
Brian Curtis
0
1712
239
Tworzenie strony internetowej w HTML i CSS jest dość proste Jak zrobić stronę internetową: dla początkujących Jak zrobić stronę internetową: dla początkujących Dzisiaj poprowadzę cię przez proces tworzenia kompletnej strony internetowej od zera. Nie martw się, jeśli będzie to trudne. Poprowadzę cię przez to na każdym kroku. . Łatwo jest jednak popełniać błędy i jest kilka rzeczy, o których możesz nie pomyśleć. Te małe błędy przez większość czasu nie będą miały większego znaczenia.
Ale na dłuższą metę mogą utrudnić ci życie. Tych dziewięć błędów jest łatwych do popełnienia, ale jeśli usuniesz je wcześniej niż później, Twoja strona będzie wyglądać lepiej, będzie łatwiejsza w utrzymaniu i funkcjonuje tak, jak chcesz.
1. Stylizacja wbudowana
Jedną z wielkich zalet HTML i CSS jest to, że możesz sformatować dowolny wiersz tekstu - naprawdę każde słowo - w dowolnym momencie. Ale to nie znaczy, że powinieneś skorzystać z tej możliwości.
Oto przykład stylu wbudowanego, którego można użyć, aby akapit był większy niż otaczające go akapity i wyróżnić go innym kolorem:
Twój tekst tutaj.
Daje to akapitowi styl CSS. Naucz się HTML i CSS dzięki tym samouczkom Krok po kroku Naucz się HTML i CSS za pomocą tych samouczków Krok po kroku Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. która kończy się wnioskiem akapitu. Wydaje się dość skuteczny, prawda?
Jest z tym jeden duży problem: jeśli chcesz zmienić wiele rzeczy w swojej witrynie, musisz znaleźć i znaleźć każdy przypadek wbudowanego stylu i go zmienić. Jeśli masz 100 różnych akapitów o rozmiarze 120% i kolorze niebieskim, będziesz musiał znaleźć wszystkie 100 i zmienić je na cokolwiek, co uznasz za lepszy format.
Zamiast tego użyj arkusza stylów CSS. Oto styl, którego użyłbyś w powyższym akapicie:
p. ważne rozmiar: 120%; kolor niebieski; Teraz zamiast używać stylu wbudowanego, możesz po prostu użyć tej linii:
Twój tekst tutaj.
A twój akapit będzie duży i niebieski. A kiedy wprowadzasz zmiany w “ważny” klasy w twoim CSS, one się zmienią.
2. Tabele układu
Ludzie często używali tabel do formatowania układu strony. Korzystając z tabeli, możesz porządkować elementy na stronie w kolumnach i wierszach, a także stosować różne wyrównania i style. Nawet tabele jednokomórkowe zostałyby wykorzystane do prawidłowego wyrównania zawartości. Ale to użycie tabel jest na ogół marne.
Podobnie jak style wbudowane, łatwiej jest utrzymać CSS zamiast tabel HTML w układzie. Ponownie, jeśli chcesz wprowadzić zmiany na dziesiątkach lub setkach stron, łatwiej jest edytować arkusz stylów niż przeglądać każdą stronę i dostosowywać tabele.
Oprócz łatwiejszej konserwacji, czytanie układów CSS jest znacznie łatwiejsze niż czytanie tabel HTML. Zwłaszcza jeśli skończysz zagnieżdżanie wielu poziomów tabel w sobie. Przejście między dokumentem HTML a arkuszem stylów może nie być bardzo łatwe, aby zobaczyć dokładnie, co się dzieje, ale zawartość strony będzie wyraźniejsza i łatwiejsza do edycji.
Używanie tabel tu i tam do dzielenia stron na kolumny nie jest grzechem śmiertelnym. Czasami jest to łatwiejsze i szybsze niż rozwiązywanie problemów z CSS. Ale jeśli robisz gigantyczne, wielopoziomowe stoły, powinieneś rozważyć przeformatowanie za pomocą CSS.
3. Przestarzałe HTML
Jak każdy język, HTML zmienia się regularnie. Oficjalnie uznane tagi zmieniają się, a niektóre stają się przestarzałe. Nawet jeśli te tagi nadal działają, najlepiej ich unikać.
Na przykład, jeśli jesteś przyzwyczajony do korzystania z znacznik dla pogrubienia i oznacz kursywą, opóźniasz się. i (dla “nacisk”) są teraz standardowymi tagami. ,,, i inne są również przestarzałe.
