
Peter Holmes
0
3087
239
Chcesz zacząć uczyć się programu Adobe Illustrator, ale czujesz się przytłoczony? Sprawdzić “Rozpoczęcie pracy z programem Illustrator,” pierwszy podręcznik programu Illustrator od MakeUseOf. Dzięki łatwym do naśladowania instrukcjom i mnóstwem zrzutów ekranu z adnotacjami ten podręcznik ułatwia naukę programu Illustrator.
Ten przewodnik można pobrać w postaci bezpłatnego pliku PDF. Pobierz teraz Przewodnik dla początkujących do programu Adobe Illustrator. Kopiuj i udostępniaj to znajomym i rodzinie.Adobe Illustrator to program do rysowania wektorowego. Często służy do tworzenia logo, ikon, ilustracji, wykresów, infografik, t-shirtów, wizytówek, artykułów piśmiennych, kopert, projektowania opakowań - ty to nazywasz. Podsumowując, najczęściej służy do tworzenia grafiki o wysokiej rozdzielczości, którą można później wydrukować.
W przeciwieństwie do Photoshopa, który przechowuje informacje o obrazie w kropkach, Illustrator używa równań matematycznych podczas rysowania kształtów. Rysunki wektorowe można skalować w celu dopasowania do banerów wielkości wieżowca; obrazy rastrowe nie mogą. Z tego powodu program Illustrator służy do tworzenia rysunków, które należy łatwo skalować - na przykład logo.
Ten podręcznik Adobe Illustrator wyjaśnia podstawowe narzędzia potrzebne do tworzenia logo, więc sprawdź to. Otwórz program Illustrator i śledź jego niesamowity program do grafiki wektorowej Adobe.
Spis treści
§1. Wstęp
§2-The Illustrator Workspace
§3-Tworzenie logo w programie Illustrator
§4-Tworzenie tekstu 3D w programie Illustrator
§5-Kilka przydatnych wskazówek
§6-Podsumowanie
1. Wstęp
Jeśli zdecydowałeś się nauczyć programu Illustrator, musisz zacząć od podstaw. To naprawdę potężny program, ale także złożony. Po zapoznaniu się z interfejsem, podstawowymi narzędziami, paletami i obszarem roboczym zaoszczędzisz dużo czasu i nerwów, a Twój przepływ pracy będzie wydawał się płynny i przyjemny.
Adobe Illustrator to program do rysowania wektorowego. Często służy do tworzenia logo, ikon, ilustracji, wykresów, infografik, t-shirtów, wizytówek, artykułów piśmiennych, kopert, projektowania opakowań - tak to nazywacie. Podsumowując, najczęściej służy do tworzenia grafiki o wysokiej rozdzielczości, którą można później wydrukować.
W przeciwieństwie do Photoshopa, który przechowuje informacje o obrazie w kropkach, Illustrator używa równań matematycznych podczas rysowania kształtów. O co chodzi?
Oznacza to, że grafika wektorowa (jak rysunek programu Illustrator) może być skalowana lub powiększana do dowolnego rozmiaru bez utraty jakości, podczas gdy obrazy rastrowe (jak obraz edytowany w Photoshopie) będą pikselować podczas skalowania:
Zasadniczo rysunki wektorowe można skalować w celu dopasowania do banerów wielkości wieżowca; obrazy rastrowe nie mogą. Jeśli więc planujesz używać swojej pracy do różnych rozmiarów, użyj programu wektorowego, takiego jak Illustrator.
• Zalety grafiki wektorowej:
• Wysoka rozdzielczość w dowolnym rozmiarze;
• Mały rozmiar pliku;
• Druk wysokiej jakości;
• Brak utraty rozdzielczości podczas edycji.
Niedogodności:
• Trudne do wykonania realistyczne rysunki (ale nadal możliwe).
Okej, więc nadal czytasz ten przewodnik. To mówi mi, że naprawdę chcesz zbliżyć się do programu Illustrator, więc jestem tutaj, aby podzielić się z tobą moją wiedzą. W tym przewodniku przedstawię ci obszar roboczy, podstawowe narzędzia, kształty i stworzymy nasze pierwsze logo przy użyciu tego niesamowitego oprogramowania.
Pamiętaj, że korzystam z programu Illustrator CS5 w systemie Windows, więc użytkownicy komputerów Mac będą musieli użyć nieco innych kombinacji klawiszy: Dowództwo klucz zamiast Ctrl i Opcja zamiast Alt.
2. Obszar roboczy programu Illustrator
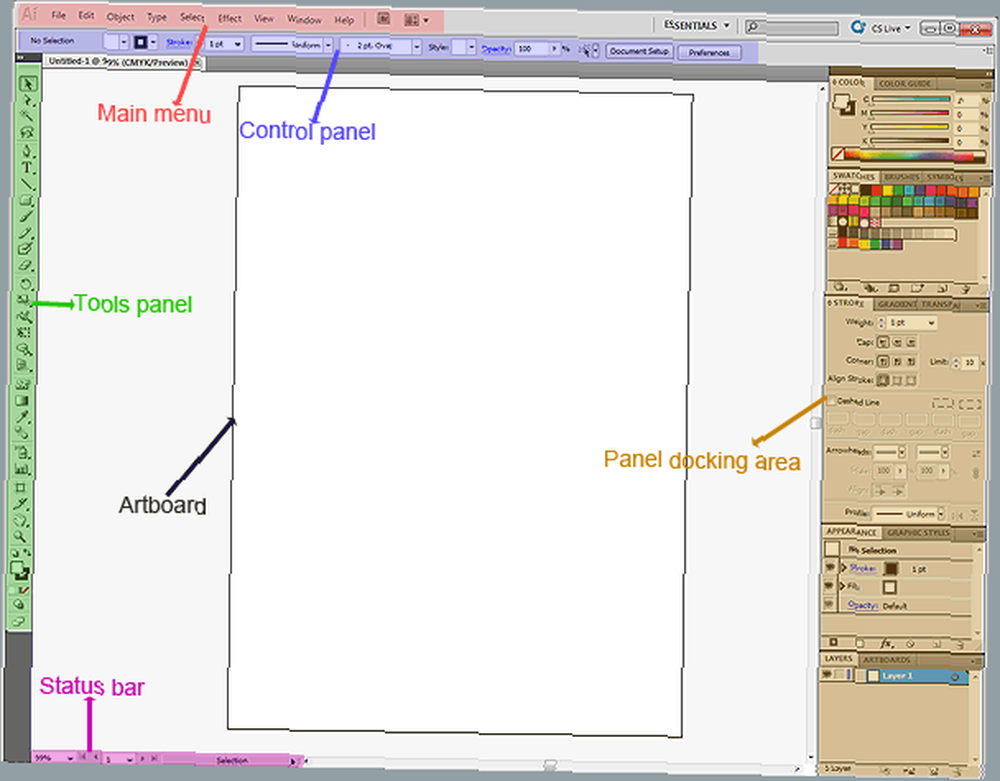
Jeśli znasz program Photoshop, obszar roboczy Adobe Illustrator nie zaskoczy Cię zbytnio, ponieważ jego główne części są w zasadzie takie same:
Będziesz przede wszystkim korzystać z panelu Narzędzia, ponieważ są tam wszystkie potrzebne narzędzia. Aby skonfigurować aktywne narzędzie, użyjesz Panelu sterowania, w którym przechowywane są wszystkie opcje dla bieżącego narzędzia. I oczywiście obszar dokowania panelu - zachowuje tak ważne palety, jak Próbki kolorów, Warstwy, Opcje obrysu, Wygląd, Ustawienia gradientu itp. (Wszystkie palety można włączać i wyłączać w Windows menu).
Sprawdźmy Przybory panel pierwszy.
2.1 Panel narzędzi
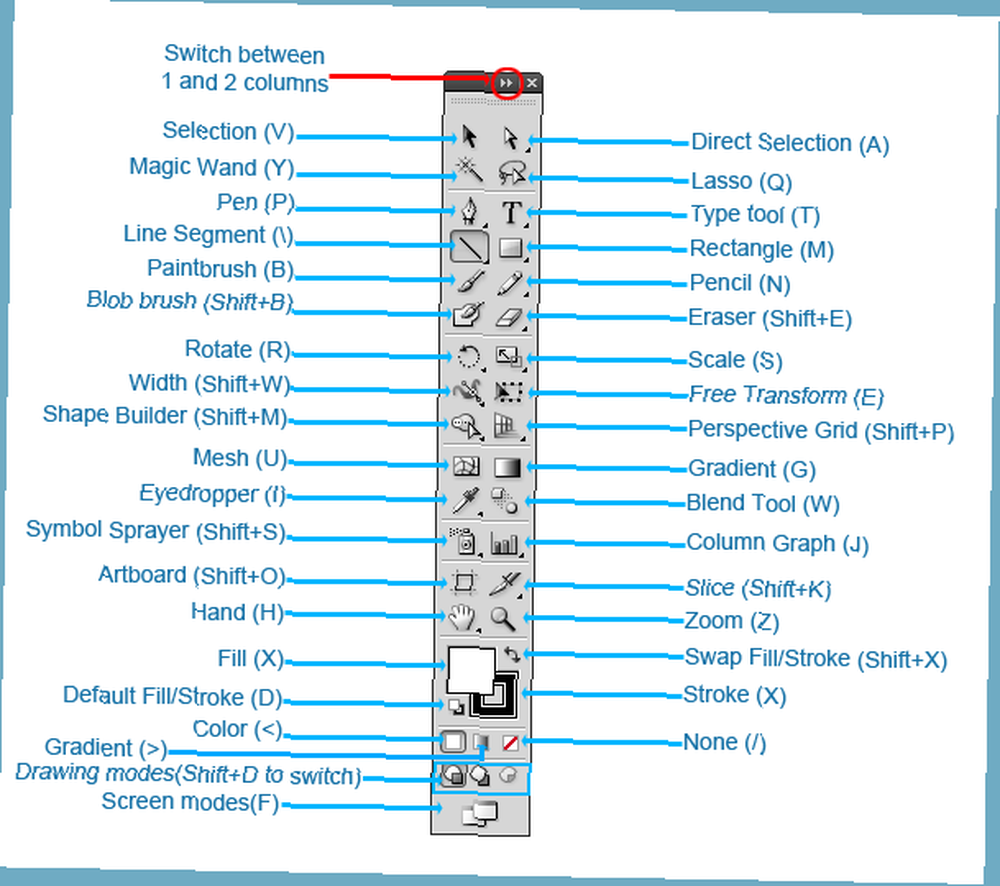
W przyborniku dostępnych jest wiele narzędzi, ale nie trzeba wszystkiego zapamiętywać. Tylko kilka z nich wykona pracę.
Oto tabela referencyjna (niektóre narzędzia, takie jak Prostokąt, zawierają więcej narzędzi w środku, które można wybrać, przytrzymując ikonę narzędzia):
Zawsze mówię, że najlepszym sposobem uczenia się jest ćwiczenie. Nauczmy się podstawowych narzędzi, korzystając z nich.
3. Tworzenie logo w programie Illustrator
Zwykle używam Adobe Illustrator do tworzenia logo dla moich klientów. Dlaczego tego nie spróbujemy?
Zadzwońmy do naszej wspaniałej firmy LimeWorks. Musimy stworzyć wapno i umieścić pod nim nazwę. Lubię to:
Pamiętaj jednak, że stworzymy proste logo, abyś mógł zapoznać się z niektórymi narzędziami i metodami. Zacznijmy od narysowania segmentów wapna.
3.1 Korzystanie z narzędzia Pióro
Użyjemy Długopis narzędzie, które jest jednym z najczęściej używanych narzędzi w programie Illustrator. Służy do tworzenia wszelkiego rodzaju kształtów i obiektów. Wybierz go, klikając jego ikonę w przyborniku lub użyj klawisza P..
