
Michael Fisher
0
799
67
Zostanie programistą to proces. Niezależnie od tego, czy robisz pierwsze kroki w kodzie, czy już wiesz, jak programować, ale przenosisz się do aplikacji opartych na przeglądarce internetowej, jest wiele do zrobienia.
Na szczęście dla każdego, kto chce zacząć, istnieje wiele świetnych narzędzi, które mogą ci pomóc. Dziś odkryjesz 10 najlepszych!
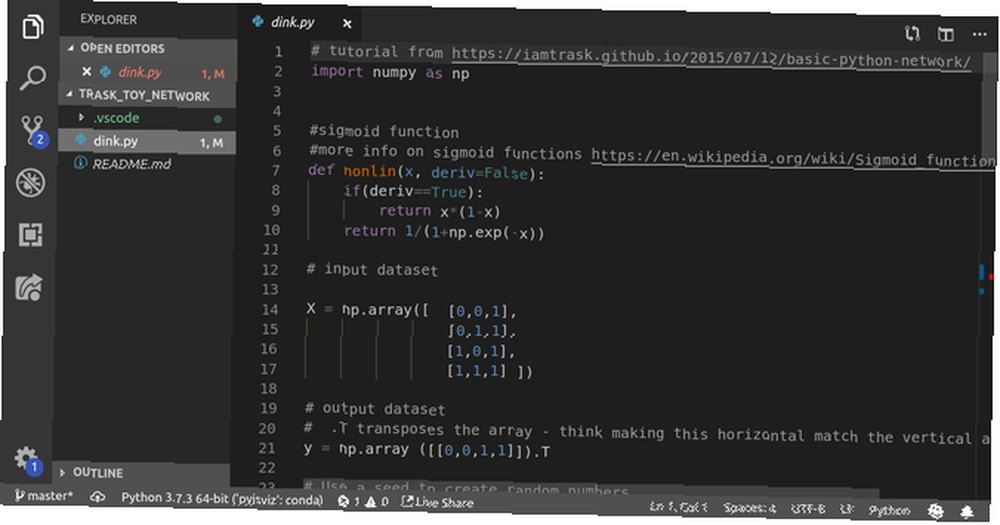
1. Kod Visual Studio

Dobry edytor kodu jest niezbędny do tworzenia aplikacji internetowych. Wzniosły tekst używany do rządzenia kursem pod względem lekkich, bogatych w funkcje edytorów tekstu do kodowania. Powoli programiści wydają się przechodzić na hybrydowy edytor kodu Visual Studio Code firmy Microsoft.
Łatwo zrozumieć, dlaczego, dzięki szerokiej gamie rozszerzeń 9 rozszerzeń kodu Visual Studio, które sprawiają, że programowanie jest jeszcze łatwiejsze 9 rozszerzeń Visual Studio Code, które sprawiają, że programowanie jest jeszcze łatwiejsze Chcesz więcej od Visual Studio Code? Potrzebujesz ulepszonych narzędzi i opcji wydajności? Wypróbuj te rozszerzenia Visual Studio Code. pomoc we wszelkiego rodzaju programowaniu i wbudowane wspólne kodowanie Live Share Jak programować wspólnie za pomocą programu Visual Studio Code Live Share Jak programować wspólnie za pomocą programu Visual Studio Code Live Share Chcesz współpracować przy projektowaniu kodowania? Live Share dla VS Code to świetne narzędzie, więc oto jak go skonfigurować i zacząć. cecha. Uzupełnianie kodu, czyszczenie i zintegrowany terminal sprawiają, że VS Code jest jedyną rzeczą, której potrzebujesz do tworzenia aplikacji, stron internetowych i oprogramowania.
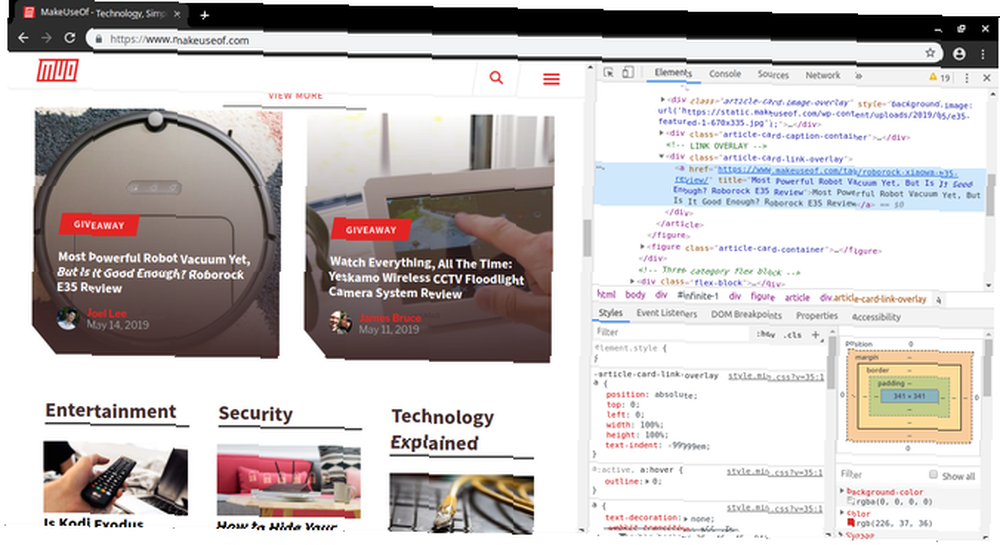
2. Narzędzia dla programistów Chrome

