
Harry James
0
2159
306
Jednym z największych modnych słów w świecie projektowania online w ciągu ostatnich dwóch lub trzech lat musi być „responsive”. Wraz z nadejściem przeglądania wszystkiego - od 4-calowego ekranu smartfona po 27-calowy wyświetlacz, może być trudno upewnić się, że witryna lub blog wyglądają dobrze bez względu na wszystko. Właśnie dlatego responsywny projekt jest niezbędny, ponieważ może automatycznie wykryć urządzenie, z którego korzystasz, aby uzyskać dostęp do strony i dostosować go do rozmiaru ekranu.
Chociaż możesz zaprojektować całą witrynę tak, aby była responsywna, podczas osadzania treści zewnętrznych niekoniecznie dostosuje się do ekranu lub urządzenia, z którego korzystają użytkownicy witryny. Witryny, które nie zapewniają wrażliwych na osadzanie treści, obejmują takich gigantów, jak YouTube i Instagram, ale możesz skorzystać z takiej usługi Osadzaj Responsive aby przekształcić tę treść w responsywne osadzanie.
Historia responsywnego projektowania stron internetowych
Termin responsive web design pochodzi z 2010 roku, kiedy został wymyślony przez projektanta Ethana Marcotte w artykule na temat A List Apart. On napisał:
“Możemy projektować w celu uzyskania optymalnych wrażeń podczas oglądania, ale osadzamy technologie oparte na standardach w naszych projektach, aby uczynić je nie tylko bardziej elastycznymi, ale także bardziej dostosowującymi się do mediów, które je renderują. Krótko mówiąc, musimy przećwiczyć responsywne projektowanie stron internetowych.”
Teraz, zaledwie trzy lata później, znaczenie responsywnego projektowania stron internetowych stale rośnie, a oprócz tego, że używasz oszałamiającego, responsywnego projektu lub motywu, istnieje wiele interesujących responsywnych narzędzi, których możesz użyć do upewnij się, że zapewniasz użytkownikom całkowicie responsywną obsługę.
Osadzaj Responsive
Podczas gdy Twój motyw może być responsywny (na przykład ta lista wspaniałych responsywnych motywów WordPress Utwórz niesamowicie responsywne portfolio za pomocą jednego z tych darmowych motywów WordPress Utwórz niesamowicie responsywne portfolio z jednym z tych darmowych motywów WordPress W dzisiejszych czasach nie wystarczy mieć pięknie zaprojektowany strona, szczególnie jeśli jesteś fotografem, artystą lub grafikiem. W dzisiejszych czasach, jeśli Twoja witryna nie reaguje, istnieje szansa, że tracisz znaczną część…), istnieją pewne elementy osadzone, które niekoniecznie dostosują się do dopasowania rozmiar ekranu gościa. Chociaż możesz osadzać treści z Twittera, Storify, SoundCloud i Scribd, zrobiły już dla ciebie wszystko. Jeśli więc na przykład umieścisz tweet, osadzanie jest responsywne, więc zostanie zmienione tak, aby pasowało do ekranu użytkownika.
Istnieje jednak kilku winowajców, którzy nie mieli okazji zapewnić responsywnych osadzeń, aby podczas udostępniania treści z ich witryn automatycznie dostosowywał się do ekranu, na którym jest oglądany. Właśnie tam pojawia się Embed Responsive. Jeśli znasz się na kodzie, zawsze możesz edytować kod źródłowy i przekonwertować go na responsywny, ale Embed Responsively sprawia, że jest to sprawa kopiowania i wklejania - bardzo łatwa!
