
Joseph Goodman
0
3815
652
Projektowanie i rozwój stron internetowych to praca fabryczna XXI wieku: dobra płaca i świadczenia, przyzwoite godziny pracy i perspektywa rozwoju. Pokażemy Ci, jakich podstawowych umiejętności możesz się teraz nauczyć, aby uzyskać szybki start w tej ekscytującej dziedzinie.
Internet ma fundamentalne znaczenie dla dzisiejszego sposobu pracy i zabawy - niezależnie od tego, czy korzysta z interfejsów cyfrowych, spędza dzień na kodowaniu, czy robi zakupy o 3 nad ranem w łóżku. Pewna wiedza na temat tworzenia stron internetowych staje się niezbędną umiejętnością dla współczesnego pracownika wiedzy. Ci, którzy rozumieją, jak tworzyć w tej branży, będą tymi, którzy będą najbardziej konkurencyjni i bezpieczni w XXI wieku.
Wymienimy podstawy tego pola i pozwolimy ci iść naprzód.
1. HyperText Markup Language, wersja 5 (HTML5)
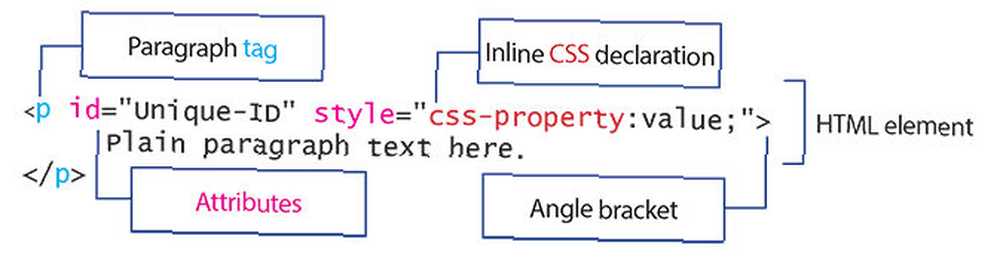
Deweloper stron internetowych używa HTML do tworzenia stron internetowych. Jest to zarówno język, jak i zestaw technologii, które sprawiają, że nowoczesna sieć działa i jest w stanie obsługiwać bogate treści interaktywne i multimedialne. Nowa wersja HTML5 zapewnia znacznie więcej opcji i możliwości niż wcześniej.

Potrzebujesz solidnej znajomości HTML, ponieważ jest on podstawą treści internetowych, a twoje umiejętności w HTML5 określą, jak dobrze opanujesz inne technologie, które z nim współpracują. Na szczęście dla Ciebie przygotowaliśmy podkład HTML5 Rozpocznij z HTML5 Rozpocznij z HTML5 Słyszałeś o HTML5. Wszyscy go używają. Został ogłoszony zbawcą Internetu, umożliwiając tworzenie bogatych, angażujących stron internetowych bez konieczności korzystania z Flasha i Shockwave. .
2. Kaskadowe arkusze stylów, poziom 3 (CSS3)
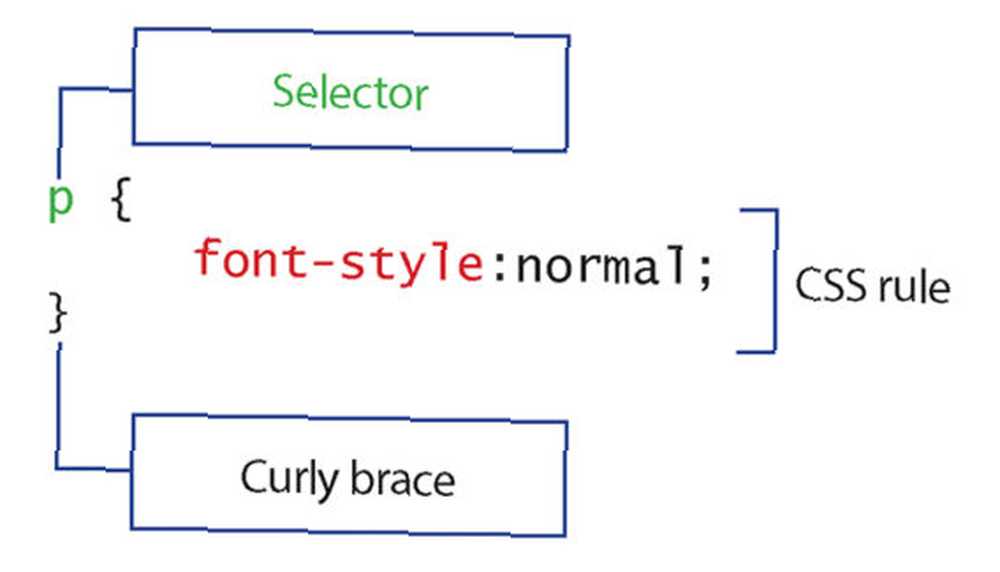
CSS jest używany przez programistę do dostarczania wizualnego wyglądu strony internetowej do przeglądarki. Obecny praktyczny standard to CSS poziom 3. “Moduły” warto uczyć się na poziomie 3, który znajduje się w stabilnej fazie rozwoju. Wiele modułów w “testowanie” też są na wolności. Jednym z najważniejszych i najnowszych jest Flexbox. Podczas gdy tworzenie złożonych układów było w przeszłości trudne, Flexbox wyznaczył nowy standard, który wszyscy programiści zamierzają przyjąć.

