
Harry James
0
4734
592
 JavaScript to tylko język programowania po stronie klienta, który działa w przeglądarce, prawda? Nigdy więcej. Node.js to sposób na uruchomienie JavaScript na serwerze; ale to także o wiele więcej. Jeśli w ogóle interesujesz się tworzeniem stron internetowych, naprawdę powinieneś dowiedzieć się trochę o Node i dlaczego robi on fale w społeczności.
JavaScript to tylko język programowania po stronie klienta, który działa w przeglądarce, prawda? Nigdy więcej. Node.js to sposób na uruchomienie JavaScript na serwerze; ale to także o wiele więcej. Jeśli w ogóle interesujesz się tworzeniem stron internetowych, naprawdę powinieneś dowiedzieć się trochę o Node i dlaczego robi on fale w społeczności.
Co to jest Node.js?
Węzeł jest interfejsem do środowiska wykonawczego JavaScript V8 - superszybkiego interpretera JavaScript, który działa w przeglądarce Chrome. Tak się składa, że możesz również pobrać V8 i osadzić go w dowolnym; Węzeł robi to w przypadku serwerów sieciowych. JavaScript jest przecież tylko językiem - nic nie wskazuje na to, że nie można go używać na serwerze ani w przeglądarce użytkownika. W typowym stosie serwerów LAMP Jak skonfigurować serwer WWW Apache w 3 łatwych krokach Jak skonfigurować serwer WWW Apache w 3 łatwych krokach Niezależnie od przyczyny, możesz w pewnym momencie chcieć uruchomić serwer WWW. Niezależnie od tego, czy chcesz zapewnić sobie zdalny dostęp do niektórych stron lub usług, chcesz uzyskać społeczność…, masz podstawowy serwer WWW Apache lub NGINX, na którym działa PHP. Każde nowe połączenie z serwerem powoduje pojawienie się nowego wątku i bardzo łatwo jest szybko stracić wydajność lub uruchomić witrynę “spadać” - jedynym sposobem na wsparcie większej liczby użytkowników jest dodanie większej liczby serwerów. Po prostu nie skaluje się dobrze. W przypadku Node tak nie jest. Nie ma serwera Apache, który mógłby nasłuchiwać połączeń przychodzących i zwracać kody stanu HTTP - musisz samodzielnie obsługiwać tę architekturę serwera podstawowego. Na szczęście istnieją moduły, które to ułatwiają, ale na początku może być trochę przytłaczające. Rezultatem jest jednak wysokowydajna aplikacja internetowa.
 Klout - aplikacja internetowa do statystyk społecznościowych zbudowana na Node.js w celu uzyskania wysokiej wydajności
Klout - aplikacja internetowa do statystyk społecznościowych zbudowana na Node.js w celu uzyskania wysokiej wydajności
JavaScript to samouczek jQuery oparty na zdarzeniach (część 4) - nasłuchiwanie zdarzeń samouczek jQuery (część 4) - nasłuchiwanie zdarzeń Dzisiaj podnosimy poprzeczkę i naprawdę pokazujemy, gdzie świeci jQuery - zdarzenia. Jeśli korzystałeś z poprzednich samouczków, powinieneś teraz dość dobrze rozumieć podstawowy kod… więc wszystko, co dzieje się na serwerze, powoduje zdarzenie nieblokujące. Każde nowe połączenie uruchamia zdarzenie; dane otrzymane z formularza przesyłania uruchamiają zdarzenie otrzymujące dane; żądanie danych z bazy danych uruchamia zdarzenie. W praktyce oznacza to, że witryna węzła nigdy się nie blokuje i może obsługiwać dziesiątki tysięcy współbieżnych użytkowników. Node.js odgrywa rolę serwera - Apache - i interpretuje uruchamiany na nim kod aplikacji. Podobnie jak Apache, istnieją różne moduły (biblioteki), które można zainstalować w celu dodania funkcji i funkcjonalności - takich jak magazyny danych, obsługa plików Zip, logowanie do Facebooka lub bramki płatności. Oczywiście nie ma ich tak wiele jak PHP, ale Node jest wciąż na wczesnym etapie i stoi za tym silna społeczność. Podstawową koncepcją Node są funkcje asynchroniczne - więc wszystko działa w tle. W większości języków skryptowych po stronie serwera program musi poczekać, aż każda funkcja się zakończy, zanim przejdzie do następnej. W Node określasz funkcje, które powinny być uruchamiane po ukończeniu czegoś innego, podczas gdy reszta Twojej aplikacji jest kontynuowana. To skomplikowany temat, który nie zagłębię dziś zbyt wiele, ale jedna z tych cech, które definiują Węzeł, więc ważne jest, aby go zrozumieć. Dość czatu - oto przykładowy serwer HTTP Hello World, który daje szybki pogląd na niektóre z tych pojęć.