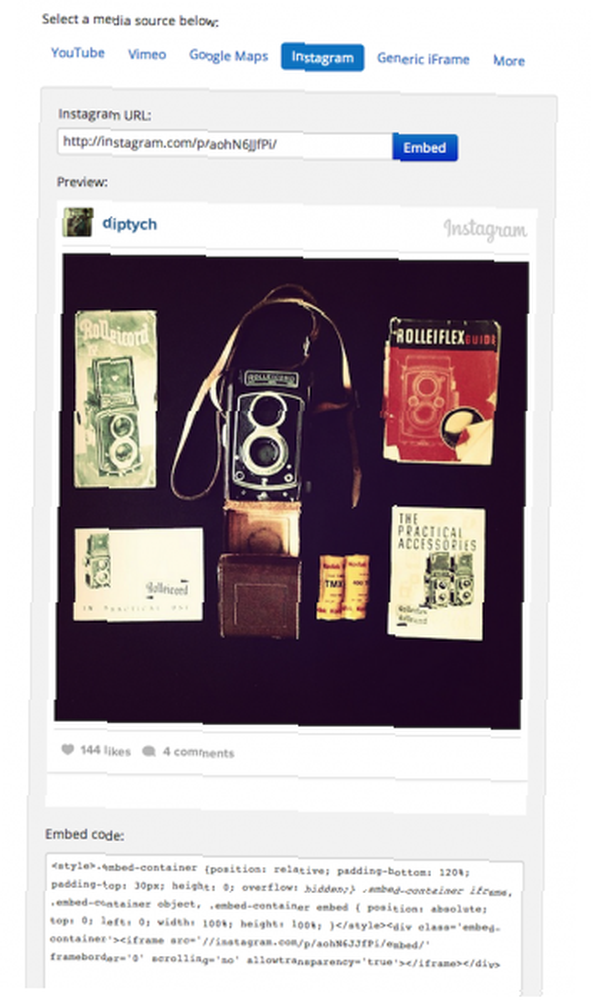
Usługa obecnie zawiera słowa z Instagram, YouTube, Vimeo, Google Maps, a nawet ze standardowymi osadzeniami iFrame. To dziwne, że takie strony nie używają responsywnych osadzeń; ale być może dlatego pojawiło się narzędzie takie jak Embed Responsively. Możesz kliknąć „Więcej” na stronie, aby zobaczyć małą listę popularnych witryn, które obecnie reagują.
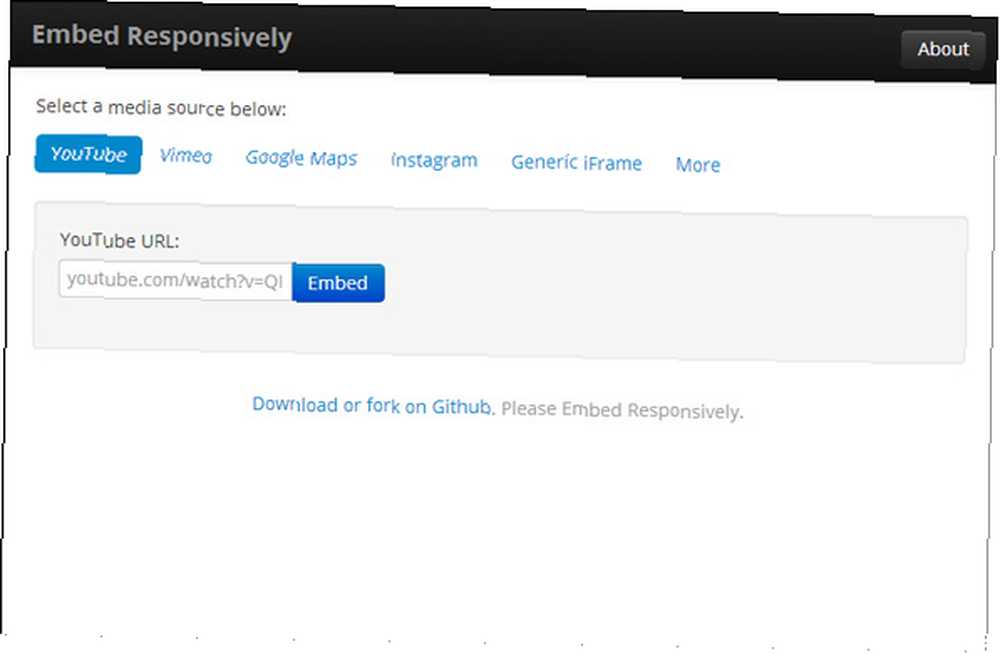
Jak korzystać z usługi

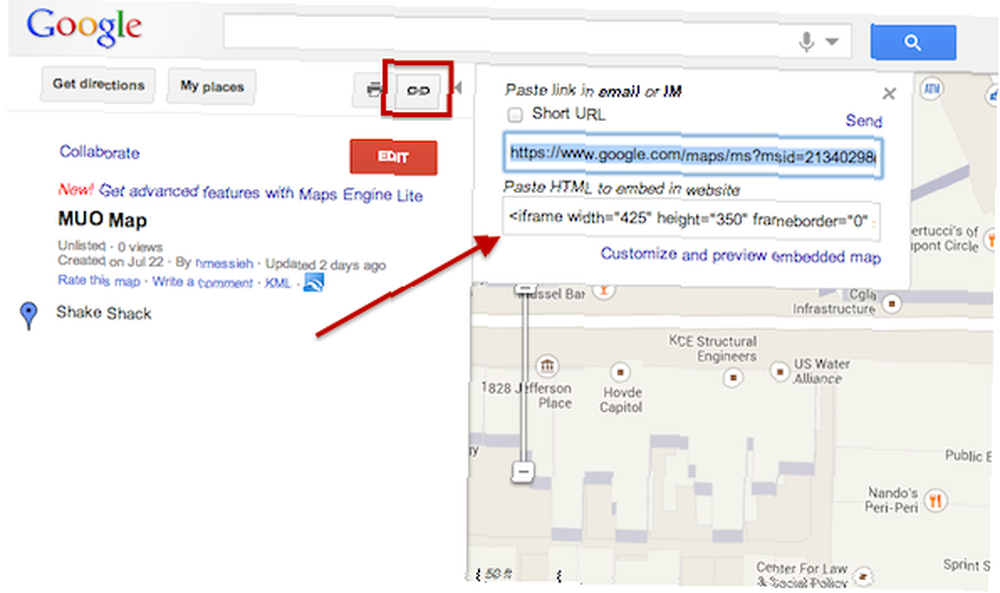
Responsywne korzystanie z osadzania nie może być łatwiejsze. Wszystko czego potrzebujesz to oryginalny kod do osadzenia z usługi, z której chcesz korzystać. Aby osadzić film na YouTube lub Vimeo, wystarczy bezpośredni link do filmu. Jeśli chcesz osadzić zdjęcie na Instagramie, to samo - po prostu uzyskaj link do obrazu na Instagramie w Internecie. Z drugiej strony Mapy Google są nieco bardziej skomplikowane, ponieważ nie można po prostu użyć bezpośredniego linku - trzeba uzyskać dostęp do kodu do umieszczenia w Mapie Google.
Aby uzyskać kod do umieszczenia na mapie Google, otwórz mapę i kliknij przycisk łącza w prawym górnym rogu paska bocznego. Otworzy kod do osadzenia, który możesz wkleić w Osadzanie responsywne. (Jeśli nadal próbujesz dowiedzieć się, jak tworzyć osobiste mapy, aby udostępniać je