
Michael Cain
0
3943
614
 Słyszałem fragmenty mówiące o firmie, która oferowała sposób na stworzenie strony internetowej bez programowania. Potem usłyszałem, że dzięki niemu łatwo jest dodawać wszelkiego rodzaju pieniądze zarabiające na swojej stronie, bez konieczności zapisywania się na programy partnerskie. Potem usłyszałem, że możesz dostać to za darmo. Co więcej, możesz dołączyć własną nazwę domeny do strony i skutecznie uzyskać bezpłatny hosting. Poważnie.
Słyszałem fragmenty mówiące o firmie, która oferowała sposób na stworzenie strony internetowej bez programowania. Potem usłyszałem, że dzięki niemu łatwo jest dodawać wszelkiego rodzaju pieniądze zarabiające na swojej stronie, bez konieczności zapisywania się na programy partnerskie. Potem usłyszałem, że możesz dostać to za darmo. Co więcej, możesz dołączyć własną nazwę domeny do strony i skutecznie uzyskać bezpłatny hosting. Poważnie.
DevHub to strona, o której mówię. Poszedłem więc to sprawdzić i stworzyć własną stronę generującą przychody. Byłem bardzo sceptycznie nastawiony do tego, że każda aplikacja tworząca strony internetowe może okazać się wszystkim, co wygląda i działa całkiem przyzwoicie. Przez lata pracowałem z różnymi systemami zarządzania treścią, takimi jak Red Dot, Joomla, WordPress i Spectra. Wszystkie z nich wymagały pewnego stopnia programowania, aby stworzyć przyzwoitą stronę internetową.
Oto jak możesz zrobić swoją stronę internetową.
Najpierw przejdź do DevHub i rozpocznij proces rejestracji. To bardzo łatwa rzecz do zrobienia. Wystarczy spojrzeć na stronę główną, aby zobaczyć bardzo oczywisty przycisk.

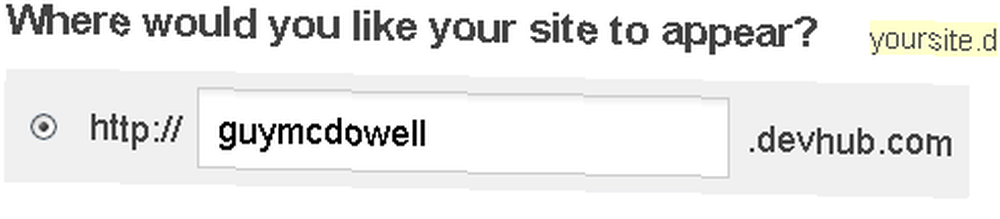
Następnie prosi o podanie typowych informacji rejestracyjnych: imię, nazwisko, adres e-mail. Nic zbyt nachalnego. Znowu bardzo łatwe. W tym momencie możesz wybrać własną subdomenę lub powiadomić DevHub, że zamierzasz korzystać z własnej domeny. Poszedłem drogą subdomeny, bo chociaż ja miłość moi drodzy czytelnicy, nie kupuję nazwy domeny tylko dla celów demonstracyjnych.

