
Brian Curtis
0
4905
1455
Czy zastanawiałeś się kiedyś, jak przesyłać dane między dwoma językami programowania? Czy kiedykolwiek próbowałeś wysłać obiekt lub wiele elementów danych?
Dzisiaj pokażę ci, jak używać JSON do wysyłania danych z JavaScript do Pythona. Omówię konfigurację serwera WWW wraz z całym potrzebnym kodem.
Wymagania wstępne
Będziesz potrzebować kilku rzeczy, aby rozpocząć pracę z tym projektem. Będę działał na komputerze Mac, na którym jest już zainstalowany Python. Powinieneś być w stanie podążać dość dobrze przy użyciu Linuksa. Jeśli korzystasz z systemu Windows, musisz pobrać i zainstalować Python, a może poprawić swoje umiejętności w zakresie wiersza poleceń. Przewodnik dla początkujących po wierszu poleceń systemu Windows Przewodnik dla początkujących po wierszu poleceń systemu Windows Wiersz poleceń umożliwia komunikację bezpośrednio z komputerem i poinstruuj go, aby wykonał różne zadania. .
Potrzebny jest pip, menedżer pakietów dla Pythona. Jest to instalowane domyślnie w wersjach Python większych niż 2.7.9.
Konfiguracja serwera
Potrzebujesz serwera do obsługiwać Python do strony internetowej. Jest na to wiele opcji. Jeśli masz już konfigurację serwera, możesz pominąć ten krok.
Można tu użyć wielu opcji. Tornado to dobry wybór, podobnie jak Twisted (o Twisted pisałem wcześniej dla kamery sieciowej DIY). Użyję Flask do tego projektu.
Zainstaluj Flask za pomocą pip (za pomocą wiersza poleceń):
pip zainstaluj kolbęTo jest to! Istnieje kilka opcji konfiguracji, ale jeśli jest poprawnie zainstalowany, możesz zacząć.
Możesz rozważyć użycie środowiska wirtualnego Python. Dowiedz się, jak korzystać ze środowiska wirtualnego Python. Dowiedz się, jak korzystać ze środowiska wirtualnego Python. Niezależnie od tego, czy jesteś doświadczonym programistą Python, czy dopiero zaczynasz, nauka konfiguracji środowiska wirtualnego jest niezbędna. dla każdego projektu w języku Python. , jednak jest to całkowicie opcjonalne.
Konfiguracja Pythona
Utwórz nowy plik w swoim ulubionym edytorze tekstu lub zintegrowanym środowisku programistycznym (IDE). Korzystam z Sublime Text 3 i PyCharm, ale używam tego, na co masz ochotę.
Teraz wykonaj kilka wstępnych ustawień Flask:
z importu z kolby Aplikacja Flask = Flask (__ name__)Spowoduje to zaimportowanie wymaganych modułów i skonfigurowanie aplikacji. Teraz skonfiguruj ścieżka:
@ app.route („/ output”) def output (): return „Hello World!”To konfiguruje ścieżka, która jest jak strona witryny. Czasami można to nazwać an punkt końcowy lub a trasa.
The def wyjście () linia definiuje a funkcjonować lub metoda nazywa wydajność, który będzie uruchamiany za każdym razem, gdy zostanie wywołany ten punkt końcowy. Te metody nie muszą używać tej samej nazwy co punkt końcowy - nazwij ją dowolną odpowiednią nazwą. Wewnątrz tej metody jest prosta Witaj świecie! strunowy. Na koniec skonfiguruj skrypt, aby faktycznie działał, gdy zostanie o to poproszony:
if __name__ == "__main__": app.run ()Śmiało i zapisz ten skrypt jako json_io.py w odpowiednim miejscu. Wróć do terminala i przejdź do folderu projektu. Uruchom skrypt:
python json_io.pySłowo pyton służy do informowania komputera, że następujący plik powinien zostać uruchomiony jako skrypt w języku Python. Nazwa pliku to nazwa pliku, który chcesz uruchomić jako Python. Jeśli wszystko działa poprawnie, w terminalu powinien pojawić się komunikat o stanie:
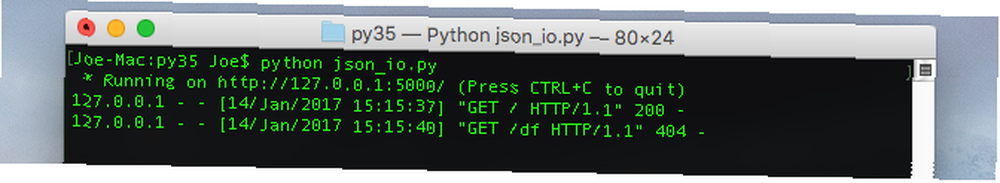
* Działa na http://127.0.0.1:5000/ (Naciśnij CTRL + C, aby wyjść)Pokazuje adres IP, na którym działa serwer, a także port. To będzie 127.0.0.1 i 5000. Możesz nacisnąć CTRL > do aby zatrzymać to działanie, ale nie róbcie tego jeszcze.
