
Joseph Goodman
0
4679
441
 Minimalizowanie rozmiaru pliku arkusza stylów CSS jest uważane przez wielu za dobry sposób na zwiększenie szybkości ładowania witryny. Rzeczywiście, zmniejszając plik CSS o kilka kilobajtów, serwer zajmie krótszy czas ładowania i spowoduje szybszą stronę internetową.
Minimalizowanie rozmiaru pliku arkusza stylów CSS jest uważane przez wielu za dobry sposób na zwiększenie szybkości ładowania witryny. Rzeczywiście, zmniejszając plik CSS o kilka kilobajtów, serwer zajmie krótszy czas ładowania i spowoduje szybszą stronę internetową.
Jeśli Twoje artykuły trafią na pierwszą stronę Digg, może to być również jeden z niewielu decydujących czynników (jest ich znacznie więcej), czy Twój serwer ulegnie awarii, czy nie.
Niektóre z najczęstszych metod minimalizacji / optymalizacji arkusza stylów CSS obejmują eliminację nieużywanych selektorów, niechcianych białych znaków, tabulatorów, komentarzy i zmianę długiej deklaracji na skróty.
Wiem, że niektórzy z was tutaj nie mają wystarczającej wiedzy technicznej, aby edytować własny kod CSS, dlatego przedstawię wam kilka użytecznych narzędzi, których można użyć do optymalizacji kodu CSS, nawet jeśli nie macie całkowitej wiedzy na temat Kodowanie CSS.
Sprawdź swój kod CSS
W3C CSS Validator
Walidator CSS W3C to narzędzie, którego można użyć do sprawdzenia poprawności CSS. Możesz pobrać walidator Java na swój komputer i używać go offline lub użyć formularza online, aby sprawdzić kod CSS.

CSS Validator Firefox Add-On
Aby ułatwić ci sprawdzanie poprawności kodu CSS, istnieje rozszerzenie do przeglądarki Firefox - CSS Validator - które możesz zainstalować w przeglądarce. Po zainstalowaniu możesz łatwo i szybko sprawdzić kod prawym przyciskiem myszy.
CSSCheck
Nawet jeśli Twój kod CSS jest zweryfikowany, nie oznacza to, że jest wolny od błędów. Walidacja oznacza tylko, że jest ona zgodna ze standardami CSS określonymi przez W3C. Jeśli chcesz sprawdzić poprawność, a także przeanalizować kilka problemów ze zgodnością przeglądarki z arkuszem stylów, CSSCheck jest dobrym narzędziem dla Ciebie.
Analizator CSS
CSS Analyzer to przydatne narzędzie, które pozwala sprawdzić arkusz stylów w stosunku do standardu W3C, przeprowadzić test kontrastu kolorów oraz test, aby upewnić się, że odpowiednie rozmiary są określone we względnych jednostkach miary.
Jeśli się zastanawiasz, test kontrastu kolorów ma na celu sprawdzenie, czy kombinacje kolorów pierwszego planu i tła zapewniają wystarczający kontrast, gdy oglądany jest przez kogoś z deficytem kolorów lub na czarno-białym ekranie.
