
Joseph Goodman
0
2204
550
 Od kilku lat używam Google Chrome mniej więcej jako mojej codziennej przeglądarki do pracy. I działa właściwie tak, jak chcę, dzięki szybkości i synchronizacji z moim kontem Google. Chrome to po prostu jeden z najlepszych produktów, jakie Google kiedykolwiek wyprodukował.
Od kilku lat używam Google Chrome mniej więcej jako mojej codziennej przeglądarki do pracy. I działa właściwie tak, jak chcę, dzięki szybkości i synchronizacji z moim kontem Google. Chrome to po prostu jeden z najlepszych produktów, jakie Google kiedykolwiek wyprodukował.
Ale mówiąc o Chrome, denerwują mnie pewne irytujące rzeczy. Jedna z nich nie była w stanie dodać do zakładek żadnej strony, którą chciałem na mojej stronie Nowa karta. Ale teraz znalazłem rozwiązanie i chcę się z wami wszystkimi podzielić.
Teraz przede wszystkim, aby wyjaśnić wszelkie potencjalne nieporozumienia, kiedy mówię “zakładki”, Nie mam na myśli zwykłych zakładek takich jak te:

Nie, w rzeczywistości mówię o:

Gdy otworzysz stronę nowej karty w Chrome, zobaczysz logo witryn do otwarcia. Niektóre z nich zostały fabrycznie zainstalowane w Chrome, ale zdecydowana większość jest instalowana po wyszukaniu ich w Chrome Web Store. Ale może to być bardzo żmudne zadanie, ponieważ przede wszystkim Chrome Web Store jest ogromny (kto ma czas przeszukiwać wiele bzdur, aby znaleźć ukryte bryłki złota?), a po drugie, w wielu twoich ulubionych witrynach mogą już nie znajdować się zakładki.
Więc dzisiaj pokażę ci, jak tworzyć zakładki strony nowej karty dla dowolnej witryny, którą chcesz. To szybkie, łatwe i będziesz robić zakładki, zanim się zorientujesz.
Nowa zakładka Strona Zakładki Przepis

Składniki
- Jedno logo witryny (rozmiar 128 × 128 pikseli lub podobne) (świat nie skończy się, jeśli ma 129 × 129 pikseli) Albo przeszukaj rozmiar w Grafice Google odpowiedniego logo lub uzyskaj większe logo i zmniejsz je w dół za pomocą narzędzia do edycji obrazu, którego jest DUŻO). Wolę SnagIt, ale jest to opcja płatna. Jeśli chcesz użyć czegoś za darmo, nie możesz się pomylić z Irfanview.
- Google Chrome (oczywiście).
- Notatnik (lub podobna aplikacja do tworzenia plików tekstowych).
Krok 1 - Utwórz folder
Utwórz nowy folder w Eksploratorze Windows i w środku umieść ikonę 128 × 128.
Krok 2 - Stwórz skrypt
Otwórz Notatnik (lub jego odpowiednik) i skopiuj / wklej w następujący sposób:
"Nazwa": "wstaw tutaj nazwę strony internetowej”,„ opis ”:„ Link do nazwa strony internetowej”,„ wersja ”:„ 1.1 ”,„ manifest_wersja ”: 2,„ ikony ”: „ 128 ”:„icon.png„,„ app ”: „ urls ”: [”dodaj link do żądanej strony tutaj„],„ launch ”: „ web_url ”:„dodaj link do żądanej strony tutaj„,„ uprawnienia ”: [„ unlimitedStorage ”,„ powiadomienia ”]
Części zaznaczone czerwoną kursywą to elementy, które należy zmienić, aby pasowały do każdej zakładki. Na potrzeby tej demonstracji ikona 128 × 128 jest po prostu nazwana “icon.png” ale oczywiście możesz to nazwać, jak chcesz. Po prostu upewnij się, że zmienisz nazwę w skrypcie, aby pasowała do nazwy ikony, w przeciwnym razie nic nie pojawi się w Chrome.
Po wypełnieniu wszystkich niezbędnych szczegółów zapisz plik i nazwij go manifest.json . Następnie umieść zapisany plik w tym samym folderze, co ikona 128 × 128.

