
Lesley Fowler
0
904
99
 Ach, radość z tworzenia nowej strony internetowej! Poważnie, jedną z największych rzeczy w sieci jest to, jak łatwo rozpocząć coś nowego. Istnieje wiele narzędzi umożliwiających użytkownikom łatwe tworzenie własnych stron internetowych, takich jak Sidengo Jak zbudować własną stronę internetową w kilka minut bez żadnych umiejętności kodowania Jak zbudować własną stronę internetową w kilka minut bez żadnych umiejętności kodowania Wraz z rozwojem sieci i robi to tak olśniewająco szybko , potrzeba obecności w sieci staje się coraz bardziej paląca. W wielu częściach świata po prostu musisz mieć obecność w sieci, aby… i Wix Jak stworzyć profesjonalnie wyglądającą stronę Flash za darmo Jak stworzyć profesjonalnie wyglądającą stronę Flash za darmo (która, nawiasem mówiąc, nie wymaga już Flasha ). Wiele z tych narzędzi jest skierowanych do nowych użytkowników tworzących swoje pierwsze strony internetowe. Spinto to nowa usługa, która próbuje pod innym kątem.
Ach, radość z tworzenia nowej strony internetowej! Poważnie, jedną z największych rzeczy w sieci jest to, jak łatwo rozpocząć coś nowego. Istnieje wiele narzędzi umożliwiających użytkownikom łatwe tworzenie własnych stron internetowych, takich jak Sidengo Jak zbudować własną stronę internetową w kilka minut bez żadnych umiejętności kodowania Jak zbudować własną stronę internetową w kilka minut bez żadnych umiejętności kodowania Wraz z rozwojem sieci i robi to tak olśniewająco szybko , potrzeba obecności w sieci staje się coraz bardziej paląca. W wielu częściach świata po prostu musisz mieć obecność w sieci, aby… i Wix Jak stworzyć profesjonalnie wyglądającą stronę Flash za darmo Jak stworzyć profesjonalnie wyglądającą stronę Flash za darmo (która, nawiasem mówiąc, nie wymaga już Flasha ). Wiele z tych narzędzi jest skierowanych do nowych użytkowników tworzących swoje pierwsze strony internetowe. Spinto to nowa usługa, która próbuje pod innym kątem.
Jest przyjazny dla programistów, obsługuje Git i SSH, i jest oparty na Jekyll, statycznym generatorze stron internetowych, który uwielbia Ruby. Robiąc to wszystko, Spinto stara się również przyciągać nowych użytkowników - można więc powiedzieć, że jest to usługa, która zasadniczo stara się uszczęśliwić wszystkich.
Spinto jest obecnie w fazie beta i można z niego swobodnie korzystać, ale nawet po rozpoczęciu ładowania mówią, że łatwo wyeksportować witrynę i zabrać ją w inne miejsce, jeśli nie chcesz za nie płacić.
Pierwsze kroki

Po zalogowaniu się do Spinto przy użyciu konta Google pierwszą rzeczą, którą usługa chce wiedzieć, jest to, czy jesteś “technik”. Zakładając, że tak, prawdopodobnie wiesz, co to jest Git i masz publiczny klucz SSH. Rzeczywiście mam publiczny klucz SSH, który wkleiłem w tym polu tekstowym. Ale Spinto nie da ci żadnego smutku, jeśli nie masz takiego klucza, co jest miłe.
Następnie nadszedł czas, aby stworzyć naszą pierwszą stronę internetową:

Spinto pozwala także na stworzenie strony internetowej z frameworkiem Blueprint lub Skeleton CSS, lub pustą stronę internetową bez kodu. Ponieważ chcę tu po prostu kopać opony, poszedłem z Przykładowa restauracja stronie internetowej.
Wizualna edycja witryny

