
Gabriel Brooks
0
3699
269
Jeśli masz własną witrynę internetową, niezależnie od tego, czy jest to witryna dużej firmy, czy mały blog, znaczenie testowania na różnych komputerach jest takie samo.
Możesz przeglądać swoją witrynę za pomocą najnowszej wersji Firefoksa i wygląda niesamowicie. Następnie odwiedzający może wyświetlić go w przeglądarce Internet Explorer 9 i nie tylko wygląda okropnie, ale nie działa poprawnie. Zgadnij co? Właśnie straciłeś wracającego gościa.

Dlaczego muszę testować w wielu przeglądarkach?
Oprócz utraty odwiedzających i ruchu Jak sprawdzić, dlaczego Twoja witryna straciła tak dużo ruchu związanego z wyszukiwaniem Jak zbadać, dlaczego Twoja witryna straciła tak dużo ruchu związanego z wyszukiwaniem Co robisz, gdy zostałeś dotknięty aktualizacją algorytmu, czy to Panda, Hummingbird, lub jakieś przyszłe zwierzę odmiany wyszukiwarki? Odzyskaj ruch dzięki tym technikom. , możesz stracić sprzedaż. Jeśli masz witrynę internetową, w której sprzedajesz swój produkt lub usługę, a potencjalny klient nie może złożyć zamówienia, ponieważ Twój formularz nie wyświetla się ani nie działa w Chrome, wstydź się. Nawet jeśli masz osobisty blog, na którym prosisz ludzi o opinie i nie mogą ci dać żadnych, ponieważ twój formularz kontaktowy wyświetla lub działa tylko w Operze, to po prostu straciłeś opinie i powracającego gościa.
Oto, co Seque Technologies, firma zajmująca się rozwiązaniami technologicznymi dla organizacji federalnych, komercyjnych i organizacji non-profit, ma do powiedzenia na temat testowania w różnych przeglądarkach:
Przy tak wielu zmiennych na powierzchni, istnieje jeszcze więcej różnic, które wpływają na sposób wyświetlania stron internetowych i aplikacji internetowych i zachowania się w różnych przeglądarkach różnic. Z tego powodu, gdy aplikacja internetowa jest w trakcie uzupełniania, dobrą praktyką jest przeprowadzanie testów w różnych przeglądarkach.
Testowanie witryny w różnych przeglądarkach komputerowych powinno stać się powszechną praktyką. Sprawdź wygląd i działanie, przetestuj nawigację oraz wypełnij i prześlij wszelkie formularze, w przeciwnym razie możesz stracić odwiedzających, klientów i ruch.

Jak wykonać testowanie w różnych przeglądarkach?
Wiesz już, co musisz przetestować, ale jak to zrobić, gdy jesteś poświęcony konkretnej przeglądarce? Jedno, co możesz zrobić, to pobrać najnowsze wersje głównych przeglądarek na swój komputer.
Firefox, Internet Explorer, Safari, Chrome i Opera Opera 15 to szybszy, prostszy Chrome, a oto 3 świetne powody, aby go wypróbować Opera 15 to szybszy, prostszy Chrome, a oto 3 świetne powody, aby go wypróbować Może się to wydawać niedorzeczne, ale kiedy byłem młodszy, rozwiesiłem wielki worek gotówki dla Opery, rewolucyjnej przeglądarki internetowej z Norwegii. Zabrałem go do domu, podekscytowany, że w końcu jestem w stanie… można go normalnie pobrać i zainstalować, ale może nie jesteś w stanie tego zrobić lub go nie obchodzi. W takim przypadku istnieje wiele narzędzi internetowych, które można wykorzystać do symulacji tych przeglądarek.
Narzędzia takie jak BrowserStack, Ghostlab i CrossBrowserTesting są dostępne, ale nie są bezpłatne i mogą stać się drogie, w zależności od potrzeb. Na szczęście istnieje kilka narzędzi internetowych, które są dostępne za darmo, każde z nich oferuje różne funkcje testowe.
Przeglądarki
Browsershots to bardzo proste w użyciu narzędzie online. Umożliwia testowanie w głównych przeglądarkach komputerowych i zawiera różne numery wersji do wyboru. Po wprowadzeniu adresu URL testowanej witryny (musisz wprowadzić różne adresy URL dla każdej strony witryny), odczekaj kilka minut, a następnie zobaczysz zrzuty ekranu witryny w każdej przeglądarce wybrał.