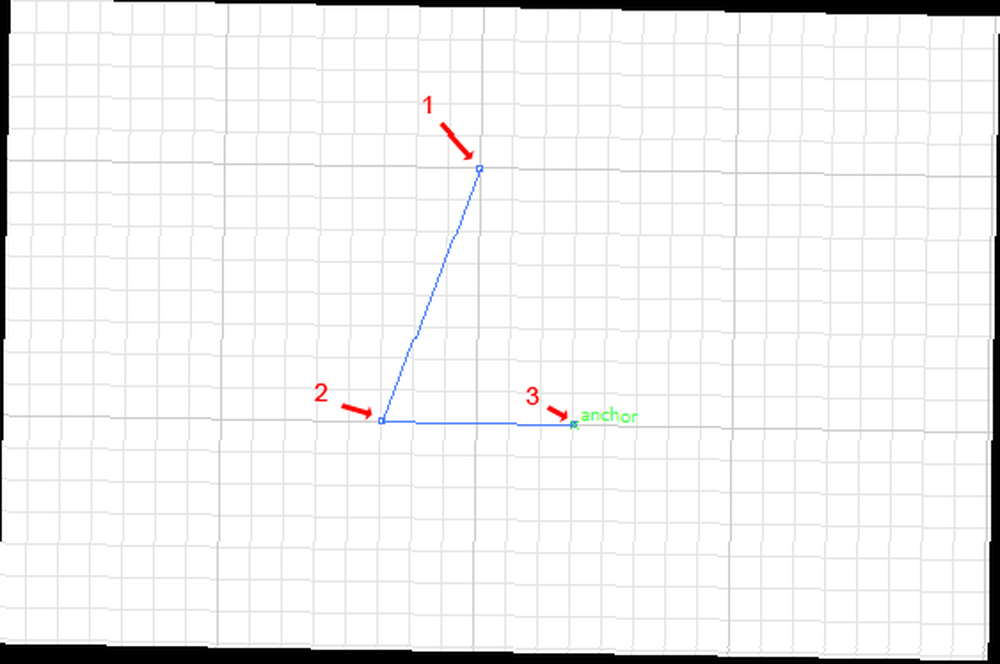
Za pomocą narzędzia Pióro utwórz pierwszy trójkąt, klikając trzy razy w miejscu, w którym mają znajdować się krawędzie:
Uwaga: jak widać, używam siatki (Ctrl +), aby być bardziej precyzyjnym.
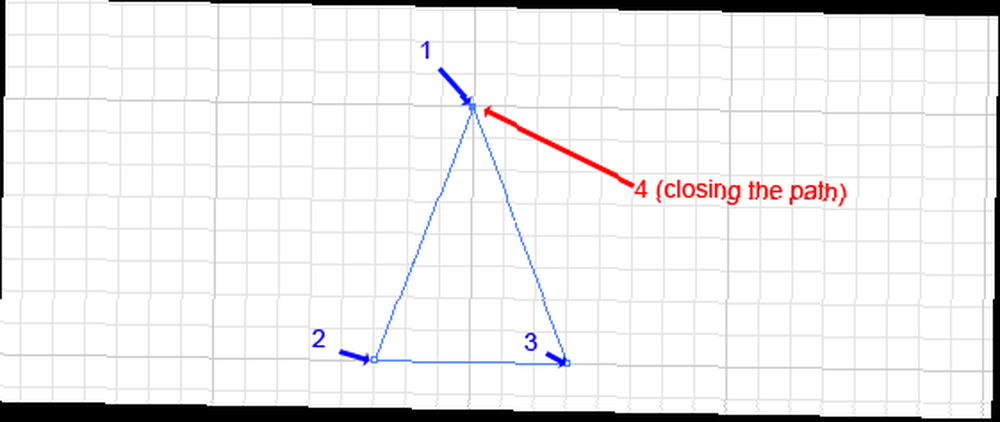
Aby zamknąć ścieżkę, kliknij pierwszy punkt:
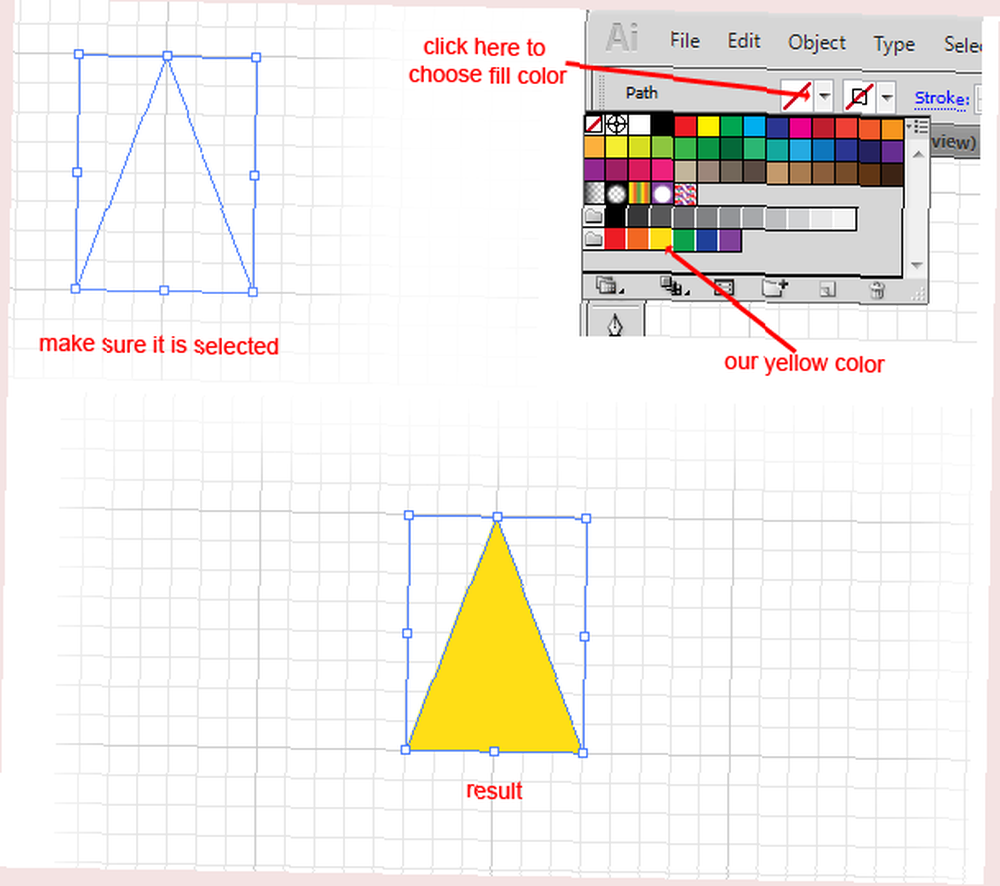
Teraz jest gotowy do wypełnienia kolorem. Upewnij się, że trójkąt jest zaznaczony (kliknij go za pomocą Narzędzie wyboru, V) i wybierz żółty ton:
3.2 Robienie okrągłych narożników
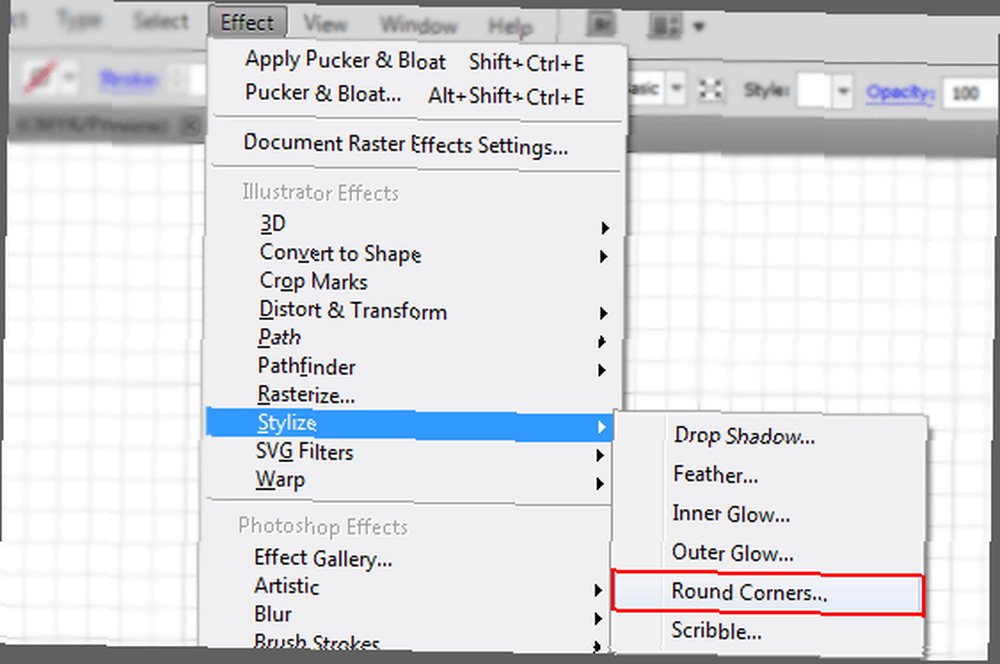
Potrzebujemy okrągłych narożników, aby nasz segment wapienny (trójkąt) wyglądał na bardziej płynny. Użyjemy Zaokrąglone rogi efekt:
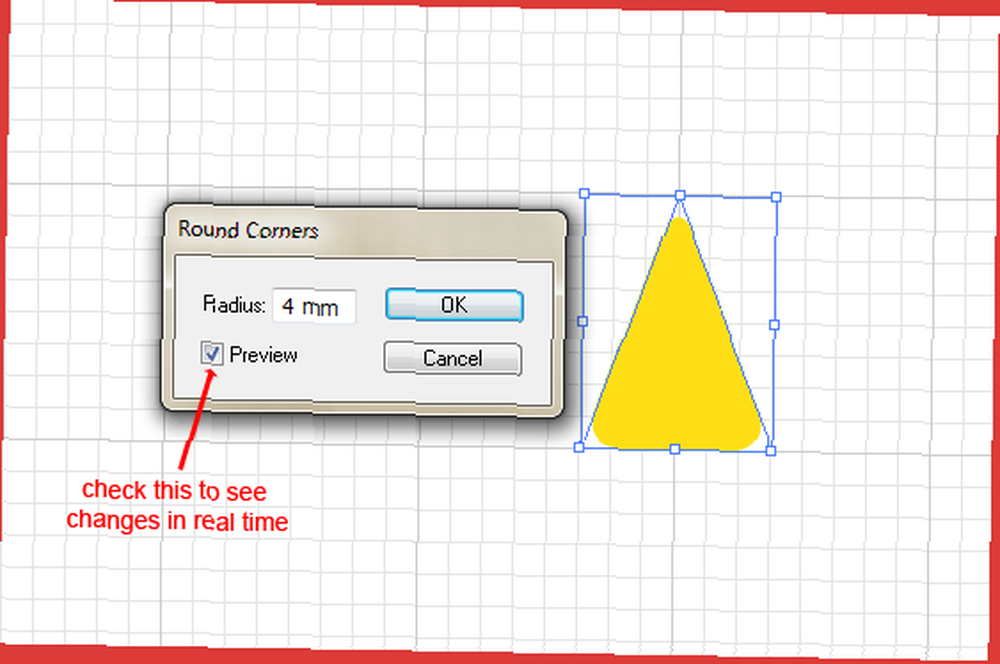
w Zaokrąglone rogi w oknie dialogowym umieść coś podobnego 4 mm (Używam milimetrów jako jednostek) i kliknij OK, aby zastosować zmiany:
Wygląda dobrze. Dodajmy teraz teksturę, aby wyglądała bardziej realistycznie.