Jeśli uczysz się programować w Internecie, powinieneś używać Narzędzi dla programistów Chrome. Dostępne bezpłatnie w przeglądarce Google Chrome, zapewniają solidną kontrolę i debugowanie na wszystkich stronach internetowych.
Podświetlanie elementów strony w kodzie i odwrotnie pozwala zorientować się, jak strony internetowe się łączą. Istnieje również wbudowany emulator urządzenia do testowania działania stron internetowych na różnych urządzeniach. Zaawansowane dane witryny i sprawdzanie bezpieczeństwa sprawiają, że Narzędzia dla programistów Chrome są niezbędne dla wszystkich twórców stron internetowych.
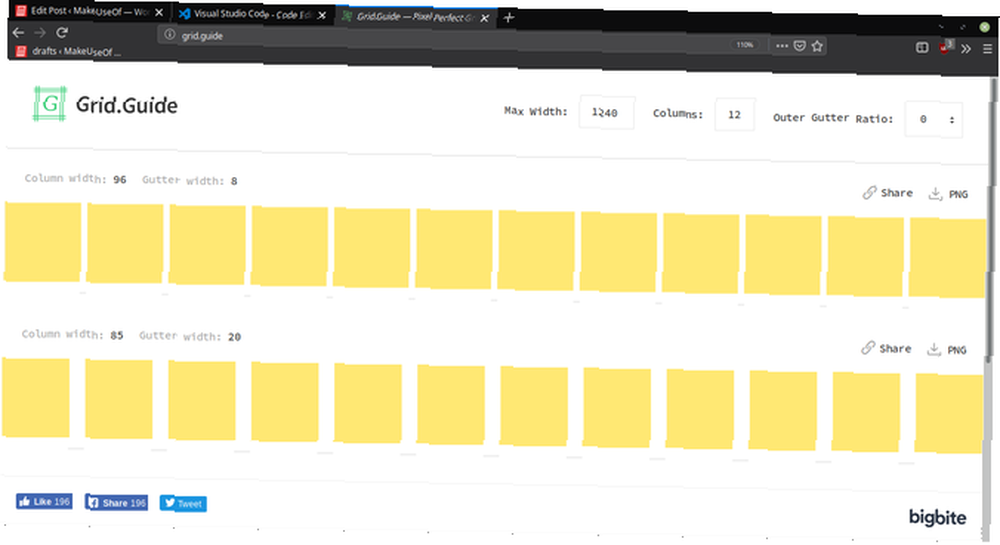
3. GridGuide

