
Brian Curtis
0
3053
456
Witryna Eksperymentów z Chrome to prezentacja wszystkich nowych i ekscytujących technologii internetowych i ulepszeń przeglądarki, ze szczególnym uwzględnieniem JavaScript. HTML5 10 stron internetowych, aby zobaczyć, o co chodzi w HTML5 10 stron internetowych, aby zobaczyć, o co chodzi w HTML5, płótno, SVG i silnik 3D WebGL wyróżniają się niewielkimi iskierkami kreatywności, które torują drogę do ładniejszego i bardziej interaktywnego Internetu.
Jedną z najlepszych rzeczy w Eksperymentach z Chrome jest to, że witryna zachęca do nauki 4 wykładów TED, które trzeba zobaczyć na temat kreatywności, inspiracji i pasji. 4 wykładów TED na temat kreatywności, inspiracji i pasji. Inspiracja. Pasja. Są to wszystkie pojęcia, o których jesteśmy bardzo świadomi, ale niewielu z nas może dokładnie wskazać ich źródło. Skąd bierze się kreatywność? Co powoduje… odkrycie wraz z odkryciem, więc kiedy grasz z projektem, masz dużą szansę, aby dowiedzieć się, jak to się robi - a w niektórych przypadkach sam go wypróbować.
Istnieją setki zabawek do zabawy na stronie eksperymentów Chrome. Na początek znajdziesz kilka z najlepszych.
Wymagania dotyczące przeglądarki
Ponieważ jest to witryna Google przeznaczona dla Chrome, wszystkie eksperymenty powinny działać w przeglądarce Chrome. Oznacza to, że nie powinieneś mieć problemów z uruchomieniem żadnego z nich, jeśli pobierzesz lub zaktualizujesz do najnowszej stabilnej wersji Chrome, chociaż inne nowoczesne przeglądarki również powinny działać.
Po prostu nie próbuj tego robić na IE6 Jeśli nadal używasz IE6, jesteś problemem [Opinia] Jeśli nadal używasz IE6, jesteś problemem [Opinia] IE6 był najlepszy z najlepszych, kiedy to został świeżo wyciśnięty z fabryki oprogramowania Microsoft. Dzięki temu udało mu się osiągnąć rekordowy 95% udział w rynku przeglądarek na wysokości… ok?
Chmury 3D

Chmury te nie są prawdziwymi 3D - jak podkreśla autor Jaume Sanchez - ale wyobraź sobie, że twoja strona internetowa, a nawet tło pulpitu generują ładne, podobne do 3D chmury, używając tylko CSS i odrobiny JavaScript. Najwyraźniej nie jesteśmy daleko od tego etapu, jak pokazuje to demo.
Strona Jaume jest pełna innych interesujących eksperymentów z HTML5, a także mnóstwa samouczków, które pomogą Ci zacząć tworzyć własne. Jeśli chcesz wiedzieć, jak stworzył te chmury, możesz przeczytać o tym tutaj.
Warsztat tokarski

Bardziej zabawna niż funkcjonalna, ta tokarka napędzana WebGL firmy Einar Öberg wykorzystuje spację i wskaźnik myszy do odtworzenia sztuki toczenia drewna, metalu i kamienia ręcznie. Einar zbudował demo, więc pochwal się prostym shaderem proceduralnym, ale dodał też kilka dźwięków dla autentyczności.
Chociaż nie jest to kompletny samouczek, możesz dowiedzieć się nieco więcej o tym, jak to zrobiono na blogu autora.
Przyciągacze cząstek GPU

Edouard Coulon, eksperyment z efektami cząsteczkowymi i silnikiem WebGL, stworzył coś naprawdę pięknego, którym można manipulować za pomocą myszy i spacji. Kliknij, aby przyciągnąć cząstki na środek ekranu, a następnie naciśnij spację, aby zobaczyć, jak ponownie wystrzeliwują na zewnątrz!
Niestety nie ma tu samouczka, ale polecam wypróbowanie trybu jednego miliona cząstek, jeśli komputer może to obsłużyć. Dodaj projektor i ciemny pokój, by cieszyć się niekończącą się zabawą!