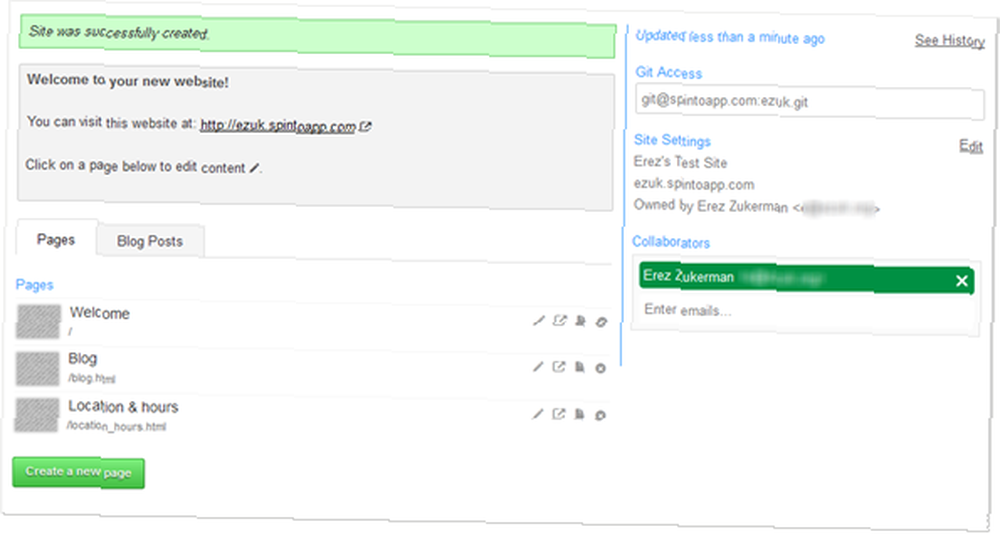
Strona jest tworzona natychmiast i można uzyskać do niej natychmiastowy dostęp. Powyżej widać interfejs internetowy edytora Spinto. Na prawym pasku bocznym Spinto wyświetla adres URL Git potrzebny do sprawdzenia źródeł witryny, a także informacje o stronie i współpracownikach. Po lewej stronie możesz zobaczyć strony i posty na blogu.
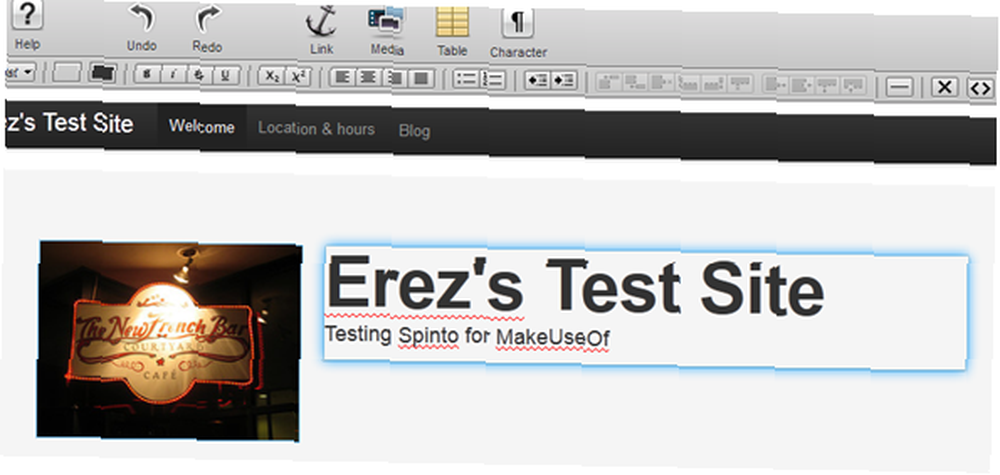
Edytujmy Witamy strona:

Ooh, edytor wizualny! Całkiem fajnie dla nietechnicznych użytkowników. Należy jednak pamiętać, że w przypadku wszystkich imponujących elementów chromowanych możliwości edytora są ograniczone. Nie mogłem przenosić obrazów, przeciągając je. Edytor ułatwił zmianę tekstu, a także zastępowanie obrazów. Jest to miłe, ponieważ oznacza, że możesz poprosić nietechnicznego użytkownika o edycję tekstu witryny, podczas gdy bardziej doświadczony programista robi CSS.
Interfejs sieciowy Spinto pozwala również edytować HTML bezpośrednio, ale jeśli jesteś programistą, myślę, że szanse na ręczną edycję HTML w przeglądarce są bardzo niewielkie.
Lokalna praca z Git & Edycja

