
Michael Cain
0
978
94
HTML działa we współczesnym świecie. To prawda, że jeśli zapytasz kogo, kto jest programistą, powie ci wszystko o frameworkach JavaScript, frameworkach Python, praktykach programowania internetowego Programowanie a tworzenie stron internetowych: Jaka jest różnica? Programowanie a tworzenie stron internetowych: jaka jest różnica? Można by pomyśleć, że programiści aplikacji i programiści wykonują tę samą pracę, ale nie jest to prawdą. Oto kluczowe różnice między programistami i twórcami stron internetowych. itd. Jednak pod tym wszystkim HTML jest tym, co łączy wszystko razem.
Nie ma sieci bez HTML i jeśli chcesz, musisz wiedzieć, jak ją edytować każdy rodzaj pracy w sieci. Ale konfiguracja niezawodnego przepływu pracy edycji HTML w Sublime Text 11 Sublime Text Wskazówki dotyczące produktywności i szybszy workflow 11 Sublime Text Wskazówki dotyczące produktywności i szybszego workflow Sublime Text to wszechstronny edytor tekstu i złoty standard dla wielu programistów. Nasze wskazówki koncentrują się na wydajnym kodowaniu, ale zwykli użytkownicy docenią skróty klawiaturowe. lub Visual Studio Code 10 Niezbędne wskazówki dotyczące wydajności dla Visual Studio Code 10 Niezbędne wskazówki dotyczące wydajności dla Visual Studio Code Visual Studio Code wysadza inne edytory tekstowe programowania z wody. Jest darmowy, open source, błyskawiczny i pełen funkcji zwiększających wydajność. może być przesada, jeśli nie pracujesz nad pełnym projektem.
W chwilach, gdy chcesz po prostu bawić się małym fragmentem kodu HTML, aby dostosować go do swoich potrzeb, internetowy edytor HTML będzie ci lepiej służyć.
Dlaczego warto korzystać z internetowego edytora HTML?
Najlepszą rzeczą w edytorach HTML online jest to, że działają one bezpośrednio w przeglądarce internetowej. Twoja przeglądarka internetowa to Najlepiej i najbardziej istotne narzędzie do przetwarzania i renderowania kodu HTML. To jest przecież cały jego cel i powód istnienia.

Co oznacza, że Twoja przeglądarka jest najlepiej wyposażona podgląd HTML w czasie rzeczywistym. Kiedy piszesz znaczniki internetowe w samodzielnym edytorze, takim jak Notatnik lub TextEdit, musisz zapisać zmiany w pliku, następnie załadować plik do przeglądarki internetowej, a następnie przejrzeć go, a następnie wrócić do edytora, aby uzyskać więcej zmian, spłukać i powtórzyć. To niezręczny i nieporęczny proces.
Internetowy edytor HTML może się dynamicznie odświeżać podczas pisania i zmiany znaczników. Nie ma potrzeby przewracania się między oknami. Ulepszasz HTML z jednej strony, zmiany następują automatycznie po drugiej stronie.

