Harry James
0
938
193
Jeśli jesteś programistą witryny lub grafikiem, od czasu do czasu używasz kodu CSS. Przyciski są elementami typu strony internetowej, które są często kodowane w CSS, a następnie osadzane na stronach internetowych. Wymyślenie i wpisanie całego kodu CSS dla przycisku może być dość żmudnym zadaniem dla projektantów. Ale dzięki Button Maker zadanie jest znacznie uproszczone.
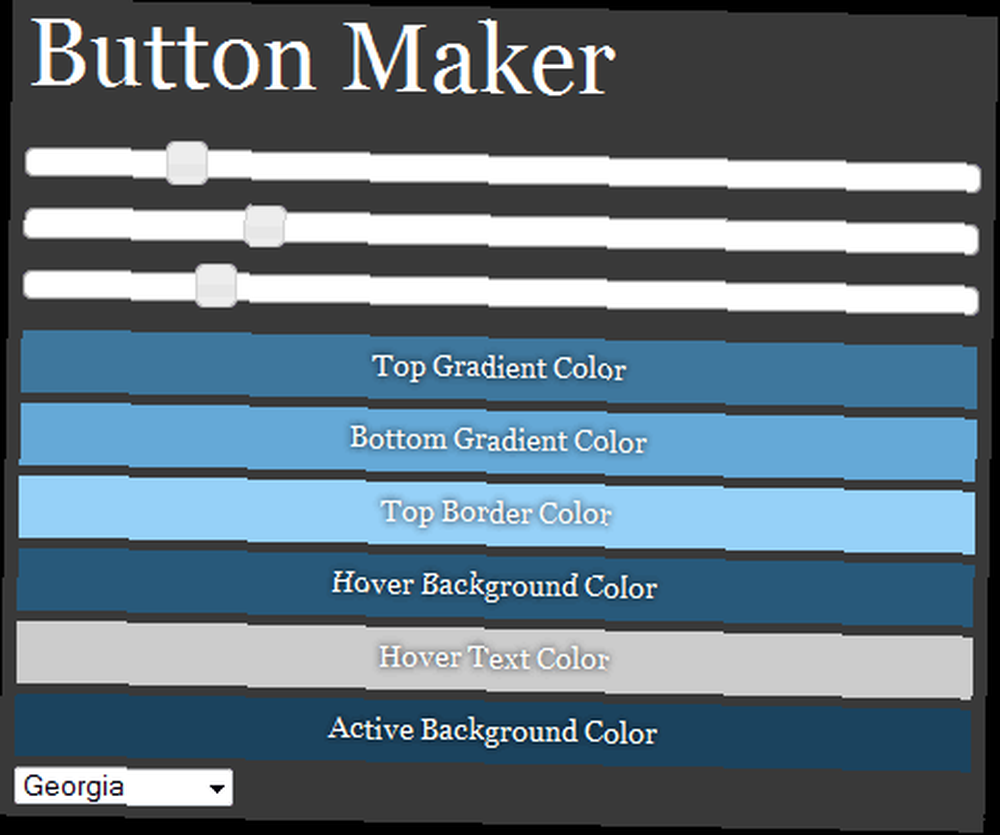
Button Maker to darmowy generator kodu przycisku css, który zapewnia usługę tworzenia przycisku i kod CSS przycisku. Po zalogowaniu się na stronie możesz zobaczyć przycisk po lewej stronie z regulowanymi ustawieniami w prawym panelu.

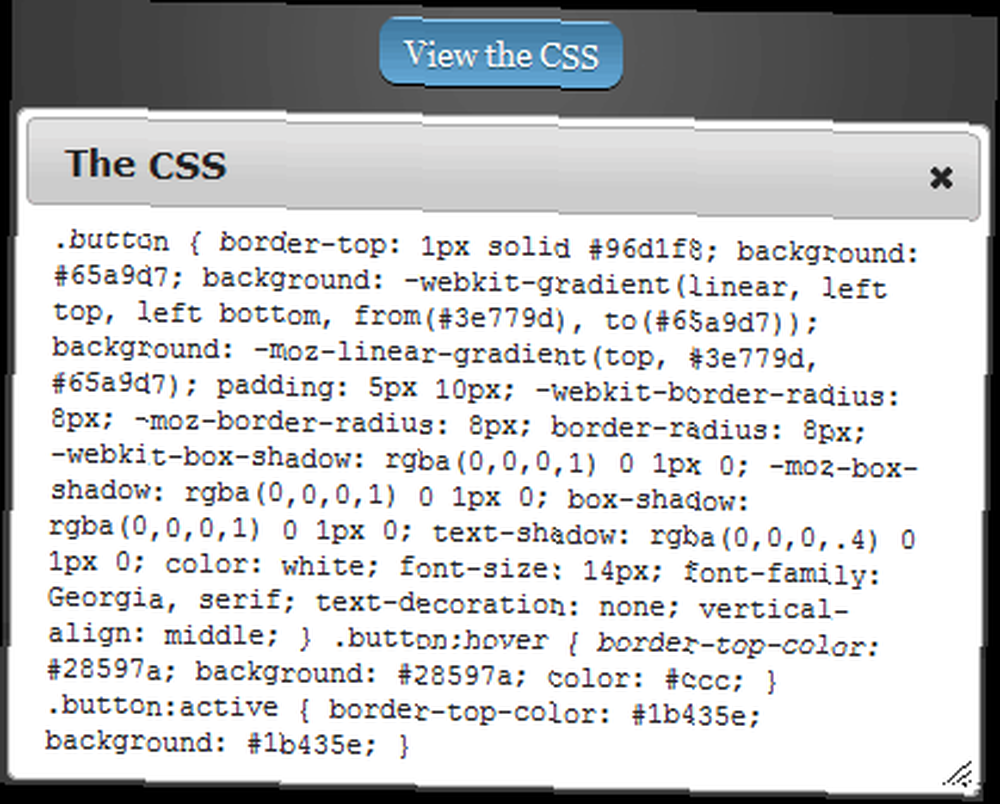
Ustawienia obejmują trzy suwaki, których można użyć do zmiany kształtu przycisku. Inne ustawienia są związane z kolorami przycisku; możesz ustawić górny kolor gradientu, dolny kolor gradientu, kolor górnej ramki, kolor tła najechania kursorem, kolor tekstu najechania kursorem i aktywny kolor tła. Ostatnie ustawienie to styl czcionki; dostępne opcje czcionek to Helvetica, Georgia i Lucida Grande. Aby uzyskać kod CSS, kliknij przycisk; w wyniku tego pojawi się pole z kodem CSS.

Funkcje:
- Podgląd przycisku jest dostępny.
- Możesz zmienić czcionkę przycisku.
- Upraszcza zadanie uzyskania kodu CSS dla przycisków.
- Daje wiele opcji modyfikacji przycisku.
- Podobne narzędzia: DaButtonFactory, Buttonator, TheButtonEffect oraz HTML i CSS Generator zaokrąglonego rogu przycisku.
Odwiedź Button Maker @ CSS Tricks Button Maker











