
Owen Little
0
4996
485
Obraz jest wart tysiąca słów, chyba że ma niewłaściwy rozmiar, w takim przypadku jest to trochę zawstydzające. WordPress zawiera potężne narzędzia do zmiany rozmiaru obrazów i miniatur, ale musisz wiedzieć, jak sobie z nimi poradzić.
Czytaj dalej, aby dowiedzieć się wszystkiego o rozmiarach obrazów w WordPress i zarządzaniu polecanymi obrazami.
Edycja PHP w plikach WordPress
Ten post zawiera kod PHP dla WordPress. Przed przystąpieniem do jakichkolwiek modyfikacji motywu warto zapoznać się z naszym bezpłatnym kursem PHP.
Jeśli nie masz ochoty otwierać plików motywów lub nie chcesz, ponieważ zostaną one utracone podczas przyszłych aktualizacji motywów, możesz użyć wtyczki Moje funkcje niestandardowe, aby zamiast tego dodać bloki kodu.
Moje funkcje niestandardowe
Podstawy rozmiaru obrazu WordPress

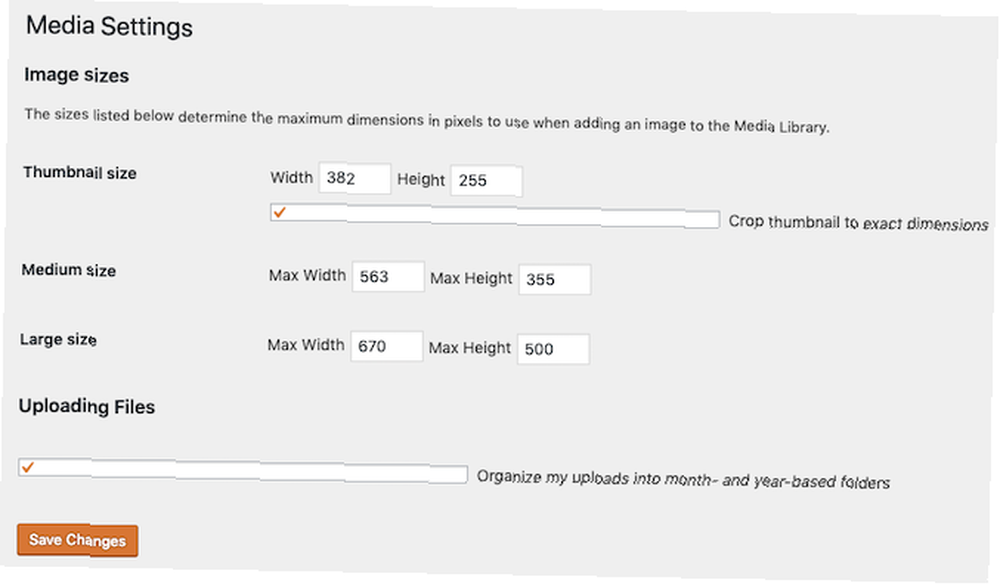
Na pulpicie administracyjnym WordPress prawdopodobnie już wiesz Ustawienia > Głoska bezdźwięczna.
Są to trzy domyślne rozmiary obrazów, które wywołuje WordPress: Miniaturka, średni, i duży. Rozmiar miniatury ma specjalne ustawienie, które można przyciąć w dokładnie określonym wymiarze. Nie musi to być współczynnik proporcji 1: 1 - możesz ustawić go tak, jak chcesz.
Gdy przycinanie jest włączone, obrazy zostaną przeskalowane i wyśrodkowane, a następnie wszystko, co nie pasuje, zostanie odrzucone.
Średnie i duże ustawienie działa nieco inaczej, w tym, co określisz maksymalny wymiary dla szerokości i wysokości, a obrazy zostaną odpowiednio zmniejszone. Jeśli obraz jest zbyt mały, te rozmiary obrazu nie zostaną utworzone.
Po przesłaniu nowego obrazu oryginał jest zapisywany i dostępny do wstawienia we wpisie w pełnym rozmiarze, a pozostałe zarejestrowane rozmiary obrazu są tworzone automatycznie.
