
Joseph Goodman
0
3553
423
 Strony internetowe to cudowne narzędzia, które przekazują różnego rodzaju informacje i pomysły. W ciągu zaledwie 10–15 lat ewoluowały całkiem sporo i oczekuje się, że będą najwyższej klasy i pięknie zaprojektowane. Oczywiście istnieją technologie, które pomagają nam to osiągnąć - stąd ewolucja - przy czym CSS jest w głównej mierze odpowiedzialny za projekt i inne aspekty estetyczne Twojej witryny.
Strony internetowe to cudowne narzędzia, które przekazują różnego rodzaju informacje i pomysły. W ciągu zaledwie 10–15 lat ewoluowały całkiem sporo i oczekuje się, że będą najwyższej klasy i pięknie zaprojektowane. Oczywiście istnieją technologie, które pomagają nam to osiągnąć - stąd ewolucja - przy czym CSS jest w głównej mierze odpowiedzialny za projekt i inne aspekty estetyczne Twojej witryny.
CSS 5 Baby Steps to Learning CSS and Become a Kick-Ass CSS Sorcerer 5 Baby Steps to Learning CSS and Becoming A Kick-Ass CSS Sorcerer CSS to jedna z najważniejszych zmian, jakie nastąpiły w ostatnich dziesięcioleciach, i utorowała drogę dla oddzielenie stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną… lub dorosnąco S.tyle S.heets, to po prostu język znaczników - podobnie jak HTML - z wyjątkiem tego, że posiada tylko właściwości znaczników. Na przykład, jeśli używasz
tagi tekstu, możesz ustawić wszystkie rodzaje atrybutów na
tagi w CSS i zostaną zastosowane do wszystkich tych obszarów. Gdzie jednak możesz przetestować wszystkie swoje pomysły CSS?
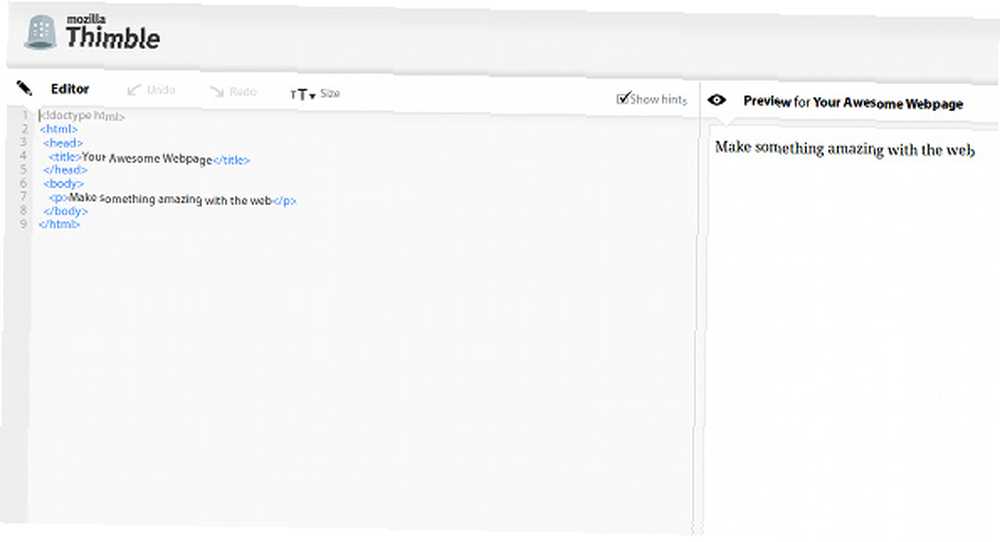
Naparstek Mozilli

Naparstek Mozilla to stosunkowo nowy projekt, który pozwala testować natychmiastowe zmiany w kodzie strony. Ekran jest podzielony na kod i podgląd tego, jak strona będzie wyglądać z bieżącym kodem. Wszelkie zmiany wprowadzone w kodzie zostaną natychmiast odzwierciedlone w podglądzie.