Kilka niezależnych edytorów można skonfigurować za pomocą fałszywego podglądu w czasie rzeczywistym, ale nie są one tak wygodne. Na przykład funkcja podglądu na żywo w nawiasach może otwierać osobne okno Chrome i przekazywać zmiany HTML do przeglądarki za każdym razem, gdy zapisujesz znaczniki. Ale wciąż wymaga to przerzucania okien i zmusza do korzystania z Chrome.
Edytory HTML online są jak przenośny jak nadchodzą. Bez względu na to, na jakim komputerze jesteś, możesz uzyskać dostęp do edytora internetowego, o ile masz połączenie z Internetem. Nie ma potrzeby instalowania i konfigurowania samodzielnego edytora, którego możesz ponownie używać.
I możesz rzucić okiem na te inne narzędzia do doskonalenia umiejętności tworzenia stron internetowych Uaktualnij swoje umiejętności tworzenia stron internetowych dzięki tym 10 niezbędnym narzędziom Uaktualnij swoje umiejętności tworzenia stron internetowych dzięki tym 10 niezbędnym narzędziom Gotowy, aby rozpocząć tworzenie stron internetowych? Te narzędzia online dla nowych i doświadczonych twórców stron internetowych z pewnością poprawią Twoje umiejętności! zbyt.
Oto niektóre z najlepszych dostępnych obecnie edytorów HTML HTML.
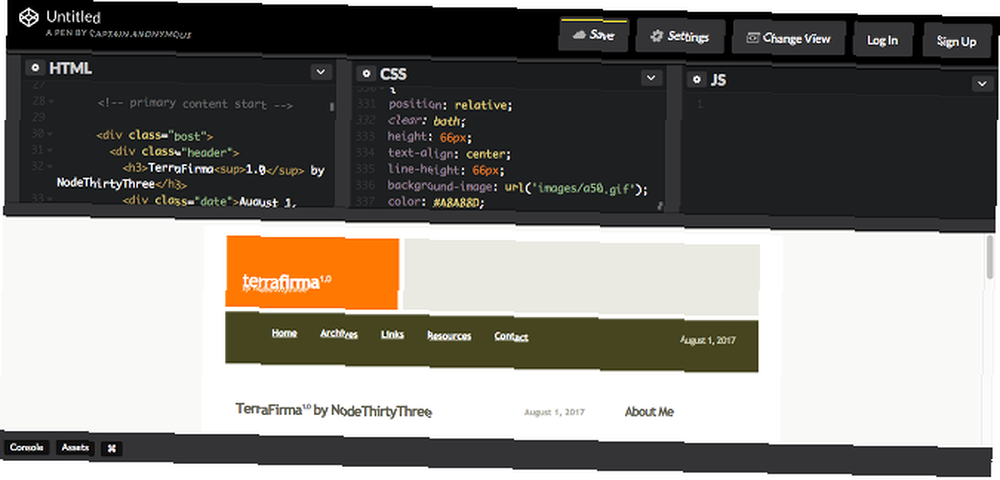
1. Codepen

Codepen jest “środowisko rozwoju społecznego” dla programistów internetowych, co w zasadzie oznacza, że jest to edytor online z funkcjami udostępniania i współpracy. Sam edytor jest prosty: panel dla HTML, panel dla CSS i panel dla JavaScript, a także panel do podglądu w czasie rzeczywistym. Wszystkie rozmiary paneli można regulować, przeciągając krawędzie wokół.
Możesz stworzyć “Długopisy,” które są jak pojedyncze place zabaw do ulepszania kodu sieciowego. Wiele piór można zgrupować w kolekcje. Prywatne pióra i kolekcje wymagają konta Pro, które zaczyna się od 9 USD / mc i zawiera inne funkcje: hosting zasobów, osadzalne motywy, współpracę w czasie rzeczywistym oraz dostęp do pełnego IDE rozwoju sieci Web CodePen.
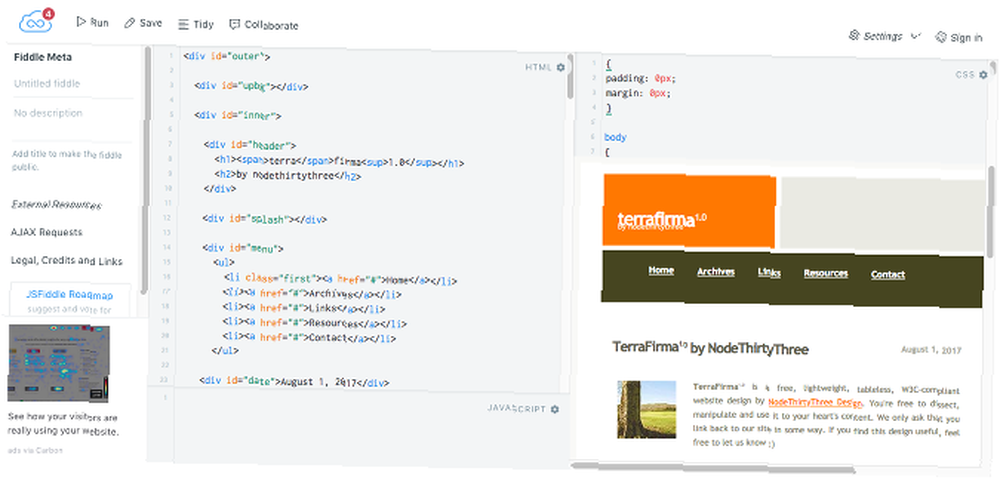
2. JSFiddle

