
Peter Holmes
0
3595
751
 Może już wypróbowałeś Twitbacka, a może po prostu nie lubisz ograniczać się do aplikacji takich jak PrettyTweet. Jesteś gotowy na duże psy i chcesz zaprojektować własne tło na Twitterze w Photoshopie.
Może już wypróbowałeś Twitbacka, a może po prostu nie lubisz ograniczać się do aplikacji takich jak PrettyTweet. Jesteś gotowy na duże psy i chcesz zaprojektować własne tło na Twitterze w Photoshopie.
Zamiast dzwonić do swojego kochającego Hot Pocket sąsiada Jima, który tak mówi “może nauczyć cię, jak to zrobić… za cenę,” przyszedłeś do nas i dobrze, że to zrobiłeś, ponieważ MakeUseOf zawsze dostarcza bez rekompensaty.
Konfigurowanie głównego tła
Właściwe wymiary w pikselach są kluczowe, jeśli chodzi o tworzenie tła na Twitterze, więc musisz zacząć od utworzenia nowego pliku programu Photoshop o odpowiednim rozmiarze. Wymiary, których będziemy używać w tym projekcie, będą miały szerokość 2560 pikseli i wysokość 1600 pikseli.

Celem tak dużego rozmiaru jest to, że zapewnia on wystarczająco dużo miejsca na oddech dla monitorów z dużym ekranem, więc staraj się zachować prostotę projektu. Pamiętaj, że tylko część z nich będzie wyświetlana na ekranach większości obserwujących, więc nie martw się zbytnio tworzeniem pełnowymiarowego obrazu w tle, który jest godny Louvre.

Ponieważ moje konto na Twitterze używa czarno-białego motywu, który pasuje do mojej osobistej strony, będę go prostował na prostym tle. Jeśli jednak chcesz oszaleć, sugeruję chodzenie do starej szkoły z ładnym gradientem radialnym, a może możesz użyć ręcznie rysowanego obrazu lub fotografii.
Przygotowanie grafiki bocznej
Twitter nie oferuje opcji dodawania obrazu nagłówka lub baneru do twojego konta, więc następną najlepszą rzeczą jest posiadanie dostosowanej grafiki lub logo z boku strumienia przy użyciu samego głównego tła. Zasadniczo grafika boczna jest wirtualnym billboardem, ponieważ pozwala dodawać adresy URL, informacje z Facebooka i wszystko, co chcesz dołączyć, które jest istotne dla twojego konta. Niestety, nic na nim nie można kliknąć, więc po prostu uważaj to za coś miłego dla oka.

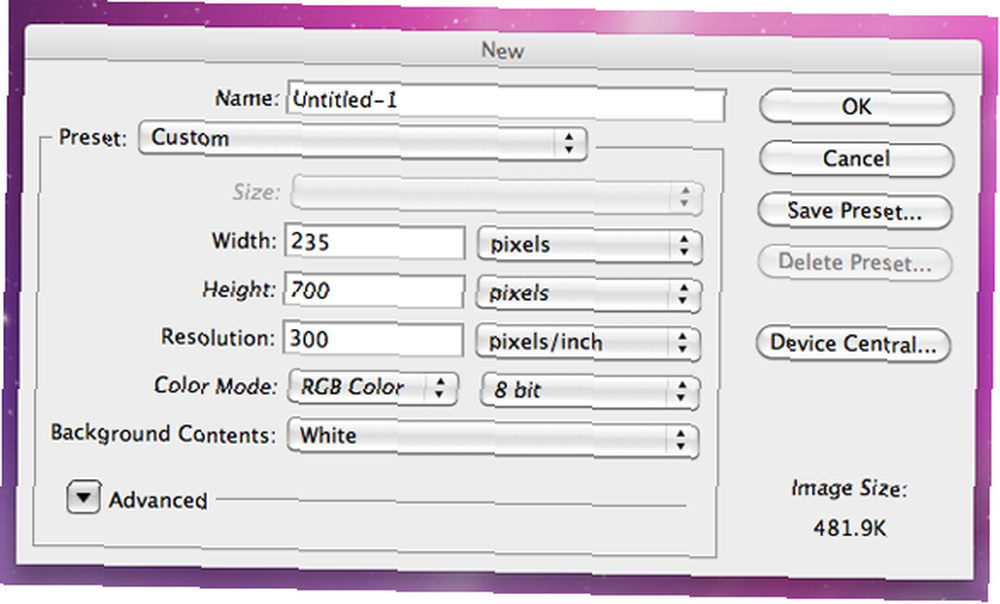
Na przykład grafika MakeUseOf zajmuje całą stronę strony z ładnym artystycznym przedstawieniem strony. Aby zrobić coś takiego, należy otworzyć zupełnie nowy plik programu Photoshop o wymiarach o szerokości 235 pikseli i wysokości 700 pikseli.

