
Edmund Richardson
0
4789
981
Ponieważ ma on ciężar przenoszenia znaczenia układu, typografia może stworzyć lub zepsuć dobry projekt. Jednak nie tylko o tym myślą artyści i reklamodawcy. Ludzie ze wszystkich środowisk mogą czerpać korzyści ze zrozumienia, jak działa typografia.
Aby w pełni wykorzystać typografię, musisz zrozumieć elementy, które się w nią znajdują. Zebraliśmy listę podstawowych terminów wraz z ich objaśnieniami, które pomogą Ci poruszać się po świecie typografii.
1. Kroje i czcionki

To, co zwykle nazywamy czcionką, takie jak Arial i Times New Roman, nie jest tak naprawdę czcionką. To są kroje pisma.
ZA krój pisma, znany również jako rodzina czcionek, to zestaw czcionek, które dzielą te same podstawowe elementy projektu. Z drugiej strony, a czcionka jest określoną odmianą w tej rodzinie opartą na szeregu cech, a mianowicie:
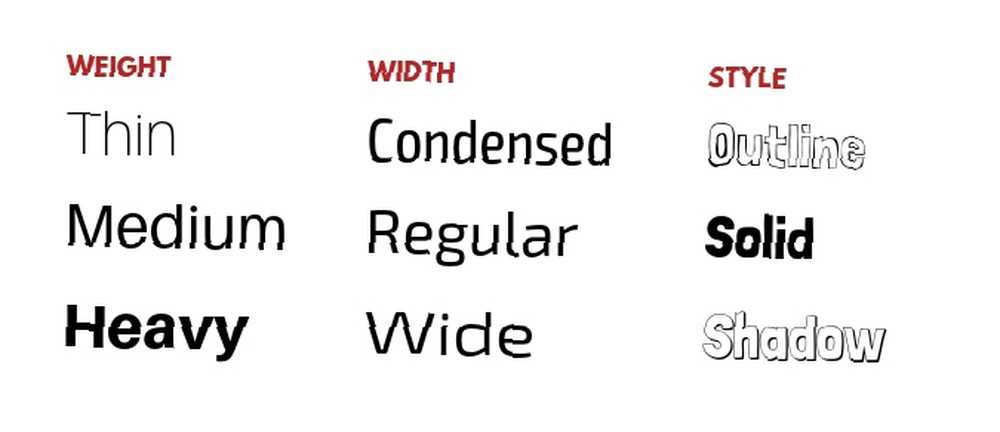
- Waga: Odnosi się to do grubości i jasności czcionki. Większość krojów ma spektrum wag o nazwach opisowych, od ultralekkich lub cienkich po pogrubione lub ciężkie. Środek zakresu ciężarów nazywany jest “średni” lub “regularny.”
- Kursywa: Odnosi się to do tego, czy czcionka jest nachylona po prawej stronie. Czcionki pisane kursywą są nazywane albo “ukośny” lub “italski.”
- Kondensacja i szerokość: Odnoszą się one do tego, jak szeroka lub wąska jest szerokość czcionki. Kiedy czcionka jest wąska, zwykle określa się ją jako “skondensowany” podczas gdy szerokie czcionki są nazywane “szeroki” lub “rozszerzony.”
- Styl: Odnosi się to do zmiany prezentacji kroju pisma, a nie jego podstawowej konstrukcji. Na przykład niektóre rodziny mają “zarys” czcionka, która jest zasadniczo taka sama jak zwykła czcionka, z wyjątkiem tego, że pokazuje tylko kontur każdego znaku.

