Owen Little
0
3054
852
Czy naszkicowałbyś rysunek bez gumki? Czy pomalowałbyś pokój bez przyklejenia krawędzi ścian? Cóż, nawet nie myśl o blogowaniu bez zrozumienia następujących 7 tagów HTML, które każdy pisarz online powinien znać.
Istnieje wiele sytuacji, w których może być konieczne dostosowanie formatowania wpisu na blogu lub artykułu online. Jeśli jesteś niezależnym pisarzem, możliwość dostarczenia dobrze sformatowanego artykułu przy użyciu wyłącznie edytora tekstu i kodu HTML to doskonała umiejętność.
Aby być zbywalnym i elastycznym w Internecie, musisz tylko wiedzieć, jak sformatować pełny artykuł HTML lub jak poprawiać rzeczy, gdy nawet internetowe narzędzie do edycji nie działa prawidłowo. Poniżej znajduje się 7 najważniejszych tagów HTML, które zawsze należy przechowywać w tylnej kieszeni, a także kiedy i dlaczego należy ich używać.
HTML nie jest tylko dla maniaków
Istnieje wiele podstawowych tagów HTML, ale ten artykuł nie jest kolejnym ponurym wprowadzeniem do HTML dla was biednych pisarzy, którzy absolutnie nie są zainteresowani nauką kodowania stron internetowych. Nie, tutaj mówimy o formatowaniu w Internecie. Aby artykuł naprawdę dobrze wyglądał, należy przestrzegać kilku ogólnych zasad i cennych, trudnych do nauczenia wskazówek, o których naprawdę chciałbym wiedzieć, kiedy zaczynałem pisać dla klientów w Internecie.
Nie mówię tego lekko. Jestem programistą, a kiedy zacząłem pisać w Internecie, mogłem kodować stronę od zera, nie przejmując się potem. Miałem jednak wiele do nauczenia się, jeśli chodzi o używanie HTML do formatowania artykułów. Dzisiaj chciałbym przekazać niektóre lekcje, których nauczyłem się w ciągu ostatniej dekady, dla początkujących pisarzy i blogerów online. Oto siedem wskazówek na temat formatowania, dla których będziemy szukać tagów: formatowanie cytatów, umieszczanie obrazów, formatowanie list, tworzenie nagłówków, podkreślanie zdań, umieszczanie nieuciążliwych reklam i źródła informacji.
Nagłówki - kto ich potrzebuje?
Przez lata etykieta takich rzeczy jak tagi nagłówka (
, , etc…) zmieniło się. Chociaż odwieczna wskazówka SEO dotycząca zmieniania nagłówków z dużych na małe w całym artykule jest prawdziwa, wśród wydawców trwa ciągła debata, czy lepiej jest używać tego samego rozmiaru nagłówka w całym tekście, czy rzeczy takie jak pogrubiony tekst stanowią prawidłowy podtytuł, i wiele innych drobiazgowych szczegółów. Zapomnij o tym wszystkim.
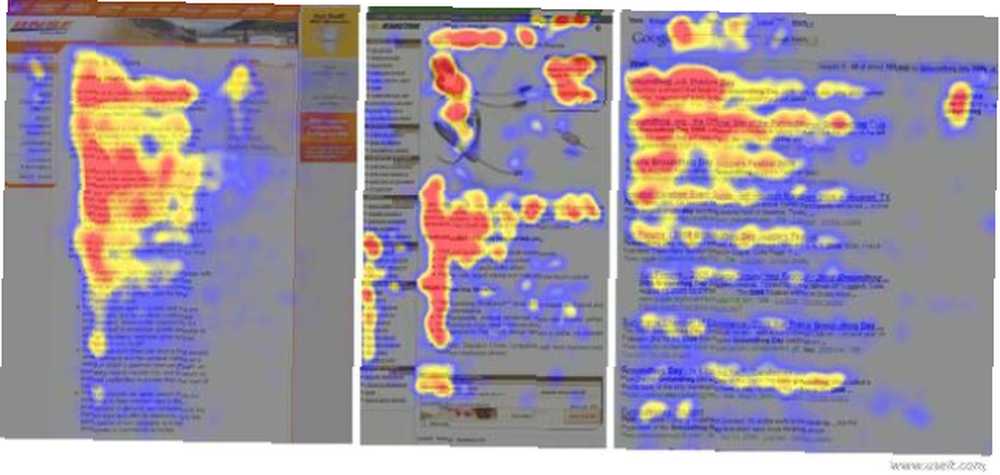
Trzeba tylko pamiętać, że badania wyraźnie pokazują, że wzór oka czytelników w Internecie pokazuje wyraźny wzór w kształcie litery F, z którego należy skorzystać podczas pisania.

W badaniu śledzenia wzroku przeprowadzonym przez Nielsen Norman Group naukowcy odkryli, że w Internecie czytelnicy najpierw czytają poziomo u góry strony kilka razy, a następnie skanują lewą stronę strony. Badanie ujawnia, że czytelnicy wykorzystają nagłówki jako narzędzie do identyfikacji ważnych dla nich treści. Jeśli więc zależy Ci na zapewnieniu tego, czego chcą Twoi czytelnicy, to czy zamawiasz nagłówki z dużych na małe, nie ma znaczenia tak samo, jak wypełnianie słowa informacyjne które faktycznie mówią czytelnikom, o czym jest sekcja, i umieszczają je równomiernie w całym artykule, aby dobrze go uporządkować.
