Michael Cain
0
990
102
 Wielu z was prawdopodobnie wskoczyło na WordPress lub pociąg Tumblr, ale nadal wiele osób trzyma się Bloggera. Google dotrzymuje kroku Jonesesowi dzięki nowemu interfejsowi Blogger in Draft, a narzędzie internetowe nadal stanowi tańszą alternatywę dla całkowitego dostosowania i oryginalnych nazw domen dla osobistych blogów.
Wielu z was prawdopodobnie wskoczyło na WordPress lub pociąg Tumblr, ale nadal wiele osób trzyma się Bloggera. Google dotrzymuje kroku Jonesesowi dzięki nowemu interfejsowi Blogger in Draft, a narzędzie internetowe nadal stanowi tańszą alternatywę dla całkowitego dostosowania i oryginalnych nazw domen dla osobistych blogów.
Jeśli jesteś użytkownikiem Bloggera, możesz od czasu do czasu się zastanawiać, “Jak mogę stworzyć jeden z tych szalonych formularzy kontaktowych, które mają wszystkie inne blogi na świecie?” Na szczęście, jeśli jesteś także użytkownikiem Dokumentów Google, możesz to zrobić ze względną łatwością (i absolutnie bez bólu).
Making The Form
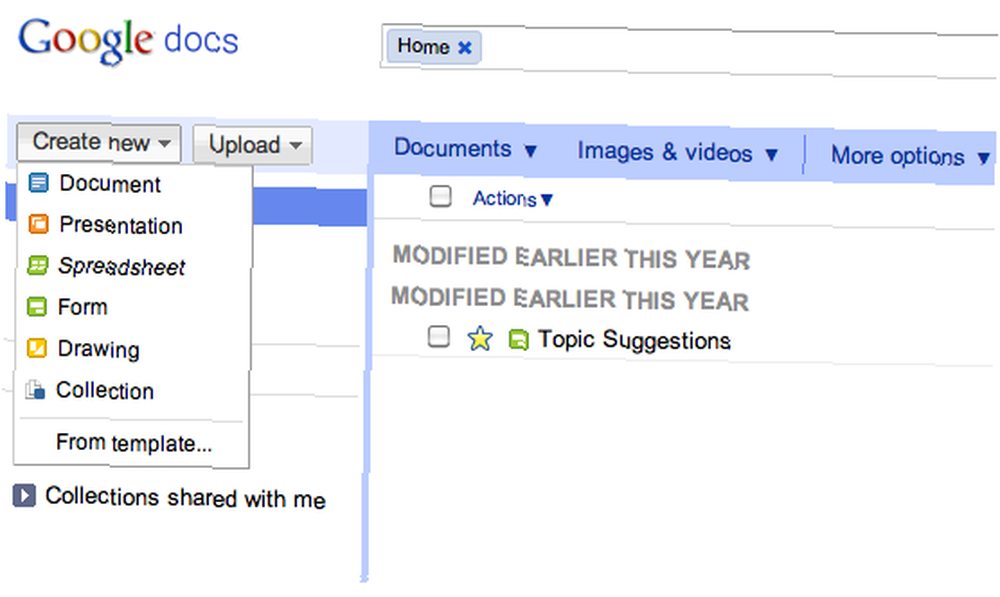
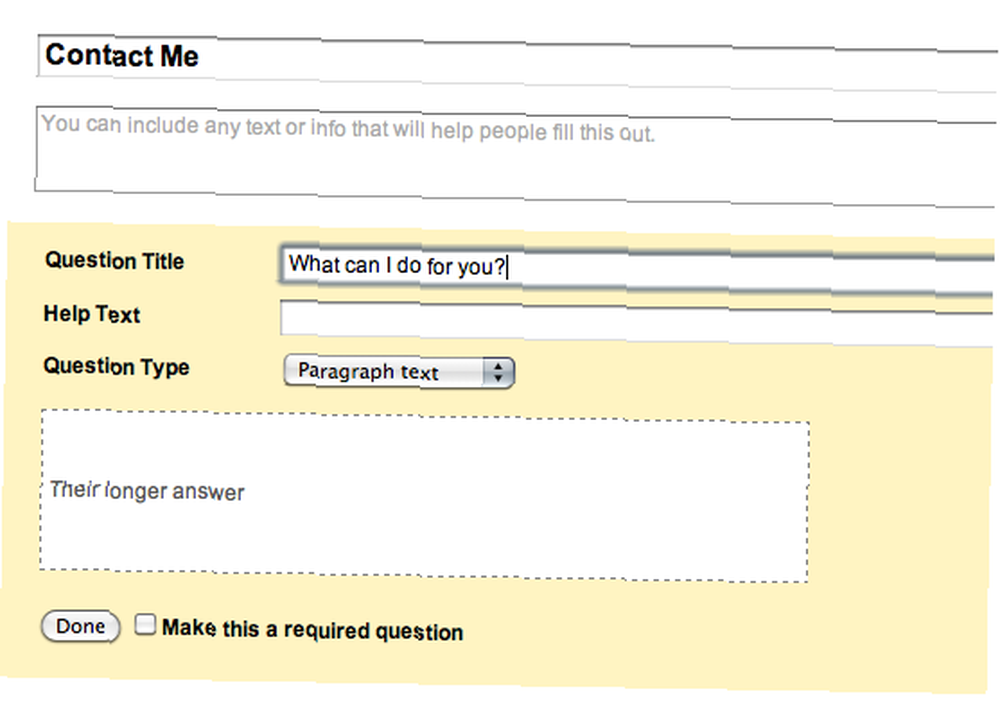