JSFiddle to właściwie to, co to brzmi: piaskownica, w której możesz bawić się JavaScript. Ale widząc, jak JavaScript idzie w parze z HTML i CSS, możesz edytować wszystkie trzy za pomocą interfejsu edycji JSFiddle - i możesz całkowicie pominąć JavaScript.
Zaletą JSFiddle jest to, że możesz dodawać Zewnętrzne Żądania na pasku bocznym, co pozwala na dołączanie zewnętrznych plików JavaScript i CSS w celu ulepszenia HTML. Sprytny jest także przycisk Tidy, który automatycznie czyści wcięcia kodu, oraz przycisk Współpraca, który pozwala pracować nad tym samym kodem z kimś innym w czasie rzeczywistym.
Jedynym minusem jest to, że musisz kliknąć przycisk Uruchom, aby zaktualizować panel podglądu.
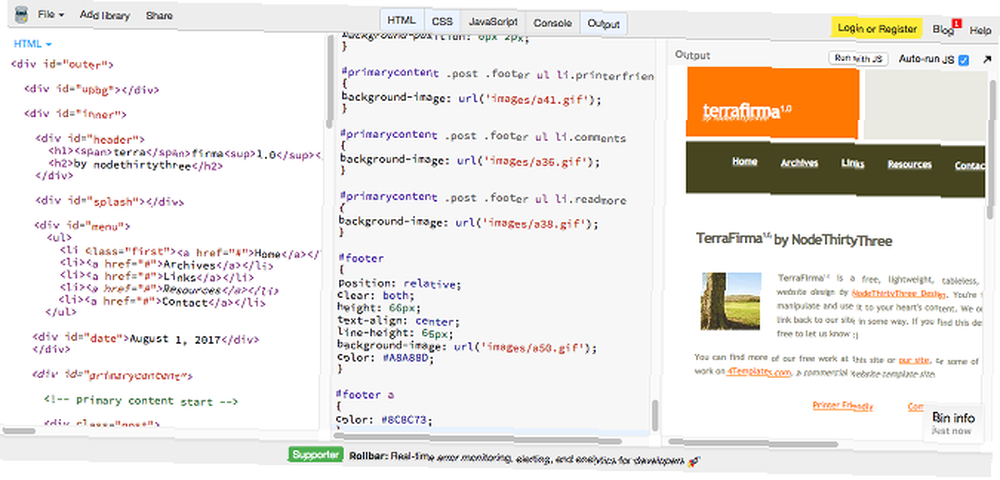
3. JSBin

JSBin jest jak prostsza i czystsza alternatywa dla JSFiddle. Możesz edytować dowolną kombinację HTML, CSS i JavaScript po prostu przełączając panele za pomocą górnego paska narzędzi, a także możesz przełączać panel podglądu i panel konsoli dla maksymalnej elastyczności.
Ale podczas gdy JSFiddle pozwala łączyć zewnętrzne zasoby CSS i JavaScript, JSBin ma tylko predefiniowane biblioteki JavaScript, które można dołączyć. Wybór jest jednak dobry, od jQuery do React do Angular i więcej.
Chociaż JSBin jest darmowy i nie wymaga konta, potrzebujesz konta Pro, jeśli chcesz prywatne kosze, niestandardowe osadzanie, hosting zasobów, synchronizację Dropbox i niestandardowe adresy URL stron publikowanych za pośrednictwem JSBin.
4. Liveweave

