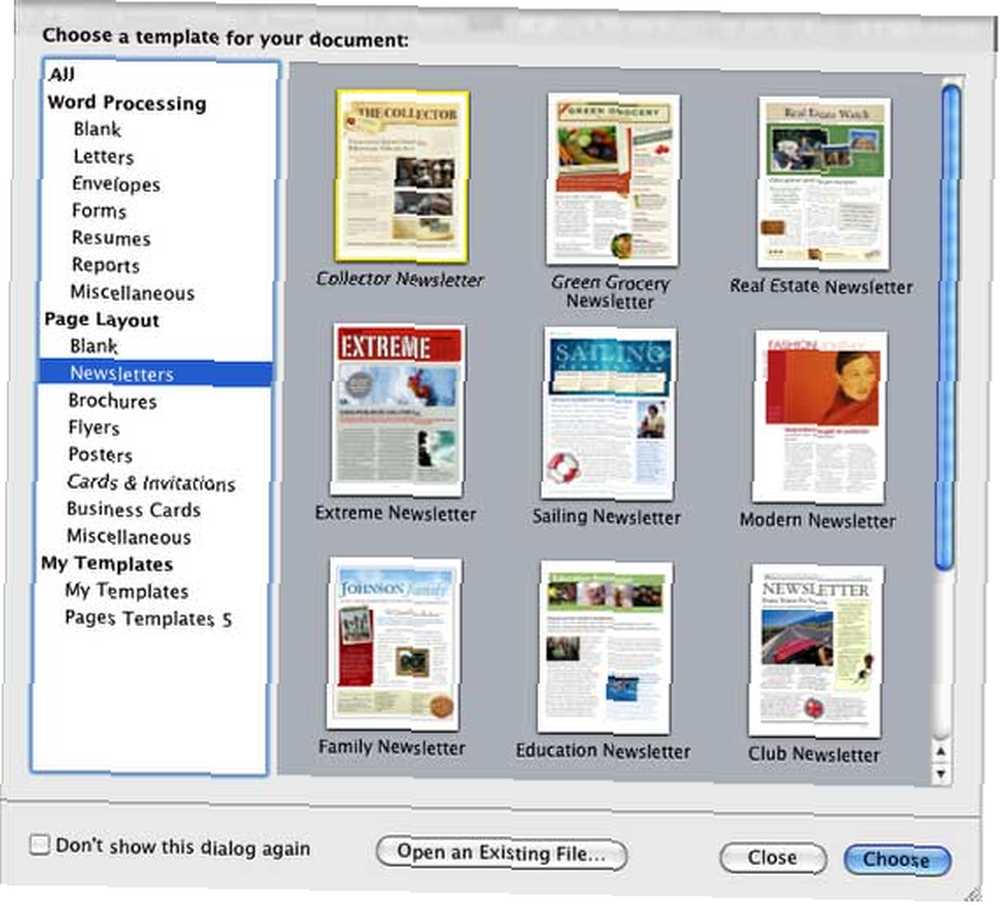
Uruchom więc Microsoft Word, Pages lub dowolny program, korzystając z profesjonalnych szablonów projektów i wykorzystajmy je do rozpoznania podstawowych zasad projektowania.

Style czcionek
Podczas sprawdzania profesjonalnych szablonów projektów jedną z pierwszych rzeczy, które można zauważyć, jest to, że w dokumencie lub elemencie konstrukcyjnym zwykle nie ma więcej niż trzy różne czcionki. Na przykład wiele biuletynów korzysta z klasycznej i czytelnej czcionki Helvetica lub Helvetica Neue. Projektant użyje jednej lub dwóch czcionek, ale zmieni rozmiar i styl czcionki dla różnych części dokumentu. W tekście zasadniczym można zastosować zwykły styl czcionki Helvetica Neue, natomiast nieco większy rozmiar tej samej czcionki, pogrubiony, zostanie użyty do podtytułów i wyciąganych cytatów. Podświetl teksty w szablonach i zanotuj nazwy używanych czcionek. Zazwyczaj obejmują one Helvetica, Courier lub Baskerville, z różnym rozmiarem i stylem czcionki (np. Pogrubienie, wszystkie wielkie litery, kursywa).

