
Peter Holmes
0
3121
208
 Jeśli kiedykolwiek istniał motyw przewodni dla WordPress, do którego ludzie zwracali się ze względu na styl i prostotę, była to teza, między innymi. Ten mały doozey pozwala Ci zbudować profesjonalnie wyglądającego bloga z niewielkim kodowaniem lub bez kodu. Korzysta z niego wielu czołowych blogerów, takich jak Adam Baker i James Allen, nie wspominając już o pochwałach Darren Rowse z „Probloggera”.
Jeśli kiedykolwiek istniał motyw przewodni dla WordPress, do którego ludzie zwracali się ze względu na styl i prostotę, była to teza, między innymi. Ten mały doozey pozwala Ci zbudować profesjonalnie wyglądającego bloga z niewielkim kodowaniem lub bez kodu. Korzysta z niego wielu czołowych blogerów, takich jak Adam Baker i James Allen, nie wspominając już o pochwałach Darren Rowse z „Probloggera”.
Ale to wszystko ma wadę. Widzisz, aby stworzyć w pełni funkcjonalną stronę internetową bez konieczności kodowania, musisz zapłacić. I zapłacisz dużo - dokładnie 87 USD. Znalazłem jednak darmowy alternatywny klon motywu WordPress Thesis, który jest prawie identyczny, ale jest to tylko dla tych z nas, którzy nie boją się, że nasze głowy utkną w kawałku HTML-u.
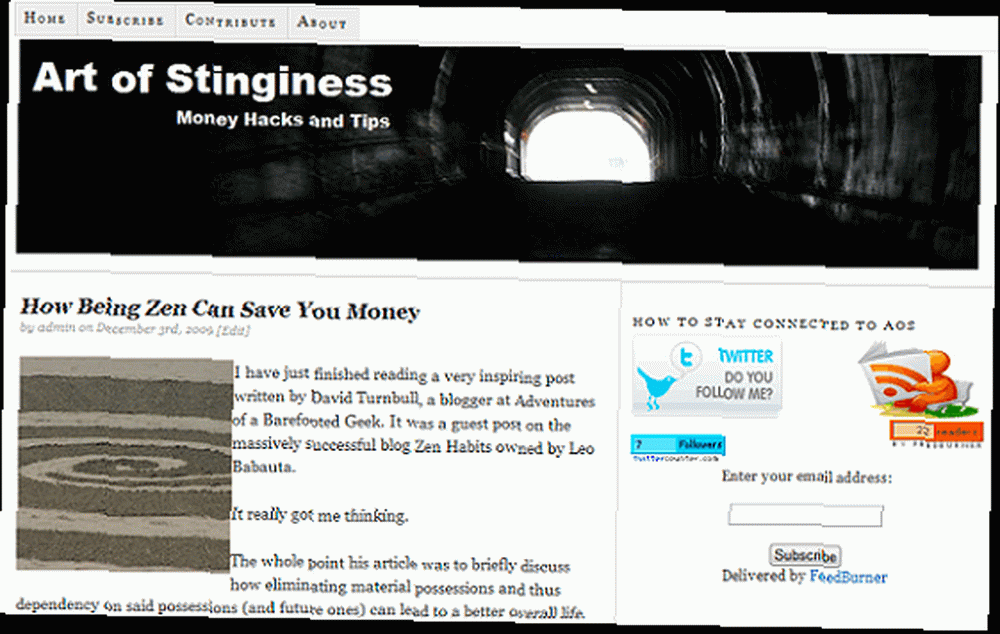
Nazywa się on motywem „2 kolumny neoklasyczne” i jest dostępny do pobrania na końcu tego bardzo długiego postu [No Longer Available]. Wygląda prawie dokładnie tak jak teza. Poniżej zrzut ekranu mojego bloga z uruchomionym motywem. Jak widać, ma te same czcionki, format i styl, co Thesis, a ja zapłaciłem za to wszystko dokładnie 0 USD.

Tworzenie klona tezy WordPress
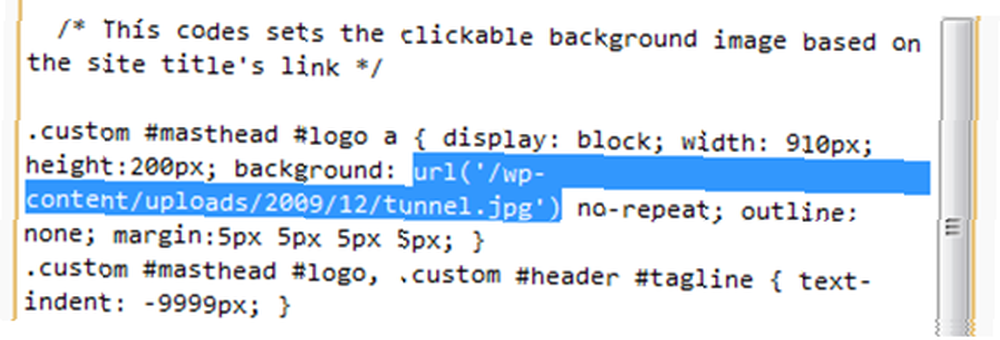
Dostosowałem swój motyw na trzy główne sposoby. Pierwszą i być może najbardziej oczywistą była zmiana obrazu nagłówka na coś bardziej odpowiedniego dla mojego bloga. W przypadku większości motywów kod do tego celu znajduje się w pliku Header.php, więc trochę mnie wytrąciło z równowagi, gdy odkryłem, że tak nie jest. Ale nigdy nie obawiaj się, zgodnie z wywołaniem Thesis „customization”, zmiany należy wprowadzić w pliku Custom.css mniej więcej w połowie.
