
Harry James
0
5023
555
 Z technicznego punktu widzenia nowoczesna strona internetowa to nie tylko jedno. Jest to złożona zupa interaktywnych technologii, takich jak HTML (znaczniki widoczne na stronie), JavaScript (język uruchomiony w przeglądarce, wpływający na interakcje), CSS (język do ustawiania wyglądu strony) i inne. Ale na bardziej podstawowym poziomie witryna internetowa jest pomysłem.
Z technicznego punktu widzenia nowoczesna strona internetowa to nie tylko jedno. Jest to złożona zupa interaktywnych technologii, takich jak HTML (znaczniki widoczne na stronie), JavaScript (język uruchomiony w przeglądarce, wpływający na interakcje), CSS (język do ustawiania wyglądu strony) i inne. Ale na bardziej podstawowym poziomie witryna internetowa jest pomysłem.
Jeśli to Twoja witryna, prawdopodobnie wiesz, co chcesz zrobić lub co użytkownicy mogą z niej wyciągnąć. Może to powinno być dla nich łatwe miejsce do wyszukiwania informacji o technologii; a może powinno wyjaśniać, dlaczego jesteś najlepszym zespołem lub wyprowadzaczem psów. W każdym razie, na długo przed tym, zanim będziesz mieć do czynienia z HTML, CSS, JavaScript lub inną konkretną technologią tworzenia stron internetowych, powinieneś mieć bardzo jasny obraz tego, co powinna zrobić twoja strona i jak powinna wyglądać. Modele witryn są sposobem na utrwalenie tego pomysłu i przekazanie go.