Aby lepiej to zrozumieć, użyjemy jako przykładu najczęściej używanej czcionki w projekcie - Helvetica Neue. Helvetica Neue to krój pisma, ponieważ w jej rodzinie jest wiele czcionek.
Pod Helveticą występują różne ciężary, takie jak czarny, średni i cienki. Istnieją również wersje rozszerzone i skrócone. Dla każdej wagi i szerokości istnieje odpowiednia wersja ukośna. Wszystkie te różnice dotyczące wagi, szerokości i kursywy są pojedynczymi czcionkami.
2. Serif, Sans-Serif i Script

Jeśli kiedykolwiek byłeś w pobliżu projektantów, wiesz, że jedną z pierwszych rzeczy, o których myślą przy projektowaniu układu, jest to, czy użyć Serif, czy Sans-Serif. Ale co dokładnie oznaczają te dwie rzeczy?
“Szeryfowy” znaczy “ogon” po łacinie, podczas gdy “sans” znaczy “bez.” Dlatego a szeryf to krój pisma z ogonem na końcu ciała. Z drugiej strony, a sans-serif odnosi się do kroju pisma, który nie ma ogona.
Oprócz sans-serif i serif istnieją trzy dodatkowe klasyfikacje, których projektanci używają w odniesieniu do krojów pisma. ZA scenariusz odnosi się do takiego, który symuluje zakrzywione pismo ręczne lub kaligrafię. Są one szczególnie popularne na zaproszenia ślubne.
ZA pokaz ma unikalne, ekscentryczne cechy i zwykle jest przeznaczony do wyświetlania w dużych rozmiarach. Są to czcionki, które widzisz na plakatach Halloween lub billboardach.
Wreszcie, a monotyp krój pisma ma znaki o tej samej szerokości. Programiści używają ich w celu łatwiejszego przeglądania bloków kodu.
Oto kilka przykładów każdego z nich, które prawdopodobnie rozpoznasz, ponieważ są to domyślne ustawienia przetwarzania tekstu:
- Szeryfowe: Times New Roman, Georgia, Garamond
- Sans-Serif: Arial, Helvetica, Calibri
- Scenariusz: Lucida Pismo ręczne, skrypt pędzla, kursywa Rage
- Pokaz: Chiller, Bauhaus 93, Jokerman
- Monotyp: Lucida Console, Courier Nowość
3. Wyrównanie

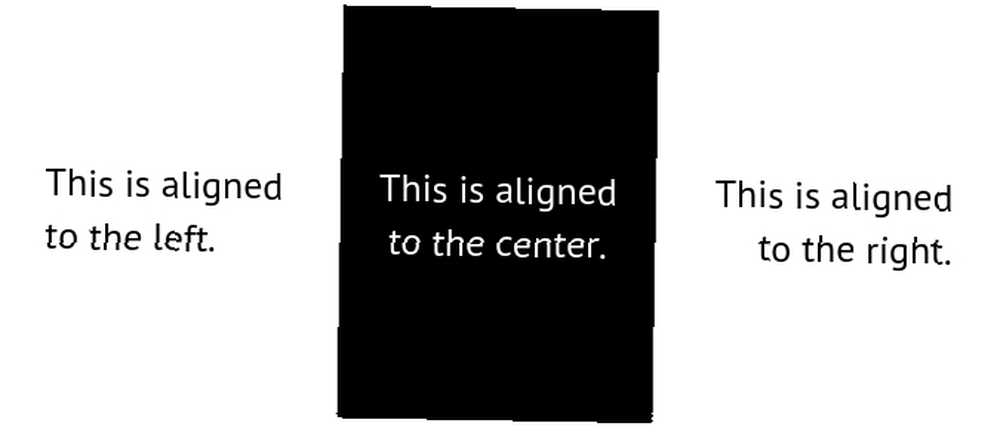
Jeśli kiedykolwiek korzystałeś z edytora tekstu, prawdopodobnie już wiesz, co to jest wyrównanie. Odnosi się do tego, po której stronie marginesu wyrównany jest blok tekstu.
Akapit można wyrównać do lewej, do środka lub do prawej. Domyślnie powinieneś postarać się, aby większość bloków tekstu była wyrównana do lewej, ponieważ ludzkie oko automatycznie zaczyna czytać od lewej.