3.3 Dodawanie efektów Photoshopa
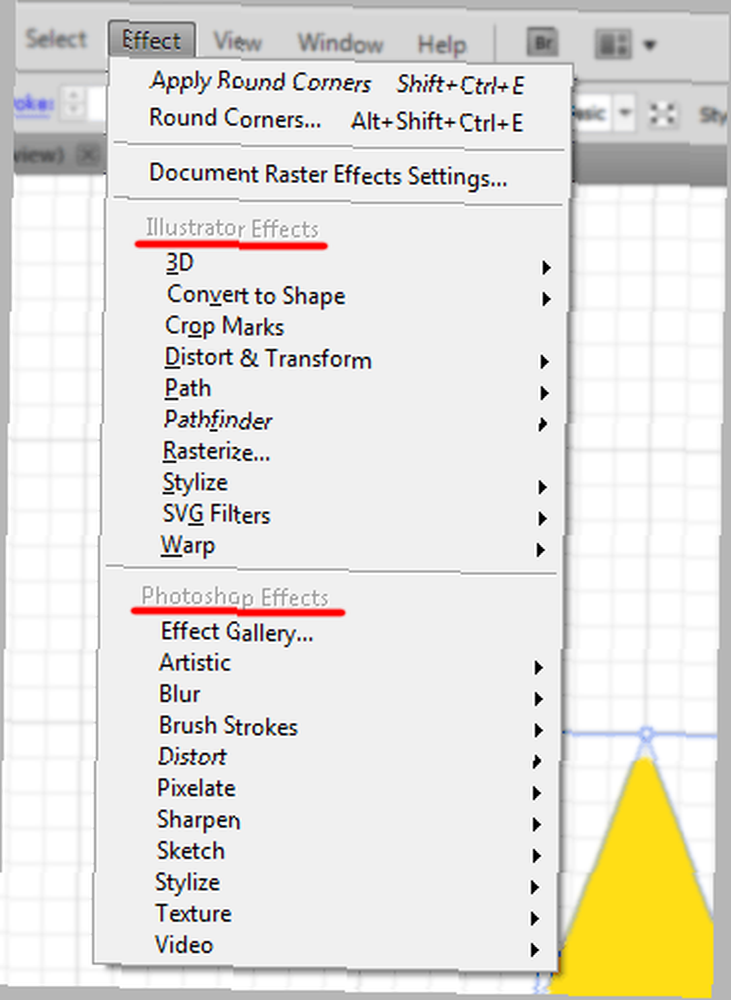
Po przejściu do menu Efekty w programie Adobe Illustrator zobaczysz, że istnieją efekty programu Illustrator i efekty programu Photoshop:
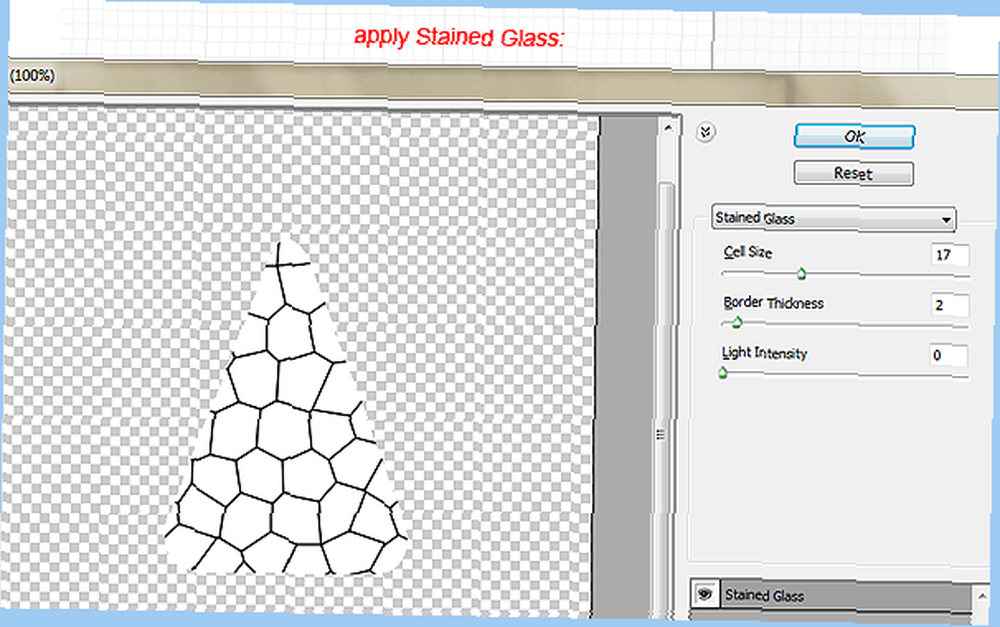
Użyjemy Witraż (Efekty-> Tekstura-> Witraż).
Ale wcześniej potrzebujemy kopii naszego trójkąta nad oryginalną warstwą.
3.4 Kopiowanie obiektów
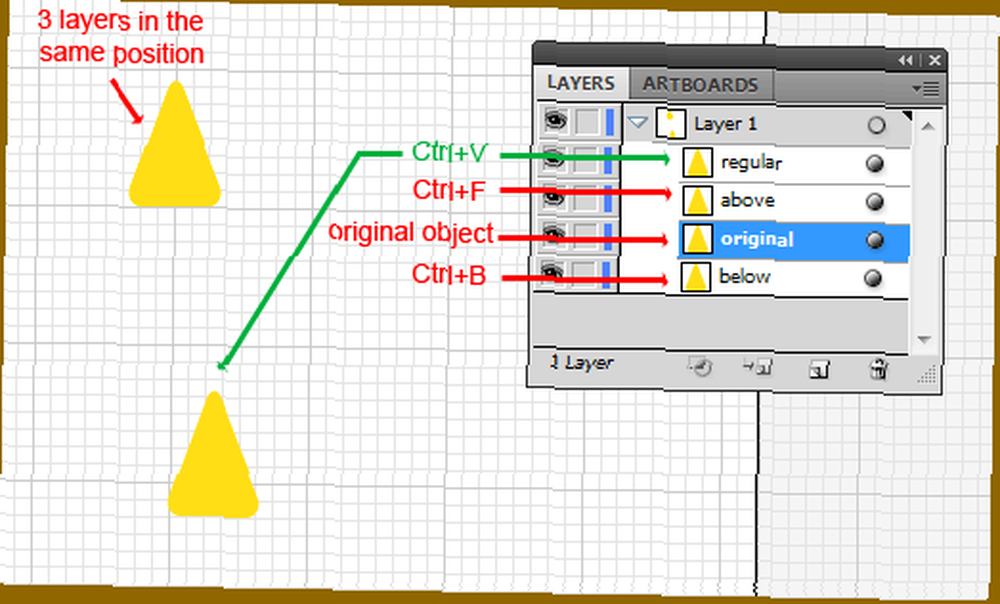
Pokażę kilka szybkich wskazówek, jak łatwo kopiować i wklejać obiekty powyżej bieżącej warstwy i poniżej, zachowując dokładną pozycję.
Aby wkleić kopię wybranego obiektu powyżej oryginalnego w dokładnej pozycji, najpierw skopiuj go (Ctrl + C) a następnie wklej go za pomocą Ctrl + F. (Jeśli użyjesz Ctrl + V. wklei go na środku ekranu). Aby wkleić go poniżej oryginalnego obiektu, użyj Ctrl + B:
OK, więc teraz znasz triki kopiowania / wklejania.
Skopiuj i wklej nasz trójkąt bezpośrednio przed sobą (Ctrl + F) i wypełnij wklejony obiekt białym kolorem:
Otworzyć Witraż okno dialogowe i ustaw jako moje (Rozmiar komórki = 17; Grubość obramowania = 2; Natężenie światła = 0):
3.5 Rozwiń wygląd
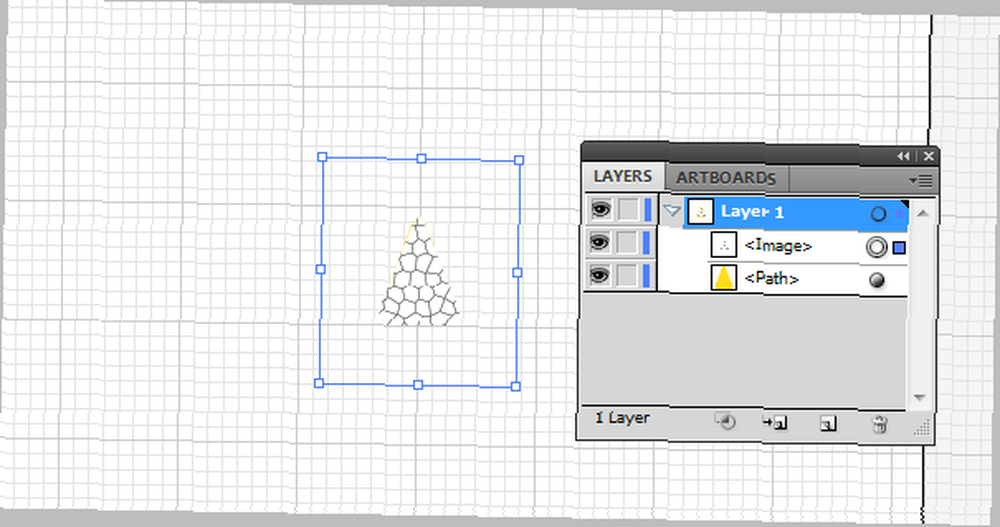
Rozwiń wygląd znajduje się w Obiekt menu i jest jednym z najważniejszych narzędzi w programie Illustrator. Szczegółowy opis może wymagać osobnego przewodnika, ale dzisiaj uczymy się tylko podstaw.
Tak więc w prostych słowach, Rozwiń wygląd służy do dzielenia obiektu na osobne ścieżki lub obrazy po zastosowaniu efektu. Brzmi trochę myląco. Po prostu użyjmy go i zobaczmy w akcji.
Upewnij się, że wybrałeś biały trójkąt za pomocą Witraż wpływ na to i przejdź do Obiekt-> Rozwiń wygląd. Teraz naszym przedmiotem jest obraz:
3.6 Śledzenie na żywo
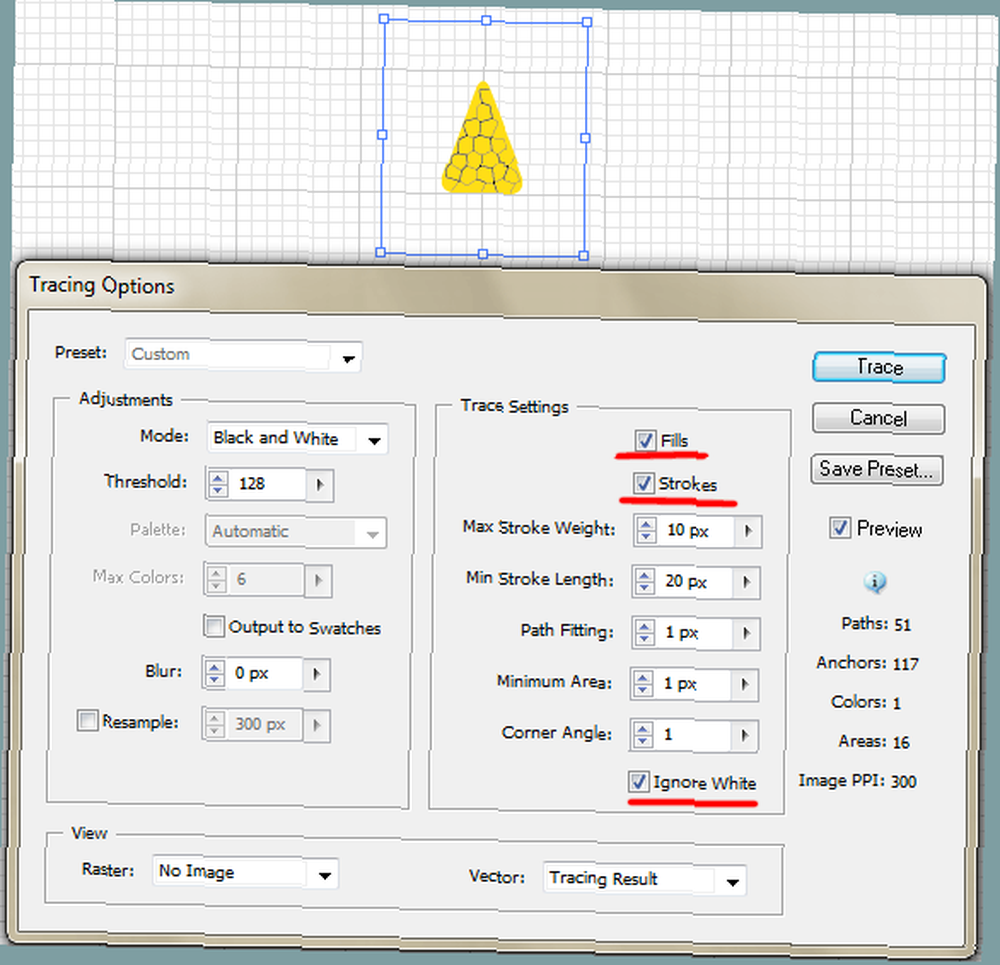
Kolejna fajna funkcja Adobe Illustrator, Śledzenie na żywo służy do przekształcania obrazów rastrowych w obiekty śledzące. Istnieją już pewne domyślne ustawienia śledzenia, ale użyjemy ustawień niestandardowych.