Wpisz adres w przeglądarce i powinieneś zobaczyć Witaj świecie! pojawiają się na ekranie. Teraz pomyślnie skonfigurowałeś serwer Python i napisałeś swój pierwszy skrypt! Będziesz musiał zrestartować serwer (zatrzymaj skrypt, a następnie uruchom go ponownie), jeśli wprowadzisz jakieś zmiany.
Jeśli chcesz wyświetlić swoje skrypty na innym komputerze w tej samej sieci, zmień app.run () do:
app.run („0.0.0.0”, „5010”)Ta linia składa się z dwóch części. Pierwszy mówi Flaskowi, aby podawał pliki na twój lokalny adres IP (pamiętaj, aby zachować to jako 0.0.0.0, nawet jeśli to nie jest twój adres IP). Druga część określa port. Możesz zmienić port, jeśli chcesz. Uruchom skrypt ponownie (pamiętaj, aby zapisać i uruchomić ponownie).
Powinieneś mieć teraz dostęp do swoich skryptów z innego komputera w tej samej sieci. Upewnij się, że używasz swojego adresu IP (uruchom ifconfig w wierszu poleceń) i port, który podałeś wcześniej. Może być konieczne skonfigurowanie zapory, jeśli ją używasz.
Konsola wyświetli odpowiedź HTTP oraz adres IP dowolnego urządzenia, które łączy się z serwerem:

Zauważ, jak punkt końcowy / df zwrócił błąd 404? Punkt końcowy nie został skonfigurowany! Jeśli chcesz uzyskać dostęp do tego przez Internet, sprawdź przekierowanie portów Co to jest przekierowanie portów i jak może mi pomóc? [MakeUseOf wyjaśnia] Co to jest przekierowanie portów i jak może mi pomóc? [MakeUseOf wyjaśnia] Czy płaczesz trochę w środku, gdy ktoś mówi ci, że jest problem z przekierowaniem portów i dlatego Twoja nowa, błyszcząca aplikacja nie działa? Twoja Xbox nie pozwala ci grać w gry, twoje pobieranie torrentów odmawia… .
Szablony
Teraz, gdy Twój serwer jest już skonfigurowany, czas napisać kilka szablonów. Będziesz używać JSON do wysyłania danych między Pythonem a Javascriptem, a szablony to ułatwiają. Napisaliśmy o tym, czym jest JSON Czym jest JSON? Przegląd laika Czym jest JSON? Przegląd laika Niezależnie od tego, czy planujesz zostać programistą, czy nie, warto przynajmniej wiedzieć, co to jest JSON, dlaczego jest ważny i dlaczego jest używany w całej sieci. w przeszłości, więc jeśli nie jesteś pewien, czytaj dalej.
Musisz użyć języka szablonów. Jinja2 jest dostarczana z Flask, więc nie jest wymagana dodatkowa konfiguracja.
Język szablonów działa w połączeniu z serwerem WWW. Pobiera dane wyjściowe skryptów w języku Python (kod zaplecza) i ułatwia wysyłanie danych do użytkownika za pomocą HTML (interfejs użytkownika). Ważne jest, aby pamiętać, że szablony powinny nie być wykorzystywanym do logiki! Zachowaj logikę w Pythonie i używaj szablonów tylko do wyświetlania danych. Robi się bardzo bałagan, jeśli zaczniesz próbować komplikować szablon.
Utwórz folder w katalogu projektu o nazwie szablony. Flask rozpoznaje pliki w tym folderze jako pliki szablonów. Nie umieszczaj tutaj żadnych skryptów Python, w tym miejscu możesz umieścić swoje pliki HTML.
Utwórz plik o nazwie index.html. W środku umieść następujący kod:
Nazwa Jest to sposób na uzyskanie dostępu do danych o nazwie Nazwa, które znajdziesz w twoich skryptach. Wróć do swojego json_io.py. skrypt i zmodyfikuj wydajność funkcjonować. Zamiast wracać Witaj świecie, wprowadź ten kod:
return render_template („index.html”, name = „Joe”)Spowoduje to załadowanie index.html plik utworzony wcześniej i zamień Nazwa tag szablonu dla ciągu Joe. Tej metody można użyć do załadowania dowolnej strony w folderze szablonów i przekazania dowolnej ilości danych.
Kod
Teraz, gdy wiesz już, jak działają szablony, oto pełny potrzebny kod HTML. Wklej to w swoim index.html plik:
// skonfiguruj JSON, aby używał var cars = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", „make”: „Jaguar”, „model”: „Mark VII”]; window.onload = function () // ustaw przycisk kliknij dokument.getElementById („theButton”). onclick = function () doWork (); funkcja doWork () // ajax JSON do serwera $ .post ("odbiornik", samochody, funkcja () ); // stop link przeładowuje stronę event.preventDefault (); Spowoduje to wysłanie danych przy użyciu AJAX do Pythona:
KliknijZauważ, że nie obejmuje to CSS ani żadnych nagłówków HTML. Są one wymagane na stronach internetowych (ten przykład będzie działał bez nich), więc zajrzyj do nich na W3Schools, jeśli chcesz.