Krok 3 - Przejdź do Chrome “Rozszerzenia” Strona
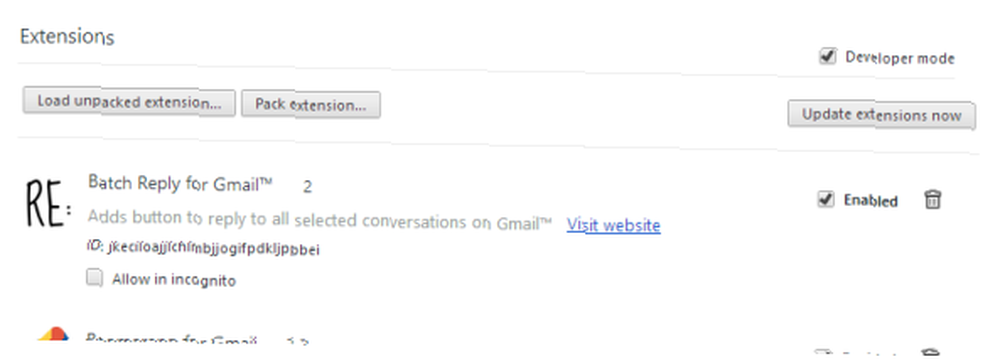
Aby przejść do strony z rozszerzeniami Chrome, po prostu wpisz chrome: // chrome / extensions w pasku adresu przeglądarki i naciśnij Enter. Następnie na stronie zaznacz “Tryb dewelopera” pole w prawym górnym rogu.

Ujawni to trzy opcje, zwykle niewidoczne, jak widać na powyższym zrzucie ekranu. Do zainstalowania naszej zakładki potrzebujemy tylko dwóch pierwszych “wczytaj rozpakowane rozszerzenie” i “rozszerzenie paczki“.
Krok 4 - Załaduj rozpakowane rozszerzenie
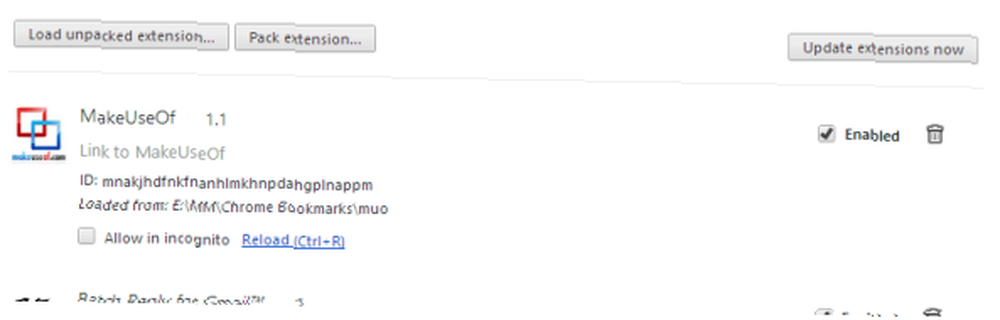
The Załaduj rozpakowane rozszerzenie opcja dotyczy rozszerzeń, które nie pochodzą z Chrome Web Store. Kliknij na to, przejdź do utworzonego folderu zawierającego manifest.json skrypt i logo i naciśnij dobrze. Prześlij aktualny folder, a nie poszczególne pliki. Następnie (miejmy nadzieję) zobaczysz swoje rozszerzenie, siedząc ładnie i ładnie, na liście rozszerzeń.
Oto mój dla MakeUseOf:

Ale to jeszcze nie koniec. Wciąż jest tu jeszcze trochę do zrobienia. Ale prawie gotowe.
Krok 5 - Zapakuj rozszerzenie
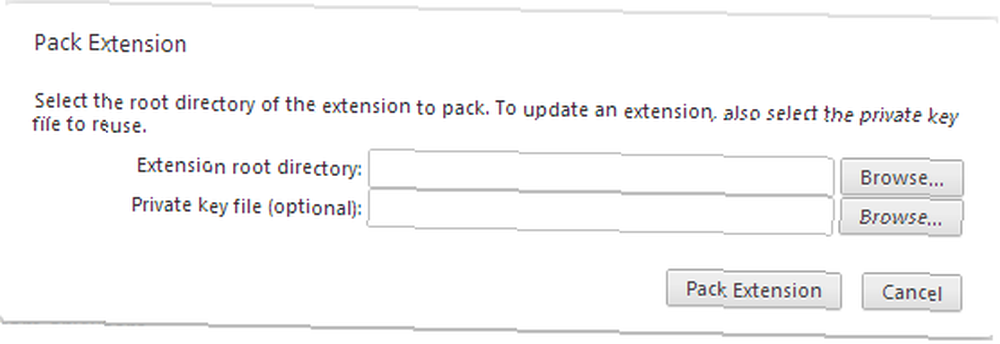
Teraz kliknij drugi przycisk - rozszerzenie paczki. Otworzy to okno.