Powrót serwetki

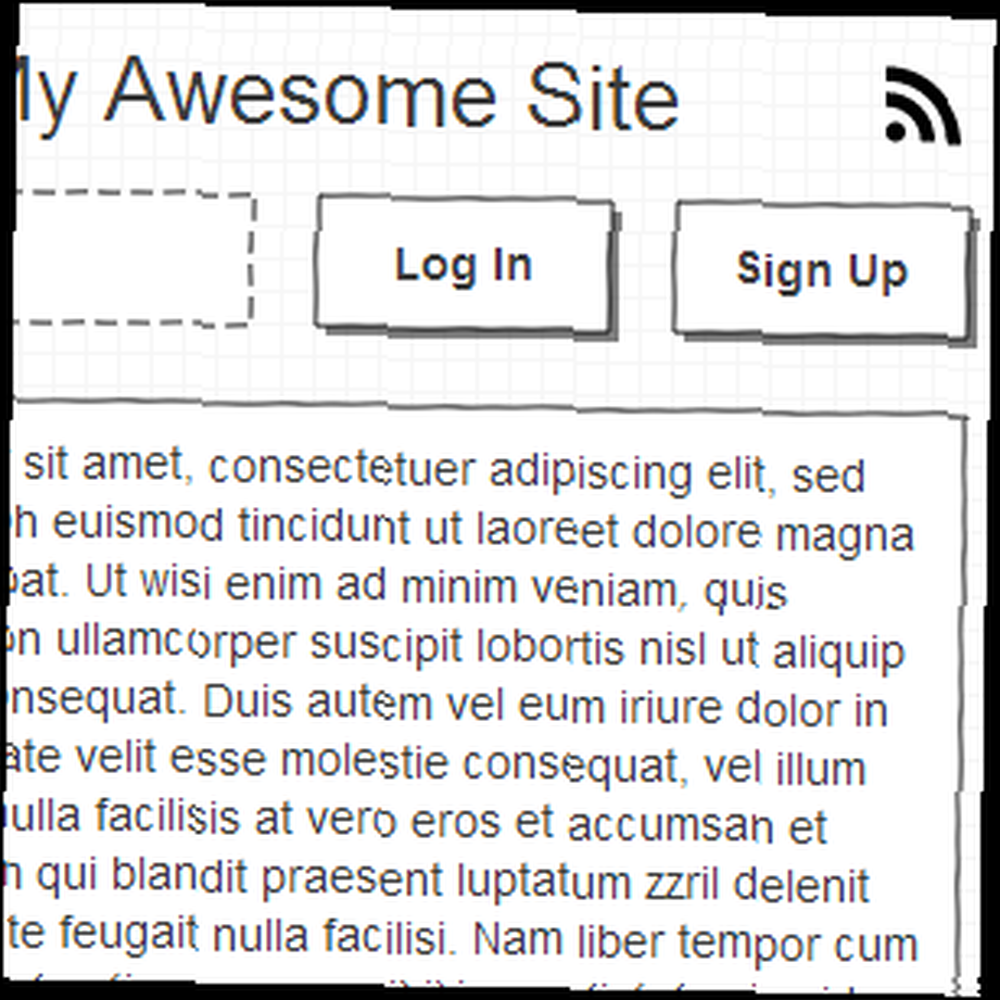
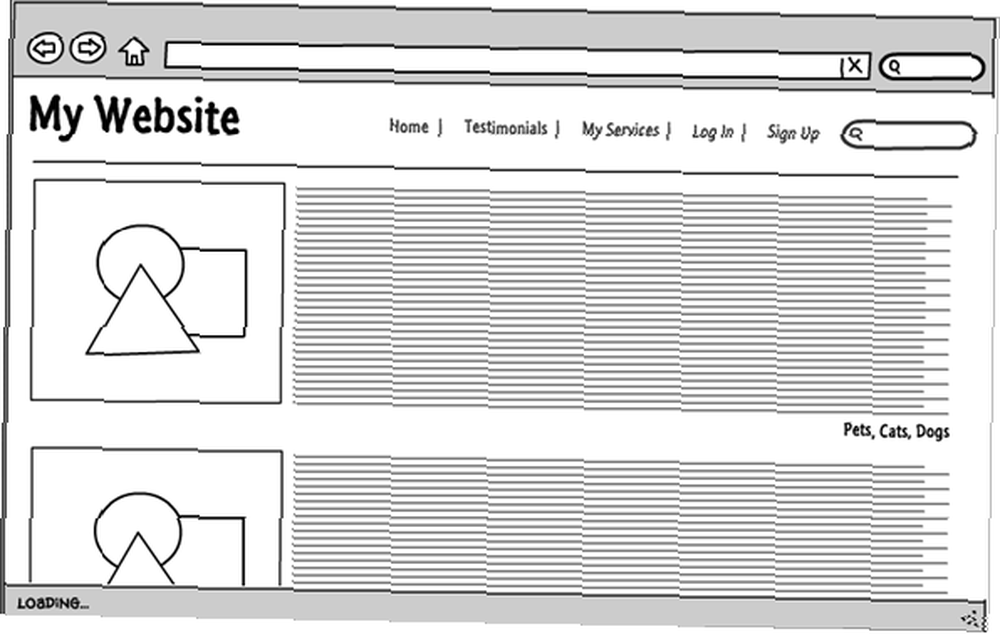
Model szkieletowy witryny to tylko szkic tego, jak ma wyglądać Twoja witryna. To nie powinno być ładne, a do jego stworzenia nie potrzebujesz nawet oprogramowania. Możesz po prostu wziąć kawałek papieru, a nawet serwetkę i zacząć blokować w swojej witrynie element po elemencie. “Tytuł idzie tutaj… a potem mamy menu nawigacyjne… och, a tutaj mogę umieścić pole wyszukiwania.” Właśnie w tych ogólnych, prostych terminach, połącz jedną część witryny, aż efekt końcowy będzie wyglądał mniej więcej tak:

Jak widać, nie jest to kod komputerowy ani nic zbyt technicznego lub złożonego. Każdy może spojrzeć na ten szybki szkic i natychmiast dowiedzieć się, co widzi. I o to chodzi w modelach szkieletowych: są one bardzo szybkie do wykonania i łatwe do zrozumienia. Pozwalają Ci odpowiednio przygotować ważne rzeczy, takie jak układ witryny, struktura nawigacji i miejsce docelowe reklamy, zanim dotkniesz jednego wiersza kodu. A jeśli pracujesz z innymi ludźmi, takimi jak programista lub projektant, pozwalają one wszystkim dojść do porozumienia, jak będzie wyglądać efekt końcowy. Może to zaoszczędzić mnóstwo zamieszania i podwójnej pracy, szczególnie w przypadku większych projektów.