Thimble jest przeznaczony głównie do testowania stron internetowych i ich kodu HTML, ale równie dobrze możesz przetestować swój kod CSS, umieszczając go w tagach.
Zaletą korzystania z Thimble jest to, że możesz natychmiast zobaczyć zmiany i jak CSS odnosi się do HTML strony.
Firebug

Firebug to kolejne świetne narzędzie, które jest często polecane tutaj na MakeUseOf. Jest to rozszerzenie do tworzenia stron internetowych, które podobnie jak Thimble, może natychmiast pokazać zmiany wprowadzone w kodzie. Różnica między Thimble a Firebug polega na tym, że Thimble jest ograniczony do dowolnego kodu umieszczonego w lewym polu, ale dzięki Firebug możesz zmienić kod dowolnej działającej witryny, nawet jeśli witryna nie należy do ciebie.
Zmiany nie są trwałe i nie zostaną przeniesione na serwer WWW, dzięki czemu wszystkie zmiany będą widoczne dla wszystkich innych, ale Firebug pozwala lokalnie zmienić kod, aby spróbować osiągnąć różne wyniki. Następnie możesz wziąć swoje ustalenia w Firebug i zastosować je do swojego rzeczywistego kodu.
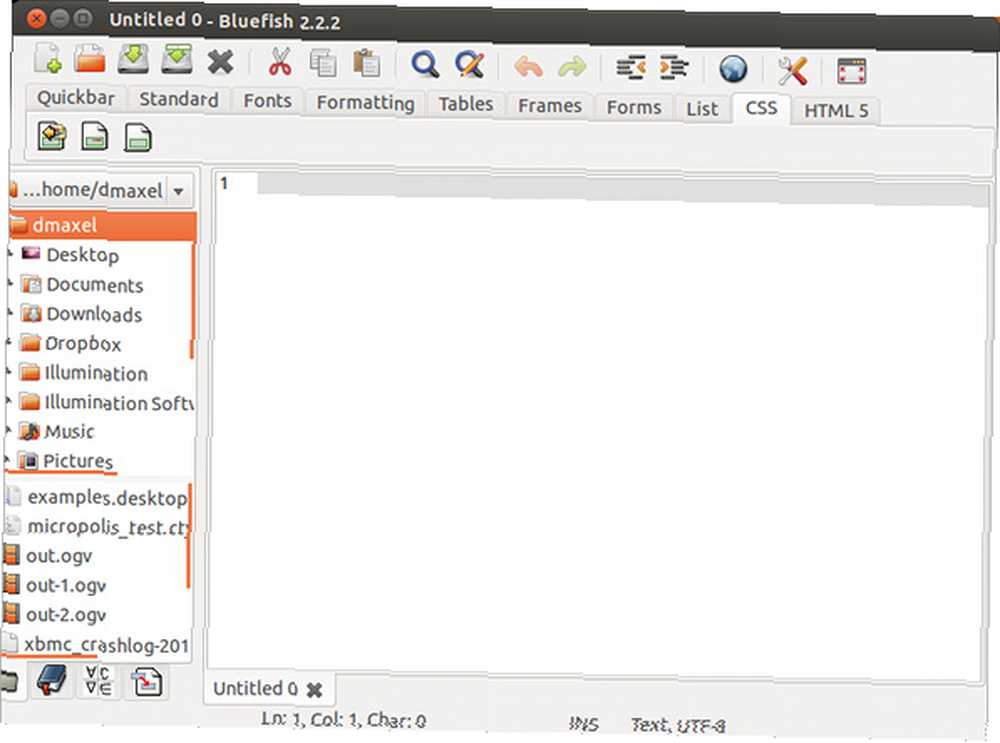
Bluefish

Bluefish to aplikacja do edytowania tekstu na pulpicie, która specjalizuje się w programowaniu i tworzeniu stron internetowych. Nie jest tak ekscytujący wizualnie, jak powiedzmy Thimble lub Firebug, ale jeśli potrzebujesz tylko umieć napisać kod w ładnym edytorze, Bluefish jest tym, który napisze go w.