Bliskość
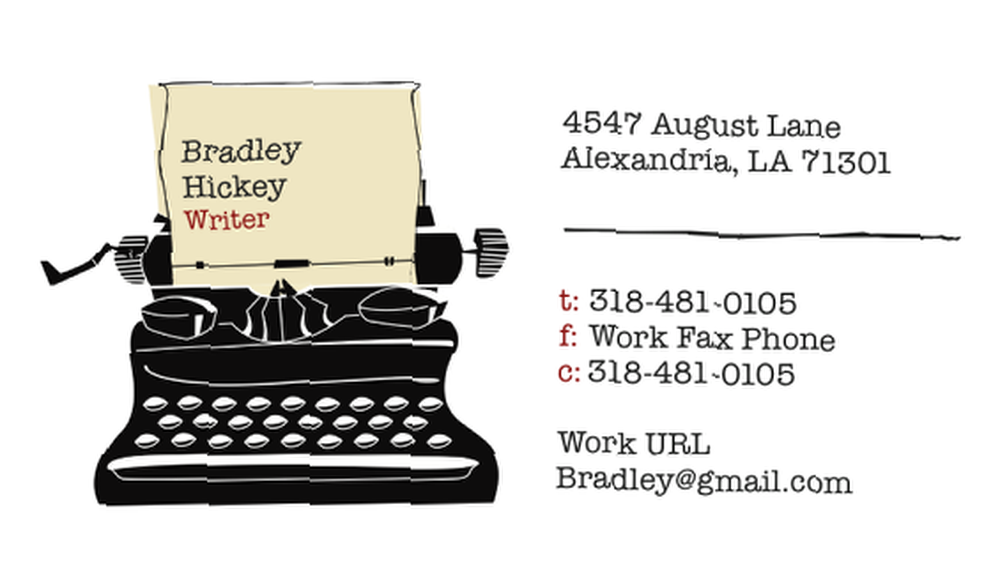
Kolejnym elementem, który chcesz zauważyć w szablonach projektowych, jest sposób grupowania elementów i informacji. Jak zauważa Williams, “Gdy kilka przedmiotów znajduje się blisko siebie, stają się one jedną jednostką wizualną, a nie kilkoma oddzielnymi jednostkami.”?? Na przykład w tej wizytówce informacje są podzielone na grupy zamiast rozproszone po całej karcie. Dzięki temu informacje są łatwiejsze do odczytania.

Powtórzenie
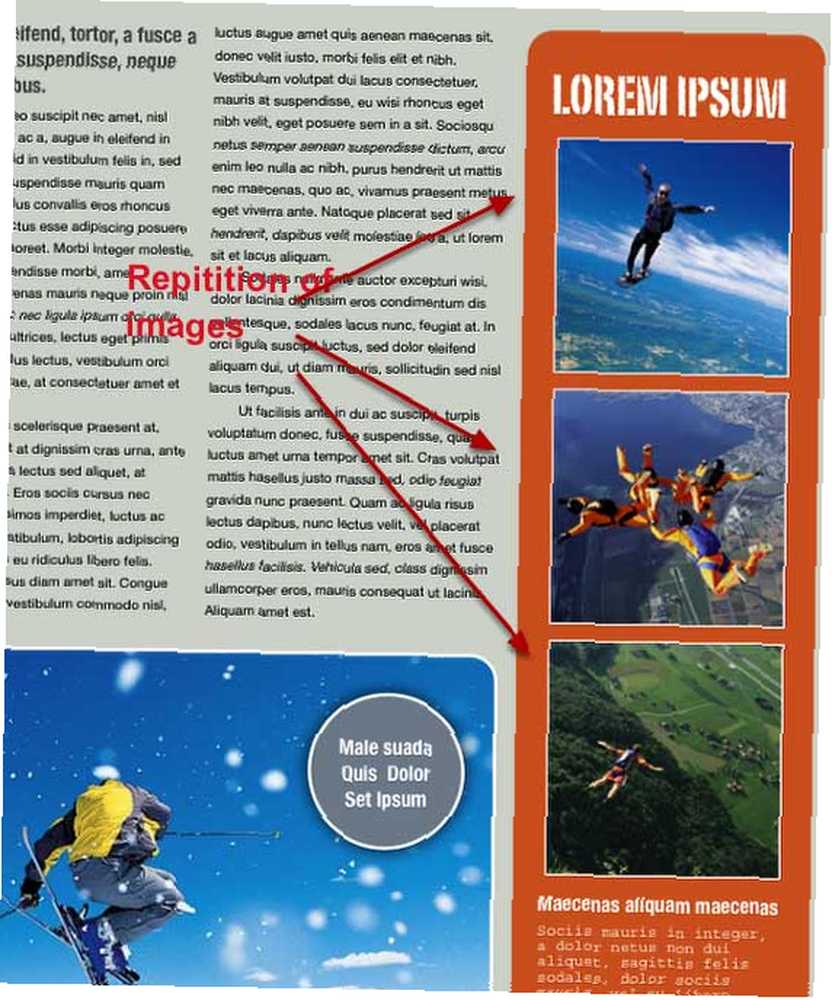
Dobrze zaprojektowane dokumenty również wykorzystują powtarzanie elementów, jak widzimy w tym biuletynie, w którym trzy obrazy są przycięte i wyrównane razem w celu skutecznego powtórzenia. Znowu, jak zauważa Williams, “Możesz powtarzać kolory, kształty, tekstury, relacje przestrzenne, grubość linii, czcionki, rozmiary, koncepcje graficzne itp.” Skuteczne wykorzystanie powtórzeń jest przyjemne dla oka i może przekazywać ważne treści w projekcie.