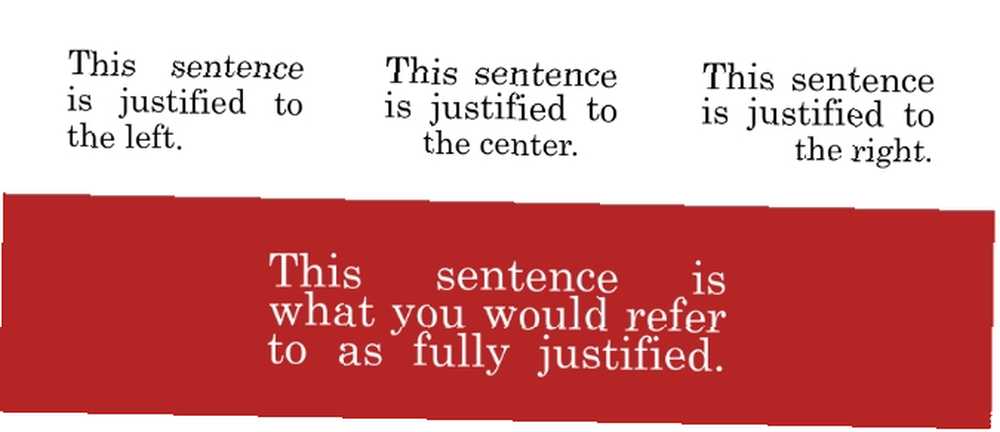
Większość programów ma czwartą opcję wyrównania, którą jest usprawiedliwiony wyrównanie. Wyrównanie wyrównania oznacza, że linie w bloku tekstu wyrównują się do obu stron marginesu. Zwykle osiąga się to poprzez zmianę szerokości odstępów między słowami.
Uzasadnione wyrównanie można dalej podzielić na cztery typy, w zależności od tego, do której strony wyrównuje się ostatnia linia. Jeśli blok tekstu to w pełni uzasadnione, oznacza to, że wszystkie wiersze w bloku tekstu zostaną wyrównane do obu stron. Zwykle wygląda to nieco niechlujnie, ale może być przydatne podczas projektowania niektórych materiałów.
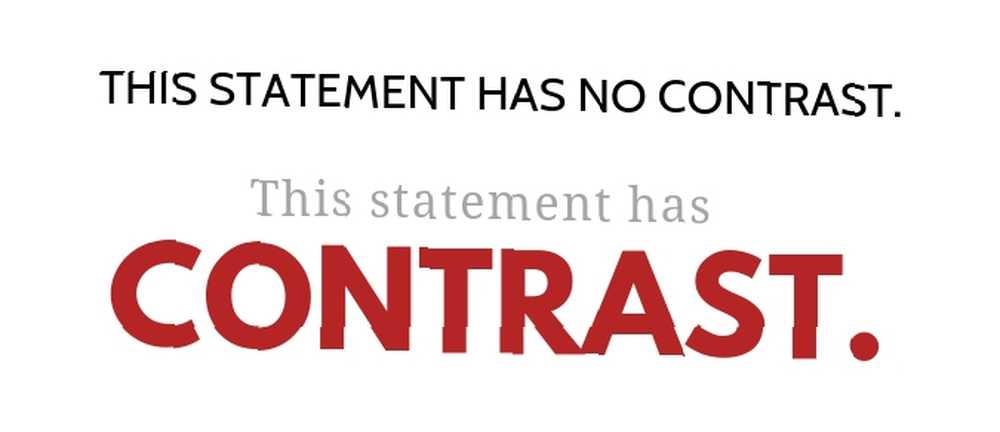
4. Kontrast i hierarchia

Na powyższym zdjęciu twoje oczy prawdopodobnie spojrzały natychmiast na drugie zdanie. Jest tak ze względu na rozmiar, różnorodność czcionek i użycie uderzającego czerwonego koloru. W drugim zdaniu zastosowano zasadę kontrast.
W projekcie kontrast odnosi się do pomysłu stworzenia zauważalnych różnic między elementami w układzie. Podczas pracy z typografią oznacza to zmianę czegokolwiek, od kroju pisma i grubości do koloru tekstu.