Aby uzyskać prosty, ale skuteczny sposób ustalania niestandardowych rozmiarów siatki, GridGuide może pomóc. Prosty interfejs użytkownika pozwala określić szerokość, kolumny i stosunek rynny zewnętrznej.
Zwraca przykłady tego, jak będą wyglądały ustawienia siatki o różnych rozmiarach wraz z wartościami pikseli wymaganymi do odtworzenia ich w projekcie wizualnym. Siatki są udostępniane i dostępne jako pliki PNG do późniejszego wykorzystania.
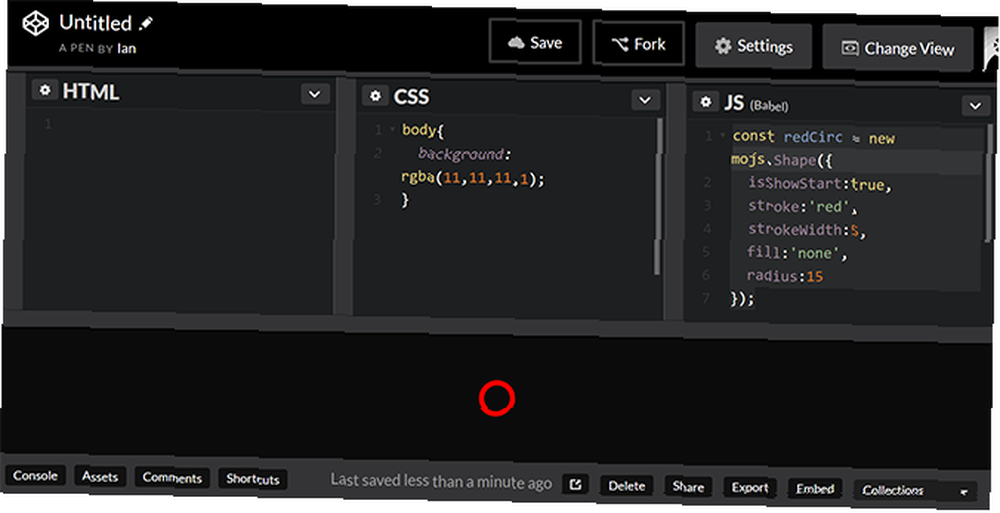
4. CodePen

CodePen to internetowe środowisko rozwoju społecznego do projektowania i udostępniania rozwoju front-end. Koncentrując się wyłącznie na różnych smakach HTML, CSS i JavaScript, standardowe okno CodePen jest idealnym miejscem do eksperymentowania i dzielenia się pomysłami.
Częste pokazy społeczności i wyzwania są dostępne dla programistów na wszystkich poziomach, a przykłady prawie wszystkiego, co chcesz zrobić w przeglądarce, są dostępne do przeglądania lub rozwidlenia na własny użytek.
5. ObjGen

JavaScript jest językiem Internetu, a JavaScript Object Notation (JSON) to podstawowy sposób manipulowania danymi w Internecie. Podczas gdy inne narzędzia mogą pomóc w tworzeniu JSON z kodu, możliwość wygenerowania go w locie jest niezbędna do testowania i rozwoju.
ObjGen pobiera dane wejściowe w lewym oknie i konwertuje je na JSON w prawym oknie, co zapisuje się w przeglądarce lub plik JSON do późniejszego wykorzystania. Idealny dla każdego, kto uczy się wizualizacji danych i tworzenia stron internetowych z pełnym stosem.
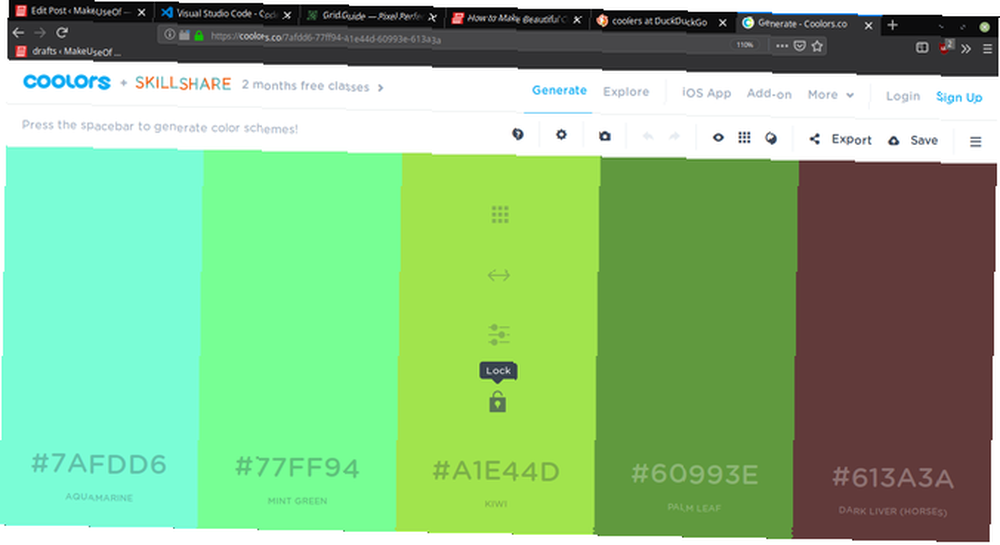
6. Chłodnice