Aby rozpocząć, zaloguj się do Dokumentów Google i utwórz nowy formularz, jak pokazano na poniższym obrazku. Możesz wpisać tytuł formularza, aby zachować porządek, ale możesz pozostawić tę sekcję formularza jako “Nieuprawny” i nie zrobiłoby to żadnej różnicy. Aby stała się legalną stroną kontaktową, należy udostępnić użytkownikom “tekst akapitu” typ pytania. Zapewnia to wystarczająco dużo miejsca na długie pytania lub komentarze.


Należy pamiętać, że domyślny formularz automatycznie wstawia dwa przykładowe pytania. Usuń drugą próbkę, w przeciwnym razie pojawi się fantomowe zapytanie, którego tak naprawdę nie potrzebujesz. Jeśli jednak chcesz dodać więcej pytań przy użyciu różnych formatów odpowiedzi (pola wyboru, wielokrotnego wyboru itp.), Możesz to zrobić. Możesz nawet udzielić odpowiedzi wymaganych dla takich pozycji, jak dane kontaktowe. Po zakończeniu pamiętaj, aby go zapisać.

Zgrywanie formularza
Być może już wiesz, że formularze Google mają tendencję do trzymania się niestandardowych szablonów, które często nie pasują do wyglądu Twojego bloga. Jasne, możesz osadzić formularz przy użyciu kodu iFrame, ale nadal zachowuje ten sam format, co wstępnie zaprojektowane szablony do usuwania plików cookie. Na szczęście istnieje na to sposób.