Rozmiar tego obrazu jest w rzeczywistości dość zmienny, ale ogólną ideą jest uczynienie go tak widocznym, jak to możliwe, bez włączania go do strumienia. Masz zaskakująco duże pole do pracy, więc nie martw się o brak miejsca. W oparciu o nadchodzący krok radzę użyć całkowicie przezroczystej warstwy tła lub takiej, która pasuje do koloru wcześniejszego projektu Photoshopa.

Kładąc wszystko razem
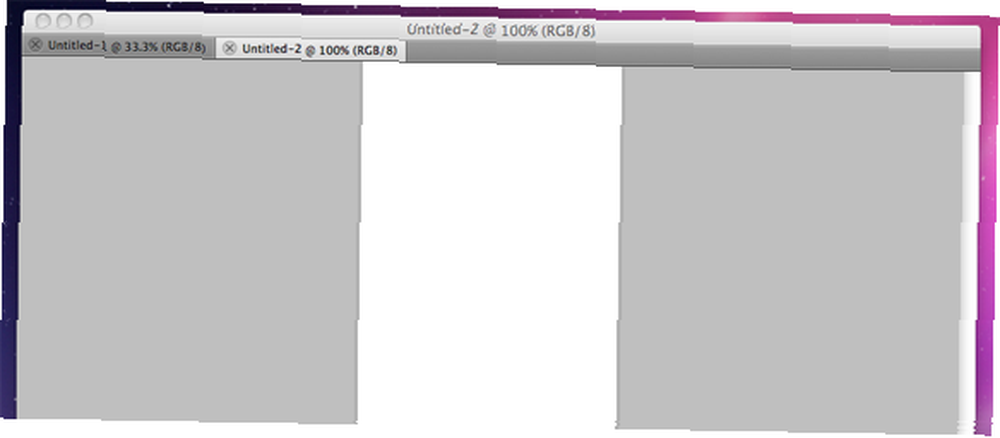
Teraz, kiedy skończyłeś zarówno główne tło, jak i boczną grafikę, nadszedł czas, aby połączyć je obie. Najpierw przejdź do okna projektu grafiki bocznej, zaznacz wszystko, a następnie kliknij “kopia została scalona.” Następnie wróć do głównego tła i wklej na nim grafikę boczną, wyrównując ją do lewego górnego rogu okna. Ostrzegamy, że jeśli nie ustawisz go poprawnie w linii, może on zostać zakryty przez część Twojego strumienia lub zejść ze strony.


Pomimo tego, jak mała może być teraz grafika boczna, przeglądarka zajmie sporo nieruchomości. Właśnie dlatego powinieneś skupić się na swojej grafice bocznej, ponieważ Twoi obserwatorzy prawdopodobnie będą zwracać na nią największą uwagę. Po zakończeniu sugeruję, aby zakończyć to, zapisując tło jako plik PNG.

Jak możesz powiedzieć na moim własnym koncie na Twitterze, boczna grafika znajduje się po lewej stronie mojego strumienia i całkowicie na uboczu. Możesz jednak zauważyć, że jeśli okno przeglądarki jest otwarte w małym rozmiarze, grafika boczna zostanie w większości pokryta przez twój strumień. To normalne, więc nie przejmuj się tym.
Ponieważ grafika boczna jest częścią tła, jest ona przycinana podczas zmiany rozmiaru okna, nawet jeśli zawartość strumienia nadal pozostaje widoczna. Problem ten może przede wszystkim zauważyć użytkownicy komputerów Mac, widząc, że Snow Leopard nie zezwala na wyświetlanie na pełnym ekranie, chyba że rozmiar okna zostanie ręcznie zmieniony.
Wniosek
Teraz, gdy jesteś głupcem tworzącym tło na Twitterze, możesz bawić się tymi wytycznymi, aby stworzyć coś bardziej seksownego niż mój własny projekt Plain Jane. Podsumowując, jest to naprawdę fajna umiejętność graficzna, szczególnie jeśli zajmujesz się marketingiem i projektowaniem graficznym. Na koniec możesz prawdopodobnie dostosować te same wytyczne do czegoś takiego jak Pixelmator lub GIMP.
Chcielibyśmy zobaczyć twoje własne dzieła, więc śledź MakeUseOf na Twitterze i daj nam okrzyk, który przekieruje nas do twoich własnych Photoshop Frankensteins. Ponadto, ponieważ cały proces polega na dostosowywaniu, czy zmieniasz swoje tła na Twitterze w inny sposób? W jaki sposób ta metoda ci pomogła?
Źródło obrazu: mzacha