Dostosowanie schematu kolorów do swojej witryny jest niezbędną częścią każdego projektu. Znajdziesz wiele aplikacji online, które pozwalają generować i budować palety kolorów za darmo. Coolers to przykład prostej w użyciu aplikacji, która pomaga Ci się skupić na wrażeniach wizualnych.
Spacja generuje nową paletę kolorów jako punkt początkowy. Każdy kolor jest wyposażony w alternatywy i narzędzia do poprawiania, aby uzyskać właściwy efekt. Gdy jesteś zadowolony z koloru, możesz go zablokować i na jego podstawie wygenerować nowe kolory. Dostępny za darmo w przeglądarce (i dostępny jako aplikacja na iOS) jest doskonałym narzędziem dla wszystkich projektantów frontendów.
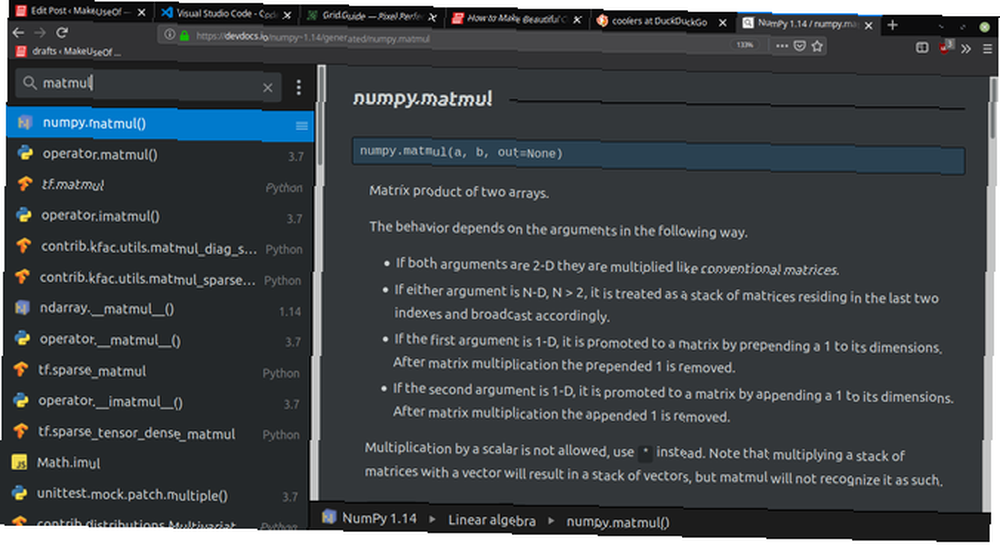
7. DevDocs

Ta przeglądarka dokumentacji API oparta na przeglądarce jest bezpłatna i daje programistom szybkie miejsce do odniesienia się do wielu baz kodowych za pomocą prostego internetowego interfejsu użytkownika.
Obsługiwane są wszystkie główne języki, a wszystkie wybrane przez użytkownika można wyszukiwać, dostępne offline w przeglądarce, jako wtyczka do VS Code i Sublime Text oraz na urządzenia mobilne.
DevDocs to zmieniacz gier, zapewniający szybki dostęp do dokumentacji twojego projektu.
8. Sass