Możesz myśleć, że jesteś dowcipny i kreatywny z tymi nagłówkami, ale jeśli nie opisujesz tego rozdziału, naprawdę nie wyświadczasz nikomu przysług.
Cytować lub nie cytować
Największym wymyślonym przeze mnie tagiem jest moim zdaniem
etykietka. Uwielbiam to z powodu fajnego stylu, który oferuje właścicielom blogów. Bez względu na to, jakiego używasz motywu WordPress lub Bloggera, szanse są całkiem dobre, że traktujeoznaczyć inaczej. Każdy projektant motywów ma swoje wyobrażenie o tym, co powinno znaleźć się w stylizacji CSS cytatów w artykułach. Chodzi o to, że oferuje to możliwość podzielenia treści Twojego artykułu w sposób, który podoba się oczom i zachęca ludzi do przeczytania cytatu.Jeśli piszesz dla klienta, zapytaj go, czy możesz użyć tagu i jeśli na to pozwala, z pewnością użyj go.
Wskazówka dotycząca korzystania
w swoich artykułach: nie przesadzaj. Jeden lub dwa krótkie cytaty w artykule, który zawiera około 800 do 1000 słów, są więcej niż wystarczające. Daje to nie tylko możliwość oderwania oka od akapitów, ale pozwala także na cytowanie zewnętrznych ekspertów, co dodatkowo zwiększa wiarygodność Twojego artykułu. Nie możesz przegrać.Jak korzystać z obrazów
Kolejna rzecz, którą ujawniły mapy termiczne czytelników Nielsen: ludzie mają tendencję do pozostawania przy obrazach podczas czytania artykułu online. Co więcej, oczy są przyciągane do następnego obrazu. To daje bardzo potężny psychologiczny sposób na zachęcanie ludzi do czytania w twoim artykule. Plus, podobnie jak
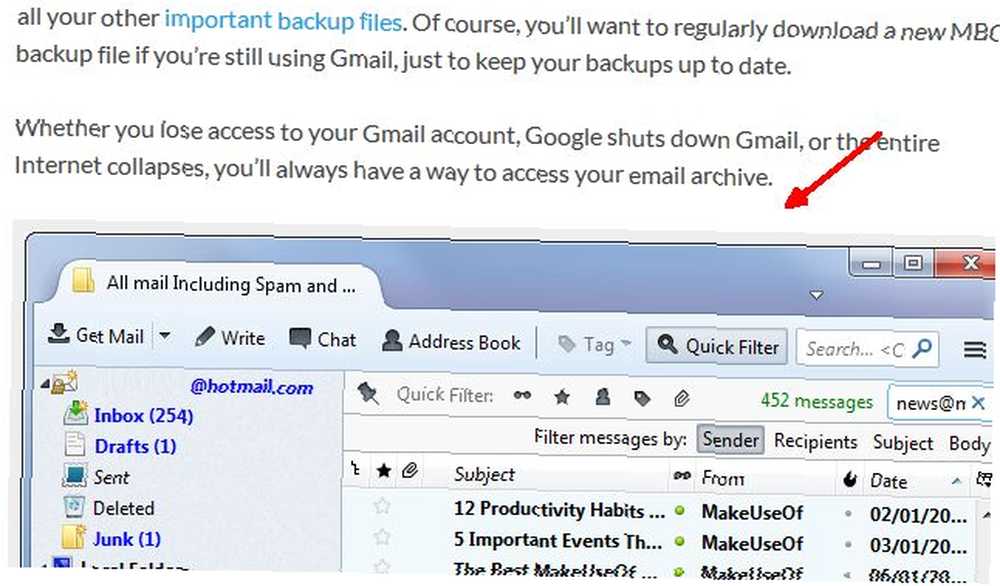
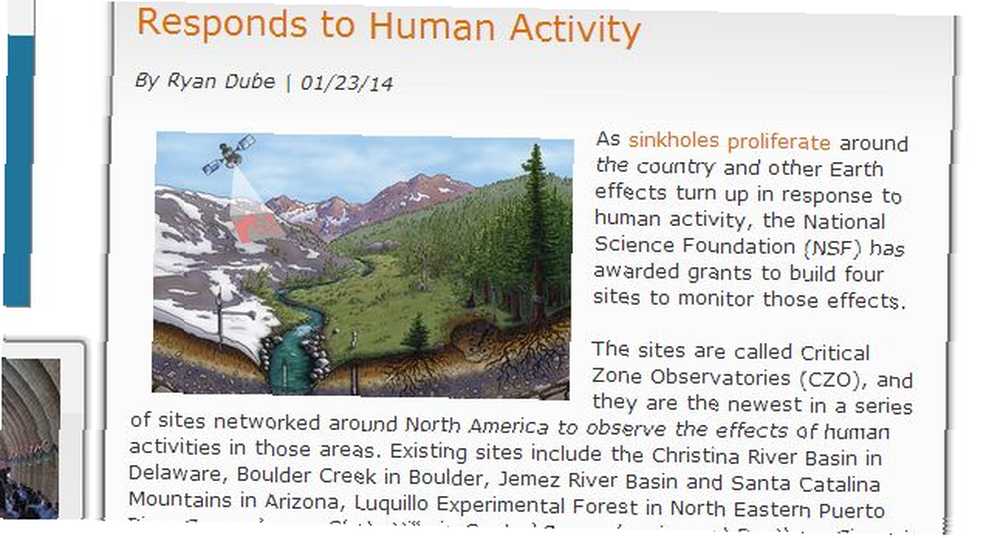
, obrazy niszczą treść i dają przerwę dla oka czytelnika.Oczywiście MakeUseOf wykorzystuje ładne, duże obrazy - idealne do tego rodzaju artykułów pomocy technicznej, które można znaleźć na stronie takiej jak ta.