Dodawanie niestandardowych rozmiarów obrazów w WordPress
Trzy rozmiary zdefiniowane domyślnie w WordPressie mogą być niewystarczające, dlatego motywy i wtyczki mogą dodawać własne rozmiary niestandardowe. Jeśli możesz swobodnie edytować pliki motywów, możesz to zrobić.
Otwórz katalog motywów i poszukaj functions.php plik. Dodaj następujący kod, po jednym dla każdego rozmiaru obrazu, który chcesz zdefiniować:
add_image_size („moja miniatura”, 400, 200, prawda);Każdy nowy rozmiar obrazu wymaga nazwy, szerokości i wysokości oraz tego, czy obrazy powinny zostać przycięte do dokładnie tego rozmiaru (prawdziwe lub fałszywe). W przypadku strukturalnych części motywu lub widżetu zazwyczaj chcesz przyciąć, aby nie zniszczył układu.
Możesz mieć ochotę stworzyć wiele niestandardowych rozmiarów obrazów, ale powinieneś to robić oszczędnie. Każdy zdefiniowany przez Ciebie rozmiar obrazu zostanie wygenerowany dla każdego przesłanego obrazu, nawet jeśli zamieściłeś go tylko dla nas z polecanym obrazem.
Więc jeśli masz siedem niestandardowych rozmiarów obrazu plus trzy domyślne, każdy przesłany obraz odrodzi 10 małych kopii. Jeśli weźmiesz pod uwagę, że pojedynczy post może zawierać 10 obrazów, to dla tego postu powstaje 100 plików.
Nie można utworzyć niestandardowego rozmiaru obrazu i określić, że powinien on być używany tylko dla polecanych obrazów.
Ponadto, nawet jeśli nie używasz już określonego rozmiaru niestandardowego i usunąłeś ten kod (lub zmieniłeś motywy), stare obrazy pozostaną na serwerze na zawsze. WordPress nie usunie dla ciebie nieużywanych obrazów. W witrynie tak starej lub tak dużej jak MakeUseOf oznacza to, że kilkaset gigabajtów to zmarnowane przechowywanie obrazów, które nie są już używane.
W przypadku mniejszych witryn wtyczka Media Cleaner może pomóc, ale zawsze najpierw uruchom pełną kopię zapasową.
Media Cleaner
Niestandardowe rozmiary obrazów do użytku w treści postu
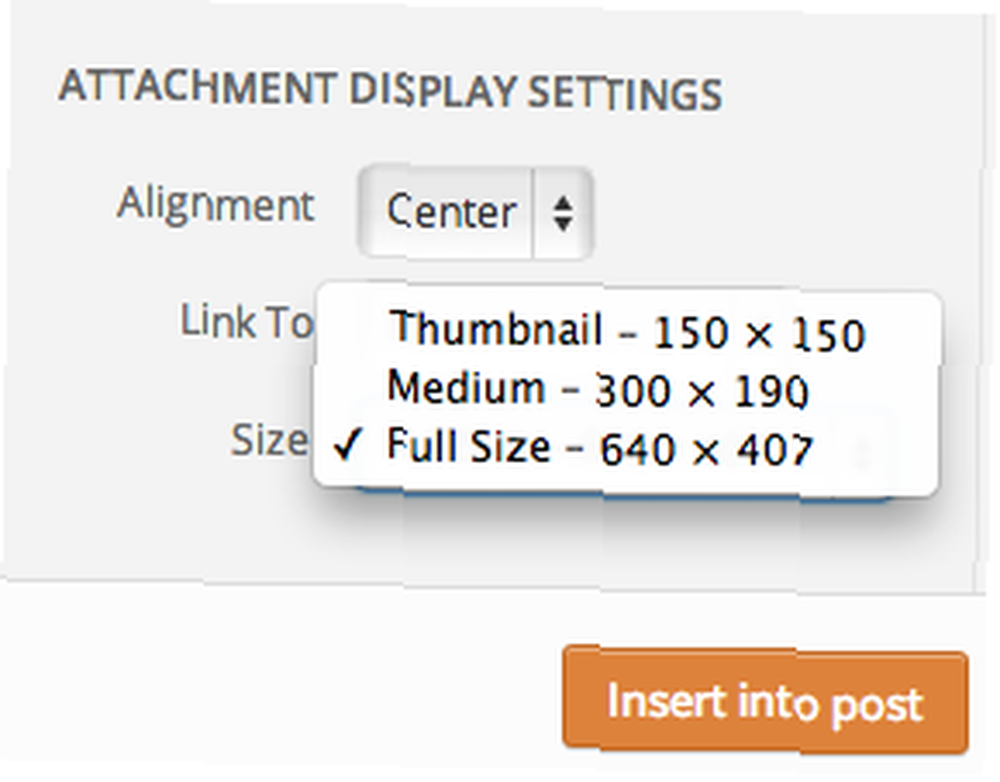
Domyślnie niestandardowe rozmiary obrazów nie pojawiają się w rozwijanym polu podczas wstawiania obrazu do posta. Jedyne, co tam zobaczysz, to Miniatura, Średni, Duży i Pełny rozmiar (w zależności od rozmiaru oryginalnego obrazu, ponieważ nie zostanie on przeskalowany).