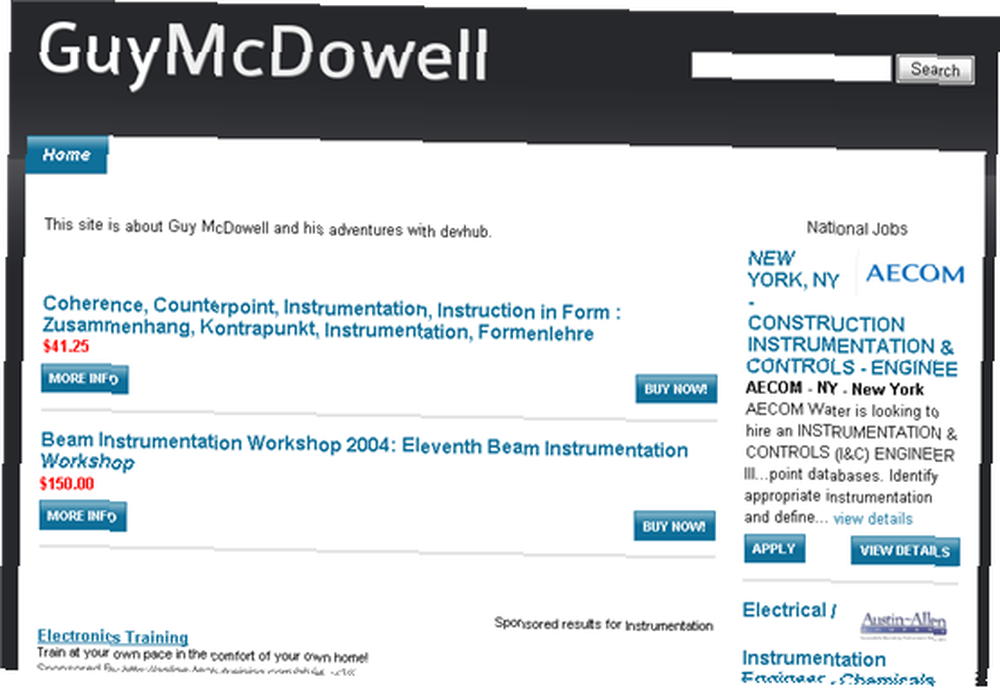
Jak widać, strona ma bardzo wyraźny wygląd Web 2.0. Zazwyczaj nie dbam o tego rodzaju projekt, ale działa on wyjątkowo dobrze, gdy aplikacja działa prosto i płynnie.
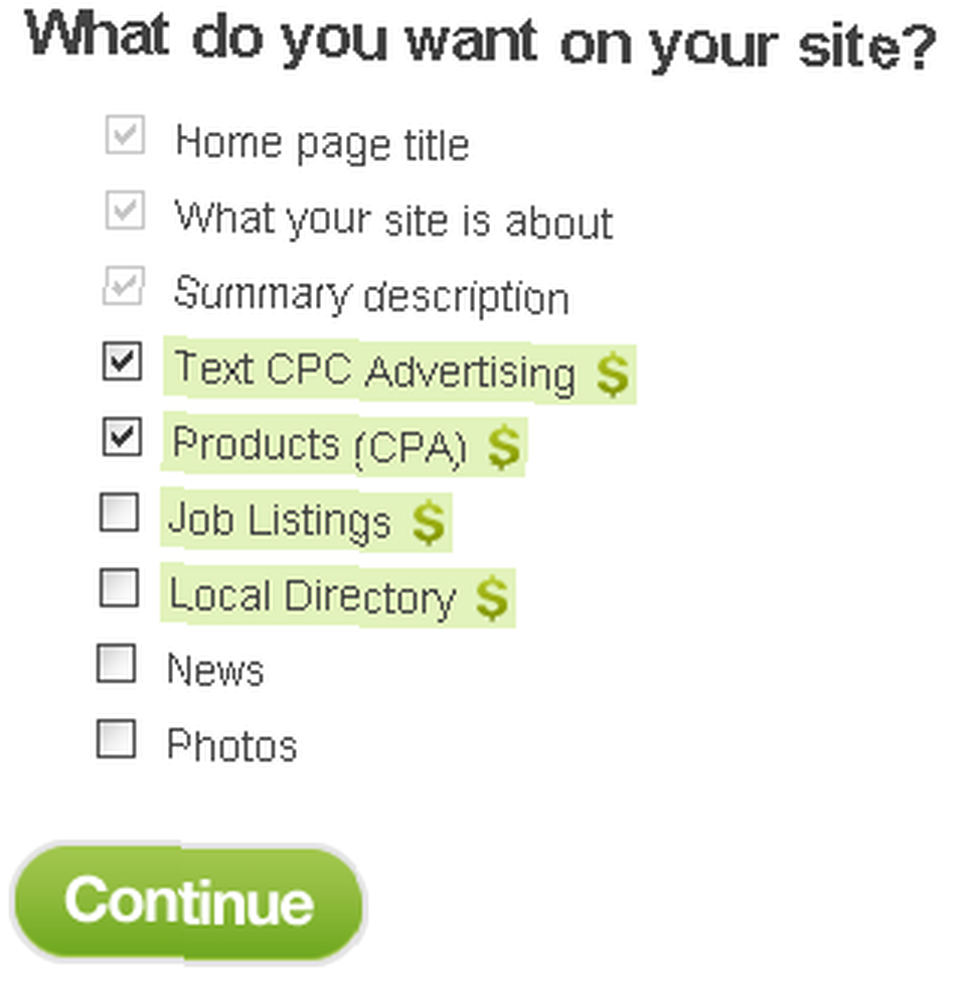
Tu zaczyna się zarabianie pieniędzy. Na tej stronie możesz wybrać, jakie moduły generujące przychody chcesz umieścić w swojej witrynie. Postanowiłem wykorzystać je wszystkie do celów testowych.