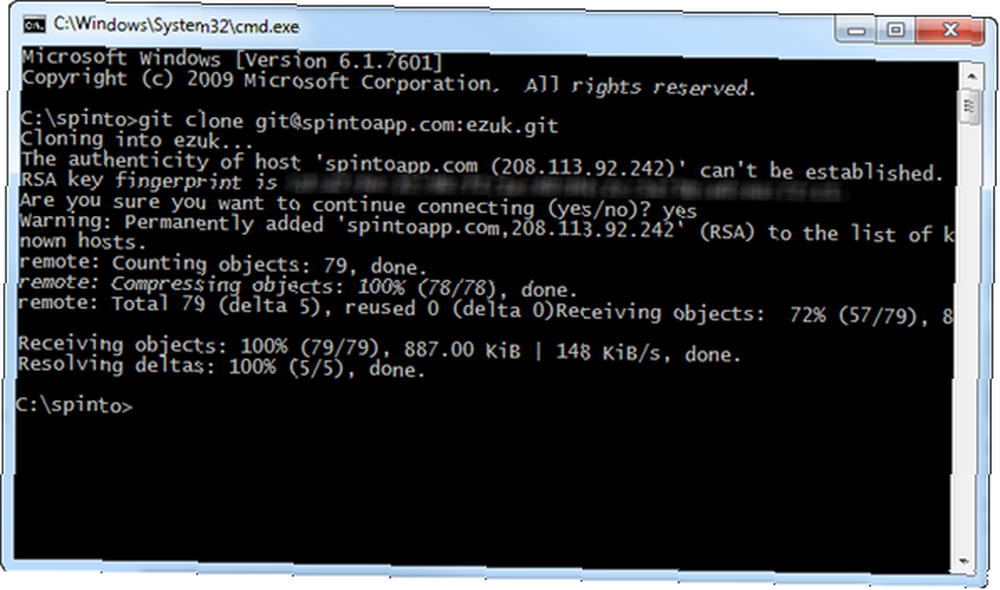
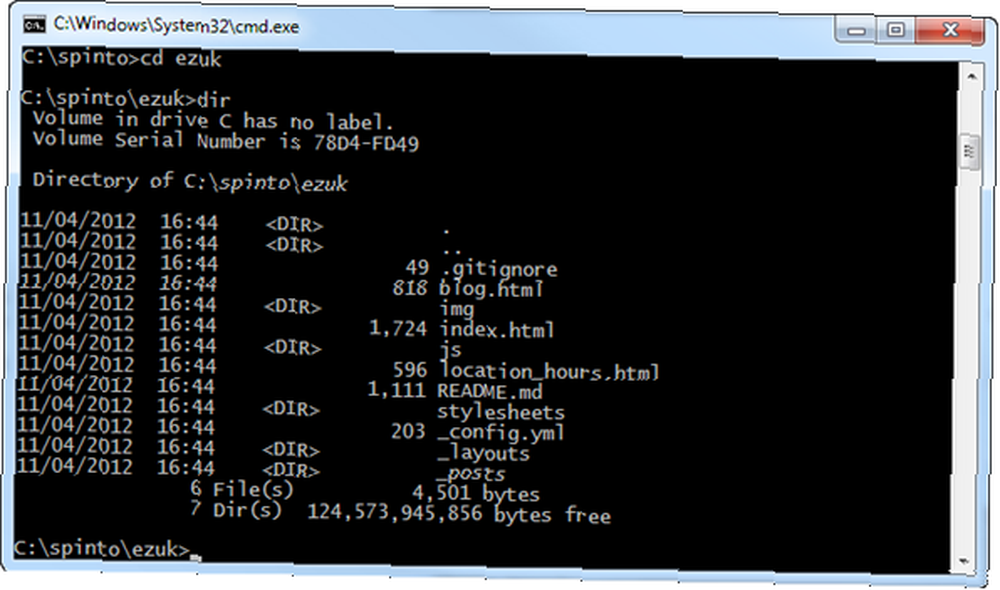
Spójrzmy teraz na Spinto z perspektywy doświadczonego programisty. Dzięki usłudze Git bardzo łatwo jest sklonować witrynę i pracować nad nią w zaciszu własnego komputera. Powyższy wiersz polecenia Git jest usuwany bezpośrednio z dokumentacji Spinto i zasadniczo pobiera witrynę internetową Spinto do pracy. Wewnątrz wygląda to tak:

Plik README wyjaśnia, że pracujemy z czymś opartym na Jekyll i frameworku Bootstrap (utworzonym przez Twittera). Teraz uruchommy gVim i edytujmy niektóre pliki:

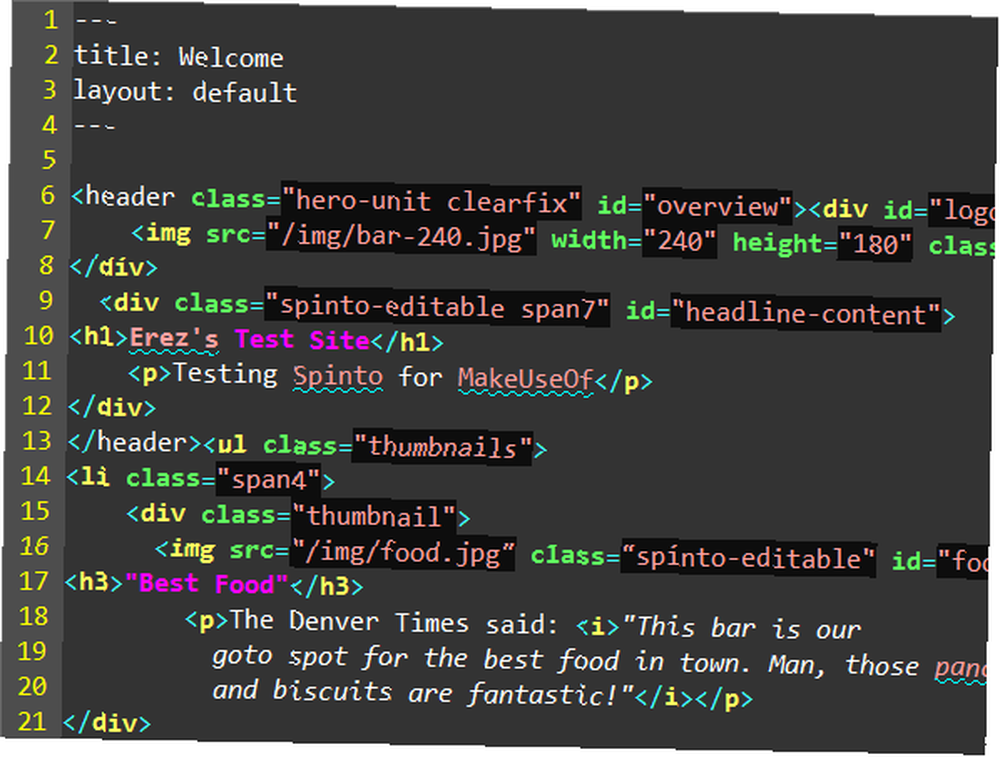
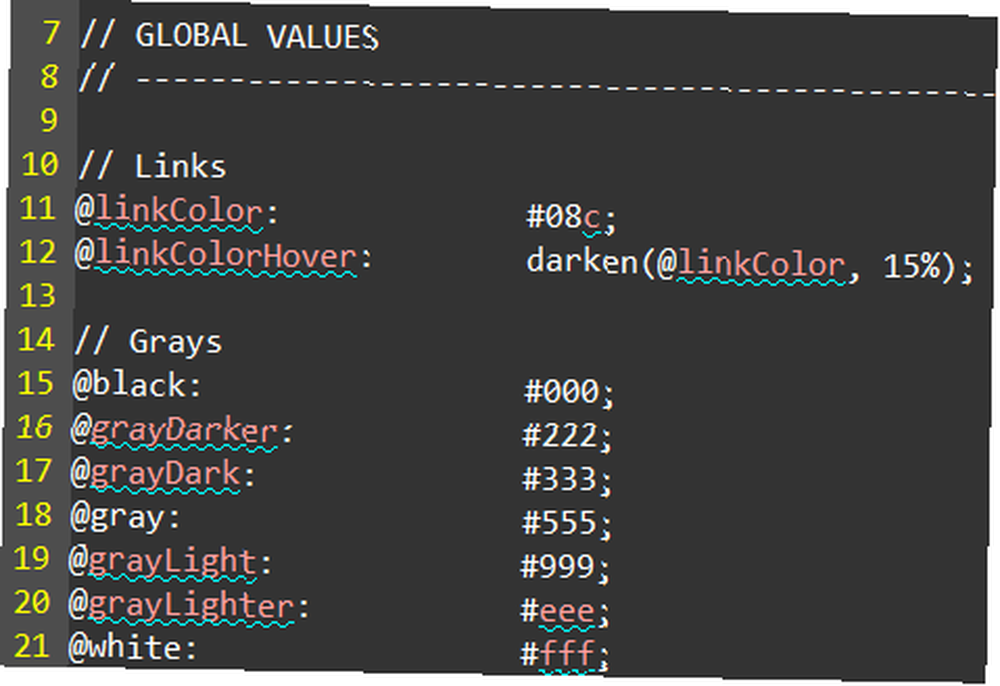
Wewnątrz widzimy ładny waniliowy HTML. Zwróć uwagę na cztery górne wiersze określające tytuł i układ Jekyll. Innym interesującym aspektem jest to, że arkusze stylów nie są w CSS - są napisane MNIEJ:

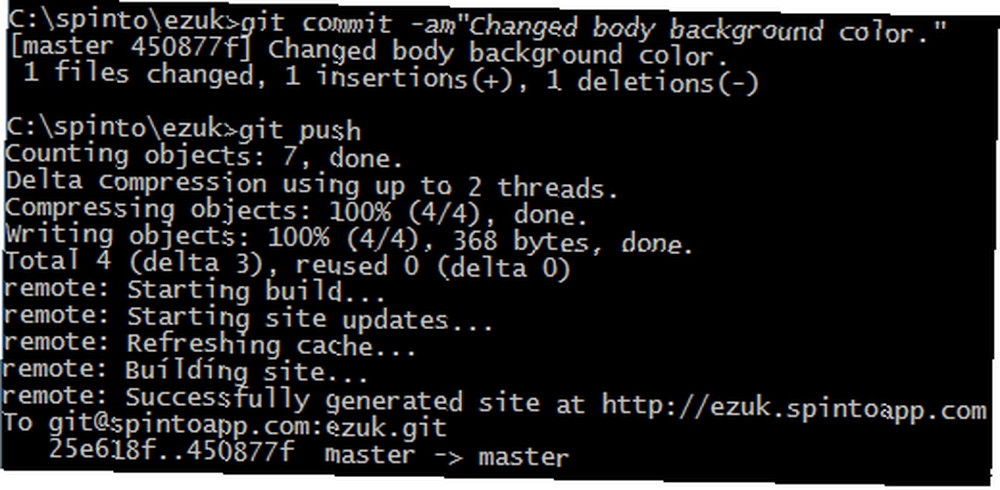
Ułatwia to zmianę kolorów, ponieważ LESS obsługuje zmienne. Cholera, zmieniłem kolor tła na różowy. Teraz nadszedł czas, aby zatwierdzić i wcisnąć zmiany, aby zobaczyć je na stronie:

Teraz przejdźmy do strony internetowej Spinto:

Rzeczywiście jest to przerażająco różowy. Całkiem proste rzeczy! Jest też klejnot Ruby do lokalnego podglądu zmian, więc nie musisz ciągle naciskać na repozytorium Git za każdym razem, gdy chcesz zobaczyć zmiany w przeglądarce.
Końcowe przemyślenia
Spinto to odważna i innowacyjna próba stworzenia systemu, który spodoba się zarówno początkującym, jak i doświadczonym programistom. Jeśli pracujesz nad własną witryną, tak naprawdę nie mogę wymyślić przekonującego powodu, aby używać Spinto zamiast samego Jekyll (lub PieCrust i wielu innych statycznych generatorów stron). Ale jeśli chcesz współpracować z innymi, zwłaszcza z użytkownikami, którzy bardzo dbają o treści tekstowe i obrazy, ale tak naprawdę nie mogą pomóc w CSS, Spinto oferuje kilka interesujących korzyści.
Daj nam znać, co myślisz o tym w komentarzach i czy wolisz ten czy podobny generator stron internetowych.