Należy zauważyć brak szczegółów w powyższej ramce: obrazy obok każdego artykułu nie są “real” obrazy, ale oczywiste symbole zastępcze. Nawet tekst artykułu nie jest wypełniony - to tylko kilka linii. Nie możesz zobaczyć, jaki będzie schemat kolorów - wszystko jest po prostu czarno-białe. Oto, czym jest szkielet domniemany wygladać jak. To nie powinna być pełna reprezentacja końcowej strony internetowej, ale tylko jej duch lub esencja, jeśli chcesz. To tylko najważniejsze rzeczy.
Narzędzia do szkieletowania

Jak już wspomniałem, najlepszym narzędziem do modelowania drutu jest często kawałek papieru i długopis. Odejście od komputera może naprawdę pomóc oczyścić umysł i skupić się na tym, co chcesz, aby Twoja strona internetowa wyglądała, bez irytujących przerw lub bałagania na temat uczenia się nowego narzędzia do szkieletowania. Notatnik matematyczny (jak pokazano powyżej) zwykle działa najlepiej, ponieważ śledzisz wzdłuż linii, tworzysz zgrabne prostokąty i łatwo wyrównujesz różne elementy witryny. Weź jeden, długopis lub dwa i idź napić się kawy gdzieś daleko od komputera. Wrócisz z jasnym wyobrażeniem o tym, co dokładnie próbujesz stworzyć.
To powiedziawszy, czasami oprogramowanie do szkieletowania jest konieczne. Na przykład, może pracujesz jako członek zespołu rozproszonego po całym kraju lub kuli ziemskiej, a może piszesz post na blogu o szkieletowaniu. W takich przypadkach ręczne skanowanie szkieletów nie jest bardzo praktycznym rozwiązaniem. Oto kilka bezpłatnych narzędzi oprogramowania, które mogą pomóc, jeśli naprawdę nie możesz używać długopisu i papieru:
- Lumzy: bezpłatne narzędzie do szkieletowania oparte na technologii Flash z bogatą biblioteką obiektów. To narzędzie, którego użyłem do stworzenia szkieletu, który widzisz powyżej - jest szybkie i bezbolesne.
- Druty QuirkTools: prostsze narzędzie bez opcji wyrównania. Jednak nie jest oparty na Flashu.
- Mockingbird: narzędzie komercyjne, ale ma ograniczony bezpłatny plan.
Nie tylko dla stron internetowych
Prawdopodobnie sam to sobie uświadomiłeś, ale to dobra uwaga na zakończenie: Modele szkieletowe są fantastycznym narzędziem do tworzenia dowolnego produktu, nie tylko strony internetowej. Może masz ogólny pomysł na aplikację na iPhone'a lub Androida, a nawet na pełnoprawną aplikację komputerową. W takich przypadkach szkielety witryn są nieocenione, ponieważ pokazują, jak wszystko wygląda, a nawet mogą pomóc w zachęcaniu ludzi do wspierania projektu na różne sposoby.
Czy kiedykolwiek sam stworzyłeś szkielet? Czy zaczniesz teraz, kiedy to czytasz? Daj mi znać w komentarzach!
Kredyty obrazkowe: Zmięty obraz serwetkowy za pośrednictwem ShutterStock, czerwony obraz zeszytu za pośrednictwem ShutterStock