Proszę bardzo, niektóre z nich to przychody partnerów, a niektóre to reklamy typu PPC. Zgaduję, że DevHub konfiguruje te relacje, a następnie bierze kawałek tego, co robi twoja strona, a resztę przekazuje tobie. Brzmi dla mnie jak porządny model biznesowy. Chciałbym tylko pomyśleć i zrealizować ten pomysł, tak jak DevHub.
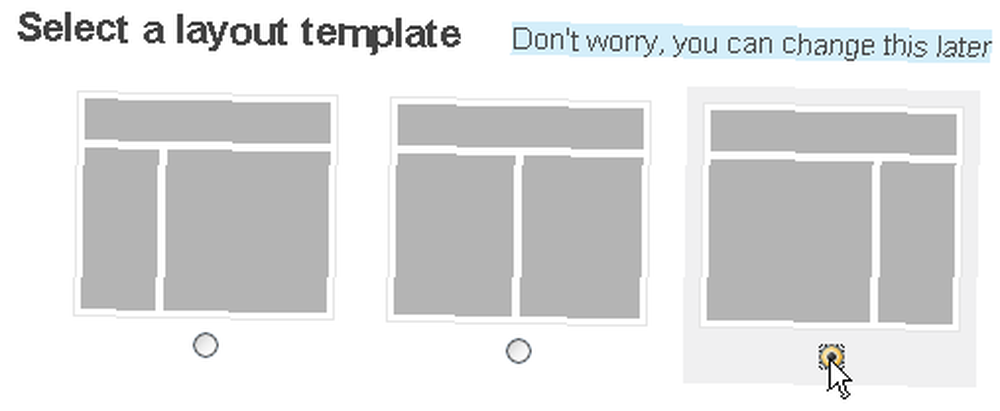
Następnie wybierasz fizyczny układ strony. Jedna kolumna z nagłówkiem, dwie kolumny z nagłówkiem i tak dalej. każdy układ ma swoje mocne i słabe strony, dlatego przed wykonaniem tego kroku zastanów się, jak chcesz ułożyć swoje treści. Nie trzeba go jednak przeczuwać, ponieważ zobaczysz, że zmiana układu jest również niezwykle łatwa.

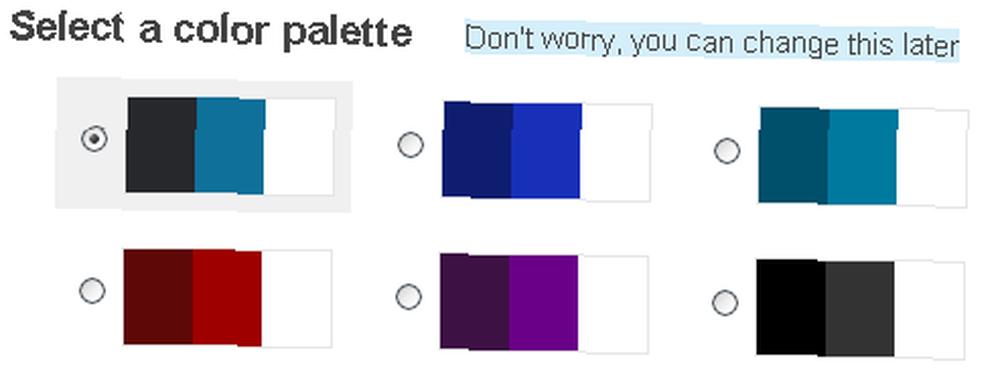
Następnie możesz wybrać schemat kolorów. DevHub naprawdę uprościł proces, upraszczając i ograniczając większość swoich schematów kolorów. W ten sposób strona zawsze będzie wyglądać dobrze i odciąży Cię od zaprojektowania.