Pamiętaj, że dzięki zdjęciom w przeglądarce zobaczysz tylko zrzuty ekranu z witryny. Jest to dobre do sprawdzania wyglądu i działania, ale tak naprawdę nie można “test” nawigacja i formularze. W przypadku darmowego narzędzia dobrze jest upewnić się, że witryna wygląda poprawnie w różnych wersjach przeglądarki na komputery.
Spoon Browser Sandbox
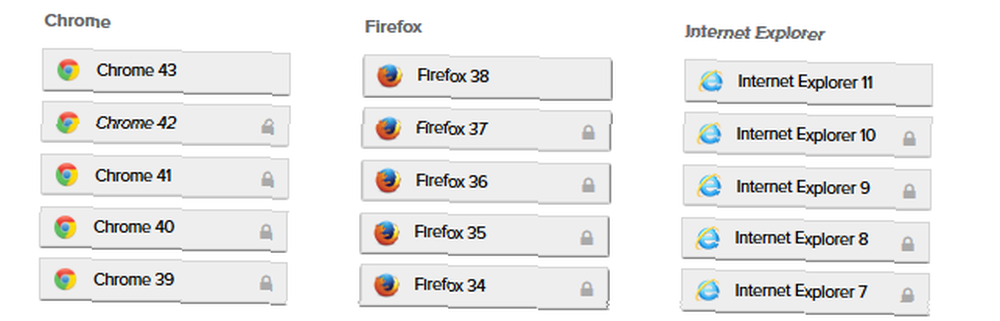
Spoon oferuje bardziej niezawodną opcję testowania w różnych przeglądarkach, w której można uzyskać więcej niż tylko zrzuty ekranu. W przypadku głównych przeglądarek: Chrome, Firefox Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Gdybyś mógł wybrać tylko jedną przeglądarkę, która to byłaby? Co jest najlepsze: Firefox, Chrome lub Opera? Pokażemy ci. , Internet Explorer, Opera i Safari wybierasz dokładnie tę wersję, której chcesz użyć.
Testowanie za pomocą najnowszych wersji tych przeglądarek jest bezpłatne, ale jeśli chcesz sprawdzić starsze wersje, pobierana jest opłata. Ale jeśli testowanie w najnowszych wersjach przeglądarek jest wystarczające dla twoich potrzeb, to narzędzie działa dobrze.