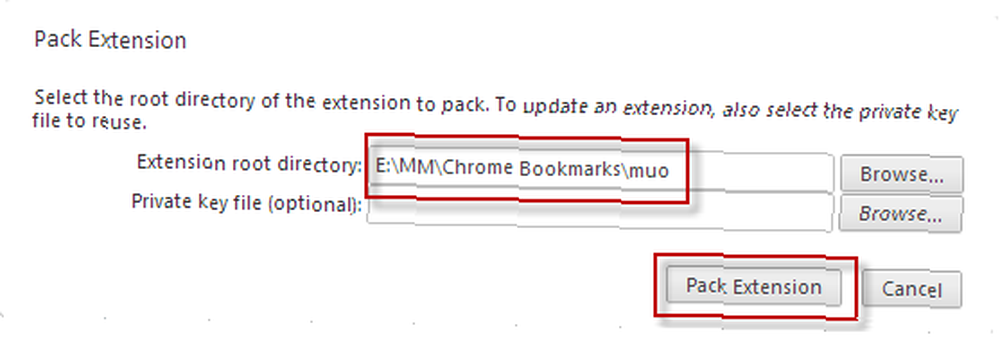
Zignoruj Plik klucza prywatnego opcja. Zamiast tego skup się na drugiej opcji - rozszerzenie katalogu głównego. Podobnie jak podczas rozpakowywania rozszerzenia, przejdź do folderu nowej zakładki w Eksploratorze Windows, używając paść się przycisk. Gdy znajdziesz go w polu tekstowym w polu rozszerzenia pakietu, kliknij “rozszerzenie paczki” przycisk.

Spowoduje to utworzenie dwóch nowych plików, które należy natychmiast umieścić w folderze obok ikony i pliku JSON - a .CRX plik i .PEM plik. Plik PEM jest podobno przeznaczony do aktualizacji rozszerzenia, ale dla prostej zakładki, jeśli chcesz ją zaktualizować, możesz po prostu utworzyć nową zakładkę i odinstalować starą. Tutaj możesz zobaczyć, jakie to szybkie i łatwe. Niemniej jednak trzymanie pliku PEM nie zaszkodzi.
Z drugiej strony plik CRX jest naprawdę ważny. Po pobraniu i zainstalowaniu rozszerzeń ze sklepu Chrome Web Store otrzymujesz i instalujesz plik CRX.
Krok 6 - Ostatnie kroki
Przede wszystkim odinstaluj pierwszą wersję rozszerzenia, które zainstalowałeś w folderze rozszerzeń, w kroku 4. Możesz to zrobić, klikając małe logo kosza po prawej stronie listy rozszerzeń. Musisz go odinstalować, ponieważ w przeciwnym razie spowoduje konflikt z zapakowaną wersją rozszerzenia, które zamierzasz zainstalować.
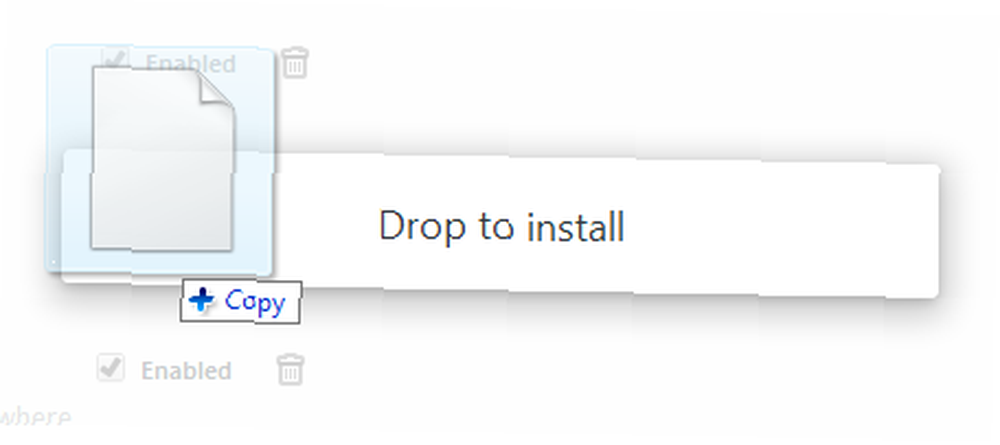
Po drugie, trzymając przeglądarkę na stronie rozszerzeń (nie będzie działać, jeśli przeglądarka jest otwarta na innej karcie), przeciągnij nowo utworzony plik CRX do Chrome. Powinieneś natychmiast zobaczyć to:

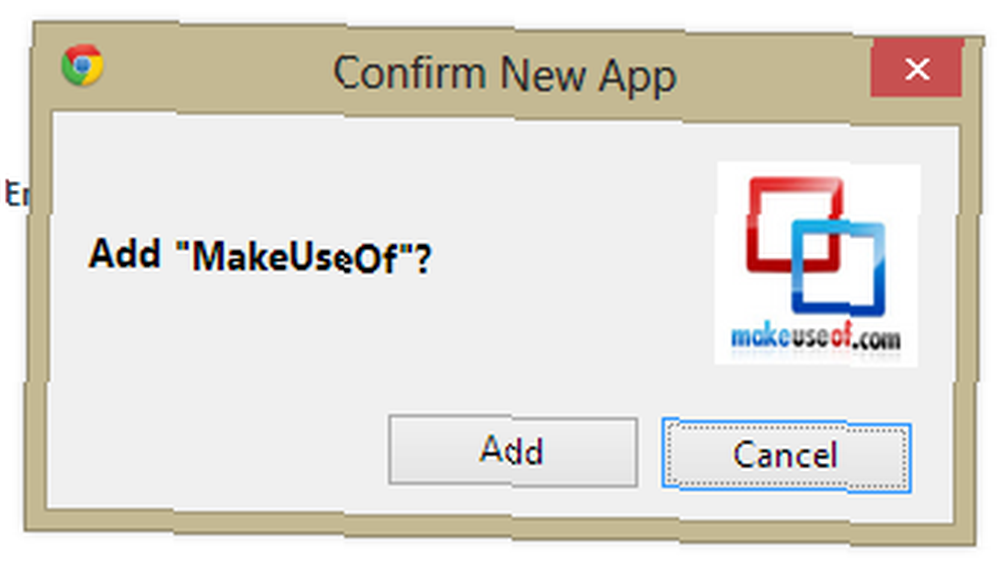
Rób więc, co mówi - upuść tego frajera w Chrome! Zobaczysz to:

Oczywiście wybierz “Dodaj” a nowa zakładka pojawi się na stronie Nowa karta:

Śmiało, spróbuj. Kliknij to dziecko i przejdź do Interwebs.
Teraz wystarczy wrócić do strony z rozszerzeniami i odznaczyć opcję “Tryb dewelopera” pole, aby trzy dodatkowe przyciski zniknęły. O ile oczywiście nie masz nagłego pragnienia tworzenia większej liczby zakładek!
Wniosek
Jeśli szukasz zasobów dla ikon wysokiej jakości, musisz po prostu użyć zasobów takich jak Google Images, co daje niezliczone możliwości. Lub jeśli jesteś przekonany do Photoshopa / GIMP, możesz tworzyć własne ikony. Jeśli chcesz logo dla zakładki MakeUseOf (oczywiście, że tak), możesz użyć (nieco przestarzałego, ale wciąż ważnego) logo, którego użyłem, klikając tutaj.
Jakie rodzaje zakładek Nowa karta utworzyłeś dla przeglądarki Chrome? Czy udało Ci się zrobić zakładki bez żadnych problemów? Daj nam znać w komentarzach poniżej. Aha, a jeśli masz jakieś świetne zasoby na ikony wysokiej jakości, upuść te linki w komentarzach.