Po wykonaniu tej czynności zostaniesz poproszony o przeczytanie i zaakceptowanie licencji użytkownika końcowego. Wydawało mi się to całkiem proste, mimo że jest to legalne. Powinieneś przeczytać go sam, a jeśli masz jakieś pytania, porozmawiaj z prawnikiem. Nie jestem prawnikiem ani nie gram w sieci.
Do ostatecznej edycji witryny krów gotówkowych. DevHub przedstawia makietę wyglądu strony, ale z niektórymi elementami AJAX, które pomogą Ci ulepszyć ją bardziej.
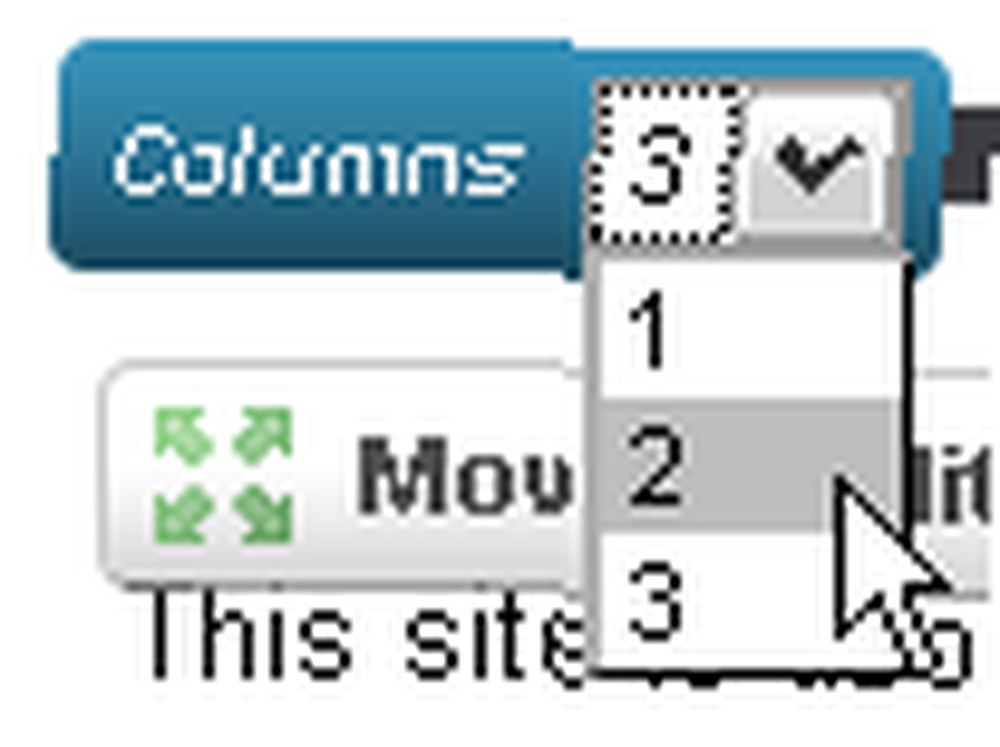
Możesz zmienić liczbę kolumn. Istnieją tylko trzy opcje, ale tak naprawdę wszystko więcej niż trzy kolumny jest po prostu zagracone i straci czytelników.

Możesz przeciągać i upuszczać elementy na stronie, aby zmienić ich położenie. Kolor zielony pokazuje, gdzie wyląduje element, jeśli go teraz upuścisz.

