
Harry James
0
4588
509
Projektowanie stron internetowych to świetna umiejętność - nie tylko pozwala ci stworzyć własną stronę internetową, ale może być świetną ścieżką do nowej kariery jako projektant stron internetowych. Będziesz potrzebował wielu umiejętności, aby zrobić to w świecie projektowania stron internetowych, od kodowania w HTML do wybierania kolorów Jak wybrać schemat kolorów jak profesjonalista Jak wybrać schemat kolorów jak profesjonalista Kolory są trudne. Może wydawać się dość łatwe, aby wybrać garść kolorów, które razem dobrze wyglądają, ale jak mówi każdy projektant, który spędził wiele godzin na dopracowywaniu odcieni: jest to trudne. i czcionki do podejmowania decyzji projektowych w całej witrynie.
To może być nieco przytłaczające, dlatego stworzyliśmy listę 10 niesamowitych zasobów, które pomogą Ci nauczyć się lin. Od bezpłatnych czasopism online po mentoring jeden na jednego - wszystko jest tutaj!
Nie bój się Internetu (bezpłatnie)

Zacznijmy od podstaw. Stworzony jako samouczek dotyczący projektowania stron internetowych dla nie-techników, Don't Fear the Internet pomaga pokonać lęk przed zastraszającym światem projektowania stron internetowych dzięki prostym lekcjom, które każdy może zrozumieć.
Od podstawowego wyjaśnienia, czym jest Internet Czym jest Internet? Zapytaliśmy Google Suggest. Oto, co nam powiedział. Co to internet? Zapytaliśmy Google Suggest. Oto, co nam powiedział. Kochamy Internet… Ale co to dokładnie jest? Google Suggest to wgląd w umysły milionów. Użyliśmy Google Suggest, aby znaleźć dokładnie to, czym jest Internet. Oto, co znaleźliśmy. , szczegółowo opisując kości witryny, ucząc umiejętności układania strony, poznasz podstawy tworzenia witryny w bardzo przyjaznym środowisku, które nie przytłoczy Cię informacjami technicznymi. Zawiera także listę ulubionych zasobów autora dla początkujących webheadów.
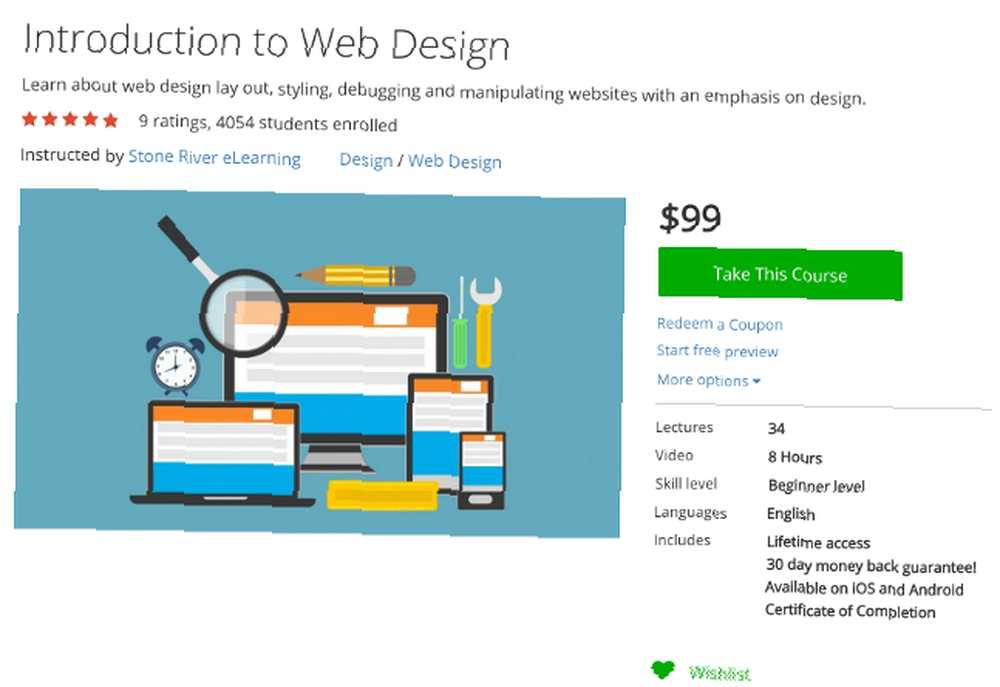
Wprowadzenie do projektowania stron internetowych przez Stone River eLearning (99 USD)