Możesz zobaczyć, jak HTML5 i CSS3 współpracują ze sobą, postępując zgodnie z niektórymi samouczkami, które sprawdziliśmy w 2015 r. Naucz się HTML i CSS za pomocą tych samouczków krok po kroku Naucz się HTML i CSS za pomocą tych samouczków krok po kroku Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od podstaw - oto kilka świetnych samouczków krok po kroku, które warto wypróbować. .
3. JavaScript (JS)
JavaScript sprawia, że strony internetowe są interaktywne. HTML5 odpowiada za zawartość strony internetowej, CSS tworzy jej wygląd, ale tylko JavaScript mówi stronie internetowej, jak się zachować. Bez JavaScript strony internetowe byłyby statyczne i niezmienne.
JavaScript jest ostatnim z trzech technologii, których twórcy stron internetowych używają do tworzenia “interfejs” (część witryny, z którą się widzisz i na której się komunikujesz) Tworzenie interfejsów sieciowych: od czego zacząć Tworzenie interfejsów sieciowych: od czego zacząć Pokażemy Ci, w jaki sposób rozkładają się interfejsy internetowe, a następnie wskaż najważniejsze niezbędne koncepcje, narzędzia i elementy składowe stać się projektantem stron internetowych XXI wieku. .
Asynchroniczny JavaScript i XML (Ajax)
Jest to mniej odrębna technologia niż sposób użycia JavaScript do tworzenia aplikacji internetowych z ulepszoną interakcją. Ajax pobiera dane w tle (asynchronicznie) i umożliwia automatyczną aktualizację strony bez wchodzenia w cykl odświeżania i oczekiwania. Gmail, Mapy Google i Dokumenty Google intensywnie korzystają z tej techniki. Możesz dowiedzieć się więcej w sieci Mozilla Developer's.
4. PHP Hypertext Processor
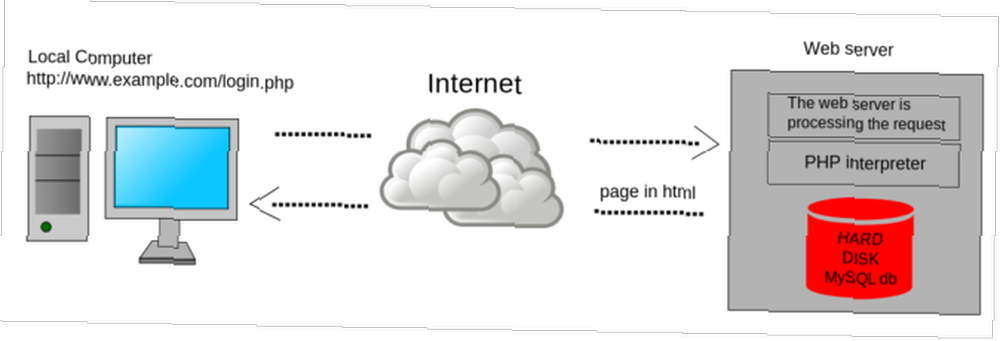
PHP to język skryptowy po stronie serwera, którego twórcy stron internetowych używają do generowania dynamicznych stron na serwerze - serwer uruchamia program, a następnie wysyła dane wyjściowe do przeglądarki. PHP wygeneruje stronę internetową częściowo z zawartości bazy danych (na zdjęciu poniżej).
PHP jest jednym z wielu rozwiązań po stronie serwera do tego samego zastosowania. Inne w tej kategorii to: Java, Ruby on Rails, Asp.net, Python i Perl.
 Źródło zdjęcia: Randomicc przez Wikimedia
Źródło zdjęcia: Randomicc przez Wikimedia
Jednak PHP ma fundamentalne znaczenie dla systemu zarządzania treścią WordPress, który stoi za prawie jedną trzecią stron internetowych. Jest również dostępny w Drupal, Facebook, Magento i Slack.
Chociaż każdy język ma swoje zalety i wady, nie ma wątpliwości, że jest wiele aplikacji, gdy nauczysz się PHP. Naucz się budować za pomocą PHP: kurs Crash Naucz się budować za pomocą PHP: Crash Course PHP to język, którego używają Facebook i Wikipedia obsługiwać miliardy żądań dziennie; de facto język używany do nauczania programowania stron internetowych. Jest pięknie prosty, ale genialnie potężny. .
5. Structured Query Language (SQL)
SQL to nazwa rodziny języków, które komunikują się z bazą danych, która przechowuje obecnie większość informacji potrzebnych do witryny. MySQL jest jednym z popularnych wariantów, zarówno dlatego, że jest open source, jak i dlatego, że działa dobrze w przeciętnych warunkach.