Iść do Object-> Live Trace -> Opcje śledzenia i ustaw wartości jak poniżej:
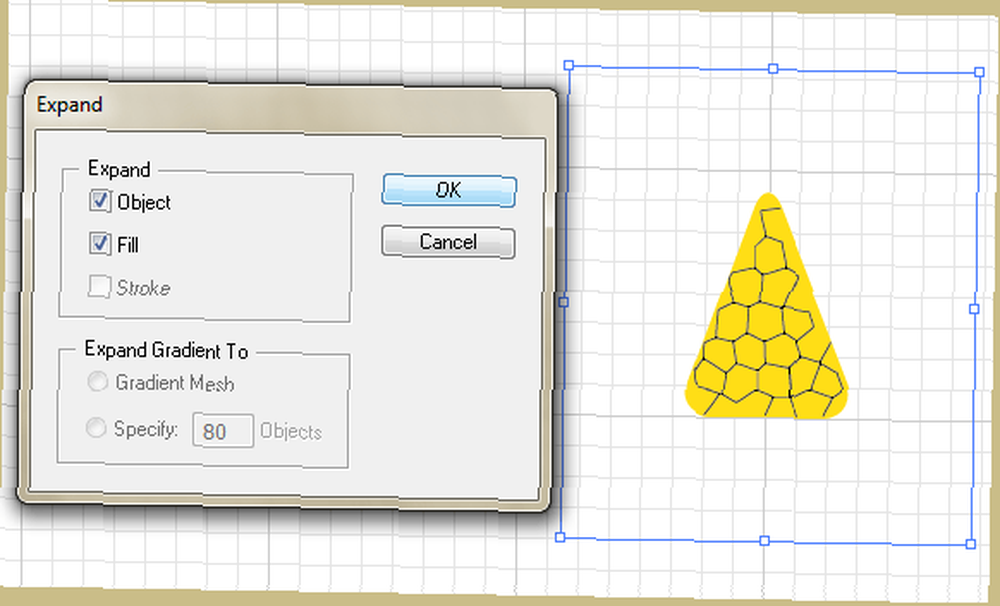
3.7 Rozwiń
Rozszerzać służy do konwertowania obiektów śledzących na ścieżki edytowalne (wektor). Po prześledzeniu obrazu rastrowego powinieneś użyć Rozszerzać.
Ponieważ nasz teksturowany obiekt jest teraz śledzony i gotowy do powrotu na ścieżki, użyjemy Rozszerzać:
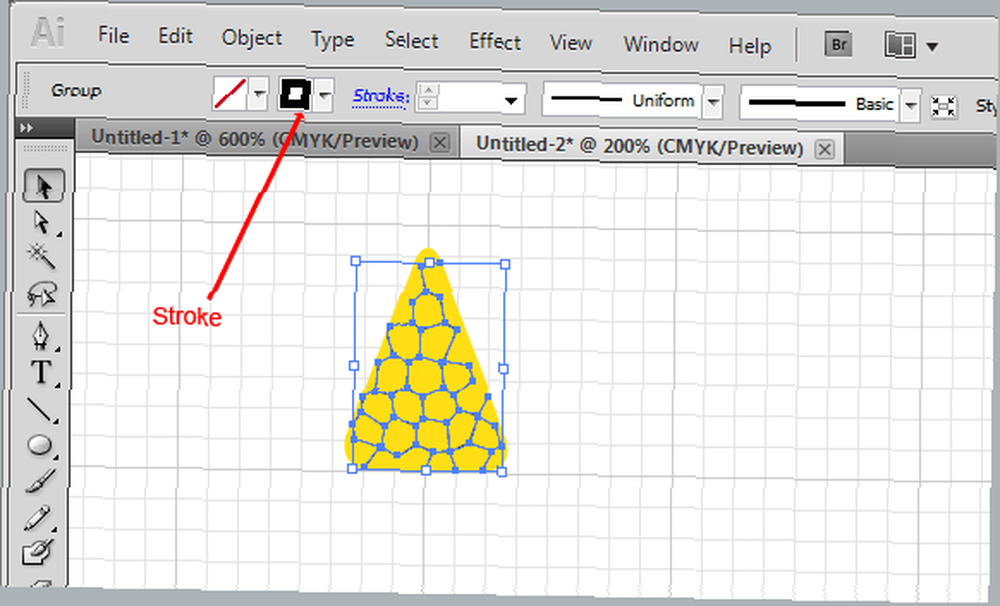
Jak widać, nasza tekstura jest teraz zestawem ścieżki, ale musimy zmienić jego kolor z czarnego na biały. Tym razem wykorzystamy Uderzenie (ponieważ tekstura to zestaw obrysów):
DOBRZE. Ale teraz jest trochę za ostry. Rozmyjmy to trochę.
3.8 Efekt rozmycia
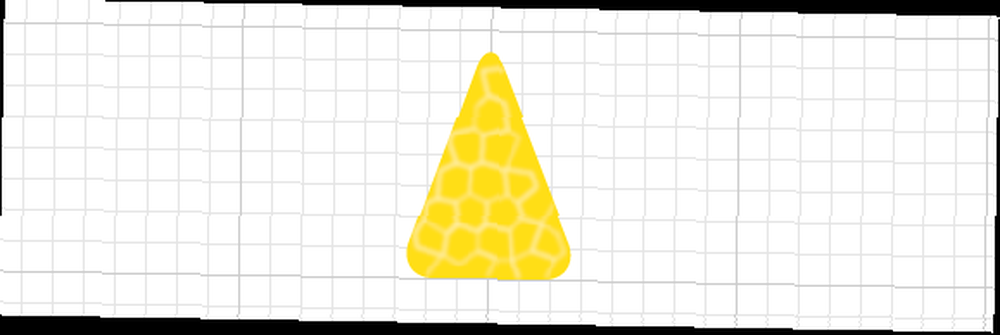
Iść do Efekty-> Rozmycie-> Rozmycie gaussowskie, ustaw promień na 2,8 pikseli i powinieneś mieć to:
W tym momencie skończyliśmy z naszym plasterkiem limonki. Reszta jest łatwiejsza.
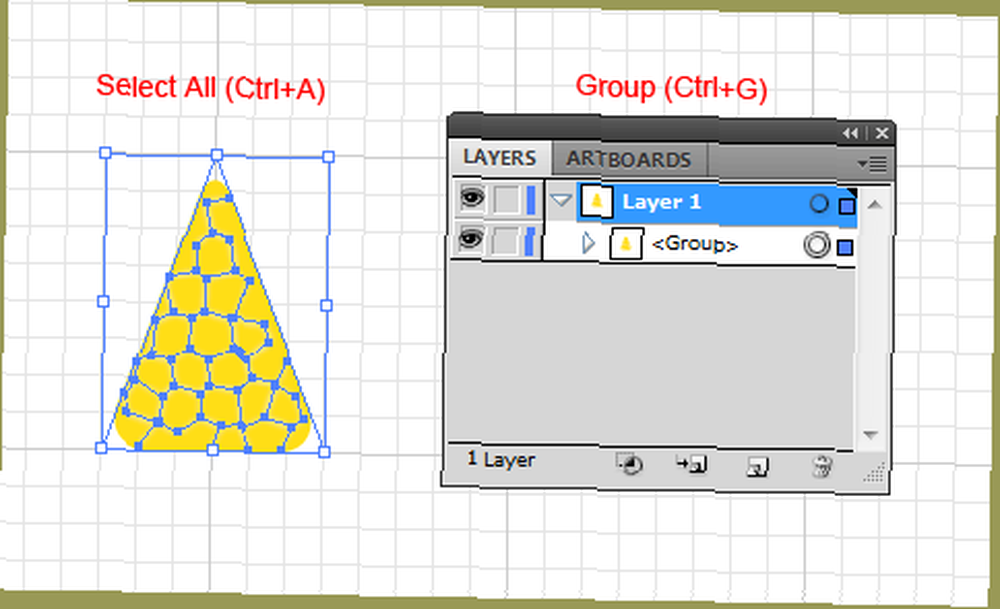
3.9 Grupowanie obiektów
W tym momencie nasz klin wapienny jest gotowy i musimy go zduplikować. Ale składa się z wielu warstw (obiektów), więc aby ułatwić kopiowanie, załóżmy Grupa im.
Aby zgrupować zestaw obiektów, zaznacz je wszystkie, przeciągając myszą wokół nich i klikając Ctrl + G. Innym wygodnym sposobem wybierania wielu obiektów jest trzymanie Przesunięcie i klikanie obiektów.
Ale ponieważ nie mamy żadnych innych obiektów w naszym obszarze roboczym, możesz zamiast tego zaznaczyć wszystkie obiekty (Ctrl + A) i pogrupuj je (Ctrl + G):
3.10 Korzystanie z narzędzia Obróć
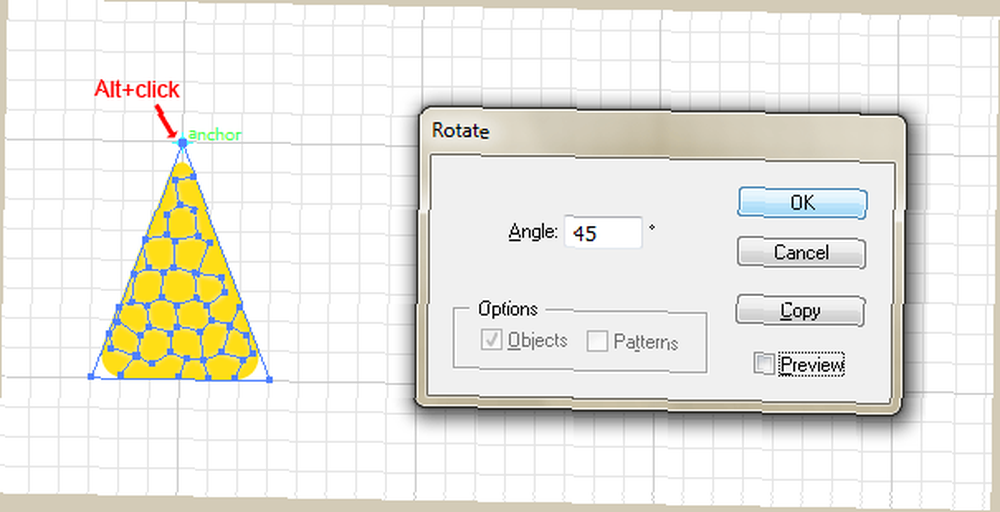
Obracać się narzędzie (R) służy do… zgadnij co? Tak, aby obracać obiekty lub kształty.