var http = wymagany („http”); http.createServer (funkcja (żądanie, odpowiedź) response.writeHead (200, „Content-Type”: „text / plain”); response.write („Hello World!”); response.end (); ) .listen (8080); console.log („Serwer działa!”); Spróbujmy to rozbić. Po pierwsze, uwzględniamy moduł http w projekcie. Następnie tworzymy serwer i przekazujemy anonimową funkcję jako parametr - ta funkcja będzie wywoływana dla każdego nowego nawiązanego połączenia. Wymaga dwóch argumentów - żądanie, zawierający parametry żądania od użytkownika; i odpowiedź, które wykorzystamy do odesłania rzeczy. Następnie używamy obiektu odpowiedzi do napisania nagłówka z powrotem do użytkownika z kodem odpowiedzi HTTP 200 (“dobrze”) i typ zawartości, pisząc “Witaj świecie!” wiadomość i zakończenie odpowiedzi. Na koniec mówimy serwerowi, aby nasłuchiwał na porcie 8080 dla przychodzących żądań, i wysyłamy szybki komunikat do konsoli (wiersza poleceń), aby poinformować nas, że jest uruchomiony. Jeśli chcesz spróbować samodzielnie, zapisz powyższy kod jako test.js, pobierz instalator węzła i uruchom z wiersza poleceń -
węzeł test.jsOtwórz przeglądarkę i przejdź do localhost: 8080, aby zobaczyć swoją aplikację testową! Powinieneś teraz mieć pojęcie o tym, jak działa ta cała asynchroniczna rzecz, wraz z modelami sterowanymi zdarzeniami. Jeśli nie znasz JavaScript, koncepcja przekazywania funkcji jako argumentów do innych funkcji jest prawdopodobnie nieco dziwna.
Dlaczego warto korzystać z węzła??
Po pierwsze, dla wydajności i skalowalności. Węzeł jest szybki. Jest to bardzo ważny wymóg, gdy zaczynasz od założenia nowej firmy i chcesz szybko skalować, radząc sobie z napływem użytkowników w miarę rozwoju witryny. Węzeł jest również idealny do oferowania RESTful API - usługa internetowa, która pobiera kilka parametrów wejściowych i przekazuje trochę danych z powrotem - prosta manipulacja danymi bez dużej ilości obliczeń. Węzeł może obsłużyć tysiące z nich jednocześnie, gdy PHP po prostu się zawali. Pomijając zalety wydajności i skalowalność, istnieje duża szansa, że znasz już JavaScript, więc po co zawracać sobie głowę nauką zupełnie nowego języka, takiego jak PHP? A potem - emocje związane z nauką czegoś nowego i stosunkowo nieznanego. Wiesz, kiedy pojawia się coś nowego, a potem staje się tak wszechobecne, że żałujesz, że nie nauczyłeś się tego wcześniej, na zawsze grając w catchup? Nie rób tego tym razem. Węzeł będzie duży.