Po wybraniu przeglądarki, którą chcesz, otworzy się w nowym oknie. Następnie wpisz swój adres URL i rozpocznij testowanie.
Okna przeglądarki umożliwiają pełne testowanie. Uwaga: ta strona internetowa prosi o zainstalowanie wtyczki, więc jeśli nie masz ochoty na pobieranie i instalowanie ich pliku EXE, możesz zamiast tego przyjrzeć się innemu narzędziu internetowemu.
Viewlike.us
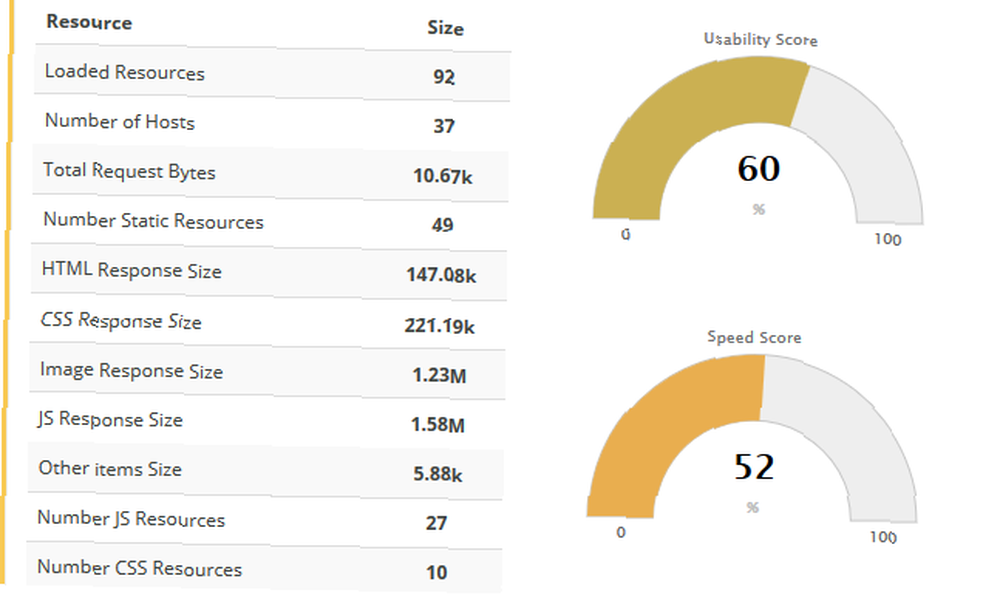
Viewlike.us różni się nieco od innych, ponieważ umożliwia wyświetlanie witryny w różnych rozdzielczościach. 3 wtyczki Firefox do testowania witryny w różnych rozdzielczościach 3 wtyczki Firefox do testowania witryny w różnych rozdzielczościach. To znowu jest dobre do testowania wyglądu strony, ale zawiera kilka użytecznych informacji dotyczących czasu reakcji.

Za pomocą tego narzędzia można uzyskać oceny prędkości i użyteczności. Jeśli takie rzeczy jak rozmiar odpowiedzi obrazu, rozmiar odpowiedzi HTML, a nawet liczba zasobów statycznych są dla Ciebie przydatne, ten jest pomocny.
Zawiera także szczegółowe informacje na temat zasad użyteczności, takich jak na przykład, czy witryna korzysta z wtyczek lub czy rozmiary czcionek są nieczytelne. Zobaczysz zrzut ekranu swojej witryny w różnych rozdzielczościach. Następnie możesz wybrać inne rozdzielczości wyświetlania swojej witryny na smartfonach i tabletach.
IE NetRenderer
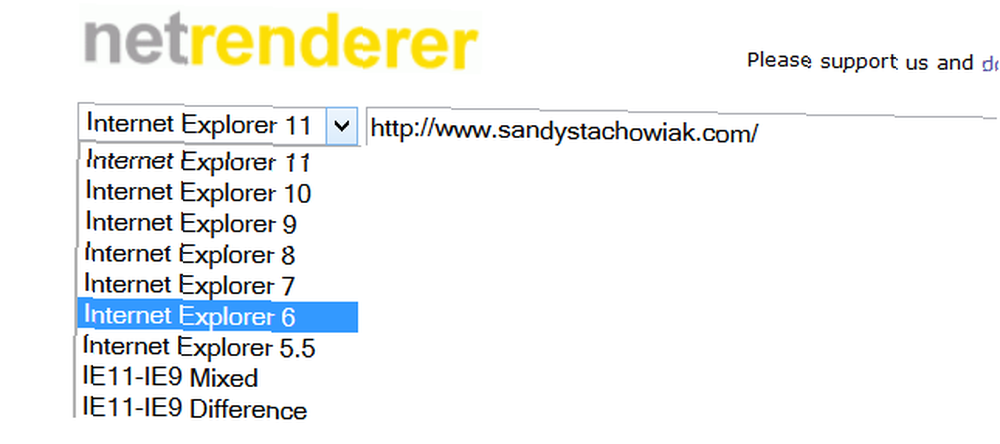
Aby sprawdzić, jak Twoja witryna wygląda w innej przeglądarce, możesz wypróbować IE NetRenderer. Oczywiście ten pokazuje tylko twoją stronę w Internet Explorerze Jak uruchomić Internet Explorer na komputerze Mac (i dlaczego warto) Jak uruchomić Internet Explorer na komputerze Mac (i dlaczego warto) Czy można uruchomić flagowiec Przeglądarka Microsoft na maszynie OSX? Czytaj dalej, aby dowiedzieć się…, ale pozwala wybierać od IE 5.5 do IE 11.
Jest to kolejne bardzo podstawowe narzędzie, które naprawdę dobrze działa tylko w celu przetestowania wyglądu witryny.

