
Mark Lucas
0
1903
109
 Wirus oznaczał epidemię choroby, ale teraz jest to coś, czego pragną wszyscy twórcy treści. ty mógłby polegaj tylko na jakości swoich treści - jeśli będzie wystarczająco dobra, ludzie ją udostępnią? Może. Ale możesz też trochę pomóc, oferując coś wartościowego tym, którzy się dzielą - kupon, plik do pobrania, naklejkę z uśmiechniętą buźką w poczcie lub obraz akcji słodkiego kotka. Dzisiaj pokażę ci, jak stworzyć własne jak / tweet / + 1, aby odblokować system z odrobiną jQuery i natywnymi interfejsami API.
Wirus oznaczał epidemię choroby, ale teraz jest to coś, czego pragną wszyscy twórcy treści. ty mógłby polegaj tylko na jakości swoich treści - jeśli będzie wystarczająco dobra, ludzie ją udostępnią? Może. Ale możesz też trochę pomóc, oferując coś wartościowego tym, którzy się dzielą - kupon, plik do pobrania, naklejkę z uśmiechniętą buźką w poczcie lub obraz akcji słodkiego kotka. Dzisiaj pokażę ci, jak stworzyć własne jak / tweet / + 1, aby odblokować system z odrobiną jQuery i natywnymi interfejsami API.
Ta metoda jest przeznaczona dla osób, które mają własne strony internetowe i chcieliby mieć tam mechanizm odblokowujący. Jeśli chcesz to zrobić na swojej stronie na Facebooku, samouczek podstawowej bramki dla fanów Facebooka Jak odblokować: Jak zbudować podstawową bramkę dla fanów Facebooka bez płacenia za hosting Jak odblokować: Jak zbudować podstawową bramkę dla fanów Facebooka bez płacenia za Hosting Jednym z niezwykle skutecznych sposobów korzystania ze strony marki hostowanej na Facebooku jest zachęcanie ludzi do polubienia strony poprzez tworzenie tajnych treści tylko dla członków; powszechnie określany jako „bramka wentylatora”. Facebook również współpracuje… może być bardziej przydatny.
Jak to działa
Będziemy ładować zestaw przycisków z różnych sieci i dołączać do odpowiednich zdarzeń lub wywołań zwrotnych, aby wskazać, kiedy coś zostało udostępnione. ZA oddzwonić to funkcja, która działa, gdy coś innego się zakończy, zwykle przekazywana jako parametr do innej funkcji. Na przykład przy użyciu jQuery AJAX, wywołanie powodzenia jest uruchamiane, gdy zapytanie AJAX zakończyło się powodzeniem - robi to coś ze zwróconymi danymi, na przykład potwierdza otrzymanie danych formularza. Będziemy również korzystać wydarzenia - które są nieco bardziej złożone, ale są poza zakresem tego samouczka. Następnie uruchomimy własne zdarzenie, które zawiera kod ujawniający jedną lub więcej tajnych części strony. W naszym celu wystarczy ukryć trochę treści i ujawnić je, ale możesz dostosować to, aby było trochę bardziej bezpieczne, że ładuje się przez AJAX lub podobny.
Wymagania:
- jQuery powinien już być dołączony i ładowany w nagłówku strony. Nie zamierzam tego dzisiaj opisywać.
- Powinieneś wiedzieć, jak włączyć Javascript na stronie, czy to poprzez wbudowane tagi skryptowe, czy w osobnym pliku .JS połączonym w nagłówku.
Podstawowe przyciski udostępniania
Zacznijmy od załadowania podstawowego zestawu przycisków udostępniania na stronie. Składają się na to dwie części, po pierwsze, aby załadować JS dla przycisków (używamy ich asynchronicznej wersji, aby uniknąć blokowania ładowania strony). Oto kody ze wszystkich trzech sieci - nie musisz ich rozdzielać na małe fragmenty, wszystkie mogą łączyć się w jednym pliku JS.
/ * Facebook * / (function (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s ); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); (dokument, „skrypt”, „facebook- jssdk ')); window.fbAsyncInit = function () // init FB JS SDK FB.init (status: true, xfbml: true); ; / * Twitter * / window.twttr = (function (d, s, id) var t, js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d .createElement (s); js.id = id; js.src = "https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); return window.twttr || ( t = _e: [], ready: function (f) t._e.push (f)); (dokument, „skrypt”, „twitter-wjs”)); / * Google Plus * / (function () var po = document.createElement ('script'); po.type = 'text / javascript'; po.async = true; po.src = 'https: // apis. google.com/js/plusone.js '; var s = document.getElementsByTagName (' skrypt ') [0]; s.parentNode.insertBefore (po, s);) ();Następnie umieść je w miejscu, w którym chcesz wyświetlać przyciski:
Pamiętaj, aby zmienić atrybut danych przez własnego użytkownika Twittera. Zwróć również uwagę na obecność parametru wywołania zwrotnego na przycisku plusOne - nie ma tu żadnego zdarzenia do dołączenia, tylko wywołanie zwrotne po kliknięciu przycisku.
Na koniec utwórz nową definicję klasy CSS dla “.ukryty“, i ustaw Nie wyświetla się właściwość do tego. Wszystko, co chcesz ukryć do momentu udostępnienia, powinno się tutaj znaleźć.
Upewnij się, że w tym momencie ładują się twoje przyciski.