Wybierz narzędzie Obróć i Alt + kliknięcie u góry trójkąta, aby ustawić nasz środek obrotu. W wyskakującym okienku ustaw w następujący sposób i kliknij Kopiuj:
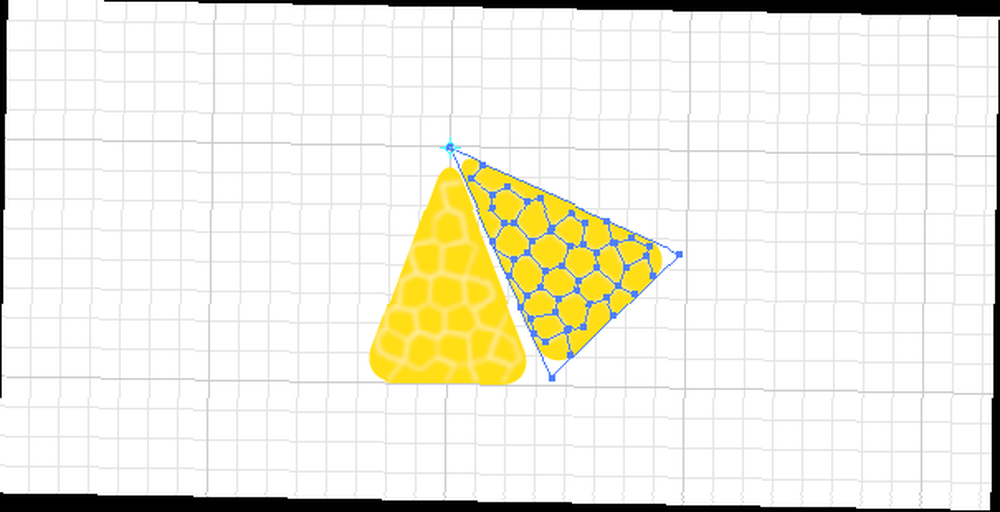
Powinieneś mieć to teraz:
3.11 Mała sztuczka
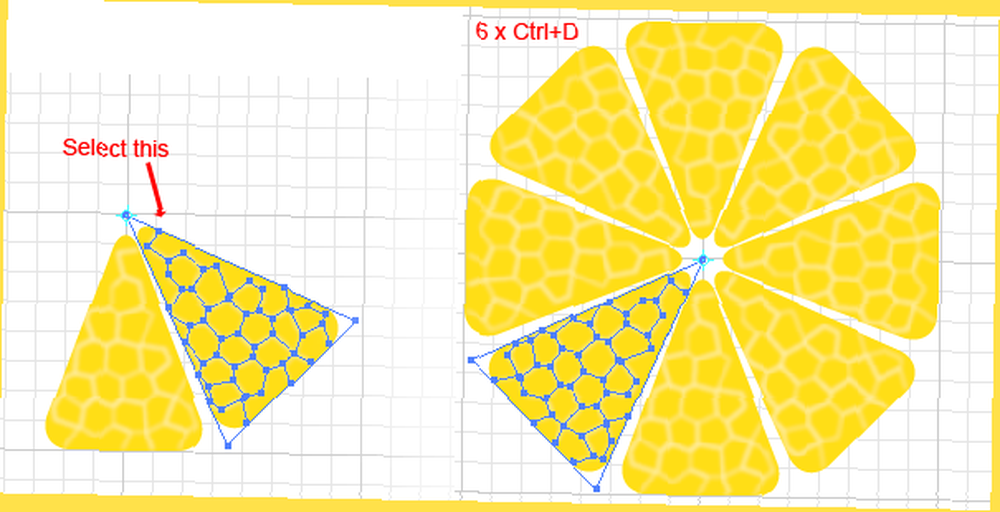
Jest jedna sztuczka (jedna z wielu), która ułatwi korzystanie z programu Adobe Illustrator w przyszłych projektach. Sztuczka to tylko skrót klawiszowy (Ctrl + D). Powtarza lub stosuje najnowszą transformację do wybranego obiektu.
Przydaje się to również w naszej praktyce. Wybierz nowy plasterek i użyj Ctrl + D 6 razy:
Voila! Mamy smaczną cytrynę. Teraz trochę szczegółów.
Przede wszystkim zgrupuj wszystkie plasterki, aby zachować porządek. Następnie upewnij się, że nic nie jest zaznaczone, klikając gdzieś w obszarze roboczym.
3.12 Rysowanie koła
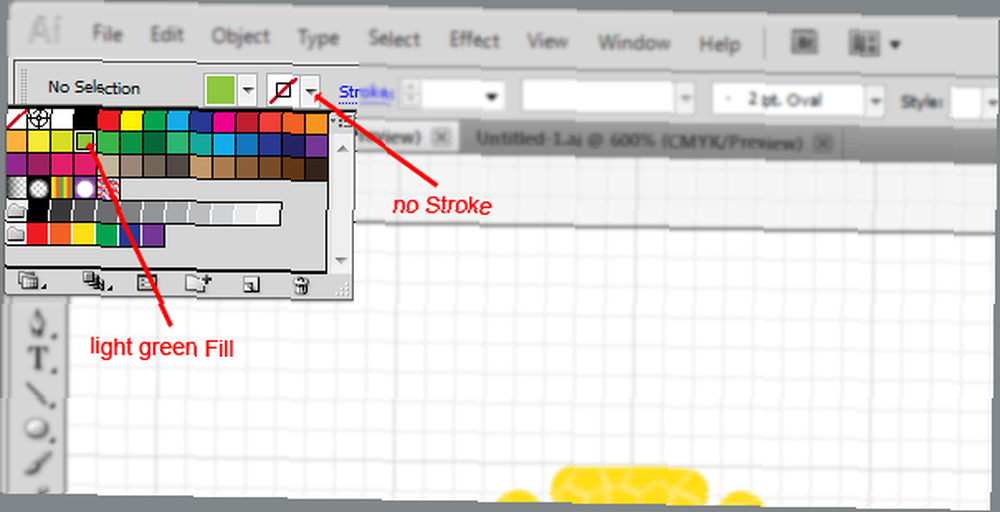
Wybierz jasnozielony kolor dla Napełnić i żaden za Uderzenie:
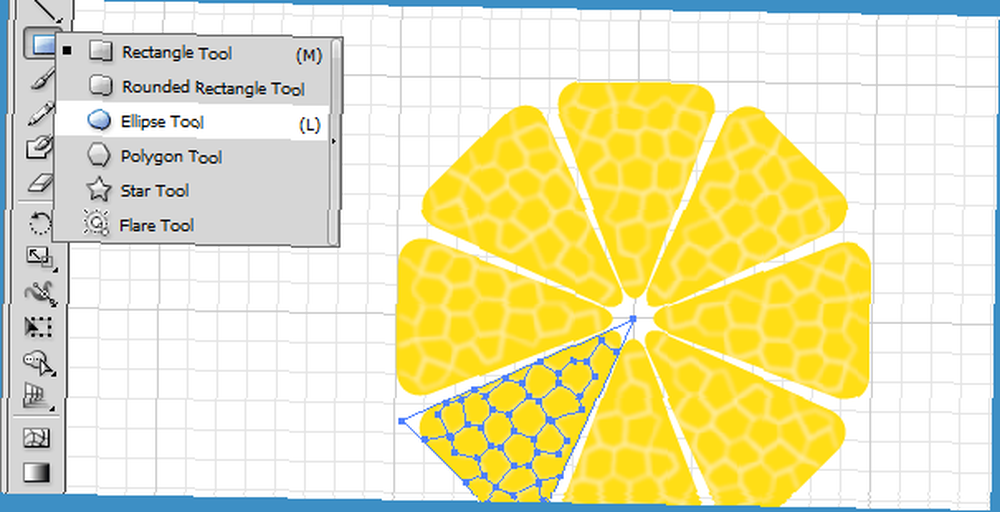
Wybierz Elipsa narzędzie (narzędzie podrzędne pod Prostokąt lub hit L.):
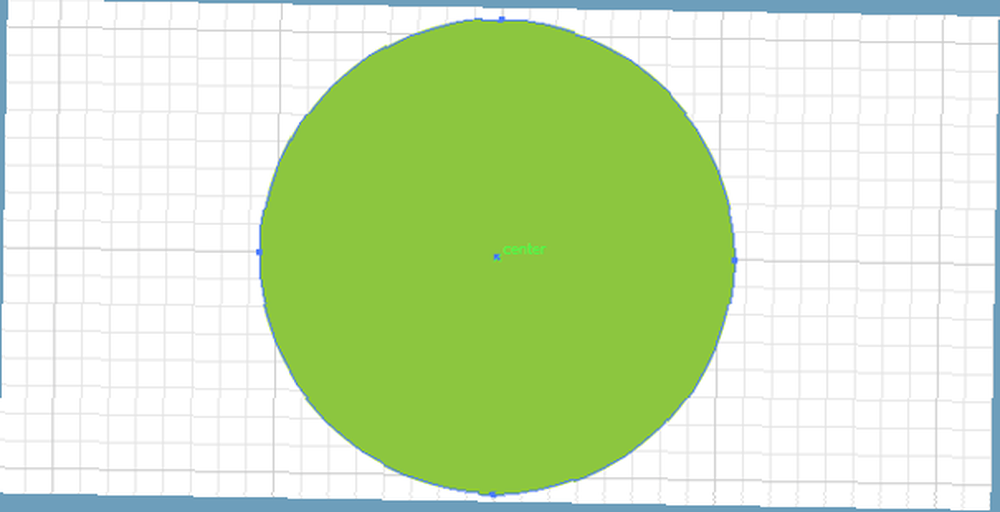
Utrzymać Shift + Alt, skieruj kursor myszy na środek wapna i przeciągnij myszą, aż pojawi się koło obejmujące całe wapno:
Uwaga: na początku nie musisz znajdować dokładnego środka - wyrównimy obiekty później.
3.13 Układanie obiektów
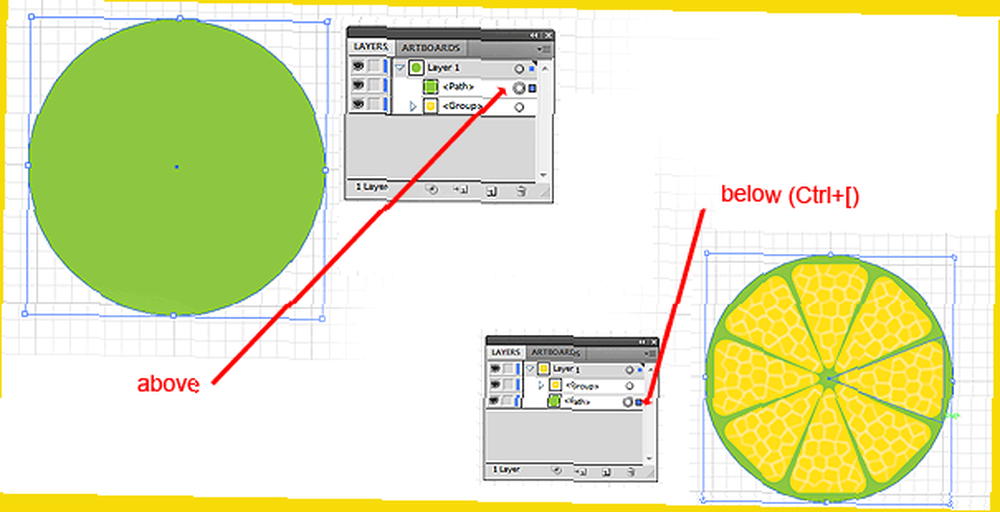
Jak widać teraz, zielone kółko to przed lub powyżej nasze wapno. Aby wysłać z powrotem lub poniżej, zaznacz go i naciśnij Ctrl + [(Ctrl +], aby przenieść go powyżej bieżącej warstwy):
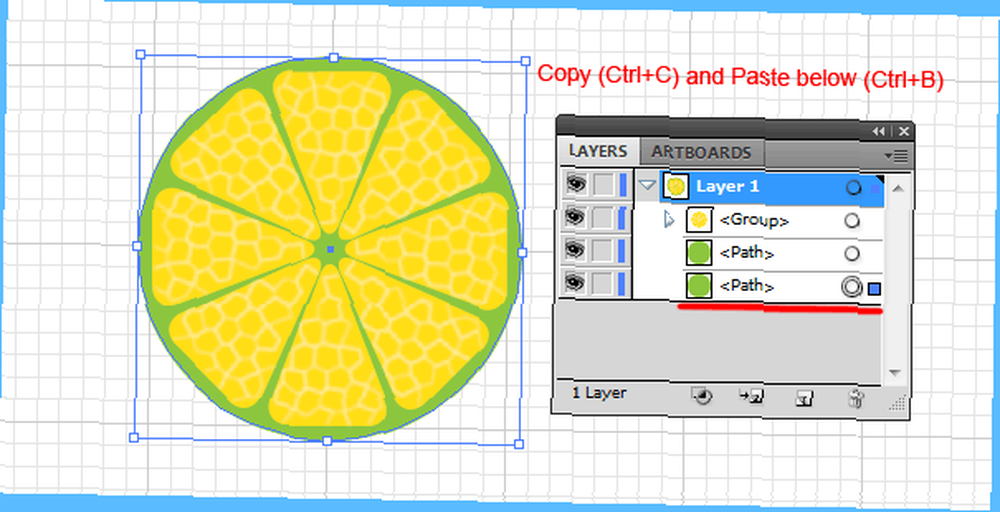
Dobry. Wybierz to koło i skopiuj je poniżej siebie (tak jak to zrobiliśmy w 3.4.) Za pomocą Ctrl + C i wtedy Ctrl + B:
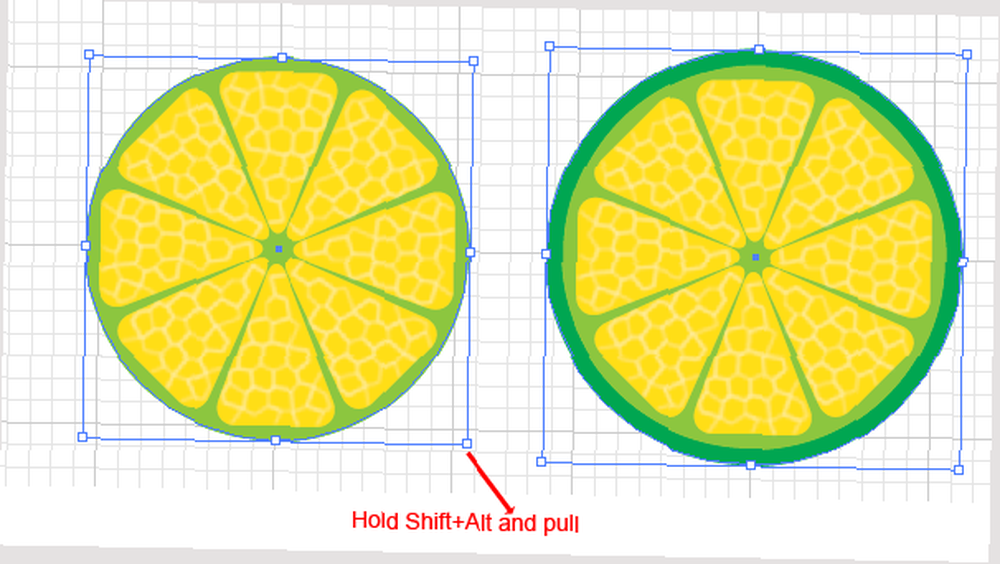
Zmień kolor wypełnienia na ciemniejszy zielony i spraw, aby był nieco większy niż pierwsze koło, przytrzymując Shift + Alt i przeciągając jeden z punktów odniesienia:
To wygląda całkiem nieźle. Jeszcze lepiej: skończyliśmy z trudną częścią.