Wyczyść swój kod CSS
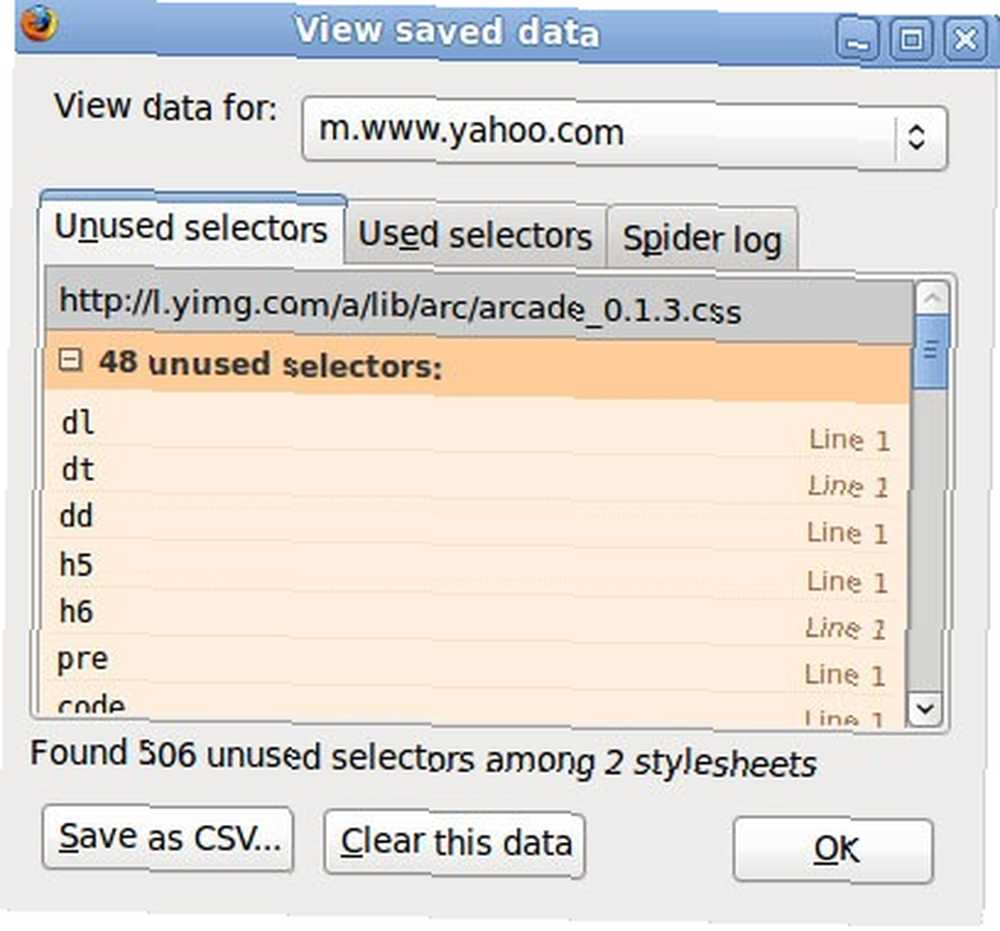
Selektory Dust-Me
Dust-Me Selectors to rozszerzenie Firefoksa, które znajduje nieużywane selektory CSS na przeglądanej stronie. Podczas testowania kolejnych stron tej samej domeny wynik jest sprawdzany krzyżowo z poprzednimi danymi, a wszelkie napotkane selektory są wykreślane z listy. Możesz go użyć do przetestowania poszczególnych stron lub zmusić go do przeszukania całej witryny.
Na koniec otrzymasz raport na temat selektorów, które nie są używane nigdzie w witrynie. Następnie możesz usunąć te selektory z arkusza stylów (mniejszy kod oznacza mniejszy rozmiar pliku).

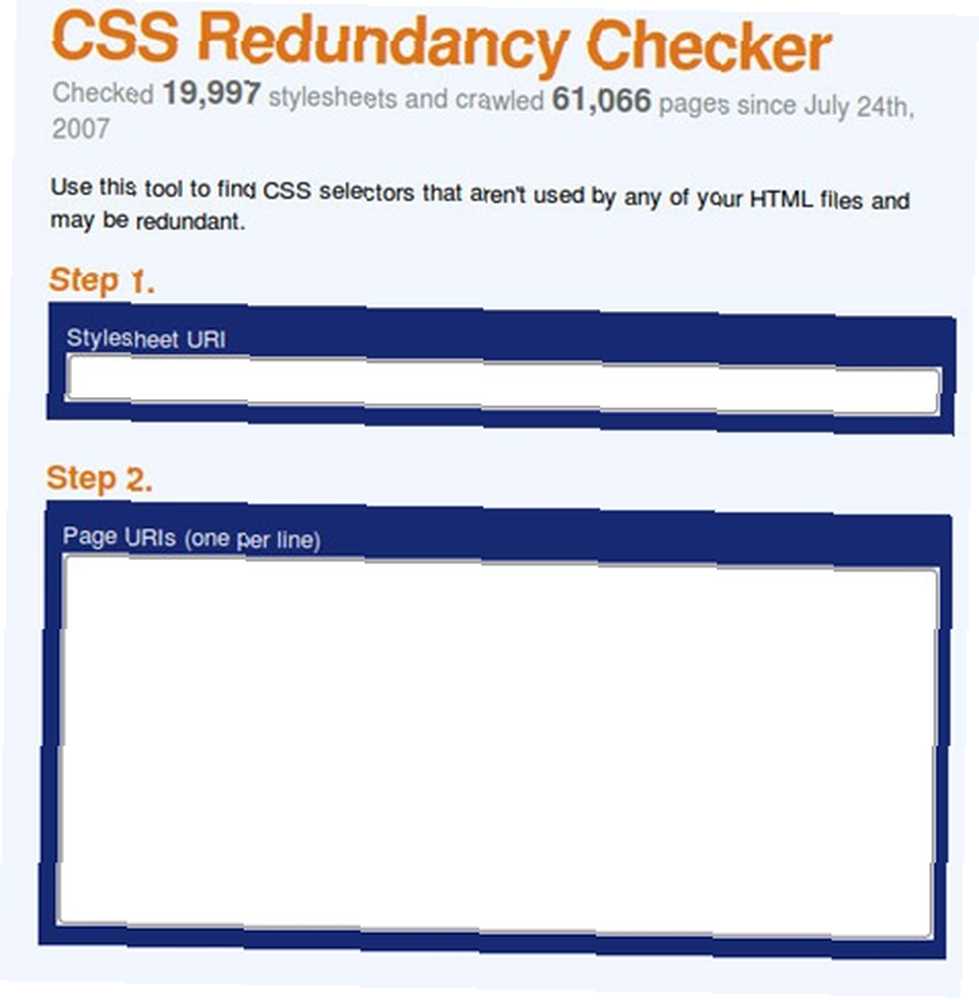
CSS Redundancy Checker
Narzędzie to, podobnie jak selektory Dust-Me, sprawdza witrynę pod kątem nieużywanych i zbędnych selektorów CSS. Jedyną różnicą jest to, że musisz ręcznie wprowadzić identyfikator URI dla każdej strony, którą chcesz przetestować.

Zoptymalizuj i skompresuj kod CSS
Po zakończeniu sprawdzania poprawności kodu CSS i usunięciu niepotrzebnego kodu nadszedł czas na optymalizację pliku CSS i zmniejszenie go do możliwie najmniejszego rozmiaru.
CSS Tidy
CSS Tidy to oprogramowanie typu open source, którego można użyć do optymalizacji i kompresji pliku CSS. Jest dostępny w formacie .exe (tylko Windows) i spakowanym formacie skryptu php (wszystkie platformy, dla programistów stron internetowych). CSS Tidy usuwa głównie komentarz, niepotrzebne białe znaki i zmienia część kodu na krótszą. Podczas kompresji możesz wybrać między czytelnością kodu a maksymalną kompresją. W zależności od długości kodu można łatwo osiągnąć współczynnik kompresji do 30% lub więcej.