Samochody WebGL

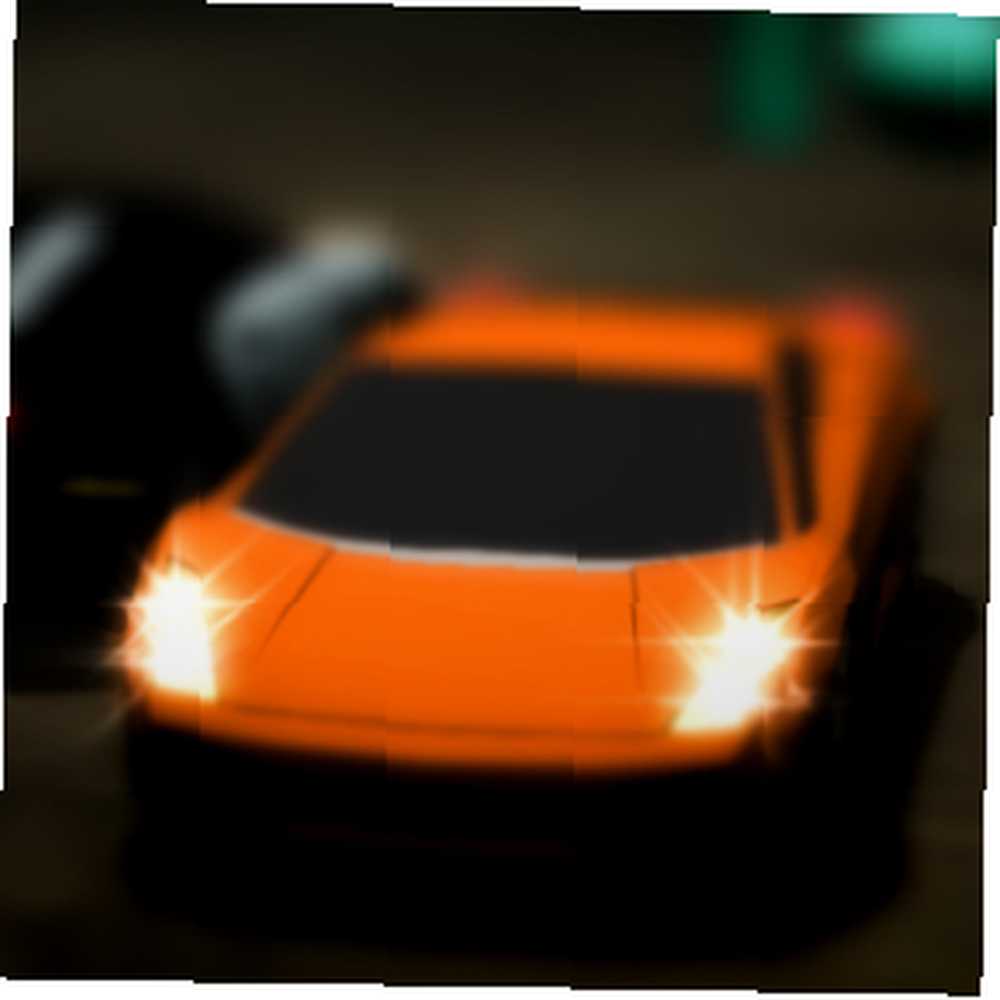
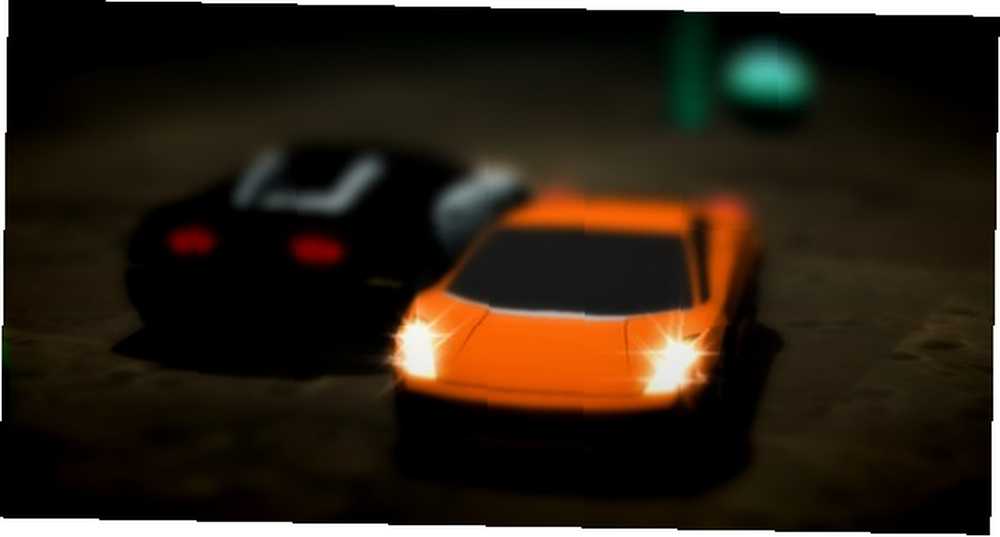
Wykonane przez AlteredQualia, który jest także autorem niesamowitego filmu interaktywnego ro.me (który również został zaprezentowany w Eksperymentach Chrome), samochody WebGL to zabawka 3D, która pozwala kontrolować Bugatti Veyron i Lamborghini Gallardo z różnych ujęć.
Jedną z rzeczy, która jest szczególnie fajna w tym przypadku, jest demonstracja rozmycia w ruchu, głębi