Zauważysz, że obrazy są wystarczająco oddalone od siebie, więc zanim przewiniesz trochę, oko zauważy kolejne zdjęcie poniżej. Nie jest to zrobione tylko z powodu psychologicznego wpływu przyciągnięcia oka do artykułu - to po prostu sprawia, że czytanie jest przyjemniejsze i lepiej wygląda artykuł.
To powiedziawszy, jeśli blog lub witryna, dla której piszesz, nie zawiera nieruchomości na stronie dla takich dużych zdjęć o pełnej szerokości, to przynajmniej powinieneś skorzystać z mniejszych zdjęć, które są wyrównane w lewo lub w prawo w całym artykule. Kiedy robię to na swoim blogu, tak naprawdę lubię zmieniać na przemian od lewej do prawej, aby zmienić sytuację, gdy artykuł płynie po stronie.
Wyrównanie obrazów z zawijaniem tekstu w ten sposób jest zwykle prostą kwestią ustawienia klasy wyrównania na “dobrze” lub “lewo” w
Brzmi prosto, ale czasami jest szara linia. Na przykład podanie powodów, dla których korzystanie z sieci bezprzewodowej może być niezabezpieczone, wymagałoby listy bez numerów, ponieważ tak naprawdę nie ma znaczenia, ile ich jest - to tylko powody. Z drugiej strony, gdy podajesz kroki w procesie lub procedurze, w których kolejność listy ma znaczenie, liczby mają sens. Nie używaj liczb, jeśli nie musisz, ponieważ mogą sprawić, że twoja lista będzie niezręczna. Listy wypunktowane mogą znacznie poprawić układ Twojego artykułu - więc posiadanie co najmniej jednego, jeśli jest odpowiednie do tematu, jest bardzo dobrym pomysłem.
Pogrubienie i kursywa się zmieniły
Kiedyś trzeba było pogrubić tekst, gdy chciałeś podkreślić frazę lub jakiś punkt zdania. To rozprzestrzeniło się wraz z przerażającymi projektami stron internetowych z lat 90., w których strony próbujące sprzedawać rzeczy odważnie i zmieniłyby rozmiar czcionki różnych słów, aby w jakiś sposób podświadomie zmusić cię do skupienia się na tych słowach pieniężnych lub czymś… Nie wiem. Ale wiem, że gdy blogowanie stało się tak popularne, a nagłówki zaczęły tworzyć strukturę tej treści, pogrubiona czcionka nie miała już sensu niczego podkreślać. W najlepszym wypadku lepiej jest użyć go jako sposobu na przekształcenie tekstu w możliwie najmniejszy nagłówek - co robi wiele blogów.
W dawnych czasach pogrubiony tag był , i wiele osób nadal z niego korzysta, nie wiedząc, że sieć przeszła na bardziej nowoczesny tag , lub składnia CSS tekstu.
Podobnie wszyscy używali dla wszystkiego kursywą, podczas gdy dzisiaj metodą podkreślania tekstu kursywą jest użycie etykietka. To naprawdę idealny sposób na podkreślenie słowa lub frazy. Działa dobrze, a wygląda na czysty i profesjonalny, gdy jest wykonywany z umiarem.
Nie rzucające się w oczy reklamy
To, jak umieścisz reklamę w swoim artykule, może naprawdę zrobić różnicę, jeśli nie stracisz czytelników z tego powodu. Naprawdę wielu czytelników jest przyzwyczajonych do idei reklam i dlaczego muszą płacić za treść, ale to, co denerwuje czytelników i odstrasza (lub zmusza ich do korzystania z tych okropnych programów blokujących reklamy), to reklamy, które wyskakują, blokują tekst lub są zamaskowane, aby wyglądać jak część artykułu. Nie rób tego.
Zamiast tego używaj reklam z wyraźnymi ramkami i wykorzystuj CSS “pływak” metoda zawijania tekstu (chyba że umieszczasz go na pasku bocznym). Tak to wygląda:
google_ad_client = “ca-pub-xxxxxxxxxxxxx”;
google_ad_slot = “xxxxxxxx”;
google_ad_width = 300;
google_ad_height = 250;
// ->
>