Niezbyt tajny temat tworzenia stron internetowych: CSS jest do kitu. Na szczęście istnieją opcje ułatwiające stylizację stron internetowych. Syntactically Awesome Style Sheets (Sass) to język rozszerzenia CSS do szybkiej i łatwej struktury strony.
Całkowicie kompatybilne z już dostępnymi bibliotekami CSS, dostępne są również różne frameworki, aby rozpocząć projektowanie. Dziedziczenie, miksy i operatory są obsługiwane przez Sass, co czyni go potężnym narzędziem do projektów opartych na przeglądarce.
9. ReactJS

Frameworki Frontend pojawiają się i znikają, ale obecnie ReactJS dominuje w tworzeniu stron internetowych. Zaprojektowane przez Facebooka i społeczność programistów na licencji MIT, jest najpopularniejszym narzędziem do tworzenia pojedynczych stron i może pasować do dowolnej aplikacji internetowej.
Potężne wiązanie danych, wirtualny model obiektowy (DOM) i zaczepy umożliwiają pełną kontrolę nad wykonywaniem i wydajnością kodu. ReactJS wykorzystuje JavaScript XML (JSX), umożliwiając programistom łatwe mieszanie elementów HTML i JavaScript.
ReactJS wygląda dobrze na każdym CV rozwoju sieci; oferty pracy dla programistów ReactJS nie wykazują oznak spowolnienia!
10. Pingdom

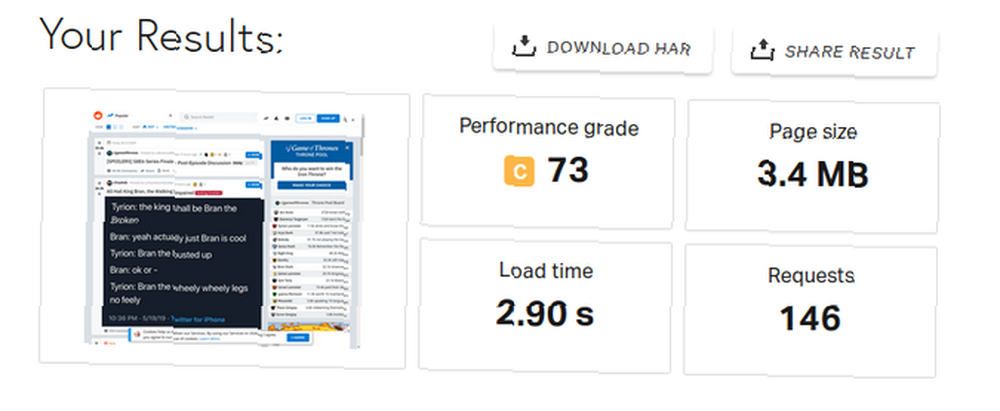
Konieczne jest posiadanie strony, która szybko się ładuje. Bez względu na to, jak dobrze projektujesz interfejs użytkownika, wolno działające strony internetowe są natychmiastowe. Narzędzia dla programistów Chrome mogą udostępniać dane dla Twojej witryny. Czasami jednak miło jest mieć wrażenie, jak działa Twoja witryna.
Pingdom zapewnia usługę testowania szybkości Twojej witryny i udostępnia różne dane, które pomogą Ci debugować to, co może Cię spowolnić. Test ocenia każdy element pod kątem wydajności i doradza, co można poprawić. Pingdom ma ograniczoną bezpłatną usługę, z płatnymi modelami dostępnymi w ruchomej skali.
Właściwe narzędzia do pracy
Posiadanie odpowiednich narzędzi ułatwia wykonywanie każdej pracy. Kiedy praca polega na uczeniu się tworzenia stron internetowych, może poprawić Twoje ogólne wrażenia.
Wszystkie narzędzia na świecie nie mogą zastąpić doświadczenia i praktyki. Najlepszym sposobem na ulepszenie jest wybranie kilku projektów programowania dla początkujących 10 najlepszych projektów dla początkujących dla nowych programistów 10 najlepszych projektów dla początkujących dla nowych programistów Chcesz nauczyć się programowania, ale nie wiesz od czego zacząć? Te projekty programowania dla początkujących i samouczki zaczną cię. na początek.