Nie jest podobny do innych edytorów tekstu, ponieważ zawiera własne zaawansowane funkcje wyszukiwania, nieograniczone cofanie / ponawianie, może otwierać tysiące plików jednocześnie, jest wieloplatformowy i wiele więcej.
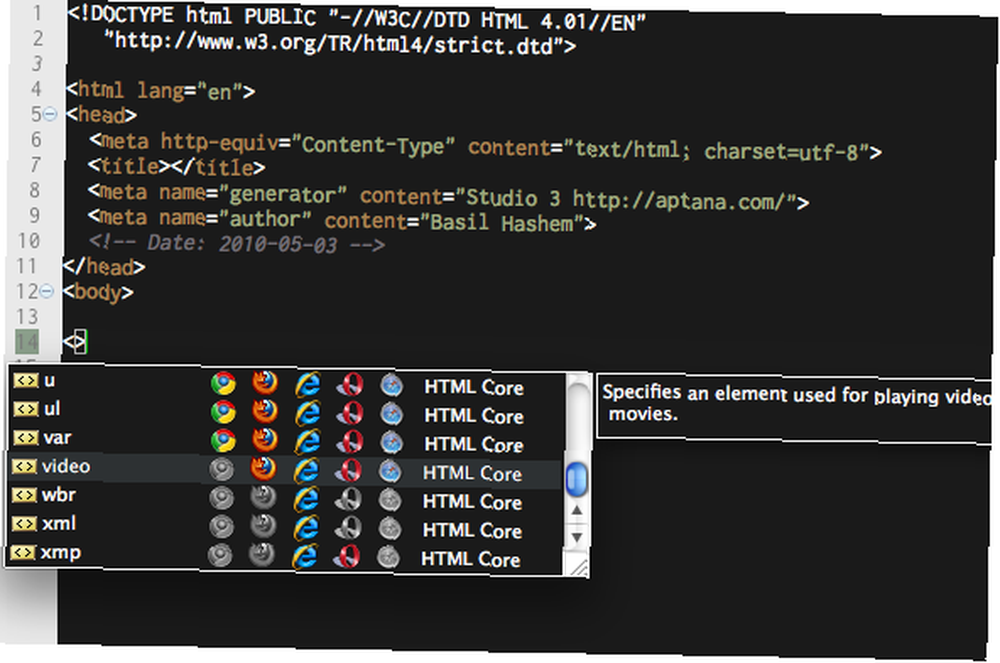
Aptana Studio

W Aptana Studio nie chodzi tylko o edycję kodu, ale idzie o wiele dalej. Program można zainstalować jako samodzielne oprogramowanie lub jako wtyczkę Eclipse, więc masz opcje dotyczące tego, jak chcesz go używać. Naprawdę stara się pomóc w podejmowaniu decyzji dotyczących kodu, wyświetlając takie rzeczy, jak przeglądarki, które obsługują które elementy.
Pomaga również z całym doświadczeniem, ułatwiając wypychanie projektów na serwer git w celu łatwiejszej kontroli wersji, wbudowanego terminala i debuggera oraz opcji dostosowywania. Podobnie jak wszystko inne na tej liście, jest on wieloplatformowy.
Wniosek
Jak widać, masz kilka bardzo fajnych opcji, jeśli chodzi o kod CSS. To naprawdę zależy od tego, którą konfigurację preferujesz lub potrzebujesz, aby mieć najbardziej wydajny przepływ pracy lub większość funkcji. Wszystkie te programy lub usługi rozwiązują edycję kodu CSS na swój własny sposób, ale wszystkie są znakomite w tym, co robią. Jeśli nie masz pewności, który z nich może być dla Ciebie, wypróbuj je wszystkie! Jeśli chcesz, możesz również zapoznać się z naszym podręcznikiem na temat działania Internetu, aby dowiedzieć się o innych językach dla Internetu!
Czego używasz do edycji kodu CSS? Czy masz jakieś inne rekomendacje? Daj nam znać w komentarzach!
Kredyt obrazu: Kolorowe tło 3D za pośrednictwem Shutterstock