Liveweave jest podobny do poprzedniego edytora powyżej, z interfejsem, który jest przyjemniejszy dla oka (chociaż twoje preferencje mogą się różnić). Podobnie jak JSFiddle, Liveweave pozwala na współpracę w czasie rzeczywistym, a podobnie jak JSBin, pozwala łączyć w predefiniowane zasoby innych firm, takie jak jQuery.
Ale ma też kilka unikalnych cech. Lorem Ipsum Generator tworzy tekst zastępczy w bieżącej pozycji kursora. CSS Explorer zapewnia narzędzie WYSIWYG do tworzenia stylów CSS. Eksplorator kolorów pomaga wybrać idealne kolory dla motywu. Edytor wektorowy umożliwia tworzenie grafiki wektorowej dla witryny.
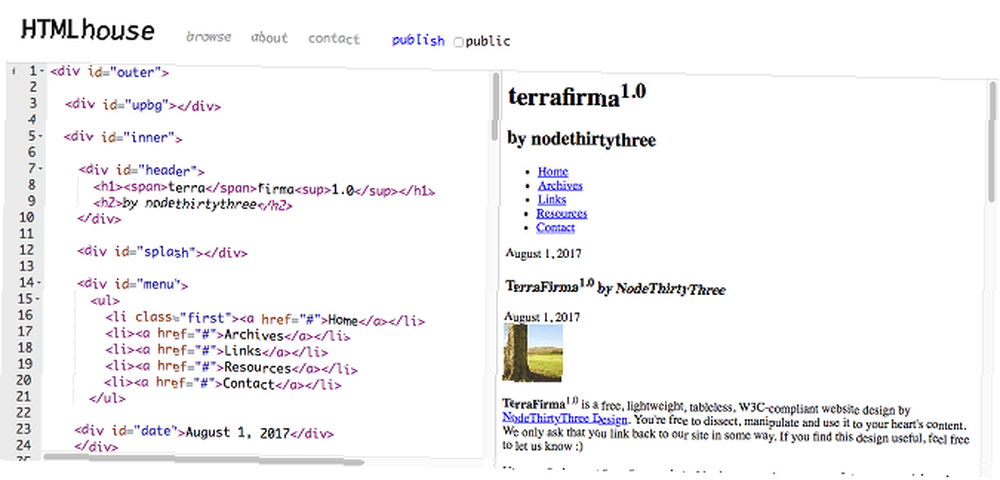
5. HTMLhouse

HTMLhouse jest dobrą opcją, jeśli ty tylko dbać o HTML (tj. brak CSS lub JavaScript). Jest niezwykle czysty i minimalny, podzielony pionowo z edycją po lewej i podglądem w czasie rzeczywistym po prawej. Jedną fajną funkcją jest możliwość opublikowania kodu HTML i udostępnienia go prywatnie (pod podanym adresem URL) lub publicznie (zostaje dodany do strony przeglądania HTMLhouse). Jest prosty, ale skuteczny, i właśnie tam pojawia się internetowy edytor HTML.
Pamiętaj, że HTMLhouse został stworzony i jest utrzymywany przez ludzi z Write.as, wolnego od rozpraszania narzędzia do pisania online. Jeśli piszesz posty na blogu lub coś takiego, użyj zamiast tego Write.as.
Jeszcze bardziej popraw swoje umiejętności HTML
Jeśli jedyną ekspozycją na HTML jest to, czego nauczyłeś się dziesięć lat temu, nadszedł czas, abyś nadrobił zaległości. HTML5 został wydany w 2014 roku i wprowadził garść nowych standardów i funkcji. Nie wiesz, od czego zacząć? Sprawdź te podstawowe nowe elementy w HTML5 Co nowego w HTML5? 9 elementów, które musisz wiedzieć Co nowego w HTML5? 9 elementów, które musisz znać HTML5 to najnowsza wersja najczęściej używanego języka znaczników w Internecie. Jeśli nie korzystasz z najnowszych funkcji, brakuje Ci fajnych funkcji. .
Ponadto, aby się uczyć dobre praktyki w projektowaniu i tworzeniu stron HTML5 powinieneś sprawdzić te witryny z przykładami wysokiej jakości kodowania HTML 8 Najlepszych stron internetowych pod kątem jakości kodowania HTML 8 Najlepszych stron internetowych pod kątem jakości kodowanie HTML Istnieje kilka wspaniałych stron internetowych, które oferują dobrze zaprojektowane i przydatne przykłady kodowania HTML i tutoriale. Oto osiem naszych ulubionych. . A kiedy Twoja strona zostanie uruchomiona, zastanów się nad kompresowaniem znaczników HTML Jak działa skompresowany HTML i dlaczego możesz go potrzebować Jak działa skompresowany HTML i dlaczego go potrzebujesz W tym artykule omówimy dwie główne metody skompresowanego HTML, dlaczego Pliki HTML powinny zostać zmniejszone i jak to zrobić. dla lepszej prędkości.
Jaki jest twój ulubiony sposób edytowania znaczników HTML? Na jakiej stronie obecnie pracujesz? Podziel się z nami w komentarzach poniżej!











