
Peter Holmes
0
4560
822
Jako programista Twój edytor tekstu jest Twoim zestawem narzędzi, a każda funkcja jest innym narzędziem. Używanie edytora barebone (np. Notatnika) do pisania kodu jest jak budowanie domu za pomocą tylko młotka: jest to możliwe, ale o wiele bardziej kłopotliwe niż warte, a wynik końcowy nie będzie zbyt dobry.
JavaScript jest na początku niechlujnym językiem, więc będziesz potrzebować wszelkiej możliwej pomocy. Właściwy, dobrze wyposażony edytor tekstu może pomóc Ci szybciej napisać kod, napisać czystszy kod. 10 porad dotyczących pisania czystszego i lepszego kodu 10 porad dotyczących pisania czystszego i lepszego kodu Pisanie czystego kodu wygląda łatwiej niż jest w rzeczywistości, ale korzyści są tego warte. Oto, jak możesz zacząć pisać czystszy kod już dziś. , wykrywaj błędy wcześniej niż później, ale przede wszystkim spraw, aby programowanie było przyjemne i przyjemne Jak nauczyć się programować bez stresu Jak nauczyć się programować bez stresu Być może zdecydowałeś się kontynuować programowanie, czy to dla kariery, czy tak samo hobby. Świetny! Ale może zaczynasz czuć się przytłoczony. Nie za dobrze. Oto pomoc w ułatwieniu podróży. .
W dzisiejszych czasach jest tylko pięciu redaktorów wartych uwagi podczas pisania JavaScript. Możesz znaleźć dziesiątki alternatyw, ale żadna z nich nie trzyma świecy, więc nie marnuj czasu.
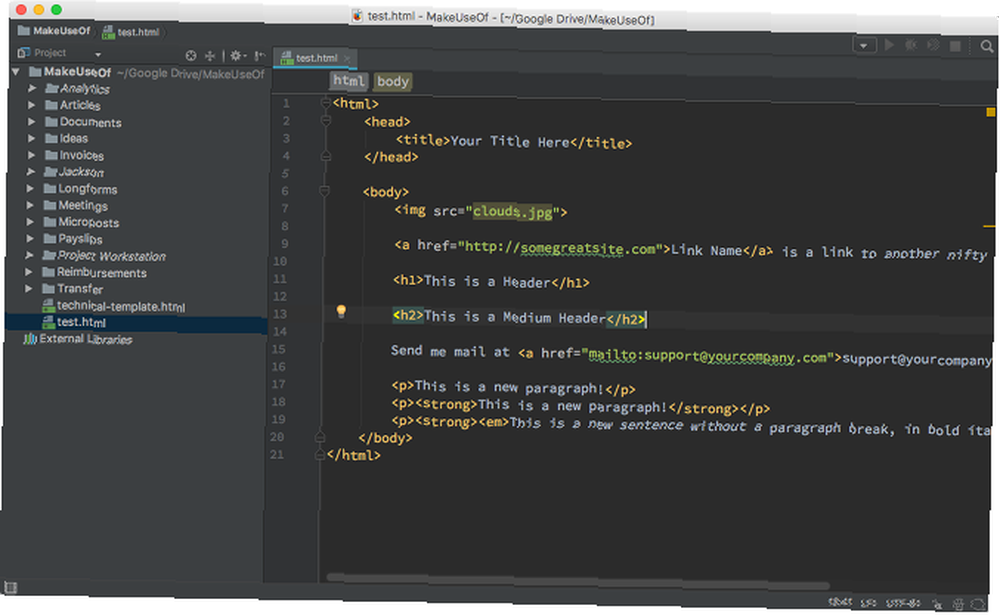
1. WebStorm

Dostępne dla systemów Windows, Mac i Linux.
WebStorm to jedyne pełnoprawne edytory tekstowe IDE vs. IDE: który z nich jest lepszy dla programistów? Edytory tekstu a IDE: Który z nich jest lepszy dla programistów? Wybór pomiędzy zaawansowanym IDE a prostszym edytorem tekstu może być trudny. Oferujemy wgląd, który pomoże Ci podjąć tę decyzję. na tej liście - pozostałe to zaawansowane edytory tekstu. Oznacza to dwie rzeczy: po pierwsze, wszystkie jego najlepsze funkcje są wbudowane i oficjalne, a po drugie, całe środowisko kodowania jest jedną spójną całością. Inni redaktorzy wydają się być mieszanką wtyczek innych firm.