Jeśli chcesz, aby Twój niestandardowy rozmiar również znajdował się na liście, potrzebujemy trochę więcej kodu. Ponownie dodaj do swojego functions.php plik:
funkcja image_sizes_to_mediapicker ($ default_sizes) return array_merge ($ default_sizes, array ('my-thumbnail' => __ ('My Thumbail Size'),)); add_filter ('image_size_names_choose', 'image_sizes_to_mediapicker'); Działa to poprzez filtrowanie listy wyboru mediów. Scalamy oryginalną tablicę rozmiarów z dowolnymi nowymi rozmiarami, które również chcemy umieścić na liście. Zmiana “moja miniatura” i “Mój rozmiar miniatury” do niestandardowego rozmiaru i przyjaznej dla czytelnej dla człowieka nazwy, którą chcesz umieścić na liście.
Wyróżnione opcje obrazu WordPress
Wyróżnione obrazy to pojedyncze obrazy powiązane z postem, ale niekoniecznie wstawiane do treści postu. Są często używane przez motywy w nagłówku, na pierwszej stronie lub na pasku bocznym. Jednak pod względem rozmiaru obrazu nie są traktowane inaczej niż normalne obrazy.
Dla każdego zdefiniowanego rozmiaru każdy przesłany obraz zostanie zduplikowany i zmieniony, łącznie z polecanym obrazem.
Jeśli nie widzisz opcji Ustaw polecany obraz na ekranie edycji postu możliwe jest, że Twój motyw nie obsługuje tej funkcji. Możesz wymusić wsparcie, dodając następujący wiersz do motywu functions.php plik, ale zdecydowanie zalecam znalezienie nowego motywu.
Brak wsparcia dla czegoś tak podstawowego jak prezentowane obrazy wskazywałoby na nieaktualność kodu w innym miejscu.
add_theme_support („post-thumbnails”);Aby użyć wyróżnionego obrazu we własnym motywie lub wtyczkach, użyj funkcji_post_thumbnail () w celu wyświetlenia tagu obrazu:
the_post_thumbnail ('my-thumbnail', tablica ('class' => 'my_post_thumbnail_css_class'));Funkcja przyjmuje 2 parametry: nazwany rozmiar, którego szukasz (w tym przypadku “moja miniatura”) i wszelkie atrybuty, które chcesz przekazać, takie jak niestandardowa klasa CSS.
Jeśli wolisz tylko uzyskać rzeczywisty adres URL wyróżnionego obrazu niż wymagany kod HTML, spróbuj tego zamiast tego (otrzymując średni rozmiar obrazu w tym przykładzie):
$ thumbnail = wp_get_attachment_image_src (get_post_thumbnail_id (), 'medium'); echo $ thumbnail [0];Regenerowanie obrazów miniatur WordPress
Za każdym razem, gdy zmienisz domyślne wymiary obrazu lub utworzysz niestandardowy rozmiar obrazu, dotyczy to tylko Nowy przesłane. Wszystkie istniejące obrazy pozostają w oryginalnych wymiarach.