3.14 Dodawanie tekstu
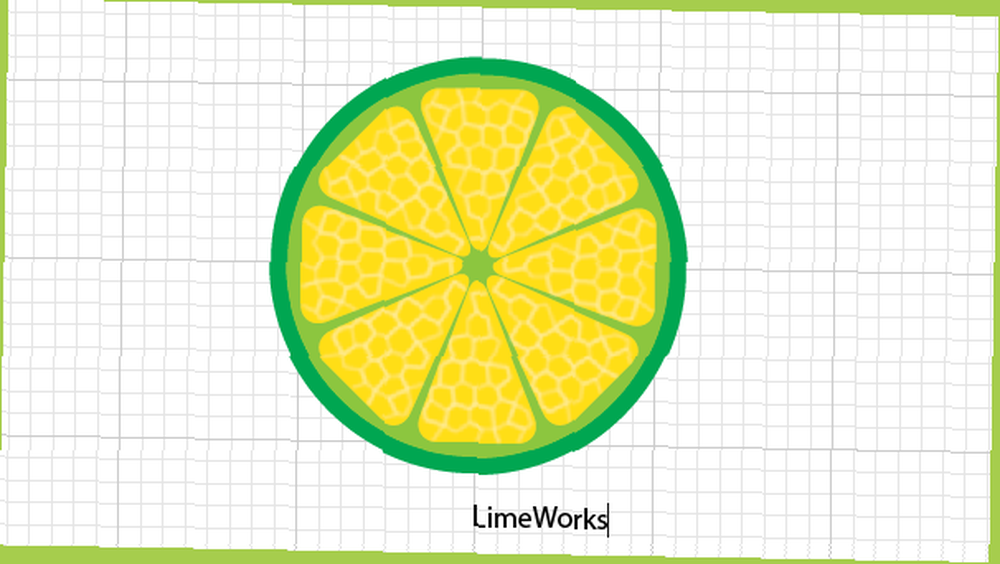
Dodajmy nazwę naszej firmy poniżej limonki. Wybierz Rodzaj narzędzie (T.), kliknij pod wapnem i wpisz LimeWorks:
Teraz wyrównajmy wszystko do środka.
3.15 Wyrównywanie obiektów
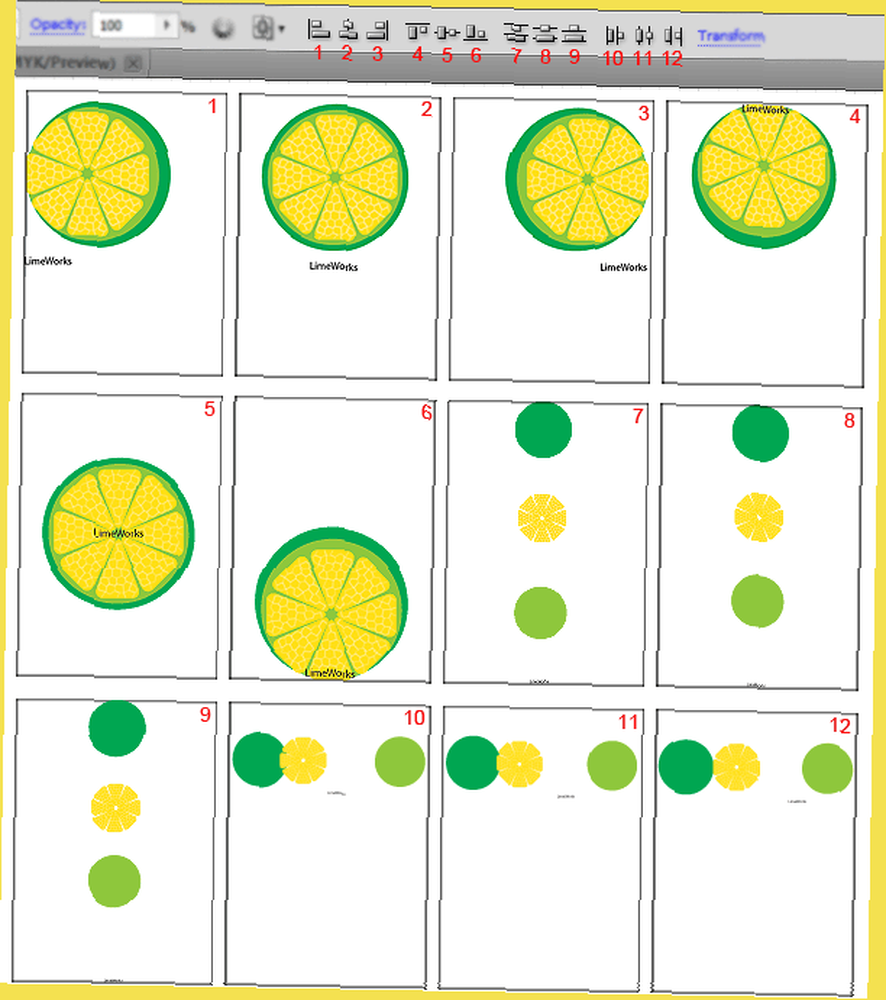
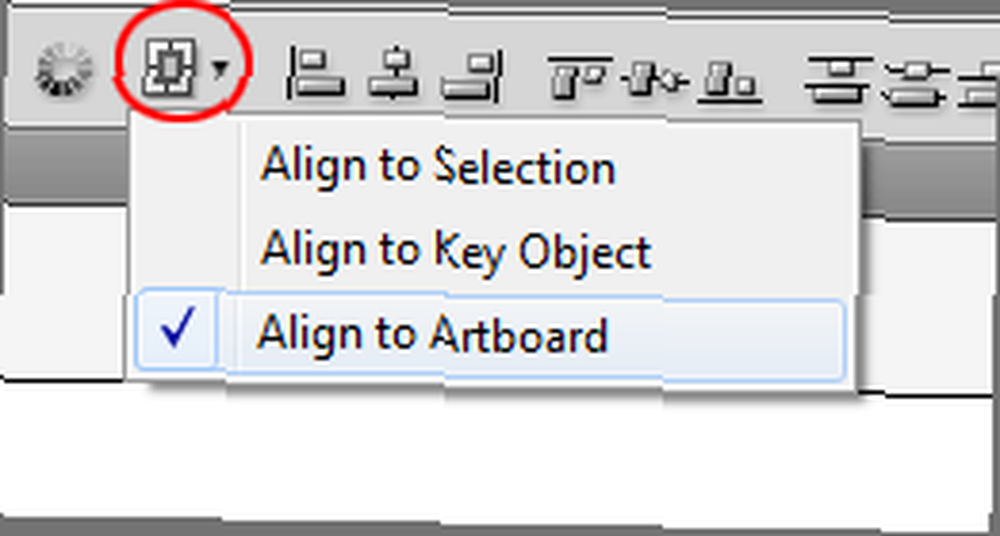
Aby idealnie wyrównać obiekty, użyj narzędzi Wyrównanie. Narzędzia te znajdują się w Panelu sterowania, gdy narzędzie wyboru jest aktywne. Zobacz poniżej, aby zrozumieć różne dopasowania:
Pamiętaj, że te przykłady są prawdziwe Wyrównaj do obszaru roboczego:
Jeśli wybierzesz Wyrównaj do wyboru, wówczas obiekty zostaną wyrównane względem zewnętrznych granic zaznaczenia.
DOBRZE. Wybierz wszystkie obiekty (Ctrl + A) iz panelu sterowania kliknij Centrum wyrównywania w poziomie (numer 2):
to jest to! Teraz możesz grać z rozmiarami i kolorami, jeśli chcesz.
Jeśli zmniejszysz wapno i zmienisz kolory tekstu, będzie wyglądać znacznie lepiej:
W porządku, gratuluję pierwszego logo!
Przejdźmy do zapisywania i eksportowania.
3.16 Zapisywanie i eksportowanie
Aby zapisać pliki programu Illustrator, po prostu naciśnij Ctrl + S (jak zawsze) i zapisze to w .ai format.
Jeśli chcesz zapisać swoje logo w .png, możesz skorzystać z jednego z dwóch sposobów: Plik-> Eksportuj lub Plik-> Zapisz dla Internetu i urządzeń.
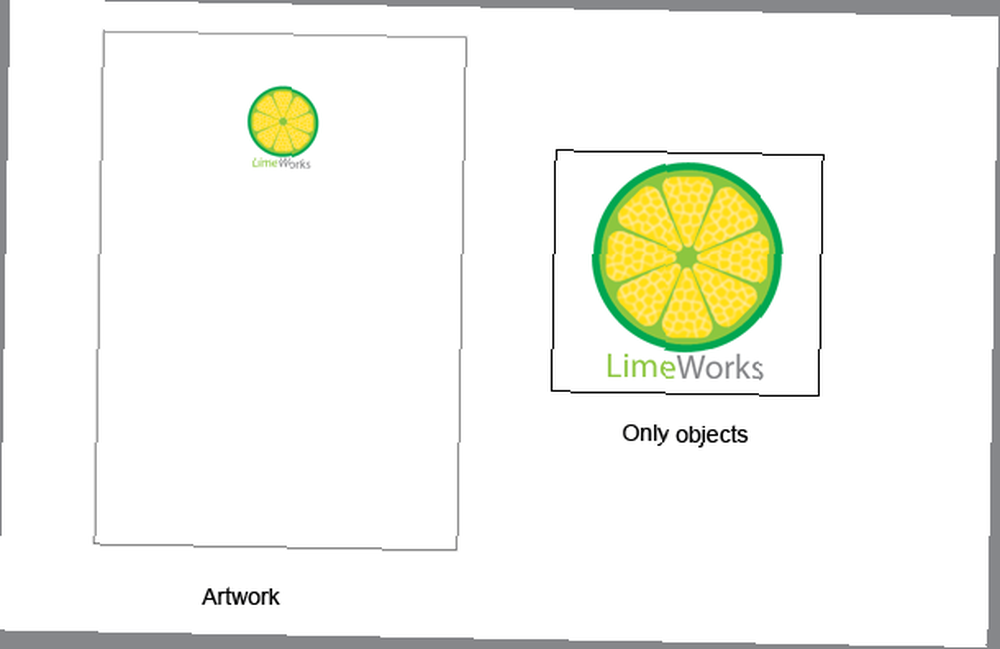
Podczas gdy drugi sposób eksportuje cały obszar roboczy, pierwszy sposób pozwala eksportować tylko swoje obiekty.