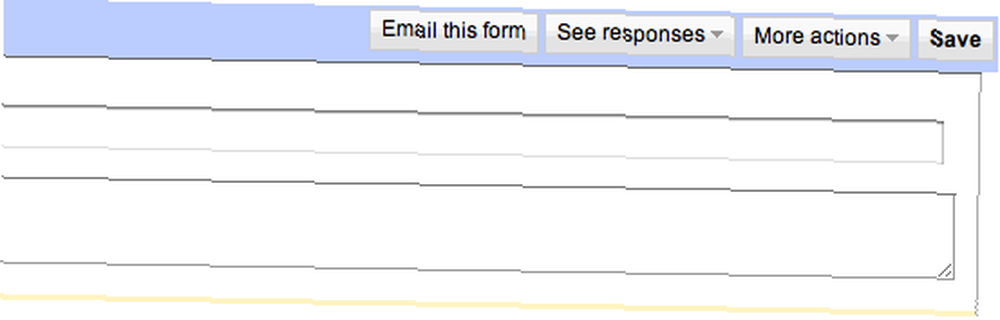
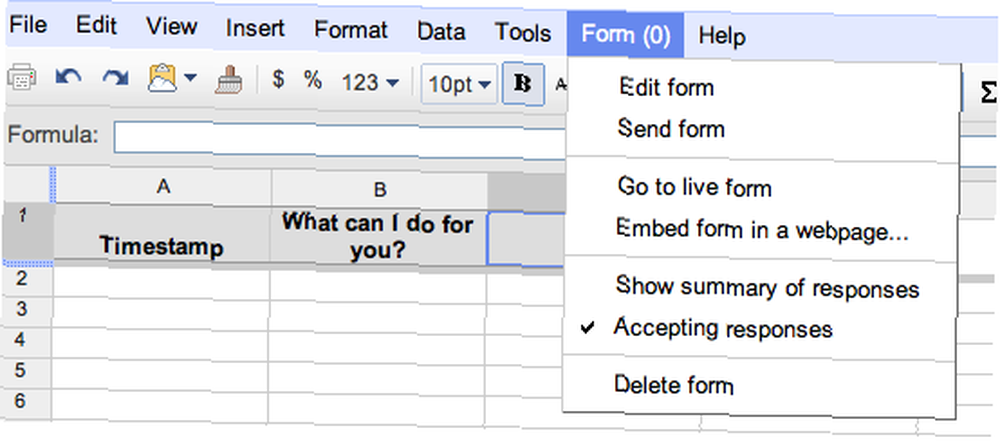
Po wypełnieniu formularza wróć na stronę główną Dokumentów i otwórz arkusz kalkulacyjny właśnie utworzonego formularza. Na marginesie, ten arkusz kalkulacyjny pozwoli Ci zobaczyć wszystkie zgłoszenia do twojego formularza. Po przejściu na tę stronę wybierz “Formularz” na pasku menu, a następnie kliknij “Przejdź do formularza na żywo“.


Przeglądając stronę formularza, powinieneś korzystać z dowolnej funkcji przeglądarki, która pozwala na przeglądanie kodu źródłowego strony. Ponieważ w tym samouczku używam Chrome na komputerze