Większość przestarzałych tagów zastąpiono CSS, więc aby uzyskać ten sam efekt, musisz użyć stylów (najlepiej nie wbudowanych). Jeśli nie masz pewności, jak zastąpić przestarzały tag lub jeśli określony tag jest nadal w użyciu, sprawdź oficjalną dokumentację HTML lub po prostu uruchom szybkie wyszukiwanie.
4. Wbudowany JavaScript
Niektóre strony internetowe używają JavaScript, aby dodać dodatkową funkcjonalność JavaScript i tworzenie stron internetowych: Korzystanie z modelu obiektowego dokumentu JavaScript i tworzenie stron internetowych: Korzystanie z modelu obiektowego dokumentu W tym artykule zapoznasz się ze szkieletem dokumentu, z którym JavaScript współpracuje. Posiadając praktyczną wiedzę na temat tego abstrakcyjnego modelu obiektu dokumentu, możesz pisać JavaScript, który działa na dowolnej stronie internetowej. . Może sprawić, że strony internetowe będą interaktywne, sprawdzać poprawność wprowadzanego tekstu, dodawać animacje, udzielać odpowiedzi na działania użytkownika i tak dalej. Krótko mówiąc, może sprawić, że strona będzie bardziej użyteczna, zapewniając dodatkowe zachowanie.
Podobnie jak CSS, możesz dodać wbudowany JavaScript do swojego HTML. Podobnie jak CSS, jest to ogólnie odradzane. Oprócz bycia potencjalnie trudniejszym do utrzymania, istnieje kilka innych powodów, które uzasadniają to upomnienie.
Inline JavaScript może wykorzystywać większą przepustowość niż skrypt połączony z innego pliku. Proces zwany minimalizacją kompresuje HTML i CSS przed wysłaniem go do użytkownika, wymagając mniejszej przepustowości w połączeniach szerokopasmowych lub mobilnych. Jednak wbudowanego JavaScript nie można zminimalizować. Nie będzie też buforowany, a osobny plik JavaScript mogą być w pamięci podręcznej.
Wszystkie te rzeczy powodują, że wbudowany JavaScript wymaga większej przepustowości.
Trudniej jest też debugować, ponieważ można użyć walidatora JavaScript dla pliku JavaScript… ale nie będzie działał na wbudowanym skrypcie. I znowu sprawia, że HTML jest czystszy i łatwiejszy w utrzymaniu.
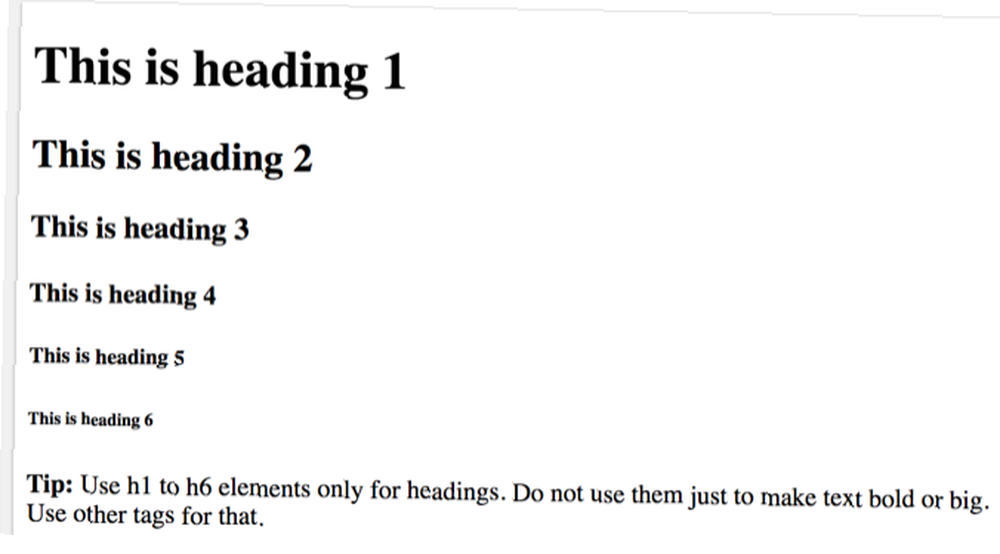
5. Wiele znaczników H1
Tagi nagłówkowe są świetne. Ułatwiają przeglądanie stron, zwiększają SEO i podkreślają pewne punkty.