Kontrast
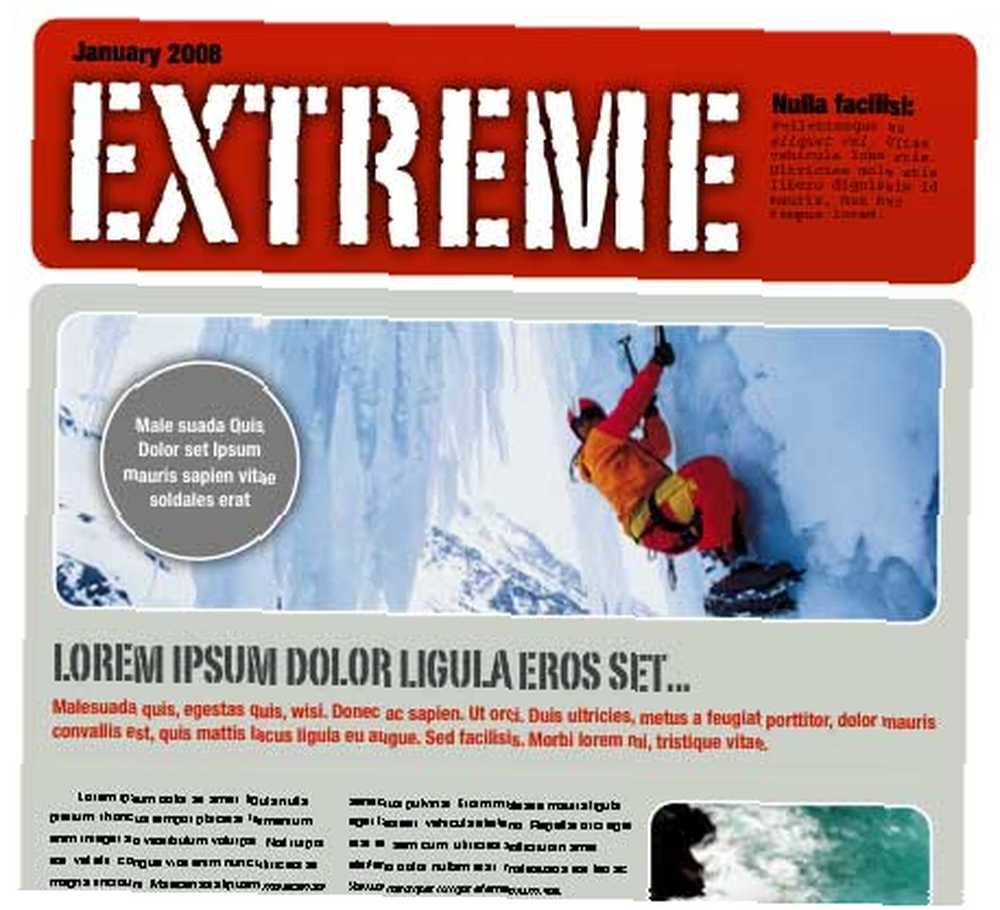
Zwróć też uwagę na to, jak projektanci wykorzystują kontrast, aby układy były atrakcyjne graficznie. Duża czcionka PortagoITC TT użyta na tabliczce znamionowej poniższego biuletynu jest w dużym kontraście z czcionką Helvetica Neue użytą w czcionce głównej. Widzimy także, jak projektant zastosował mocne czerwone wypełnienie graficzne, aby wyróżnić tabliczkę znamionową. Idea stojąca za kontrastem, jak wyjaśnia Williams, “jest unikanie elementów na stronie, które są po prostu podobny. Jeśli elementy (typ, kolor, rozmiar, grubość linii, kształt, odstęp itp.) Nie są takie same, wykonaj je bardzo różne.”

Wyrównanie
Prawdopodobnie najłatwiejszą podstawową zasadą projektowania do rozpoznania w szablonach jest wyrównanie. Treść oczywiście jest zawsze zawsze wyrównana do lewej. Zauważ jednak, że inne elementy (obrazy, ramki, tytuły i informacje) są wyrównane. “Nic nie powinno być umieszczane na stronie arbitralnie,”?? pisze Williams. Na pocztówce poniżej wyrównanie elementów jest bardzo widoczne. Obraz domu jest wyrównany z zielonym polem. Nazwa ulicy i cena domu są wyśrodkowane, a dane kontaktowe są zgrupowane razem pod zdjęciem pośrednika w obrocie nieruchomościami. Rozmieszczenie tych elementów pomaga czytelnikowi przenosić oczy z jednego elementu na drugi.

Nie ma nic złego w korzystaniu z szablonów do tworzenia dokumentów, ale kiedy zrozumiesz podstawowe elementy projektu, możesz dostosować szablony i uczynić je unikalnymi dla twoich indywidualnych celów.
Jak więc jesteś świadomy podstawowych zasad projektowania w swojej pracy? Z jakich zasobów online i książek się nauczyłeś?