Mac, po prostu użyłem gładzika, aby otworzyć menu kontekstowe i wybrałem “Zobacz stronę źródłową“.


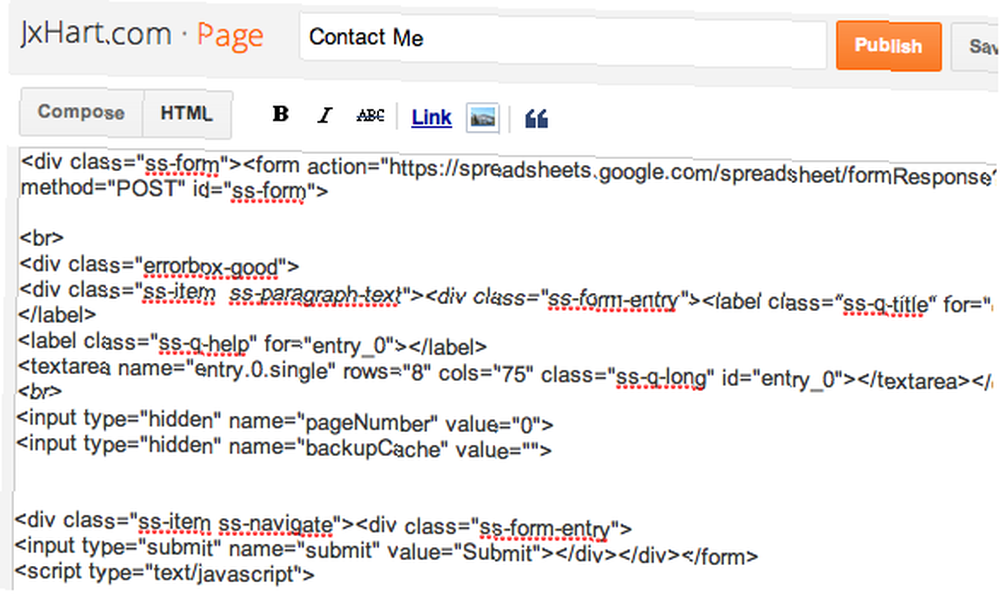
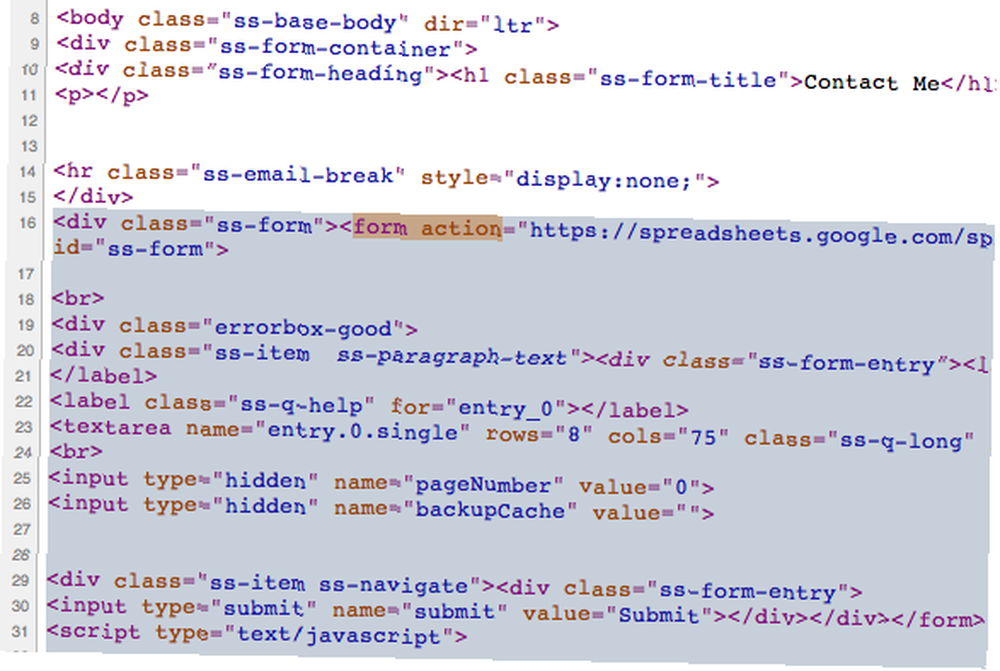
Tutaj sprawy mogą stać się nudne, więc uważaj. Aby zlokalizować termin, należy użyć funkcji Znajdź w przeglądarce (CTRL + F) “tworzyć akcję“. Kiedy go znajdziesz, powinieneś zobaczyć ten kod:
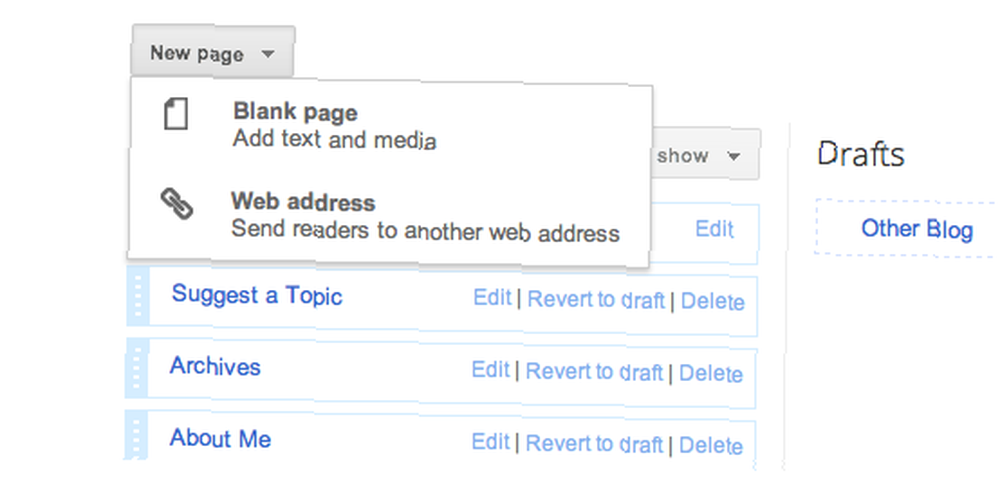
Po pierwsze, powinieneś utworzyć nową stronę swojego bloga i upoważnić ją “Skontaktuj się ze mną” lub coś podobnego. Po otwarciu przejdź bezpośrednio do sekcji edycji HTML strony i wklej kod.