Oto przykład:
Uwaga: zawsze możesz zmienić rozmiar swojego Artboard (Plik-> Ustawienia dokumentu i kliknij Edytuj obszary robocze)). Potem, kiedy użyjesz Zapisz dla Internetu i urządzeń zobaczysz, że rozmiar obrazu jest nowym rozmiarem obszaru roboczego.
Uwaga: możesz sprawdzić Przezroczystość podczas zapisywania w Internecie będziesz mieć logo z przezroczystym tłem.
Przejdźmy przez kolejny samouczek, aby nauczyć się innych podstawowych narzędzi. Stworzymy tekst 3D z nieczysty tłem.
4. Tworzenie tekstu 3D w programie Adobe Illustrator
Podczas gdy grafika wektorowa jest zwykle dwuwymiarowa, można również tworzyć ładnie wyglądające obiekty 3D. W tym samouczku utworzymy prosty tekst 3D z nieczysty tłem, jak poniżej:
Tak jak powiedziałem, uczymy się teraz podstaw, abyś lepiej zapoznał się z interfejsem i kilkoma przydatnymi narzędziami. Gdy to zrobisz, zobaczysz, że nie ma żadnych ograniczeń co możesz zrobić z programem Illustrator.
4.1 Dodawanie nieczysty tła
Zacznijmy od fajnego tła.
Przejdź do swojej ulubionej strony internetowej, aby uzyskać bezpłatne tekstury i tła i znaleźć ładne tło grungy. Wziąłem jeden z Stock Image:
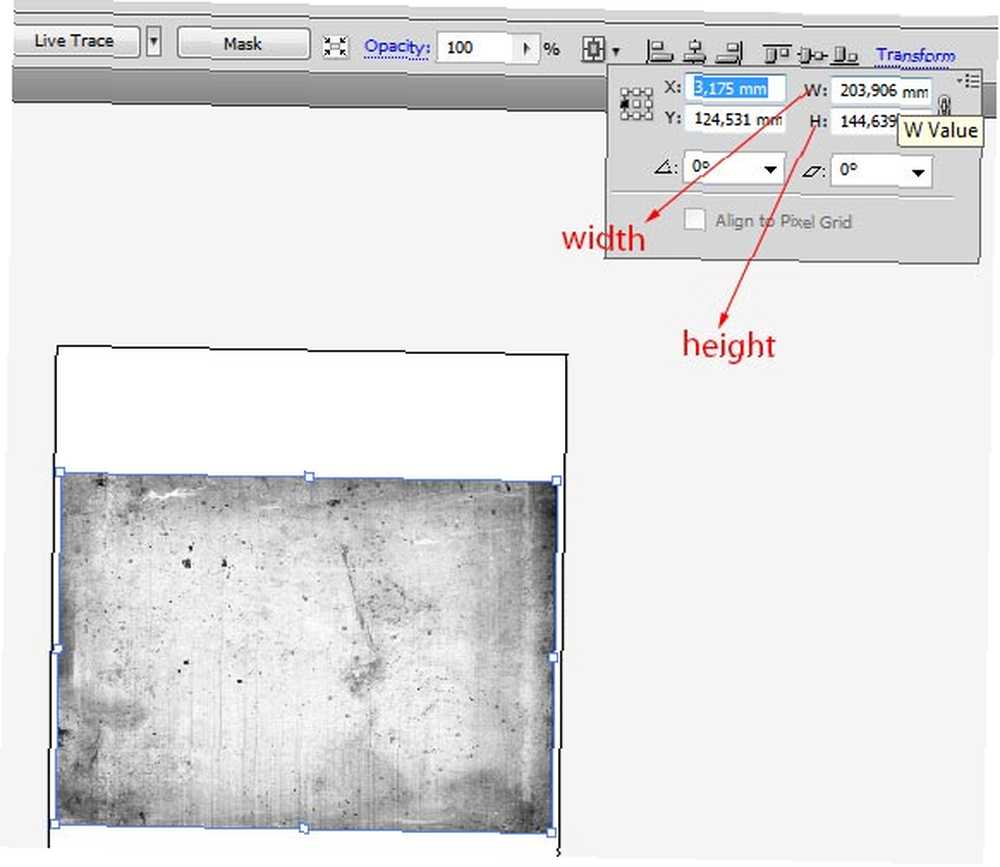
Skopiuj i wklej do dokumentu Adobe Illustrator. Najprawdopodobniej będzie o wiele za duży, więc musisz go zmniejszyć. Posługiwać się Panel transformacji aby kontrolować rozmiar obrazu:
Uwaga: możesz użyć własnych wartości, po prostu upewnij się, że pasuje do dokumentu.
Teraz mamy gotowy obraz tła, ale dodajmy do niego jeszcze więcej efektów. Najpierw utworzymy prostokąt, a następnie dodamy efekt Blask wewnętrzny i użyj panelu Przezroczystość, aby zmienić mieszanie obrazu i prostokąta.
4.2 Tworzenie prostokąta
Wybierz Prostokąt z Narzędzia (M), narysuj prostokąt o takim samym rozmiarze jak obraz tła (możesz użyć Przekształcać panel, aby ustawić dokładne wartości) i ustawić Napełnić kolor do jasnobrązowego i bez obrysu:
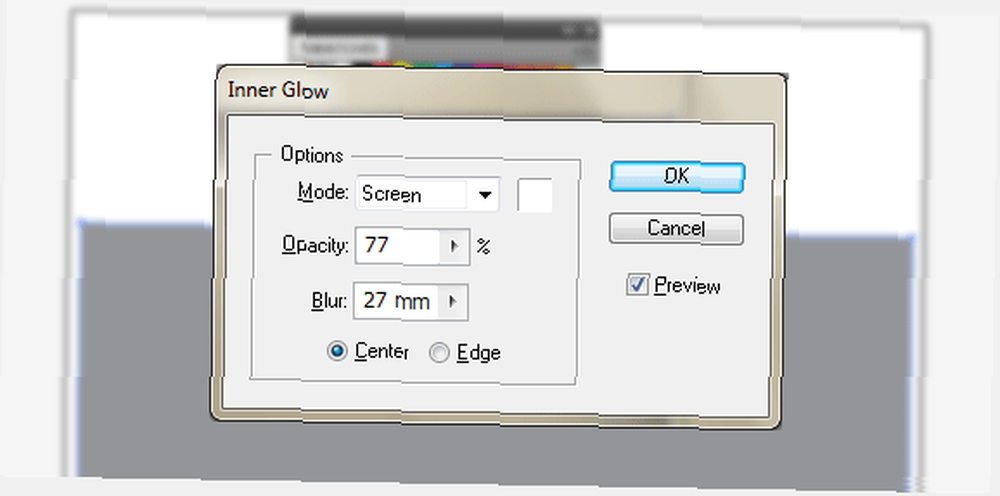
4.3 Dodawanie efektu wewnętrznego blasku
Iść do Efekt-> Stylizacja-> Blask wewnętrzny i ustaw wartości, jak pokazano:
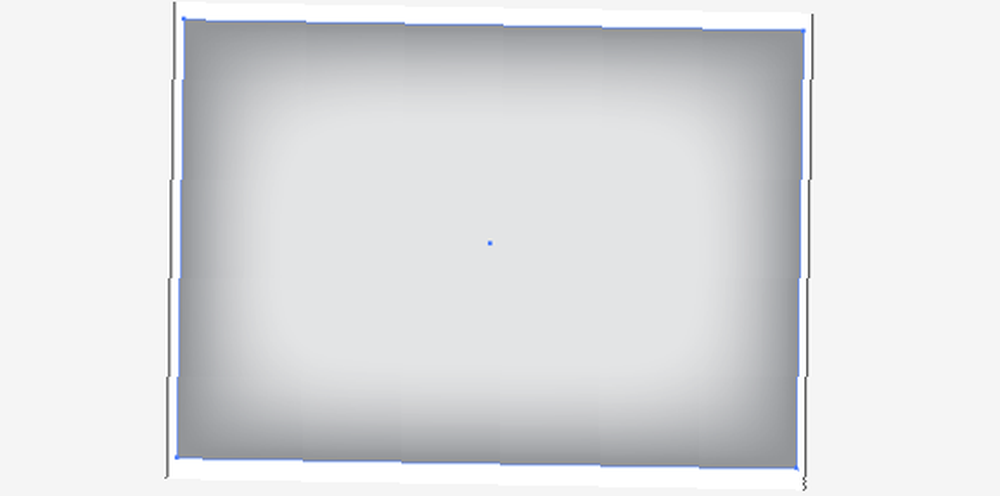
Oto, co powinieneś mieć:
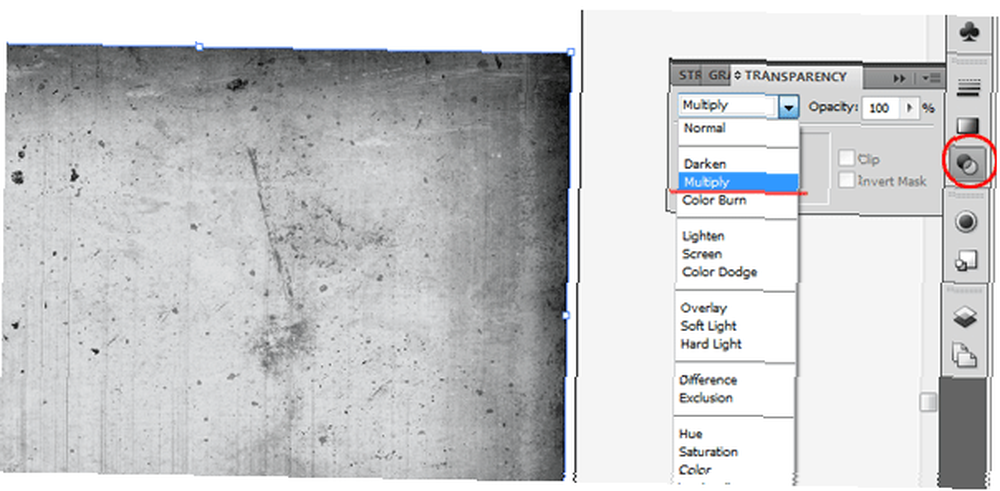
4.4 Korzystanie z panelu przezroczystości
Zawsze możesz użyć Panel przezroczystości aby zmienić sposób, w jaki obiekt lub warstwa łączy się z warstwami poniżej. Po pierwsze, wyślij nasz prostokąt za obraz. Wybierz prostokąt, klikając go i użyj Ctrl + [.
Teraz wybierz warstwę obrazu, klikając obraz i otwórz Panel przezroczystości (Okno-> Przezroczystość) i wybierz Zwielokrotniać jako tryb mieszania:
Miły. Skończyliśmy z tłem. Przejdźmy do samego tekstu 3D.