ostrości i różnych warunków oświetleniowych. Ok, a dzieciak we mnie uwielbia bawić się samochodzikami - co mogę powiedzieć?
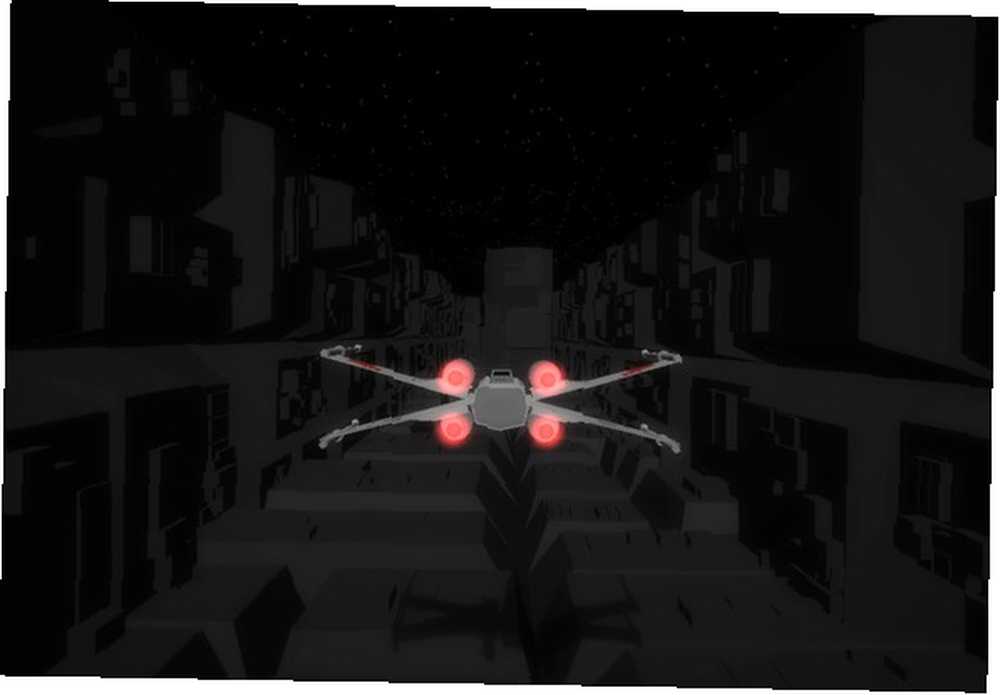
X-Wing

Jest to jedna z tych gier reakcyjnych, w których celem jest przesunięcie celu myszką (lub w tym przypadku również klawiaturą) w celu uniknięcia nadjeżdżających przeszkód - z wyjątkiem tego, że jest lepsze niż reszta, ponieważ ta obejmuje X-Wing i co wygląda jak wykop z Gwiezdnych wojen.