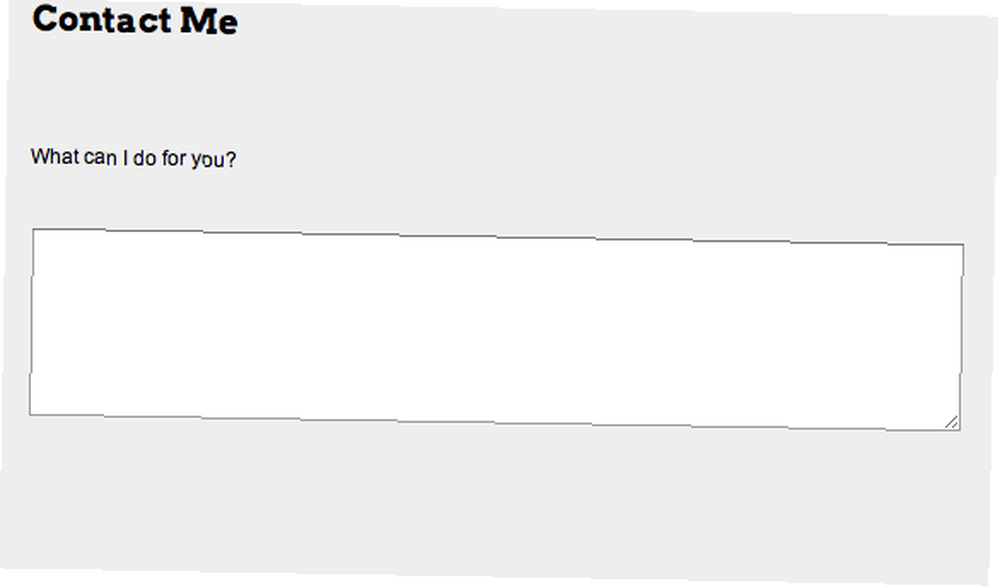
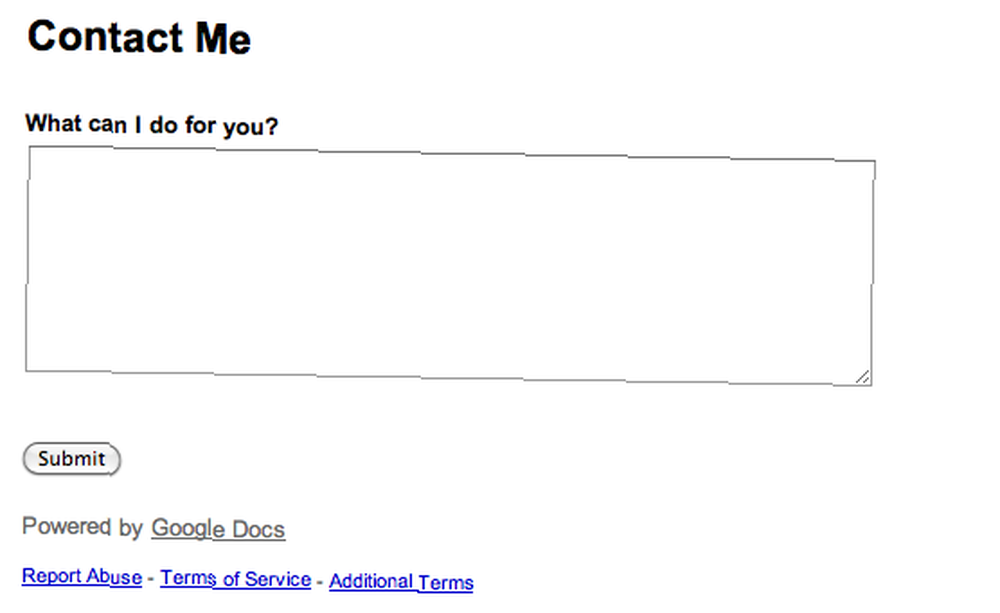
W tej chwili w zasadzie ukończyłeś zadanie instalowania formularza na swoim blogu. W tym momencie podgląd powinien wyglądać podobnie do poniższego obrazu. Jednak podglądy będą różne dla różnych osób w zależności od używanego komputera.