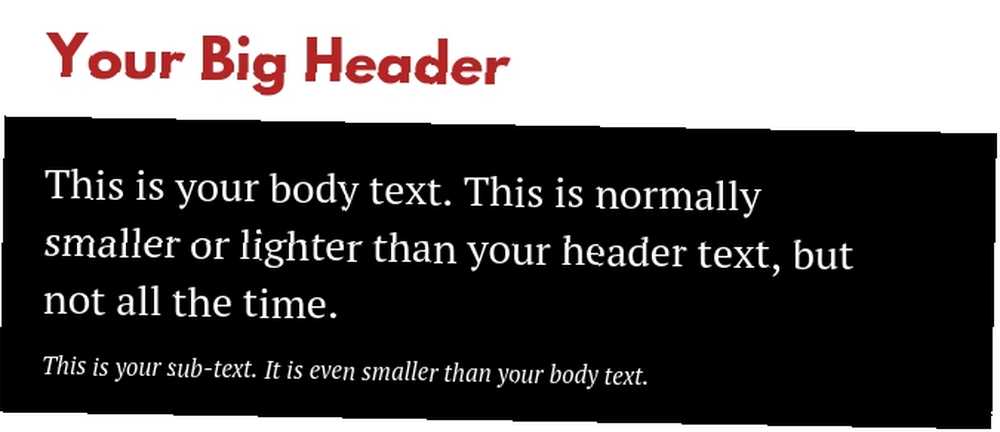
Z drugiej strony, hierarchia odnosi się do użycia kontrastu w celu podkreślenia znaczenia niektórych elementów w stosunku do innych.
Na przykład w typowej prezentacji PowerPoint nagłówek slajdu jest zwykle największym elementem i używa grubszej czcionki. Z drugiej strony w artykule badawczym cytaty na dole strony mają mniejszy rozmiar czcionki niż reszta tekstu podstawowego.
5. Śledzenie, prowadzenie i kerning

Jedną z najbardziej mylących rzeczy dla początkującego projektanta jest różnica między śledzeniem, prowadzeniem i kerningiem.
Śledzenie odnosi się do zmian odstępów między wszystkimi znakami w linii. Zwiększając śledzenie słowa, jednolicie zwiększasz odstępy między każdą literą. Zmiany w śledzeniu zwykle mają miejsce w przypadku drukowanych plakatów i układów mediów społecznościowych. I to są narzędzia, których potrzebujesz, aby tworzyć udostępniane obrazy w mediach społecznościowych. 10 Narzędzia do tworzenia niesamowitych, udostępnianych obrazów w mediach społecznościowych. 10 Narzędzia do tworzenia niesamowitych, udostępnianych obrazów w mediach społecznościowych. Oto nasze ulubione. .
To różni się od kerning, co odnosi się do zmian odstępów między poszczególnymi znakami. W powyższym przykładzie kerning między literami “K.” i “mi” został zmniejszony, podczas gdy kerning między pozostałymi literami pozostał taki sam. Zwykle bierze się pod uwagę kerning, projektując bardzo duże układy z kilkoma znakami.
Z drugiej strony, prowadzący to ilość miejsca między wierszami w bloku tekstu. W edytorze tekstu, gdy zmienisz akapit na “podwójne miejsce,” podwajasz przewagę między liniami. Prowadzenie jest szczególnie ważne, jeśli piszesz coś z dużą ilością tekstu, na przykład raport lub układ czasopisma.
Typografia jest dla każdego
Niezależnie od tego, czy jesteś profesjonalnym projektantem tworzącym układ dla klienta, studentem piszącym artykuł, czy profesjonalistą pracującym nad pokazem slajdów, sposób prezentacji tekstu może mieć znaczenie. Mając to na uwadze, ważne jest, aby zrozumieć najważniejsze elementy.
Jeśli nauczyłeś się wystarczająco dużo na temat typografii, aby zaprojektować swój następny projekt, oto kilka bezpłatnych alternatyw dla Photoshopa, Illustratora i Lightrooma, których możesz użyć do tworzenia pięknych układów. A jeśli jeszcze nie znalazłeś idealnego kroju pisma, oto strony internetowe do odkrywania i pobierania darmowych czcionek. 5 witryn do odkrywania i pobierania darmowych czcionek. 5 witryn do odkrywania i pobierania darmowych czcionek. Znalezienie czcionek z prawami dostępu może być wyzwaniem. Dzisiaj fajne strony internetowe i narzędzia podsumowują pięć witryn z unikalnymi czcionkami, które mogą być idealne do następnego projektu. .