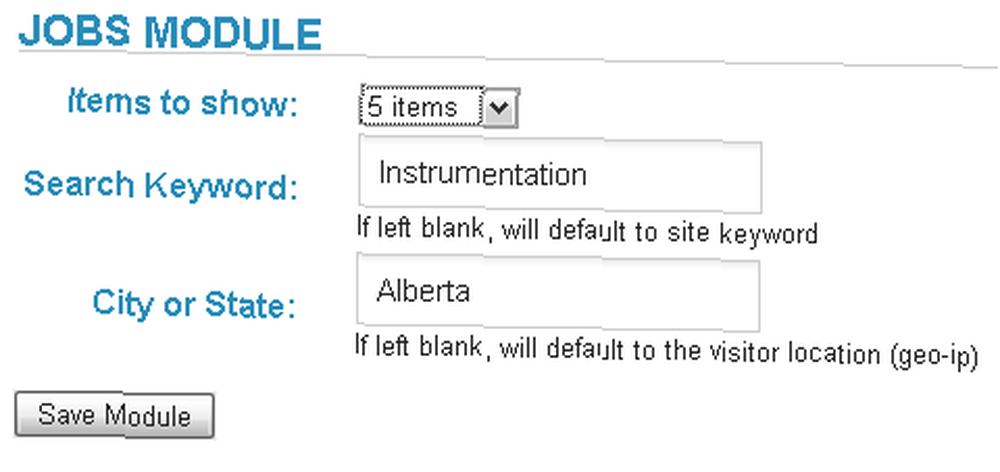
Możesz dostosować to, co pokaże moduł. w Wyszukaj słowo kluczowe w polu możesz dodać więcej niż jedno słowo. Po prostu poszedłem z jednym, dla wydajności. W polu Miasto lub stan nie wiem, czy pojawią się miasta lub stany w Ameryce Północnej. Spróbuj, jestem pewien, że tak. Pomaga to NAPRAWDĘ skierować swoje reklamy do określonych odbiorców, zwiększając szanse na zarobienie kilku dolców.

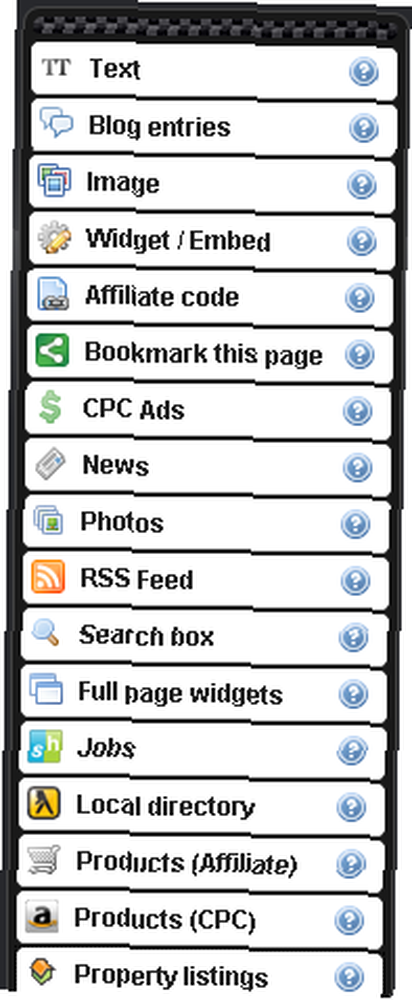
Możesz dodać WIĘCEJ modułów lub widżetów. Uważaj z tym! Niektórzy uważają, że jeśli przepełni swoją witrynę wystarczającą liczbą reklam, będą częściej klikani. Bynajmniej. To, co się stanie, to twoja strona umrze, bez grosza i sama.