WebStorm to kompleksowa aplikacja z wieloma funkcjami, których nie znajdziesz nigdzie indziej:
- Najlepsze automatyczne uzupełnianie w JavaScript.
- Doskonała pomoc w kodowaniu dla frameworków takich jak Angular, React i Meteor.
- Setki inspekcji w celu wychwycenia problemów w kodzie podczas pisania.
- W pełni funkcjonalny debugger dla kodu po stronie klienta i serwera.
- Zaawansowane skróty nawigacyjne do przechodzenia przez wiele plików.
- Integracja z Karma, Mocha, Jest i Kątomierz do testów jednostkowych.
- Interfejsy do konfiguracji narzędzi do budowania, w tym Grunt i Gulp.
Mówiąc najprościej, WebStorm jest przeznaczony dla profesjonalistów JavaScript, którzy pracują przy dużych projektach za pomocą wielu narzędzi przepływu pracy. To absolutnie przesada, jeśli chcesz edytować zbłąkane skrypty tu i tam. Jeśli jesteś sceptyczny, zauważ, że WebStorm został opracowany przez JetBrains, tę samą grupę za innymi ukochanymi IDE, takimi jak IntelliJ (Java) i PyCharm (Python).
Niestety WebStorm nie jest bezpłatny - musisz subskrybować abonament miesięczny lub roczny. Dobrą wiadomością jest to, że cena subskrypcji spada, im dłużej utrzymujesz swój plan aktywny.
Pobieranie - WebStorm (13 USD miesięcznie, 30-dniowy bezpłatny okres próbny)
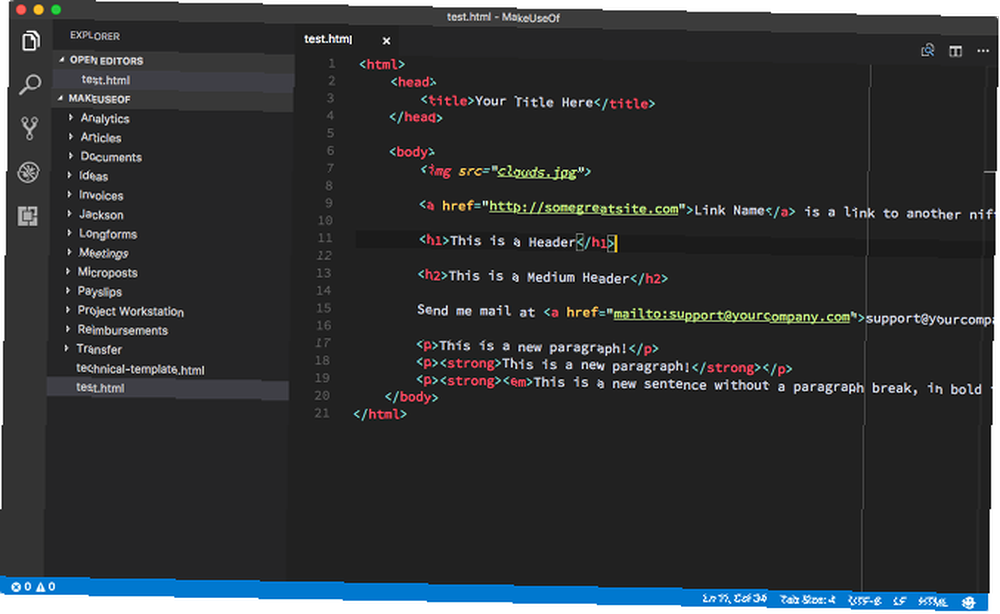
2. Kod Visual Studio

Dostępne dla systemów Windows, Mac i Linux.
Po pierwsze, Visual Studio Code jest nie to samo co Visual Studio. Podczas gdy Visual Studio jest rozdętym bałaganem IDE, Visual Studio Code jest edytowalnym edytorem tekstu, który może być tak prosty lub zaawansowany, jak potrzebujesz, dzięki repozytorium rozszerzeń innych firm.