Ponieważ CSS Tidy jest projektem typu open source, istnieje kilka stron internetowych, które używają kodu i zamieniają go w narzędzie online, z którego mogą korzystać użytkownicy. Tutaj są niektóre z nich:
- CZYSTE CSS
- Kod Beautifier
- Formatator i optymalizator CSS z portalu CSS
Inne optymalizatory CSS
FlumpCakes CSS Optimizer
Prosty optymalizator z kilkoma opcjami do wyboru.

Robson CSS Compressor
Chociaż może wyglądać tak samo jak inne, stwierdziłem, że współczynnik kompresji dla Robson CSS Compressor jest najwyższy spośród nich wszystkich. Chociaż istnieje kilka opcji umożliwiających dostosowanie ustawień, pozostawienie wszystkich opcji nietkniętych (wszystkie zaznaczone) zawsze daje najlepszy wynik.
CSS Drive CSS Compressor
Kompresor CSS oferowany przez CSS Drive występuje w dwóch trybach, z których można korzystać: Regularnym i Zaawansowanym. W trybie zwykłym wystarczy wybrać żądany poziom kompresji (lekki, normalny lub super kompaktowy), a kompresor CSS zrobi resztę. W trybie zaawansowanym masz więcej opcji i większy wpływ na to, jak chcesz zoptymalizować arkusz stylów.
Optymalizator CSS [już niedostępny]
Optymalizator CSS z mabblog.com [No Longer Available] to aplikacja wiersza poleceń dla komputerów Mac i Linux. Jest przeznaczony dla tych, którzy czują się bardziej komfortowo z terminalem niż z interfejsem online. Dostępna jest również prosta wersja online dla tych, którzy chcą szybko ją rozwiązać.
Mamy nadzieję, że wymienione tutaj narzędzia wystarczą, aby dostosować i zoptymalizować arkusz stylów CSS. Jeśli korzystasz z innych narzędzi, które są bardziej przydatne niż te wymienione powyżej, udostępnij je nam w komentarzach.