Autor, który nazywa się OutsideOfSociety, ma o wiele więcej eksperymentów WebGL na swojej stronie internetowej.
My Robot Nation

W pełni funkcjonalny interfejs e-commerce, My Robot Nation wykorzystuje moc WebGL, umożliwiając projektowanie, malowanie i dostosowywanie własnego robota-zabawki przed wysłaniem go za ustaloną cenę.
Ok, więc nie musisz kupować robota, żeby się z niego wykopać - ale jeśli wydasz tak długo, jak starałem się stworzyć coś, co nieco przypomina Robobrain z Fallouta Pique, Twoje zainteresowanie tymi wiki na 4 fikcyjnych Światy postapokaliptyczne wzbudzają zainteresowanie tymi wiki na 4 fikcyjnych światach postapokaliptycznych Czy kiedykolwiek wskoczyłeś na wiki swojego ulubionego serialu lub serii książek, a potem wpadłeś w nasyconą treścią wypaczenie czasu? Wiesz, o czym mówię - coś takiego jak ten klasyczny serial TVTropes z czarną dziurą… wtedy będziesz chciał, żebyś miał. Nie zapomnij sprawdzić dzieł innych!
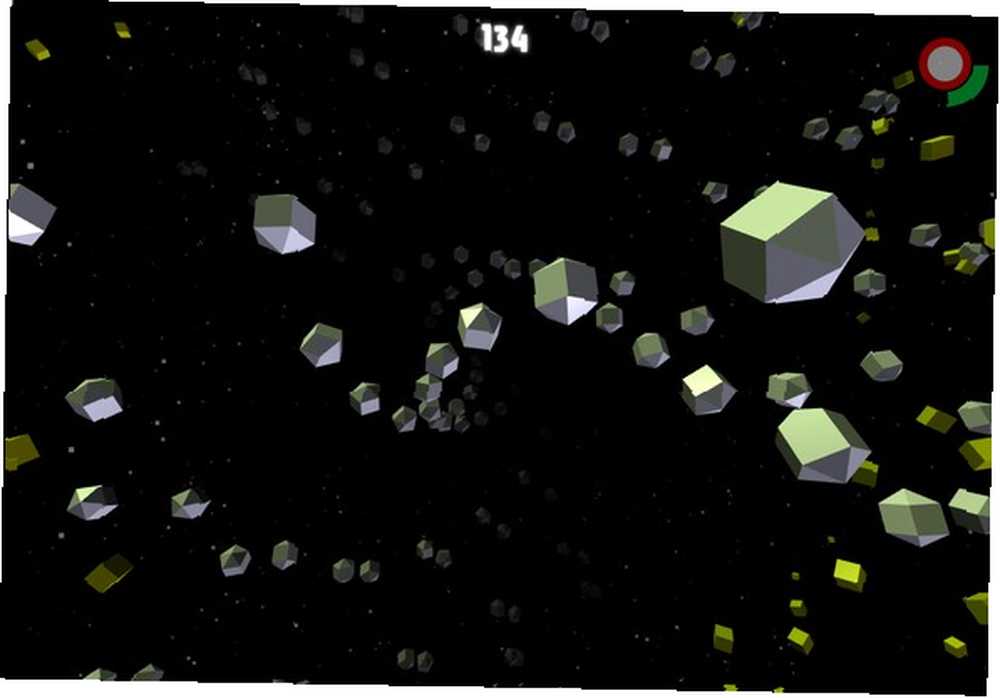
FastKat 2

Inne “omijaj przeszkody za pomocą myszy” gra typu, z wyjątkiem tego, że jest kontynuacją oryginalnej FastKat autorstwa Omiod, dość popularnej gry HTML5, w którą mogłeś już grać. Kontynuacja jest szybsza, trudniejsza i bardzo uzależniająca.