Wydany po raz pierwszy w 2015 roku, Visual Studio Code jest już dostępny długi od tego czasu. Jest wyposażony w wiele wbudowanych funkcji, które podnoszą go wyżej niż inne edytory tekstu:
- Automatyczne uzupełnianie kontekstowe na podstawie zmiennych, funkcji, modułów itp.
- Solidny debugger z punktami przerwania, stosami połączeń i interaktywną konsolą.
- Kilka wskazówek i funkcji dotyczących wydajności 10 Niezbędne wskazówki dotyczące wydajności dla programu Visual Studio Code 10 Niezbędne wskazówki dotyczące wydajności dla programu Visual Studio Code Program Visual Studio Code wyrzuca inne edytory tekstowe do programowania z wody. Jest darmowy, open source, błyskawiczny i pełen funkcji zwiększających wydajność. dla szybszego rozwoju.
- Zdefiniowane przez użytkownika fragmenty do szablonów często używanych wzorców kodu.
- Natywna integracja z kontrolą źródła Git.
- Szybki, responsywny i tematyczny interfejs.
Ale chyba najlepszą częścią Visual Studio Code jest to, że jest to oprogramowanie typu open source. W rzeczywistości jest obsługiwany bezpośrednio na GitHub 10 Darmowe narzędzia Windows Open Source Hostowany na GitHub 10 Darmowe narzędzia Windows Open Source Hostowane na GitHub Microsoft jest organizacją, która ma najwięcej otwartych źródeł na GitHub. Aby uczcić to osiągnięcie, przygotowaliśmy listę najlepszych darmowych narzędzi Windows, które można pobrać z GitHub. i jeśli chcesz, możesz teraz sprawdzić kod źródłowy. Jako jeden z najbardziej aktywnych projektów w GitHub, możesz być pewien, że ten edytor nie ma dokąd pójść.
Pobieranie - Visual Studio Code (bezpłatny)
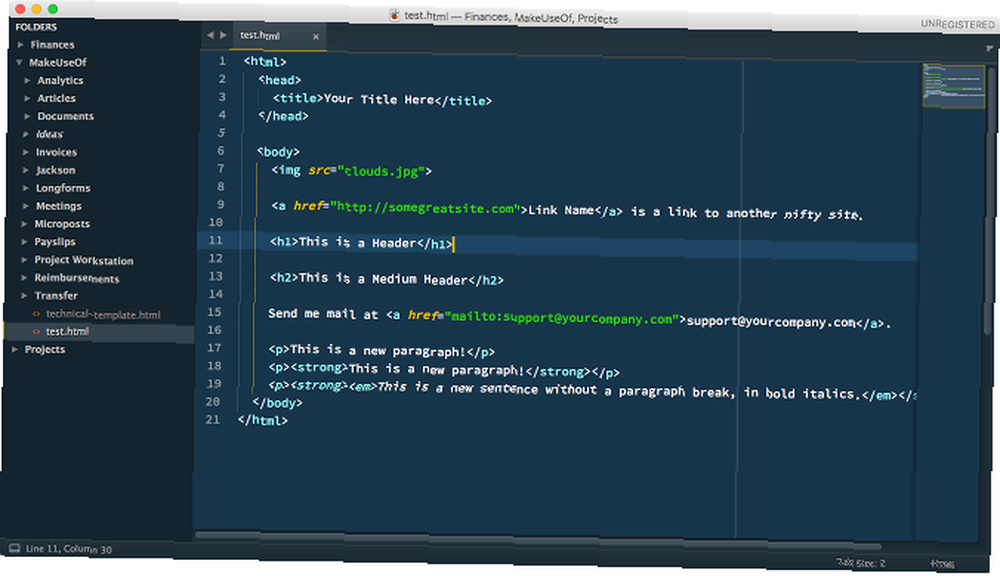
3. Podniosły tekst

Dostępne dla systemów Windows, Mac i Linux.
Kiedy Sublime Text pojawił się na scenie w 2008 roku, wszyscy oszaleli. Inżynier oprogramowania zrezygnował z pracy w Google, aby stworzyć ostateczny edytor tekstu, kierując się trzema prostymi zasadami: minimalnym bałaganem interfejsu, tekst powinien być w centrum uwagi, a wszystkie ekrany powinny być używane. Wszystkie te rzeczy są prawdziwe nawet dzisiaj.
