
William Charles
0
3656
1020
 Mam ogromny problem z projektantami stron internetowych: rzadko jestem zadowolony z tego, co mi oferuje i nie potrafię wyrazić słowami tego, czego naprawdę chcę. Jako marketer internetowy muszę często otwierać nowe strony, więc naturalnie często spotykam się z tym problemem.
Mam ogromny problem z projektantami stron internetowych: rzadko jestem zadowolony z tego, co mi oferuje i nie potrafię wyrazić słowami tego, czego naprawdę chcę. Jako marketer internetowy muszę często otwierać nowe strony, więc naturalnie często spotykam się z tym problemem.
Co więc zrobić? Nie stać mnie na naukę projektowania stron internetowych i przekształcenie się w profesjonalnego programistę. Poza tym nie mogę wszystkiego zrobić sam. Na szczęście ostatnio natknąłem się na fajne narzędzie do tworzenia stron internetowych, które pozwala mi ulepszać CSS w locie i wymyślić najlepszą wersję, z którą czuję się komfortowo.
Narzędzie to jest dodatkiem FireFox o nazwie FireBug i jest tak fajne, że wielu programistów używa FireFox tylko dlatego, że można go rozszerzyć o FireBug. To najlepszy dodatek do Firefoksa dla twórców stron internetowych. Dlatego w tym poście dzielę się sztuczkami mojego amatora polegającymi na tworzeniu projektu strony internetowej za pomocą FireBug.
Wprowadzenie:
Przejdź do szablonu witryny, który chcesz edytować, i aktywuj Firebug: użyj klawisza F12, aby uzyskać szybki dostęp.
Zobaczysz narzędzie otwarte w dolnej połowie okna przeglądarki z 6 kartami: “Konsola”, “HTML”, “CSS”, “Scenariusz”, “Dom”, i “Netto”. Będę tu mówić o dwóch zakładkach: “HTML” i “CSS”.

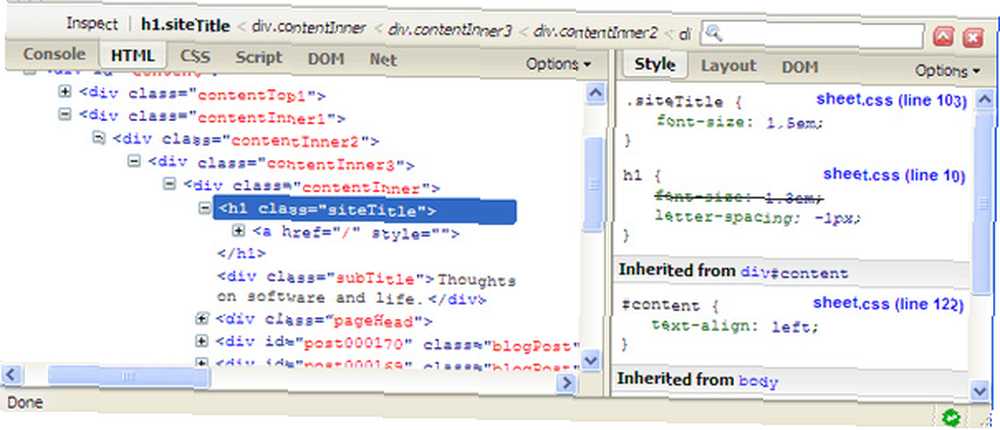
Karta CSS:
Edytuj atrybuty i wartości atrybutów
Aby zmienić atrybut lub wartość atrybutu, wystarczy go kliknąć i edytować bezpośrednio w kodzie. Efekt zmiany będzie natychmiast widoczny w oknie przeglądarki powyżej.
Podgląd kolorów i obrazów w CSS
Firebug pozwala amatorom takim jak ja lepiej zrozumieć CSS, pokazując podgląd każdej właściwości wizualnej:

Z łatwością ustal dokładne położenie, wypełnienie i marginesy
Narzędzie zapewnia wspaniałe wsparcie dla zmian wartości liczbowe. Po prostu kliknij wartość liczbową, którą chcesz zmienić, i zmień ją za pomocą cyfr na klawiaturze - zobacz efekt natychmiast na powyższej stronie i w razie potrzeby zmodyfikuj edycję.
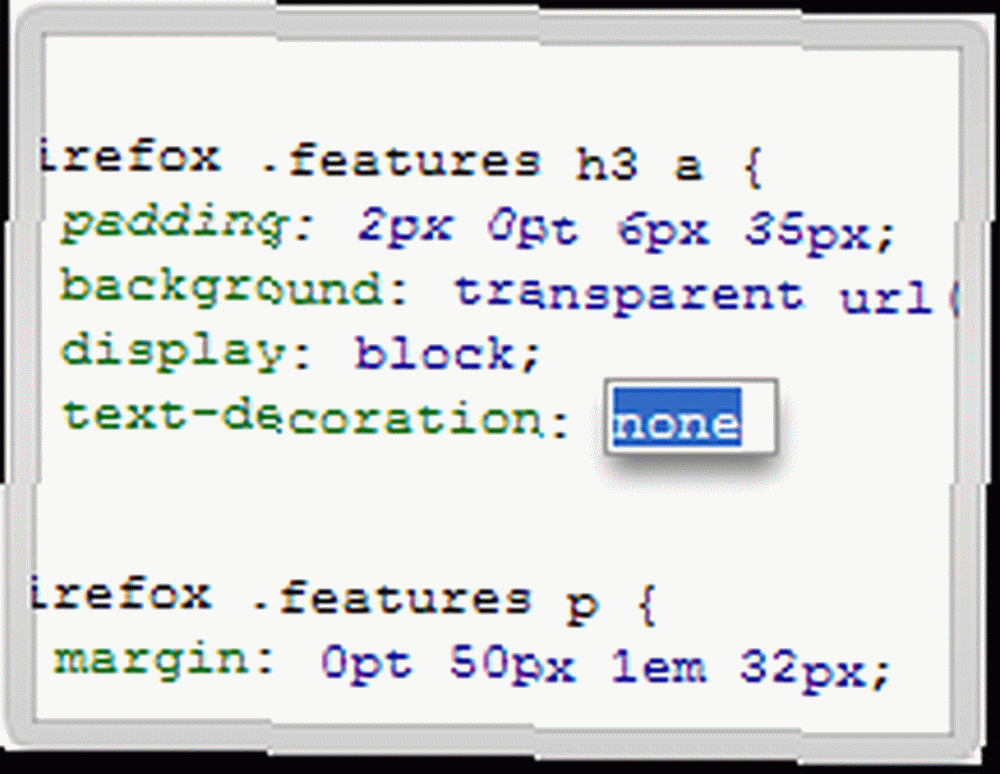
Pozwól, aby narzędzie podpowiadało, jakiej właściwości można użyć
Podświetl właściwość i użyj klawiszy strzałek w górę / w dół na klawiaturze, aby wyświetlić listę wszystkich dozwolonych właściwości CSS w kolejności alfabetycznej.

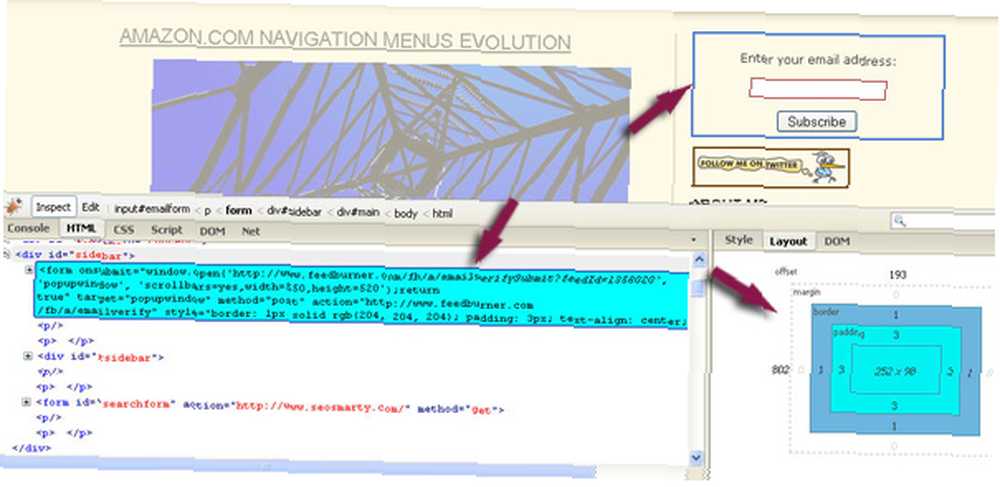
Karta HTML:
Dowiedz się właściwości każdego pudełka na bieżąco (margines, obramowanie, wypełnienie i treść): otwórz kartę HTML + Układ po prawej stronie i kliknij “Sprawdzać” na górnym pasku okna narzędzi. Teraz możesz poruszać się po stronie i obserwować następujące kwestie:
- każdy element strony w niebieskiej ramce;
- odpowiedni obszar w kodzie źródłowym podświetlony na niebiesko (karta HTML);
- wizualizowane właściwości pola (karta Układ).

Karta Układ Firebuga zapewnia wizualny podział każdego pola w modelu pudełka i szerokość każdej krawędzi. Dodatkowo pokazuje szerokość i wysokość najbardziej wewnętrznego pudełka oraz przesunięcie xiy elementu względem jego rodzica.
Edytuj dowolną właściwość bezpośrednio na karcie układu i zobacz zmiany na żywo na stronie:

Kilka pomocnych wskazówek:
- Użyj Control + F12 (lub Command + F12 na Macu), aby otworzyć Firebug w osobnym oknie.
- Utrzymuj czarne listy i białe listy: Firebug pozwala przechowywać listę stron internetowych, dla których powinien lub nie powinien być włączony. Możesz przeglądać w dwóch trybach - albo włącz Firebug dla wszystkich stron internetowych z wyjątkiem tych w Internecie “czarna lista”, lub wyłącz Firebug dla wszystkich stron internetowych z wyjątkiem tych w “biała lista”.
- Uzyskaj dodatkową pomoc tutaj: samouczek FireFox w prostych słowach.
Tak więc, jak widzieliście z dodatkiem FireBug Firefox, możesz tworzyć i dostosowywać projekty stron internetowych, nawet jeśli absolutnie nie znasz się na projektowaniu stron internetowych, takich jak ja. Oczywiście FireBug ma znacznie szersze możliwości niż opisane powyżej, dlatego chciałbym, abyś podzielił się więcej wskazówkami i sztuczkami tego niesamowitego narzędzia.