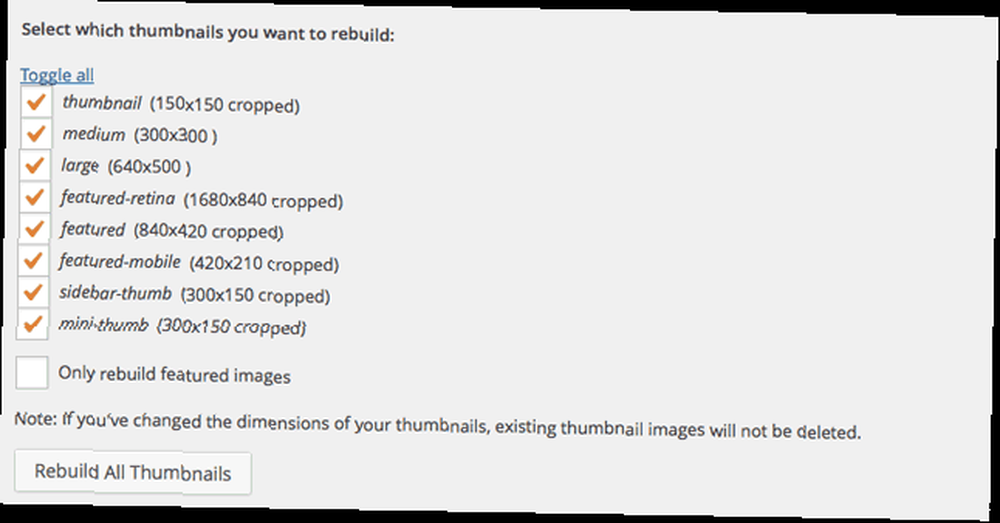
Jeśli chcesz zmienić rozmiar wcześniej przesłanych obrazów, potrzebujesz wtyczki. AJAX Thumbnail Rebuild pozwala wybrać, które rozmiary mają zostać zregenerowane, i będzie powoli przechodził przez twoje archiwum.
AJAX Thumbnail Rebuild
Istnieją jednak pewne ograniczenia i pułapki, o których powinieneś wiedzieć.
Podczas gdy polecane obrazy mogą być zmieniane automatycznie, żadna wtyczka nie może przepisać treści postu. Na przykład, jeśli dodałeś obraz do posta na stronie duży rozmiar (który w tym czasie mógł wynosić 500 pikseli), zmieniając definicję duży nie zmieni rozmiaru obrazu w poście. Pozostanie przy 500px, chyba że edytujesz post i ponownie wstawisz ten sam obraz w nowym rozmiarze.

Jak wspomniano, jeśli masz wiele rozmiarów obrazów, będziesz generować wiele obrazów. Na szczęście, Przebudowa miniatur pozwala ci to ograniczyć tylko wybrane obrazy. Pamiętaj jednak, że dotyczy to tylko twojego poprzedniego obrazu. Wszystkimi przesyłanymi obrazami w przyszłości będzie zarządzał WordPress, co oznacza, że wszystkie rozmiary obrazów zostaną utworzone dla wszystkiego.
Teraz byłby świetny czas, aby poznać różnicę między JPG a PNG. Wiedzieć, kiedy użyć formatu pliku: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC. Wiedzieć, kiedy użyć jakiego formatu pliku: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC Czy znasz różnice między JPG i PNG, czy MP3 i FLAC? Jeśli nie wiesz, jakich formatów plików użyć, pozwól nam poprowadzić Cię przez ich rozróżnienie. więc wiesz, jak używać optymalnego formatu w przyszłości.
Przenieś swoją witrynę WordPress na wyższy poziom
Chcesz poprawić motyw WordPress? Wykorzystanie motywów w obrazach, kolorach i pozycjonowaniu elementów jest głównie definiowane przez CSS i HTML, dlatego zalecamy zapoznanie się z tymi samouczkami krok po kroku, aby nauczyć się CSS i HTML.
A jeśli interesują Cię motywy, spójrz na te fajne motywy WordPress w portfolio fotograficznym.
Czy Twoja witryna WordPress zawiesza się zbyt często? Czy płacisz za dużo? Przejdź do znanej usługi hostingowej, takiej jak InMotion Hosting (specjalna zniżka MakeUseOf z tym linkiem) lub Bluehost (specjalna zniżka MakeUseOf z tym linkiem).