Wzniosły tekst zawiera kilka znaczących funkcji, które potwierdzają jego wartość:
- Najszybsza i najbardziej responsywna wydajność dowolnego edytora tekstu.
- Grupy kart i edycja wielu okien podzielonych.
- Organizacja i edycja plików w oparciu o projekty.
- Paleta poleceń do wpisywania poleceń zamiast używania myszy.
- Funkcje zwiększające wydajność pracy 11 Poradnik Podniosły tekst dotyczący produktywności i szybszy przepływ pracy 11 Poradniki Podniosły tekst pod względem produktywności i szybszy przepływ pracy Podniosły tekst to wszechstronny edytor tekstu i złoty standard dla wielu programistów. Nasze wskazówki koncentrują się na wydajnym kodowaniu, ale zwykli użytkownicy docenią skróty klawiaturowe. takich jak wiele kursorów i wyszukiwanie w całym projekcie.
- Ogromne repozytorium rozszerzeń innych firm.
Sublime Text jest pionierem wielu funkcji, które sprawiają, że nowoczesne edytory tekstu są tak świetne, jak są. Niestety minęło wystarczająco dużo czasu, aby konkurenci nadrobili zaległości. A ponieważ wielu z tych konkurentów jest całkowicie darmowych, coraz trudniej jest uzasadnić wysoką cenę Sublime Text i zamknięty kod źródłowy.
Pobieranie - Sublime Text (70 USD, nieograniczony bezpłatny okres próbny)
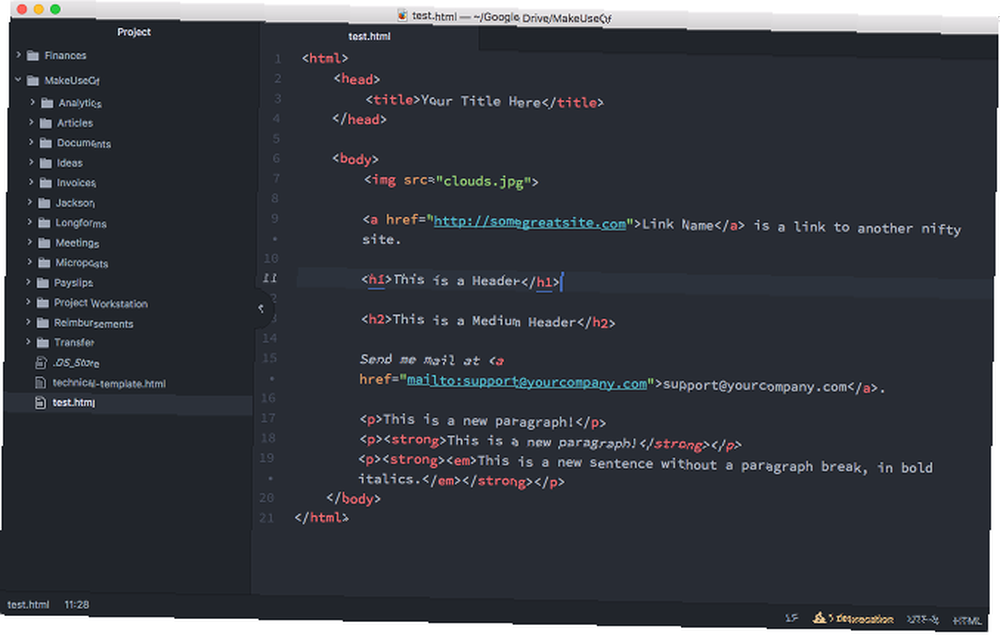
4. Edytor atomów

Dostępne w systemach Windows, Mac i Linux.
Kiedy Atom Editor został wydany po raz pierwszy w 2014 roku, wielu nazwało go jako “Sublime Text Killer.” Mimo że Atom ma spore grono fanów, nigdy nie udało mu się przewyższyć popularności Sublime Text. A teraz, gdy Visual Studio Code przyciąga wzrok, możliwe jest, że Atom osiągnął szczyt.