Ale z jakiegoś powodu istnieje sześć poziomów znaczników nagłówka. Na twojej stronie powinien znajdować się tylko jeden tag H1. I to często tytuł strony (szczególnie na blogach i podobnych stronach). Możesz pomyśleć, że umieszczenie wielu słów kluczowych w tagach H1 zwiększy prawdopodobieństwo, że Google je podniesie i umieści witrynę wyżej w wynikach.

Ale tak naprawdę sprawia, że twoja strona jest bardziej myląca i trudniejsza do odczytania. Które i tak negują wszelkie korzyści związane z SEO.
Użyj H2, H3 i pozostałych tagów nagłówka, aby lepiej obrysować stronę. Poziom nagłówka powinien dać czytelnikowi pojęcie o tym, jak ważna jest ta sekcja. Jeśli ich wprowadziłeś w błąd, będą o tym wiedzieć i nie będą szczęśliwi.
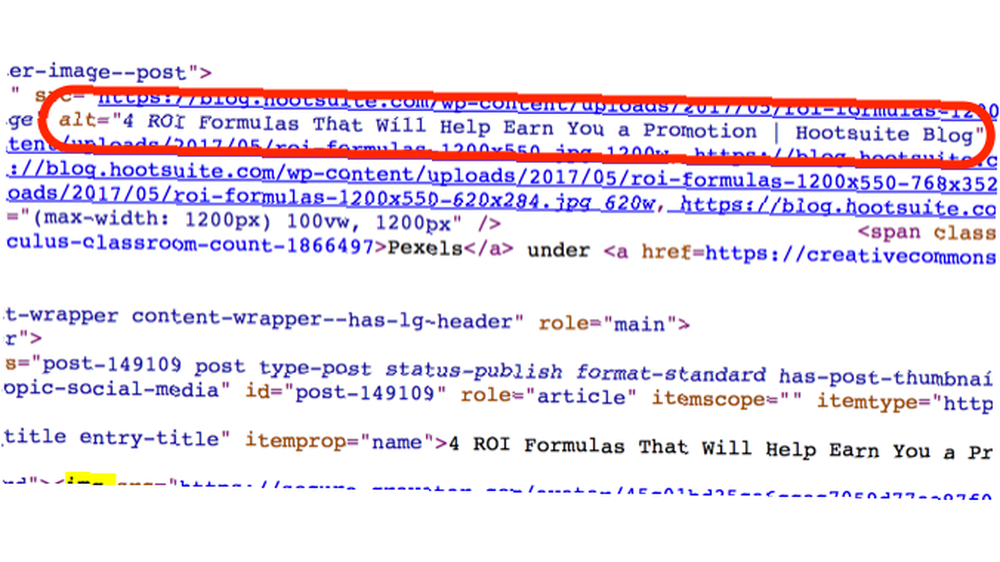
6. Pomiń alki obrazu
Każdy obraz może otrzymać “alt” atrybut, który wyświetla określony wiersz tekstu, jeśli obraz nie może zostać wyświetlony. Może to nie wydawać się wielkim problemem, zwłaszcza w przypadku nowoczesnych przeglądarek (zarówno stacjonarnych, jak i mobilnych), które mogą wyświetlać prawie wszystko.
Ale nie dodawanie atrybutów alt jest dużym błędem, szczególnie w dobie ciągłego przeglądania mobilnego. Połączenia mobilne nie zawsze są świetne, a jeśli przeglądarka nie może załadować obrazu, czytelnik nie ma pojęcia, co powinien tam zobaczyć. Atrybut alt może to naprawić.

A jeśli ktoś używa czytnika ekranu, VoiceOver sprawia, że urządzenia Apple są bardziej dostępne niż kiedykolwiek VoiceOver sprawia, że urządzenia Apple są bardziej dostępne niż kiedykolwiek Prezydent Amerykańskiej Fundacji Niewidomych uważa, że „Apple zrobił więcej w zakresie dostępności niż jakakolwiek inna firma do tej pory” - i VoiceOver odegrał w tym dużą rolę. lub inną funkcję ułatwień dostępu, ten atrybut alt może być wszystkim, co uzyskają z obrazu.