Po prostu nie zaczynaj grać, gdy masz pracę…
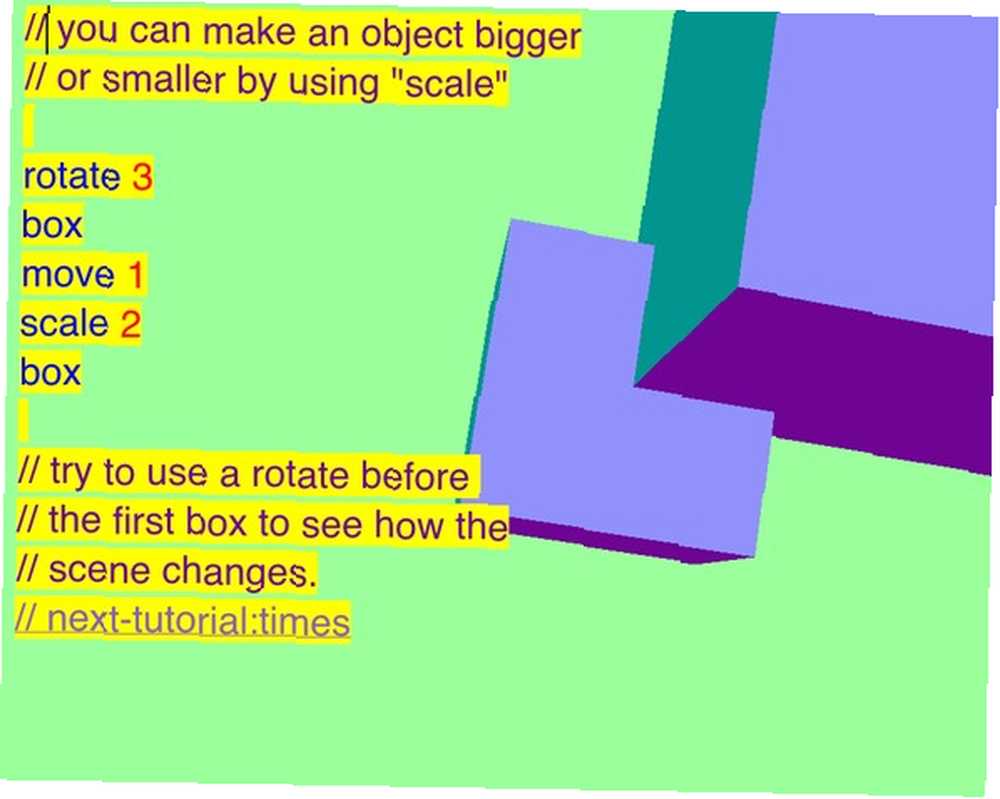
Livecodelab

Przedstawiony tutaj ostatni eksperyment (z setek, trudno było wybrać zaledwie 8) jest raczej wyjątkowy, ponieważ pozwala manipulować obiektami WebGL za pomocą kodu w locie. Oprócz zestawu demonstracji, którymi można się gapić i bawić się, istnieje seria samouczków, które pomogą Ci nauczyć się języka WebGL.
Nie jestem programistą (jestem okropny w zapamiętywaniu słów, nie mówiąc już o funkcjach), ale nawet uważałem, że jest to angażujące i nieco upodabniające do manipulowania i manipulowania WebGL z doskonałym tutorialem, który trzyma mnie za rękę. Jeśli chcesz spróbować tego typu rzeczy, ale nie masz pojęcia, jak to zrobić, jest to świetne miejsce na początek.
Wniosek
Witryna Chrome Experiments jest jedynie platformą dla artystów i programistów, na którą można przesyłać swoje dzieła, ale ma ona świetny cel - uwypuklenie talentów i nauczenie innych o możliwościach nowych technologii internetowych. Istnieją nawet eksperymenty w Chrome, które działają na Twoim telefonie komórkowym!