Nie mówiąc już, że Atom jest zły. Jest w pełni sprawny dzięki kilku funkcjom:
- Elastyczne automatyczne uzupełnianie za pomocą wtyczek.
- Inteligentny interfejs do zarządzania kompozycjami, pakietami i ustawieniami.
- Grupy kart i edycja wielu okien podzielonych.
- Funkcje przepływu pracy związane z wydajnością, takie jak wyszukiwarka rozmyta.
- Wysoce konfigurowalny interfejs za pomocą HTML, CSS i JS.
Zawsze postrzegałem Atom jako Wysublimowany Tekst biedaka. Istnieją nawet wtyczki mające na celu replikację niektórych funkcji Sublime Text, takich jak minimapa. Moim największym problemem z Atomem jest słaba wydajność - nie jest dokładnie wolna, ale nie jest szybka. Lubię moje edytory tekstu, które zapalają się szybko.
Ale jest darmowy i open source, więc głupio jest narzekać na takie rzeczy. Jeśli z jakiegoś powodu nie możesz znieść kodu Visual Studio Code i nie podoba ci się zastrzeżony charakter Sublime Text, to Atom jest idealnym kompromisem.
Pobieranie - Atom Editor (bezpłatny)
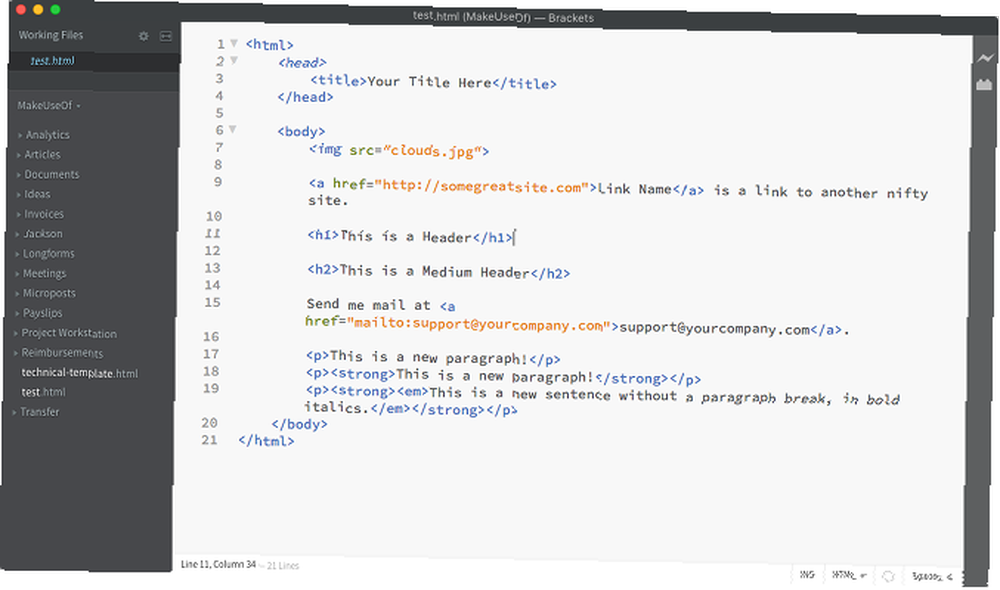
5. Wsporniki

Dostępne w systemach Windows, Mac i Linux.
Brackets to edytor tekstu firmy Adobe, który został uruchomiony mniej więcej w tym samym czasie, co Atom w 2014 roku. Niestety nigdy się nie przyjął. Większość użytkowników była zadowolona z Sublime Text, tych, którzy jeszcze nie byli zaangażowani w Atom, a nawiasy nie oferowały wystarczającej ilości środków, aby zachęcić którąkolwiek z grup do zmiany.
Ale w ciągu ostatnich kilku lat Brackets zgromadził niewielką, ale żarliwą grupę fanów. Oferuje garść fajnych funkcji skierowanych głównie do twórców stron internetowych:
- Podgląd na żywo kodu sieciowego z połączeniem z przeglądarką w czasie rzeczywistym.
- Wbudowane edytory do przeglądania fragmentów kodu bez przeskakiwania między plikami.
- Funkcja wyodrębniania może pobierać szczegóły z PSD i konwertować na CSS.
- Grupy kart i edycja podzielonych okien.