Zobaczysz następujący obszar kodu, który zaznaczyłem. Standardowo tak będzie “˜themes / neoclasical2 / header.png '.

Wprowadź lokalizację swojego obrazu (który już został przesłany za pomocą funkcji „Dodaj multimedia” w WordPress). Powinien to być adres URL z części „/ wp-content…”. Możesz także dostosować wymiary obrazu za pomocą kodu bezpośrednio nad podświetloną sekcją. Standardowe wymiary to “szerokość: 910px; wysokość: 200 pikseli;“??.
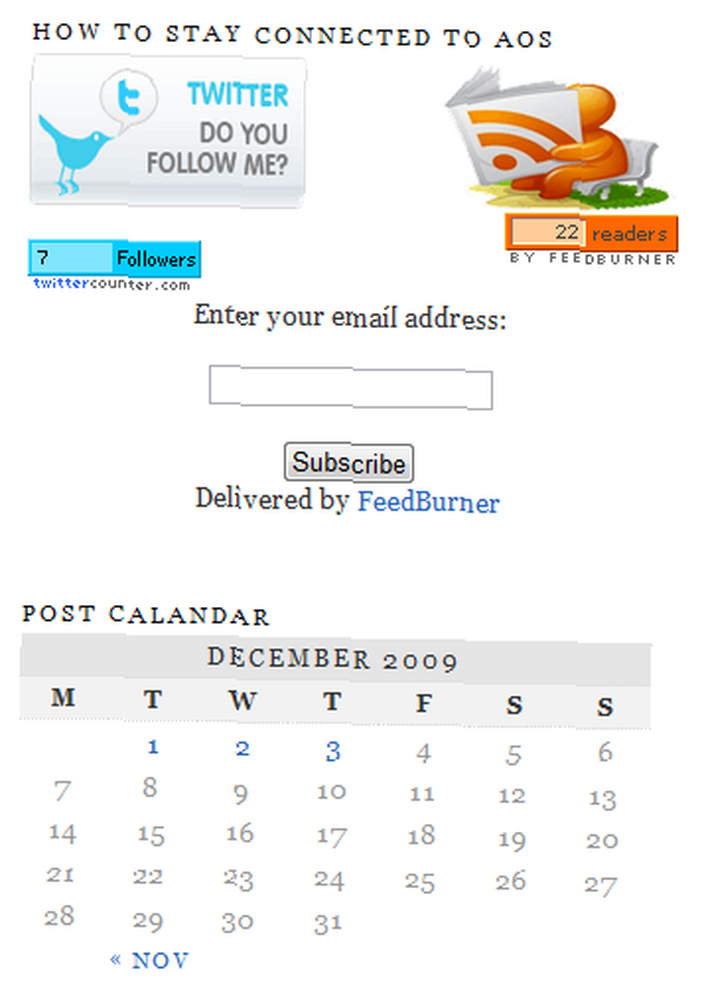
Drugą zmianą, którą możesz chcieć wprowadzić, jest pasek boczny; miejsce, w którym wielu z nas umieszcza większość naszych funkcji, kanałów i zabawnych rzeczy. Każdy, kto korzystał wcześniej z WordPressa, będzie wiedział, że można to zrobić, uzyskując dostęp do „Widżetów” w zakładce „Wygląd” na ekranie administratora WP. Jak widać, wstawiłem obrazy (znaczek na Twitterze i ikonę RSS), które są hiperłączone do ich kont. Dodałem również kilka liczników (wciąż wstydliwie niski, ponieważ jest w pierwszym miesiącu!).
 Dodałem także do kalendarza i innych ogólnych widżetów, które są już w WordPress, przeciągając je na pasek boczny w menu „Widżety”.
Dodałem także do kalendarza i innych ogólnych widżetów, które są już w WordPress, przeciągając je na pasek boczny w menu „Widżety”.
Inną rzeczą, którą możesz chcieć dodać do swojego bloga, są reklamy. Większość usług (takich jak AdSense) wyświetla reklamy w kodzie HTML. Aby dodać to do paska bocznego (lub w dowolnym miejscu w witrynie), po prostu wklej ten kod do widgetu tekstowego na pasku bocznym (lub w innym miejscu, do pliku kodu, jeśli chcesz go gdzie indziej, na przykład w nagłówku).
Wreszcie, jeśli chcesz trochę urozmaicić swoją witrynę i zwiększyć ruch, dodaj media społecznościowe, takie jak Twitter, Digg i Stumble Upon.
Co sądzisz o BEZPŁATNYM klonie motywu WordPress? Który jest Twoim ulubionym profesjonalnie wyglądającym motywem WordPress?