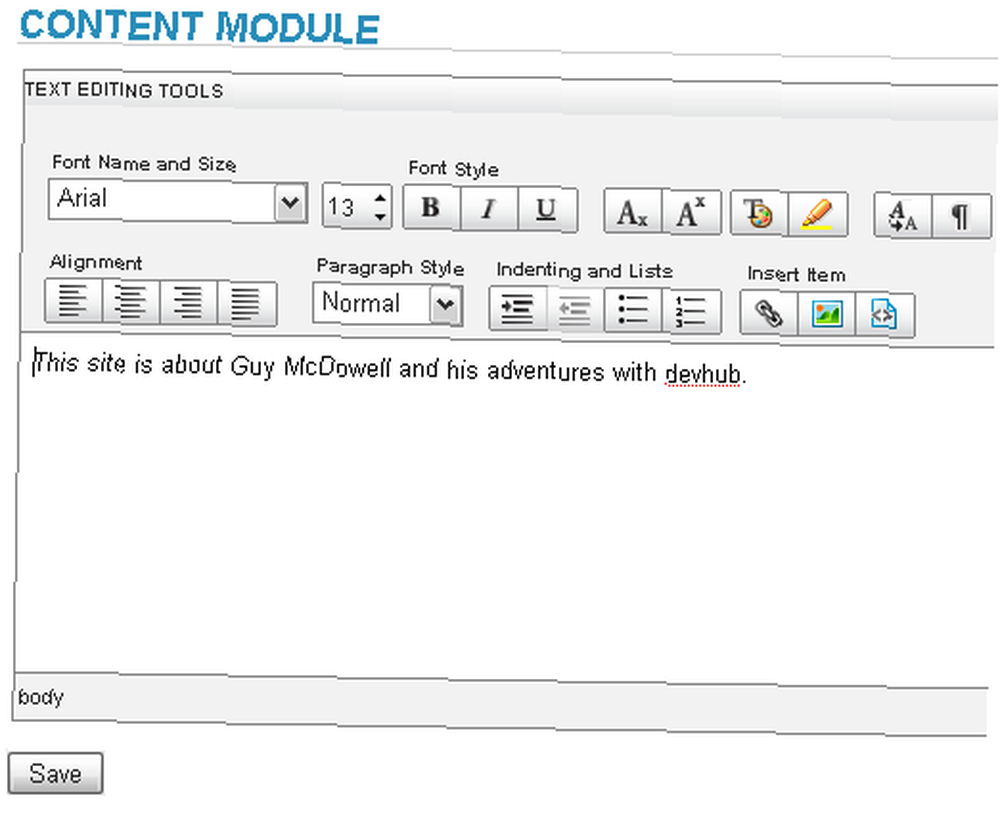
I wreszcie, część, która naprawdę ma znaczenie, możesz dodawać lub edytować zawartość bez wiedzy o HTML lub jakimkolwiek języku programowania. The Moduł treści ma większość funkcji edycji, które można znaleźć w edytorze tekstu.

Po skonfigurowaniu wszystkich elementów możesz wyświetlić podgląd swojej witryny, aby zobaczyć, jak będzie wyglądać. Nie zbyt odrapany, eh?

Oczywiście wyglądałoby to lepiej, gdyby zawierały trochę prawdziwych treści. Myślę jednak, że dobrze ilustruje to zdolność DevHub do pomocy w tworzeniu witryny, która jest zarabiana, wygląda przyzwoicie i jest darmowa! To jest trifecta, ludzie.
Oczywiście to wszystko nasuwa pytanie. Ile możesz zarobić na stronie DevHub? Cóż, tak naprawdę nie wiem. To w dużej mierze zależy od tego, jak reklamujesz witrynę i przyciągasz do niej odwiedzających. Następnie, miejmy nadzieję, podoba im się to, co widzą, i klikają kilka linków, a może kupują produkty partnerskie. Tak, prawdopodobnie możesz zarobić więcej, jeśli utworzysz własne relacje partnerskie i PPC na własnej stronie internetowej, ale ilu z nas może stworzyć przyzwoitą stronę internetową na własną rękę?
Załóżmy, że zarabiasz tylko sto dolarów miesięcznie na swojej stronie. To dość wysoka jak na nową stronę, ale da się to zrobić. To nie tyle, prawda? Jednak DevHub pozwala skonfigurować 10 różnych stron za darmo. Tak więc, jeśli uda ci się wygenerować około stu dolarów za każdą witrynę, będzie to tysiąc dolarów miesięcznie! Nie wystarczy, aby rzucić pracę lub przejść na emeryturę, ale może to trochę spłaci dom lub pomoże zaoszczędzić na zaliczce.
Pamiętaj, że cały proces od początku do końca zajął mi mniej niż dziesięć minut. Natychmiastowa obecność w sieci, a nie dziesięciocentówka z kieszeni. Proszę, ludzie! Nie dziękuj mi, dziękuję DevHub.
Chcesz wygenerować tekst lorem ipsum, zanim Twoja strona zacznie działać? Sprawdź generatory i więcej informacji na temat lorem ipsum text Co to jest Lorem Ipsum Text i co to znaczy? Co to jest tekst Lorem Ipsum i co on oznacza? Co to jest tekst lorem ipsum, skąd pochodzi i jak możesz go wygenerować samodzielnie? Odpowiadamy na te i wiele innych pytań. .