- Dostosowywalne i rozszerzalne za pomocą wtyczek innych firm.
Moim największym problemem w zakresie nawiasów jest wydajność - jest to z pewnością najwolniejszy i najbardziej niezręczny ze wszystkich edytorów na tej liście. To dla mnie przełom, ale może nie dla ciebie. Wielu użytkowników jest zadowolonych z działania nawiasów, więc spróbuj. Może to ci nie przeszkadza. Ponadto wsporniki są całkowicie otwarte!
Pobieranie - Wsporniki (bezpłatne)
Inne wskazówki dotyczące kodowania, które mogą Ci się przydać
Jeśli dopiero zaczynasz korzystać z JavaScript i czujesz się przytłoczony, po prostu to wiedz jest trudny język do złamania. To, że walczysz, nie oznacza, że nie jesteś programistą. 6 znaków, że nie jesteś programistą. 6 znaków, że nie jesteś programistą. Nie wszyscy są wykluczeni, aby zostać programistą. programista. Jeśli nie masz całkowitej pewności, że chcesz zostać programistą, oto kilka znaków, które mogą skierować Cię w dobrym kierunku. . Korzystanie z jednego z powyższych edytorów tekstu może naprawdę ułatwić obsługę JavaScript.
Inne porady obejmują te wskazówki dotyczące opanowania nowego języka. 7 Przydatne wskazówki dotyczące opanowania nowego języka programowania. 7 Przydatne wskazówki dotyczące opanowania nowego języka programowania. Można nauczyć się kodowania przytłaczać. Prawdopodobnie zapomnisz o rzeczach tak szybko, jak się ich nauczysz. Te wskazówki pomogą ci lepiej zachować wszystkie nowe informacje. a także pomysły na szybsze uczenie się kodu 5 pomysłów na projekt, które pomogą Ci szybciej nauczyć się programowania 5 pomysłów na projekt, które pomogą Ci szybciej nauczyć się programowania Istnieje kilka sposobów na ułatwienie programowania. Zabrudz ręce i ucz się szybciej dzięki pobocznym projektom, które możesz rozpocząć w dowolnym momencie. Baw się z tymi pięcioma. . Nie zapomnij o tych darmowych zasobach JavaScript Zacznij kodować JavaScript już teraz dzięki 5 świetnym darmowym zasobom Zacznij kodować JavaScript już teraz dzięki 5 wspaniałym darmowym zasobom i najlepszym kursom JavaScript na Udemy Naprawdę ucz się JavaScript z 5 najlepszymi kursami Udemy Naprawdę ucz się JavaScript z 5 Najlepsze kursy Udemy JavaScript to język programowania w Internecie. Jeśli masz powód do nauki języka JavaScript, te pięć doskonałych kursów od Udemy może być miejscem, w którym możesz rozpocząć swoją przygodę z kodowaniem. .
Trzymaj się go, ponieważ JavaScript jest językiem bardzo wymagającym. Istnieje kilka opcji kariery dla programistów JavaScript. 10 zadań związanych z programowaniem komputerowym, które są teraz na żądanie 10 zadań związanych z programowaniem komputerowym, które są teraz na żądanie Ponieważ wylądowanie zadania programistycznego może być trudne w obecnej sytuacji, rozważ skupienie się na jednej z następujących koncentracji zwiększ swoje szanse na sukces. , a tworzenie stron internetowych rośnie. Jeśli nadal jesteś w szkole średniej, możesz nawet rozważyć te najwyżej oceniane uczelnie programistyczne. 10 najwyżej ocenianych szkół programistycznych w Stanach Zjednoczonych. 10 najwyżej ocenianych kolegiów programistycznych w Stanach Zjednoczonych. Uważasz, że masz wszystko, czego potrzeba, aby się zapisać najlepsza szkoła informatyki? Oto najlepsze do rozważenia. .
Jaki jest twój ulubiony edytor tekstu do kodowania JavaScript? Jeśli wolisz taki, o którym nie wspomnieliśmy, daj nam znać, który z nich i uzasadnij swoją sprawę! Podziel się z nami w komentarzu poniżej.
Zdjęcie: Thongchai Kitiyanantawong przez Shutterstock.com