Dostosowywanie formularza
Jak odkryłem na moim osobistym blogu, czasami mogą wystąpić problemy, takie jak zbyt duża przestrzeń między tytułem strony a samym formularzem lub pole odpowiedzi jest zbyt duże dla szerokości bloga. Te drobne problemy można łatwo naprawić.
Jeśli masz problemy ze zbyt dużą przestrzenią między tytułem a pytaniami, wyszukaj je
brtagi i usuń je. Jeśli jednak masz problemy z szerokością pola odpowiedzi, wyszukaj następujący wiersz kodu:
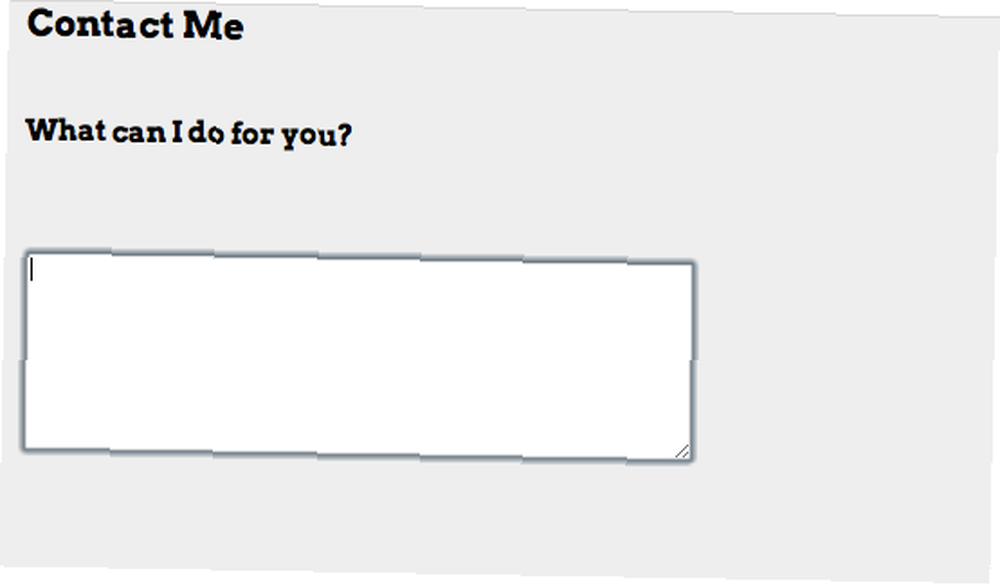
Dostosowując “kol” na mniejszą liczbę, możesz zmienić szerokość bloga, aby dopasować go do mniejszych ekranów lub alternatywnych przeglądarek. Co więcej, podczas edycji strony możesz zmienić czcionkę pytań. Przy wystarczającym dostosowaniu możesz uzyskać coś takiego jak poniższy obraz.
Wniosek
Jest to szybki i skuteczny sposób na umieszczenie dopasowanego do stylu formularza Dokumentów Google na blogu Bloggera, a samouczek prawdopodobnie można dostosować do każdego innego bloga lub witryny. Możesz zrobić znacznie więcej niż to, co tutaj widzisz, więc upewnij się, że bawisz się przez chwilę.
Z jakich innych stron korzystasz do tworzenia formularzy internetowych? Jak ci się powiódł ten samouczek? Jeśli masz problemy z tworzeniem własnego formularza internetowego, daj nam znać w komentarzach lub zadaj pytanie w MakeUseOf Answers.