W tym pliku nie dzieje się zbyt wiele. Zostanie skonfigurowana lista samochodów rajdowych JSON. Jest trochę tekstu i przycisk. Po naciśnięciu przycisku, jQuery jest wykorzystywany do SŁUPEK lista samochodów na serwerze. To pójdzie do odbiorca punkt końcowy, który utworzysz następnie. Jeśli chcesz dowiedzieć się więcej o tym, jak to działa w tym kontekście, przeczytaj nasz przewodnik po jQuery.
Oto kod, którego potrzebujesz json_io.py:
#! flask / bin / python import sys z importu kolby Flask, render_template, żądanie, przekierowanie, import odpowiedzi losowo, json app = Flask (__ name__) @ app.route ('/') def output (): # return index template return render_template ('index.html', name = "Joe") @ app.route ('/ odbiorca', metody = ['POST']) def robot (): # odczyt json + odpowiedź dane = wynik request.get_json () = "dla pozycji w danych: # pętla nad wynikiem każdego wiersza + = str (item ['make']) + '\ n' zwraca wynik, jeśli __name__ == '__main__': # run! app.run ()Ten kod definiuje dwa punkty końcowe. Domyślny (/) obsługuje poprzednią stronę HTML. Po naciśnięciu przycisku a SŁUPEK wniosek jest przesyłany do /odbiorca punkt końcowy. Druga część definicji trasy (metody = [„POST”]) określa, w jaki sposób można uzyskać dostęp do tej strony. Tak jak SŁUPEK jest to jedyny określony sposób, ta trasa odrzuca wszelkie inne żądania HTTP (takie jak OTRZYMAĆ).
To /odbiorca punkt końcowy po prostu zapętla każdy wiersz JSON i dołącza markę samochodu do łańcucha, który następnie jest zwracany po pętli. JSON jest przechowywany w dane zmienna i jako request.get_json () został użyty, Python ma świadomość, że jest to obiekt JSON. The pozycja zmienna wewnątrz dla pętli można traktować jak wiersz danych. Dostęp do różnych elementów każdego rzędu można uzyskać, używając ich nazwy w nawiasach kwadratowych (item [„make”]).
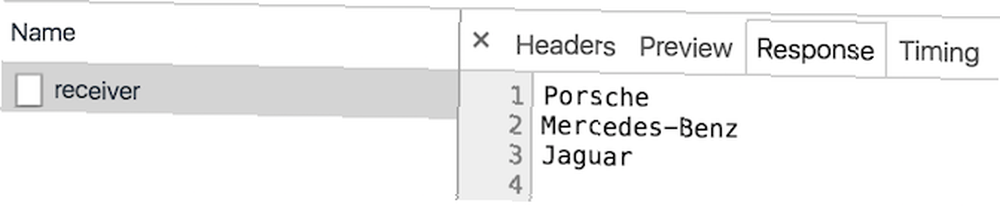
Otwórz narzędzia programistyczne przeglądarki (CMD > ALT > ja w systemie Mac OS / Chrome) i przejdź do sieć patka. Naciśnij przycisk, powinieneś zobaczyć odpowiedź serwera:

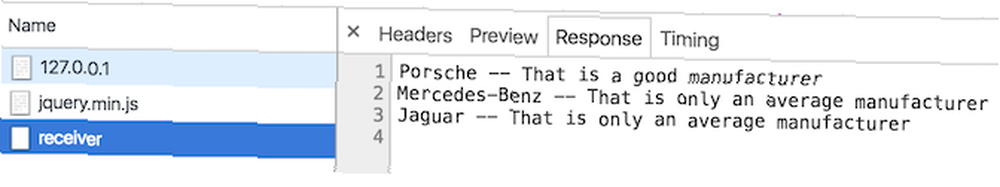
Spróbuj zmodyfikować początkowy JSON i zobacz, co się stanie. Zmodyfikujmy, aby działał Python coś różne, w zależności od JSON. Oto nowy kod, którego potrzebujesz dla pętli:
dla pozycji w danych: # pętla nad każdym wierszem make = str (item ['make']) if (make == 'Porsche'): wynik + = make + '- to dobry producent \ n' else: wynik + = make + '- to tylko przeciętny producent \ n' Używa prostej instrukcji if do zmiany danych wyjściowych, w zależności od danych wejściowych. Możesz łatwo dostosować to do zapisu w bazie danych lub uruchomić inny fragment kodu. Oto jak teraz wygląda:

Powinieneś teraz dobrze zrozumieć, jak skonfigurować serwer Python i jak odpowiadać na żądania JSON.
. .