Oczywiście istnieją również potencjalne korzyści SEO. Wyszukiwarki mogą indeksować krótkie, opisowe atrybuty alt. Ale największą korzyścią jest pomoc czytelnikom.
7. Nie zamykanie tagów
Istnieje kilka tagów HTML, których można uniknąć, np
i
Przede wszystkim, pomimo postępu w technologii przeglądarki, istnieje możliwość, że przeglądarka wyświetli niepoprawnie twoje treści, jeśli nie zamkniesz tagów. A stosowanie stylów może dawać nieprzewidziane rezultaty, jak pokazuje robertc użytkownika Stack Exchange.
Sprowadza się to do tego, że przeglądarki oczekują zamykania tagów. Nie potrzebują ich absolutnie… ale na pewno skorzystają z posiadania poprawnego kodu HTML podczas próby wyświetlenia Twojej strony.
Na szczęście zamknięcie tagów nie zajmuje wiele, zwłaszcza jeśli używasz dobrego edytora HTML.
8. Z wyłączeniem DOCTYPE
Na początku dokumentów HTML zwykle zobaczysz deklarację DOCTYPE, taką jak ta:
Jest to coś, o czym często się nie mówi, ale jest ważnym elementem na twojej stronie. Deklaracja DOCTYPE informuje przeglądarkę, jakiego typu HTML używasz. Pozwala to poprawnie renderować HTML.
Jeśli pominiesz deklarację DOCTYPE, strona zostanie wyświetlona “tryb dziwactwa.” Jest to obrona współczesnej przeglądarki przed przestarzałymi stronami internetowymi. I zmienia sposób wyświetlania strony. Szybkie spojrzenie na tryb dziwactw Firefoksa pokazuje, że zmiany wielkości liter są uwzględniane, właściwości czcionek nie dziedziczą w tabelach, rozmiary czcionek są obliczane inaczej, a obrazy bez atrybutów alt czasami wyświetlają się nieprawidłowo.
Większość z tych rzeczy jest stosunkowo niewielka. Ale jeśli chcesz, aby strona wyświetlała się poprawnie, upewnij się, że przeglądarka ma włączony tryb pełnych standardów.
Aby to zrobić, potrzebujesz DOCTYPE. (Jeśli nie wiesz, czego użyć, po prostu użyj).
9. Zaniedbuj znaczniki schematu
Znaczniki schematu pomagają wyszukiwarkom lepiej zrozumieć, co znajduje się na Twojej stronie. Mówiąc ściślej, ten znacznik informuje wyszukiwarki, o czym piszesz w każdej sekcji.
Na przykład w artykule można użyć znaczników schematu, aby przekazać wyszukiwarce tytuł, autora, datę, wydawcę i inne przydatne informacje o artykule.
Istnieją schematy filmów, książek, organizacji, ludzi, restauracji, produktów, miejsc, działań, różnego rodzaju danych, muzyki, rzeźby, rezerwacji, usług, bankomatów, browarów i wszystkiego innego, co możesz wymyślić. To jest niesamowite.
Możesz zdecydowanie uciec bez korzystania ze znaczników schematu. Twoja strona wyświetli się bez niej poprawnie. Twoi czytelnicy nawet nie będą wiedzieć, że tam jest. Ale dzięki temu znacznikowi można wiele zyskać. Wyszukiwarki będą w stanie dostarczyć znacznie bardziej szczegółowe i przydatne informacje o Twojej stronie, w tym fragmenty rozszerzone.
A dzięki narzędziu znaczników schematu Google proces ten jest dość łatwy.
Przyzwyczaj się do najlepszych praktyk HTML
Przyzwyczajenie się do tych najlepszych praktyk może chwilę potrwać. A czasem może się wydawać, że poświęcasz dużo czasu na coś, co nie daje ci zbyt wiele. Ale upewniając się, że Twój HTML i CSS uczą się HTML i CSS za pomocą tych samouczków krok po kroku Naucz się HTML i CSS za pomocą tych samouczków krok po kroku Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. są dobrze rozplanowane, łatwe w obsłudze i łatwe w utrzymaniu oszczędzają dużo czasu na dłuższą metę.
Jakie inne dobre nawyki okazały się przydatne podczas tworzenia stron internetowych? Czy nie zgadzasz się z którąkolwiek z powyższych praktyk? Podziel się swoimi przemyśleniami w komentarzach poniżej!