Dołączanie w celu udostępniania wydarzeń
Oto prawdziwa magia. Zacznijmy od Facebooka. Po FB.init funkcja, użyj FB.Event.subscribe następująco:
FB.Event.subscribe ('edge.create', function (href, widget) $ .event.trigger (type: "pageShared", url: href););Tutaj prosimy o posłuchanie edge.create zdarzenie (uruchamiane, gdy użytkownik lubi stronę). Następnie uruchamiamy własne zdarzenie jQuery, które wywołałem pageShared, i przekazanie wartości href jako udostępnionego adresu URL. Sprawdzimy to później. Twój pełny kod przycisku Facebook powinien teraz wyglądać następująco:
window.fbAsyncInit = function () // init FB JS SDK FB.init (status: true, xfbml: true); FB.Event.subscribe ('edge.create', function (href, widget) $ .event.trigger (type: "pageShared", url: href);); ;Następnie Twitter. twttr.events.bind jest używany tutaj (możesz również dołączyć do wydarzenia śledzącego, jeśli chcesz), ale ważną rzeczą do zapamiętania jest to, że wszystkie muszą być opakowane w twttr.ready oddzwonić. Ponownie uruchamiamy to samo zdarzenie jQuery pageShared, przekazując poprawną zmienną reprezentującą udostępniony adres URL.
twttr.ready (function (twttr) twttr.events.bind ('tweet', function (event) $ .event.trigger (type: "pageShared", url: event.target.baseURI);); );Wreszcie Google Plus. Pamiętaj, wcześniej wyjaśniłem, że nie ma żadnych zdarzeń dla plusOne, więc zamiast tego wybraliśmy funkcję zwrotną. Utwórzmy teraz tę funkcję i stamtąd uruchom zdarzenie pageShared.
function plusOned (obj) $ .event.trigger (type: "pageShared", url: obj.href); Pokaż mi pieniądze
Na koniec musimy dołączyć do naszego niestandardowego zdarzenia pageShared w następujący sposób:
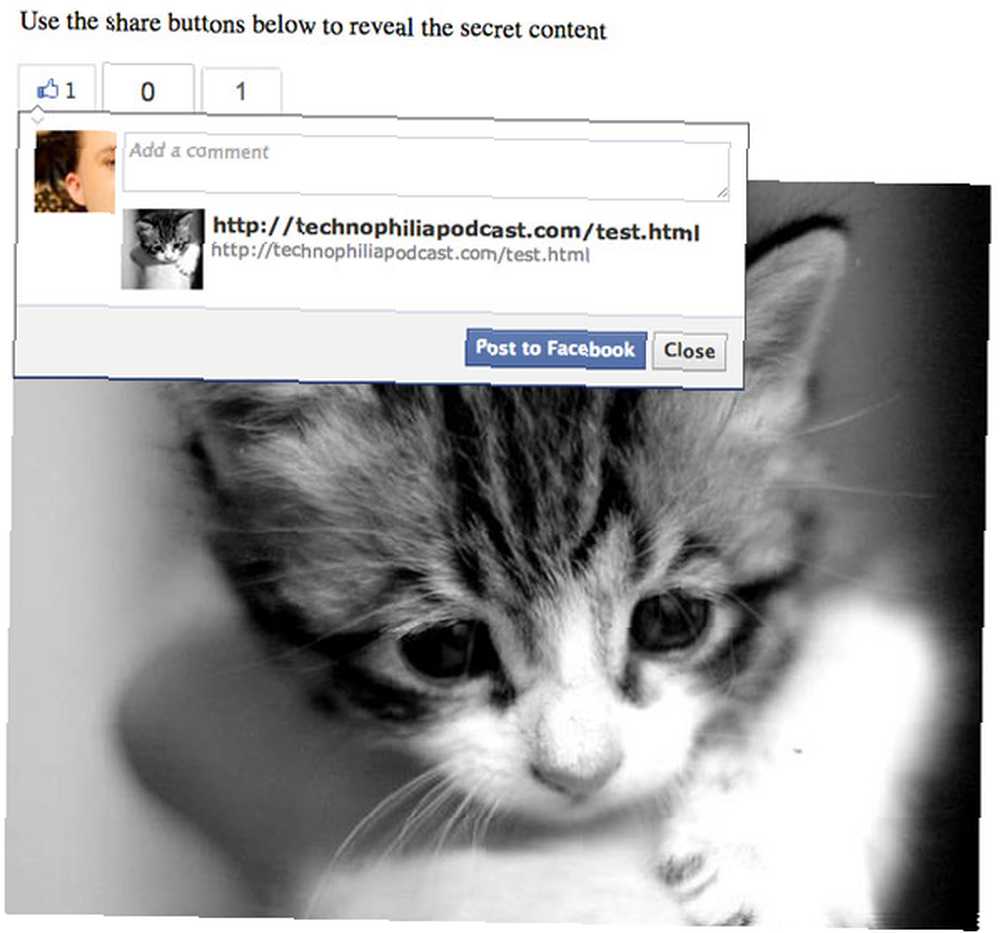
/ * Nasłuchuj zdarzenia pageShared * / $ (document) .on ('pageShared', funkcja (e) if (e.url == window.location.href) $ (". Secret"). Show () ;);Bardzo prosto, jeśli przekazany adres URL jest taki sam jak bieżąca strona, pokazujemy użytkownikowi tajną treść. W podanym przeze mnie przykładzie kotek. Szczęściara!

Jestem leniwy. Czy mogę pobrać pełną wersję demonstracyjną??
Aby pobrać pełny plik demonstracyjny tego samouczka - tak, zgadłeś - po prostu udostępnij stronę za pomocą przycisków z boku, a link do pobrania zostanie magicznie ujawniony.
Problemy z kodem? Daj mi znać w komentarzach, ale liberalna kupa console.log pomoże ci zrozumieć, jakie przedmioty są przekazywane tobie i zawarte w nich tajemnice; i pamiętaj, aby użyć dokładnych kodów przycisków podanych tutaj, ponieważ niektóre formaty (takie jak iFrame) nie działają z tymi zdarzeniami.
Pobierz test.html i wypróbuj na własnym serwerze