Jeśli dopiero zaczynasz projektowanie stron internetowych, ten kurs Stone River to świetne miejsce na rozpoczęcie. Zaczyna się od zajęcia się najbardziej podstawowymi filarami projektowania stron internetowych za pomocą takich wykładów “Co to jest CSS i HTML?”, “Wprowadzenie do układu dokumentu”, i “Łączenie w arkuszu stylów.” Kurs rozwija się za pomocą CSS i HTML do tworzenia różnych elementów, które będą przydatne na prawdziwej stronie internetowej, takich jak formularze i przyciski, a kończy na końcowym projekcie: zbudowaniu strony internetowej.
Dowiesz się o systemach gridowych i responsywnym projektowaniu - dwóch rzeczach, które są ważne w nowoczesnym projektowaniu stron internetowych. Z 34 wykładami, trwającymi łącznie ponad 7,5 godziny nauki, przejdziesz od początkującego do entuzjasty bez wydawania fortuny.
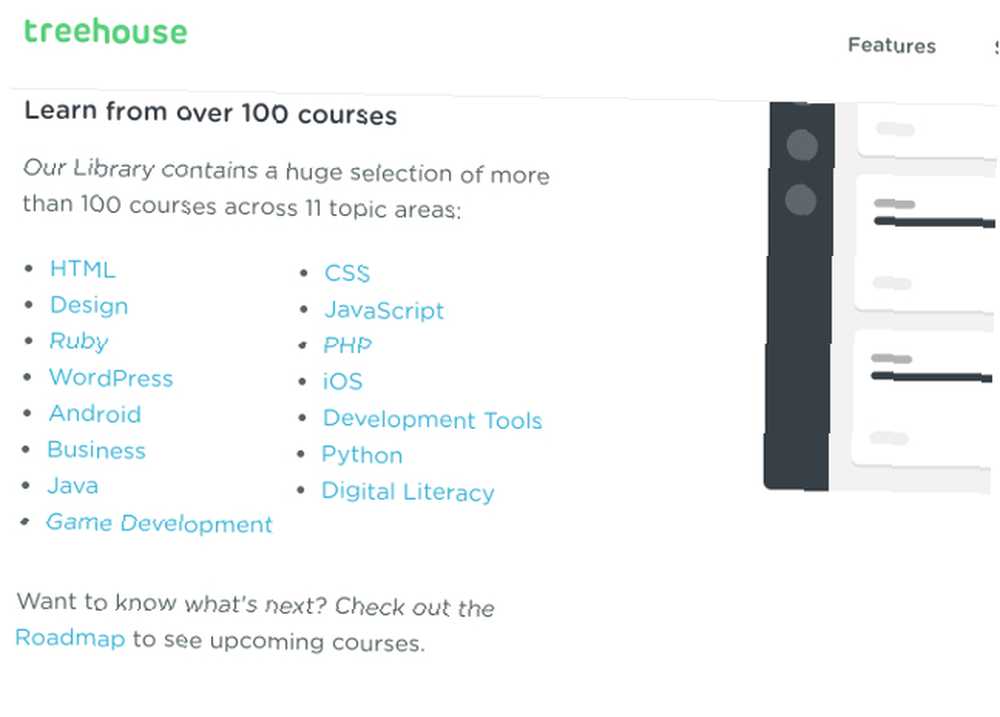
Domek na drzewie (29 USD / miesiąc)

Ta usługa subskrypcji jest podobna do wielu innych witryn do nauki wideo online, ale ma solidny zestaw kursów związanych z projektowaniem stron internetowych, w tym na temat HTML, CSS, JavaScript, PHP i jeden całkowicie poświęcony projektowaniu stron internetowych. Istnieje również wiele innych obszarów, których możesz się nauczyć, takich jak tworzenie gier, język Apple Swift Najlepsze miejsca do nauki Swift, język programowania Apple Najlepsze miejsca do nauki Swift, język programowania Apple Jeśli chcesz nauczyć się języka Swift, teraz jest czas na zanurz się. Język ma świetlaną przyszłość i im szybciej się go nauczysz, tym szybciej będziesz mógł czerpać korzyści. , a nawet umiejętności biznesowe.
Jeśli chcesz dowiedzieć się więcej nie tylko o projektowaniu stron internetowych, ale także ogólnie o programowaniu i programowaniu, może to być bardzo dobra inwestycja.
SitePoint (9 USD / miesiąc, rozliczane co roku)

Kolejna usługa subskrypcji, SitePoint oferuje dostęp do nie tylko filmów, ale także e-książek. Istnieje wiele ścieżek, które przypadną do gustu początkującym projektantom stron internetowych, w tym ścieżki projektowania, programowania, CSS i JavaScript. Strona jest mniejsza niż wielu innych podobnych dostawców, ale szybko się rozwija, a nowe wersje co tydzień.
Aktualne filmy projektowe obejmują “Twórz eleganckie (ale łatwe) interakcje za pomocą Sketch & Atomic.io,” “15 kroków do lepszej użyteczności (i szczęśliwych użytkowników),” i “Co jest ważniejsze w projekcie: obrazy lub tekst?” Cena jest również prawie nie do pobicia w przypadku usługi subskrypcji.
Tuts + Web Design (bezpłatny)