Browsera
Browsera zawiera przydatne informacje na temat Twojej witryny pod kątem wyglądu i błędów. Wystarczy wpisać adres URL w narzędziu, a następnie zacznie indeksować witrynę. Możesz oglądać, jak porusza się po różnych stronach i pokazuje, ile czasu pozostało do testu.
Po zakończeniu testu otrzymasz wiadomość e-mail z wynikami, a także okno pełne szczegółów na stronie Browsera Browsera: Przetestuj swoją witrynę w różnych przeglądarkach Browsera: Przetestuj swoją witrynę w różnych przeglądarkach .
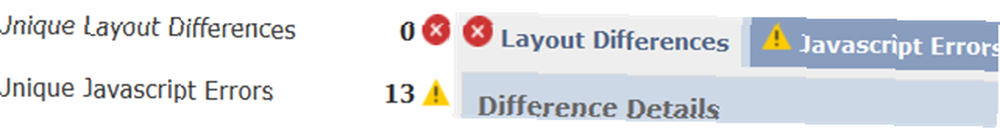
Jeśli otrzymałeś błędy JavaScript, dostarczy Ci bardzo szczegółowych informacji, w tym typu i wersji przeglądarki, strony lub elementu w Twojej witrynie, wiersza kodu zawierającego błąd i na przykład, jaki jest błąd, “nieprawidłowa wartość nieruchomości”.

Możesz także przejrzeć różnice w układzie dla różnych wersji Firefoksa i Internet Explorera, każda w osobnym przewijalnym oknie i na stronie. Ułatwia to sprawdzenie, jak to wygląda w każdej z tych przeglądarek, dzięki czemu można wprowadzić niezbędne zmiany.
Browsera wymaga założenia konta, ale zajmuje to tylko minutę i nie jest wymagana karta kredytowa. Dostępnych jest kilka planów, a dla minimalnych testów bezpłatny plan jest przyzwoity w przypadku mniejszych witryn.
Oferuje usługę dla jednego użytkownika na 25 stron i obejmuje wykrywanie problemów, indeksowanie witryny i błędy JavaScript. Oczywiście płatne plany oferują więcej funkcji i opcji.
Którego powinienem użyć?
Dla pełnego, kompleksowego testowania użytkownika Spoon Browser Sandbox jest jedynym darmowym narzędziem, które faktycznie otwiera różne okna przeglądarki do użycia. Jeśli więc nie chcesz pobierać wszystkich przeglądarek ani płacić za usługę, byłaby to najlepsza opcja do testowania kontroli jakości klikalnych elementów w Twojej witrynie.
Do testowania wyglądu Twojej witryny we wszystkich głównych przeglądarkach możesz wybrać Browsershots. Oferuje większość opcji przeglądarki na pulpicie bez żadnych opłat.

Czy używasz już tych narzędzi??
Czy są takie, których już używasz do testowania w różnych przeglądarkach?? A może znasz inne bezpłatne narzędzia internetowe, którymi chciałbyś się z nami podzielić i zasugerować innym czytelnikom. Pamiętaj, że do testowania w przeglądarce na komputerze, a nie na urządzeniach mobilnych.
Podziel się swoimi przemyśleniami w komentarzach poniżej!
Zdjęcie: Ręka biznesmena przeglądająca strony internetowe na swoim laptopie, Czerwone klawisze z testem słownym na klawiaturze komputera, Wybór i decyzje: Myślenie biznesmen ze znakami zapytania za pośrednictwem Shutterstock