znajomym i obserwującym, zapoznaj się z naszym przewodnikiem po tworzeniu map z warstwami Twórz się i twórz własne mapy z niestandardowymi warstwami w nowych mapach Google Bądź kreatywny i twórz własne mapy z niestandardowymi warstwami w nowych mapach Google Dzięki Google zaprezentując całkowicie odnowione mapy, teraz dostępne dla wszystkich, tworzenie własnych map stało się łatwiejsze niż kiedykolwiek. Możesz tworzyć prywatne i publiczne mapy, udostępniać mapy konkretne osoby, dodaj opisy ...)

Po wybraniu wybranego linku / kodu do umieszczenia na stronie możesz wkleić go do okna Osadzanie responsywne - upewnij się tylko, że wybrano odpowiednią kartę. Kliknij przycisk „Osadź”, a witryna wygeneruje kod do osadzenia, którego możesz użyć w witrynie lub blogu, który będzie w pełni responsywny.

Wniosek
Oczywiście jest oczywiste, że twoja strona musi być responsywna na początku, ponieważ to strona jest opakowaniem całego kodu. Osadzanie Responsively to prosta, niewielka strona, na której można wiele zrobić. Jeśli poważnie podchodzisz do projektowania responsywnego i chcesz zapewnić odwiedzającym bezproblemową obsługę, dodaj tę witrynę do swojego arsenału narzędzi do blogowania.
Co sądzisz o Osadzanie responsywne? Daj nam znać w komentarzach.
Kredyt na zdjęcie: Pusty tablet przez PlaceIt