Składająca się z wielu bezpłatnych filmów wideo obejmujących wiele różnych kategorii (w tym HTML, CSS, teoria projektowania, projektowanie interfejsu użytkownika i inne), sekcja Tuts + Web Design jest doskonałym miejscem do poszerzenia wiedzy na temat koncepcji projektowania stron internetowych.
Wiele informacji tutaj jest dość zaawansowanych, więc dobrze będzie najpierw dobrze zrozumieć podstawy. Z drugiej strony, jeśli chcesz wskoczyć obiema stopami, byłoby to odpowiednie miejsce. Nie przegap Przewodników edukacyjnych, które dostarczają przydatnych informacji na temat określonego obszaru projektowania stron internetowych. A jeśli chcesz zobaczyć, jak projektować strony internetowe od początku do końca, sprawdź sekcję Kompletne strony internetowe.
Smashing Magazine (bezpłatny)

Ten magazyn online zawiera sekcje dotyczące kodowania, projektowania stron internetowych, urządzeń mobilnych, grafiki, doświadczenia użytkownika i WordPress, dzięki czemu można tutaj znaleźć wiele istotnych informacji dotyczących projektowania strony internetowej. Wiele z opublikowanych artykułów spodoba się najbardziej pośrednim projektantom, ale jest wiele rzeczy, których możesz się nauczyć, jeśli dopiero zaczynasz.
Smashing publikuje również wiele książek i można je zdobyć w formacie elektronicznym - można subskrybować całą bibliotekę za 99 USD rocznie i uzyskać dostęp do wszystkich ich e-książek na różne tematy, od responsywnego projektu po sposób uruchamiania firma zajmująca się projektowaniem stron internetowych.
A List Apart (bezpłatny)

Kolejny magazyn internetowy, A List Apart, omawia większość tematów, o których należy wiedzieć, aby nie tylko projektować dla Internetu, ale także pisać kod po stronie serwera, opracowywać strategię treści, zarządzać projektami i mieć oko na branżę. Sekcja Projekt jest pełna przydatnych refleksji od projektantów, a sekcja Kodowanie pomoże ci dostroić umiejętności HTML, CSS i JavaScript.
Zmień dowolną witrynę w responsywną (za darmo)

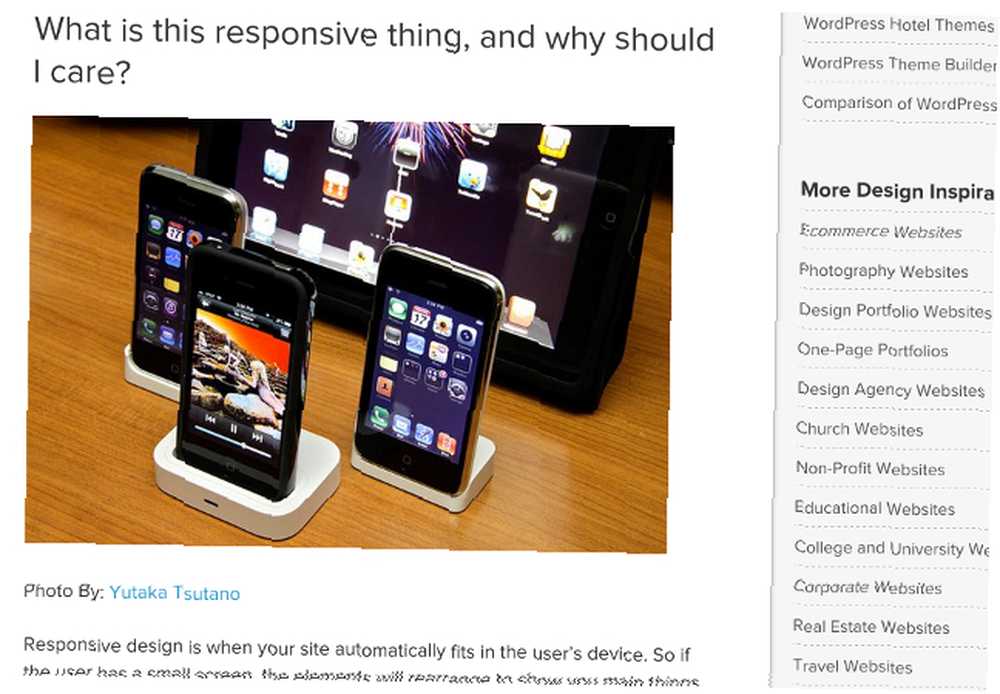
Responsywność - zdolność strony do wyświetlania w różny sposób w zależności od urządzenia, które ją przegląda - jest świetna do zwiększenia czytelności Twojej witryny, i szybko staje się obowiązkową funkcją wraz ze wzrostem mobilnego przeglądania.
W tym samouczku opisano, jak wprowadzić niezbędne zmiany w witrynie, aby była ona responsywna, i zawiera listę przydatnych zasobów, takich jak wtyczki WordPress. Najlepsze wtyczki WordPress. Najlepsze wtyczki WordPress i biblioteki jQuery, które pomogą Ci poprawić wygląd witryny. lepszy.
Twórz responsywne strony internetowe w świecie rzeczywistym za pomocą HTML5 i CSS3 (199 USD)