Wady
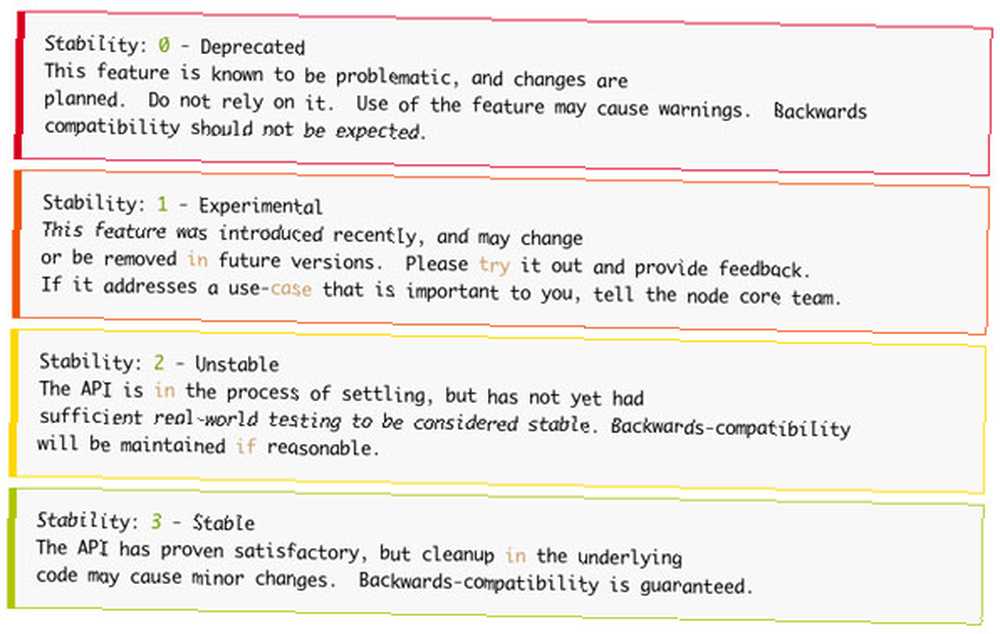
Podobnie jak większość nowych technologii, wdrożenie Węzła na istniejących hostach nie jest takie łatwe. Jeśli masz wspólny hosting, nie możesz po prostu załadować aplikacji Node i oczekiwać, że zadziała. VPS i serwery dedykowane są lepiej ustawione - możesz na nich zainstalować Node. Jeszcze łatwiej jest skorzystać ze skalowalnej usługi, takiej jak Heroku, która jest całkowicie darmowa do rozwijania Twojej witryny - płacisz tylko wtedy, gdy potrzebujesz więcej zasobów. Podałem przykład użycia Heroku wcześniej, kiedy użyliśmy go do stworzenia fangate na Facebooku, ale można go również użyć w Node. Z drugiej strony bardzo łatwo jest zainstalować Node lokalnie na komputerze z systemem Windows, Mac lub Linux i natychmiast rozpocząć tworzenie - po prostu przejdź do Download Node. Należy również pamiętać, że Węzeł nie jest po prostu zamiennikiem Apache - istniejące aplikacje internetowe nie są kompatybilne, a Ty będziesz działał efektywnie od zera (choć istnieje wiele frameworków, które pomogą ci w tworzeniu wspólnych funkcji). Inną poważną wadą węzła jest to, że wciąż znajduje się on na wczesnych etapach rozwoju, co oznacza, że niektóre funkcje mogą ulec zmianie w miarę rozwoju. W rzeczywistości, jeśli spojrzysz na dokumentację, zawiera ona indeks stabilności, który pokazuje, jak ryzykowne jest obecnie korzystanie z każdej funkcji.  Wiesz - bycie programistą nigdy nie było tak ekscytujące. Dzięki otwartym usługom internetowym i wymianie danych łatwiej jest niż kiedykolwiek coś zrobić niesamowite. Czy myślisz o nauce węzła? Dobry. Śmiało i zrób następny Twitter! Prawdopodobnie będziesz także potrzebować dobrego uziemienia biblioteki jQuery JavaScript Samouczek jQuery - Pierwsze kroki: Podstawy i selektory Samouczek jQuery - Pierwsze kroki: Podstawy i selektory W zeszłym tygodniu mówiłem o tym, jak ważne jest jQuery dla każdego współczesnego programisty i dlaczego to jest niesamowite. W tym tygodniu myślę, że nadszedł czas, aby zabrudzić sobie ręce jakimś kodem i nauczyć się, jak… dla interfejsu.
Wiesz - bycie programistą nigdy nie było tak ekscytujące. Dzięki otwartym usługom internetowym i wymianie danych łatwiej jest niż kiedykolwiek coś zrobić niesamowite. Czy myślisz o nauce węzła? Dobry. Śmiało i zrób następny Twitter! Prawdopodobnie będziesz także potrzebować dobrego uziemienia biblioteki jQuery JavaScript Samouczek jQuery - Pierwsze kroki: Podstawy i selektory Samouczek jQuery - Pierwsze kroki: Podstawy i selektory W zeszłym tygodniu mówiłem o tym, jak ważne jest jQuery dla każdego współczesnego programisty i dlaczego to jest niesamowite. W tym tygodniu myślę, że nadszedł czas, aby zabrudzić sobie ręce jakimś kodem i nauczyć się, jak… dla interfejsu.