 Zdjęcie: Ferdna za pośrednictwem Wikimedia
Zdjęcie: Ferdna za pośrednictwem Wikimedia
Możesz ćwiczyć pisanie SQL na własnym komputerze, jeśli masz zainstalowany pakiet MS Office. Jak pisać zapytania programu Microsoft Access od podstaw Jak pisać zapytania SQL programu Microsoft od podstaw Microsoft Access jest jednym z najmniej używanych produktów w rodzinie Office. Ale jest również najmocniejszy. Oto jak możesz ich używać z językiem zapytań SQL. .
6. Systemy kontroli wersji (VCS)
Kontrola wersji to zestaw praktyk dotyczących strukturyzowania zmian w kodzie. Kontrola wersji rozwiązuje problem niemożności zrozumienia, która zmiana w bazie kodu spowodowała sukces lub porażkę. Śledząc zmiany w kodzie na schemacie rozgałęziającym, programiści stron internetowych mogą zrozumieć, kiedy kod został uszkodzony i z jakich powodów Co to jest Git i dlaczego powinieneś używać kontroli wersji Jeśli jesteś programistą Czym jest Git i dlaczego powinieneś używać kontroli wersji Jeśli jesteś programistą Jako twórcy stron internetowych, często pracujemy na lokalnych stronach programistycznych, a następnie przesyłamy wszystko, gdy skończymy. To dobrze, gdy jesteś tylko ty, a zmiany są niewielkie… .
Git to najczęściej używane oprogramowanie do kontroli wersji. GitHub jest jednym z najpopularniejszych miejsc w Internecie dla programistów, aby rozmawiać i porównywać notatki, więc warto poświęcić czas na zrozumienie tego ważnego narzędzia i stać się częścią większej społeczności programistów, którzy wymieniają się pomysłami i kodem.
7. Metodologia zwinna
Metodologia zwinna jest mniej technologią niż techniką rozwoju. Kontrastuje ze standardem: sekwencyjnym (lub “wodospad”) rozwój. Ta tradycyjna metoda opracowywania przebiega od początkowej fazy projektowania, przechodzi przez programowanie, testowanie, aż do wydania, a następnie konserwacji. Metodologia zwinna ma na celu zajęcie się postrzeganą statyczną i nieelastyczną kolejnością tych kroków.
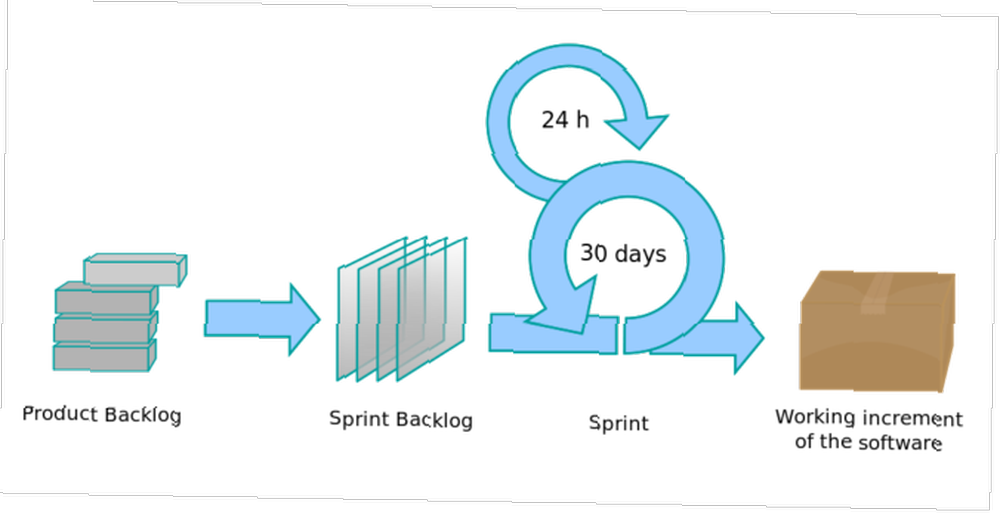
W Agile iteracja i ewolucja mają większe znaczenie niż postęp sekwencyjny. Podczas “wodospad” może iść tylko w jedną stronę (w dół), Agile jest bardziej cykliczny. Najbardziej rozpowszechnioną metodą Agile jest SCRUM, a jeśli jesteś zainteresowany pracą przy tworzeniu nowoczesnego oprogramowania, możesz się spodziewać, że przynajmniej dobrze znasz ten styl pracy.
 Źródło zdjęcia: Lakeworks za pośrednictwem Wikimedia
Źródło zdjęcia: Lakeworks za pośrednictwem Wikimedia
Wniosek
Chociaż jest więcej niż osiem umiejętności programistycznych, o których powinni wiedzieć programiści witryn internetowych, byłoby niedopuszczalne, gdybyś nie rozumiał podstaw każdego z tych ośmiu.
Więc na co czekasz? Czy już zacząłeś uczyć się tworzenia stron internetowych i masz inne podejście? Chcemy usłyszeć od ciebie w komentarzach poniżej!