Ten oparty na wideo kurs na Udemy koncentruje się na projektowaniu i wdrażaniu świetnych stron internetowych; w nim nauczysz się podstaw HTML i CSS. Naucz się HTML i CSS za pomocą tych samouczków krok po kroku. Naucz się HTML i CSS za pomocą tych samouczków krok po kroku. Ciekawi Cię HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. , poznaj układ i wygląd przyciągających wzrok stron, pracuj z obrazami i ikonami, dodawaj fajne efekty, używaj responsywnych zasad, dowiedz się o hostingu i stwórz całą witrynę od podstaw.
Krótko mówiąc, nie będziesz miał wiedzy, a nie będziesz mógł stworzyć stronę internetową i umieścić ją w Internecie, aby dzielić się nią ze światem. 79 wykładów trwających do 11,5 godziny da ci prawie wszystko, czego potrzebujesz.
Mentoring obwodów HTML, CSS i projektowania stron internetowych (1250 USD)

Aby naprawdę szybko poprawić swoje umiejętności, musisz współpracować z kimś, kto wie, co robią. W programie mentorskim do projektowania stron internetowych Zgromadzenia Ogólnego Jak korzystać z Twittera, aby szukać mentorów w twoim obszarze zainteresowań Jak korzystać z Twittera, aby szukać mentorów w twoim obszarze zainteresowania W prawdziwym świecie mentor jest mądrym nauczycielem, który wspiera i prowadzi kogoś, i pomaga im zmaksymalizować ich potencjał. W świecie online miałbyś szczęście znaleźć kogoś, kto… dostaniesz się jeden raz z doświadczonym profesjonalistą i nauczysz się wszystkiego, od HTML i CSS po teorię kolorów Jak nauczyć się teorii koloru w mniej niż Jedna godzina, jak nauczyć się teorii koloru w mniej niż godzinę Podstawowa znajomość teorii kolorów może oznaczać różnicę między estetyką „amatorską” a „profesjonalną” - i naprawdę nie zajmuje dużo czasu. i zasady układu strony. Jest to droga opcja, ale nie ma lepszego sposobu na szybkie podniesienie umiejętności.
Jest to 10-tygodniowy kurs, więc poświęcisz mu sporo czasu, ale nie ma żadnych wymagań wstępnych, więc każdy, niezależnie od poziomu umiejętności, może się zapisać.
Ucz się od najlepszych
Niezależnie od tego, czy dopiero zaczynasz, czy projektujesz strony od lat, na tej liście zasobów znajdziesz coś, co pomoże Ci poprawić swoje umiejętności. Nie zapomnij zapoznać się z tymi świetnymi projektami stron internetowych na kanałach YouTube Chcesz nauczyć się projektowania stron internetowych? 7 kanałów YouTube na początek Chcesz nauczyć się projektowania stron internetowych? 7 kanałów YouTube na początek YouTube oferuje tysiące filmów i kanałów dla początkujących projektantów stron internetowych. Oto niektóre z najlepszych na początek. i blogi 6 najlepszych blogów do projektowania stron internetowych 6 najlepszych blogów do projektowania stron internetowych do śledzenia. Nie ma łatwego sposobu, aby dowiedzieć się wszystkiego, co musisz wiedzieć o rozległym świecie projektowania stron internetowych, ale wiedza, gdzie znaleźć pomoc, gdy jej potrzebujesz, może mieć duże znaczenie. Pamiętaj, jak wszystko, projektowanie stron internetowych wymaga dużo praktyki i cierpliwości. Teraz zajmij się tym!
Jakie są najlepsze zasoby do projektowania stron internetowych? Czy któryś z nich jest szczególnie pomocny? Udostępnij swoje ulubione poniżej!