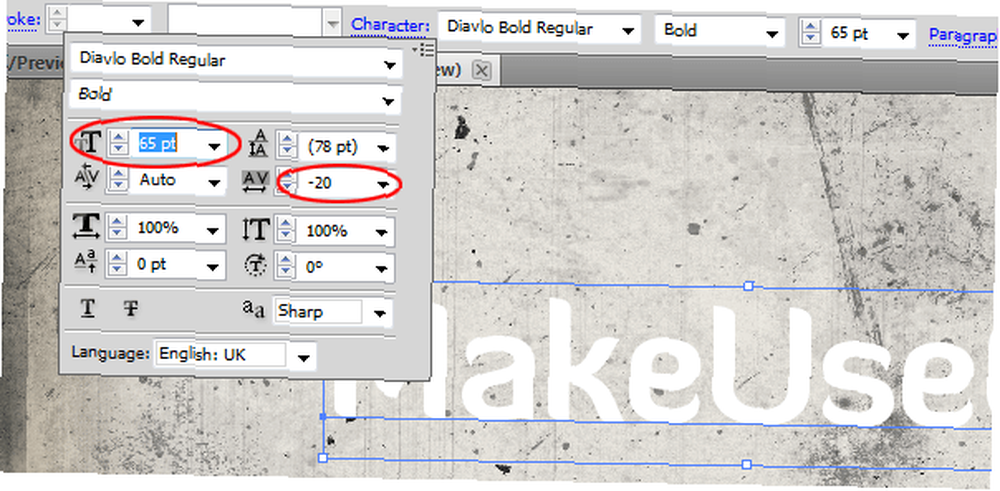
4.5 Praca z narzędziem Tekst
Używając Narzędzie do pisania (T) napisz MakeUseOf ładną czcionką (wybrałem Diavlo Bold, który można pobrać z exljbris Font Foundry). Zrób to wystarczająco duży jak 65pt, ustaw śledzenie na -20 i wybierz Biały kolor:
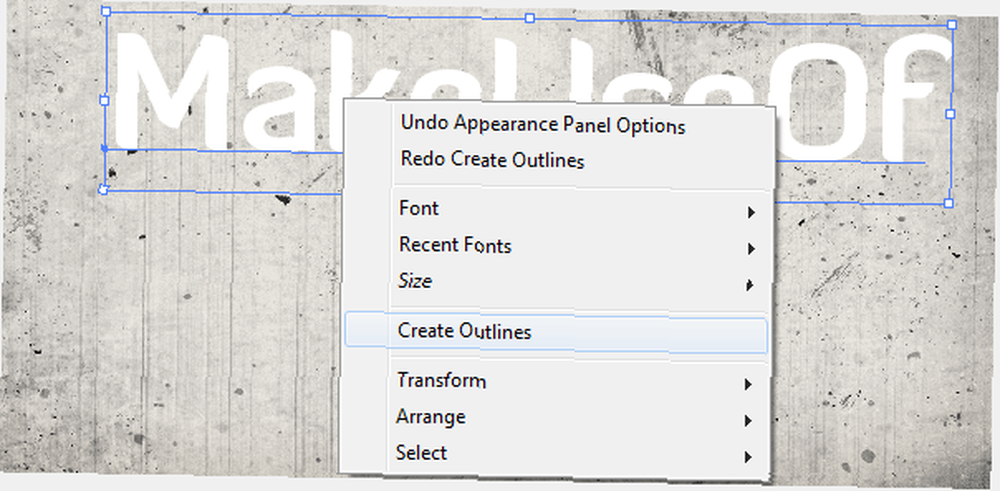
4.6 Tworzenie konturów
Posługiwać się Tworzyć kontury - kliknij tekst prawym przyciskiem myszy i wybierz Tworzyć kontury, przekonwertować tekst na ścieżki wektorowe:
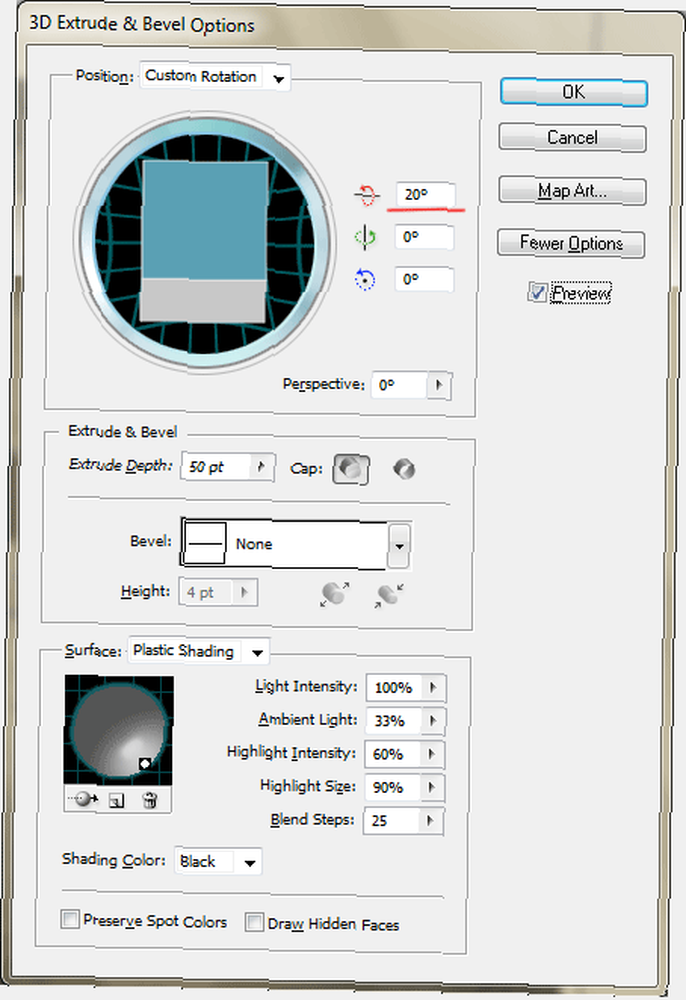
4.7 Dodawanie efektów 3D
Efekty 3D można zastosować do dowolnych obiektów, a także tekstu. Wybierz tekst, przejdź do Efekt-> 3D-> Wyciągnięcie i fazowanie i zastosuj w następujący sposób:
Oto, co powinieneś mieć do tej pory:
Teraz musimy oddzielić twarze tekstu i nasz efekt 3D od siebie. Posługiwać się Rozwiń wygląd aby to zrobić (Obiekt-> Rozwiń wygląd).
Z Narzędzie wyboru bezpośredniego (A), zaznacz tylko ściany tekstu (przytrzymaj Przesunięcie aby wybrać wiele obiektów):
Wskazówka: podczas wybierania upewnij się, że kotwice są niebieski i żaden z nich nie jest biały. Aby to zrobić, powiększ trochę i kliknij gdzieś pośrodku obiektów (tutaj - twarze tekstowe).
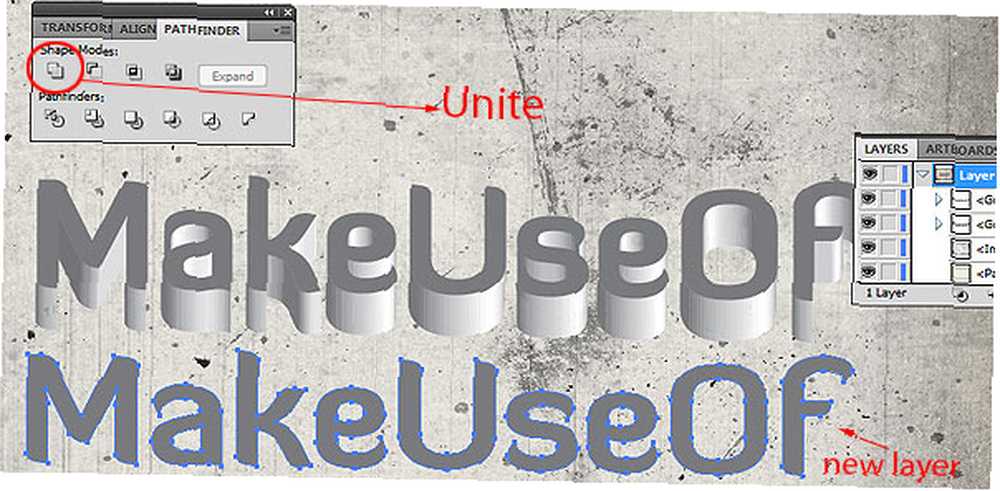
4.8 Korzystanie z panelu Unite from Pathfinder
Teraz skopiuj i wklej swój wybór i użyj Zjednoczyć z Pionier panel, aby połączyć wszystkie wybrane twarze w jedną zgrupowaną ścieżkę:
Umieść nową warstwę na starej i ustaw ją Kolor obrysu do białego i Masa skoku do 1pt:
Prawie jesteśmy na miejscu.
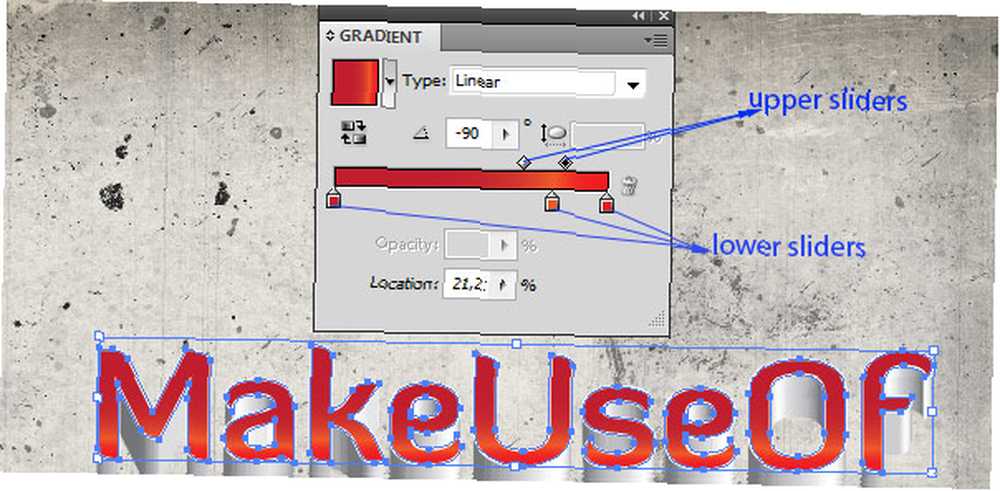
4.9 Dodawanie stylu gradientu
Dodanie gradientu jest dość łatwe - wystarczy wybrać obiekt, kliknąć Gradient panel po prawej stronie i skonfiguruj kolory. Co więcej, zawsze możesz skorzystać z wcześniej zdefiniowanych Biblioteki z Okno-> Biblioteki próbek-> Gradienty. Ale tym razem skonfigurujmy go ręcznie.
w Gradient panel, zestaw Rodzaj do Liniowy, ustawić pierwszy kolor w miejscu 0% na ciemnoczerwony, drugi kolor w miejscu 80% na pomarańczowy, a końcowy kolor na 100% na jasny czerwony, Kąt na -90 °:
Wskazówka: użyj górnego suwaka, aby kontrolować zakres kolorów gradientu.
4.10 Dodawanie cienia
Aby nadać naszemu tekstowi głębi, dodajmy do niego cień. Użyjemy Rozmycie Gaussa efekt.
Najpierw skopiuj (Ctrl + C) naszą nową warstwę i wklej ją z przodu (Ctrl + F.). Następnie zmień jego kolor na czarny i ustaw obrys na brak, wyślij go za warstwę efektu 3D za pomocą Ctrl + [ (upewnij się, że znajduje się nad warstwami tła):
Przesuń go w dół za pomocą klawiszy strzałek (możesz również zmienić współrzędne Y z panelu Przekształć, aby być bardziej precyzyjnym):
4.11 Stosowanie rozmycia gaussowskiego
Nasz cień nie wygląda teraz realistycznie; musimy to trochę zatrzeć. Iść do Efekt-> Rozmycie-> Rozmycie gaussowskie i ustaw Promień na 9 pikseli:
Skończyliśmy!
5. Kilka przydatnych wskazówek
Wskazówki i porady są nieograniczone, ale pokażę ci niektóre z nich:
• Zablokuj warstwy - gdy chcesz wybrać kilka małych obiektów, które znajdują się przed innymi obiektami (np. Tło), zamiast Shift + kliknięcie każdego z nich, możesz po prostu zablokować tło za pomocą Ctrl + 2 lub umieścić znak blokady w Panel warstw.
• Zawsze sprawdzaj paletę Warstwy - podczas pracy z wieloma obiektami i warstwami naprawdę dobrze jest nazwać warstwy i sprawdzić, w jaki sposób warstwy są wyrównane (czy warstwa jest powyżej czy poniżej drugiej, czy jest zablokowana itp.);
• Ponownie edytuj style warstw w dowolnym momencie - tak, zawsze możesz zmienić ustawienia stylu lub efektu, które już wcześniej zastosowałeś do obiektu lub warstwy za pomocą panelu Wygląd (Okno-> Wygląd);
• Używaj bibliotek - jest kilka fajnie zdefiniowanych bibliotek do wykorzystania w twoich pracach. Przejdź do Okno-> Biblioteki i wybierz Biblioteki pędzla, Biblioteki próbek, Biblioteki stylów graficznych lub Biblioteki symboli. Jest ich wiele.
6. Wniosek
Mam nadzieję, że wszystko było wystarczająco jasne, abyś mógł pokochać Adobe Illustrator. W tym przewodniku omówiłem tylko podstawy. Następnym razem pokażę bardziej złożone zastosowania innych niesamowitych narzędzi i sztuczek. Dopóki - ćwiczyć.
Przewodnik opublikowany: sierpień 2012 r











