
Michael Cain
0
3483
106
Obrazy mogą być dość pozbawione życia i nudne - o ile nie są interaktywne i niesamowite. QTip ułatwia to dzięki sile jQuery. Czytaj dalej, aby dowiedzieć się, jak dodawać interaktywne etykiety, które pojawiają się, gdy użytkownik najedzie kursorem na części obrazu.
Dlaczego chcesz to zrobić? Osobiście korzystam z tej techniki w nowej witrynie eCommerce - aby użytkownik mógł najechać kursorem elementy sceny (np. Katalog Ikea), a tytuł produktu i przycisk dodawania do koszyka pojawiały się dynamicznie. Można go również dobrze wykorzystać na mapie kampusu lub miasta, gdzie jest wiele dziwnie ukształtowanych elementów, które mogłyby naprawdę zrobić z opisem bez zaśmiecania mapy. Bardzo prostym przykładem mogą być również tagi Facebooka, na których najechanie kursorem na twarz osoby powie ci, kim ona jest. Jego zastosowania są ograniczone tylko twoją wyobraźnią.
Uwaga: Zakładam bardzo podstawową znajomość jQuery i HTML tutaj - przynajmniej upewnij się, że przeczytałeś o selektorach Samouczek jQuery - Pierwsze kroki: Podstawy i selektory Samouczek jQuery - Pierwsze kroki: Podstawy i selektory W zeszłym tygodniu rozmawiałem o jak ważna jest jQuery dla każdego współczesnego programisty i dlaczego jest niesamowita. W tym tygodniu myślę, że nadszedł czas, aby zabrudzić sobie ręce kodem i nauczyć się, jak…, metody Wprowadzenie do jQuery (część 2): Metody i funkcje Wprowadzenie do jQuery (część 2): Metody i funkcje Jest to część wprowadzenie dla początkujących do serii programowania stron internetowych jQuery. Część 1 obejmowała podstawy jQuery dotyczące tego, jak włączyć go do projektu oraz selektorów. W części 2 będziemy kontynuować… i funkcje anonimowe Wprowadzenie do jQuery (część 3): Oczekiwanie na załadowanie strony i funkcje anonimowe Wprowadzenie do jQuery (część 3): Oczekiwanie na załadowanie strony i anonimowe funkcje jQuery to prawdopodobnie niezbędna umiejętność dla współczesnego twórcy stron internetowych. W tej krótkiej mini-serii mam nadzieję, że dam wam wiedzę, aby zacząć z niej korzystać w swoich własnych projektach internetowych. W… .
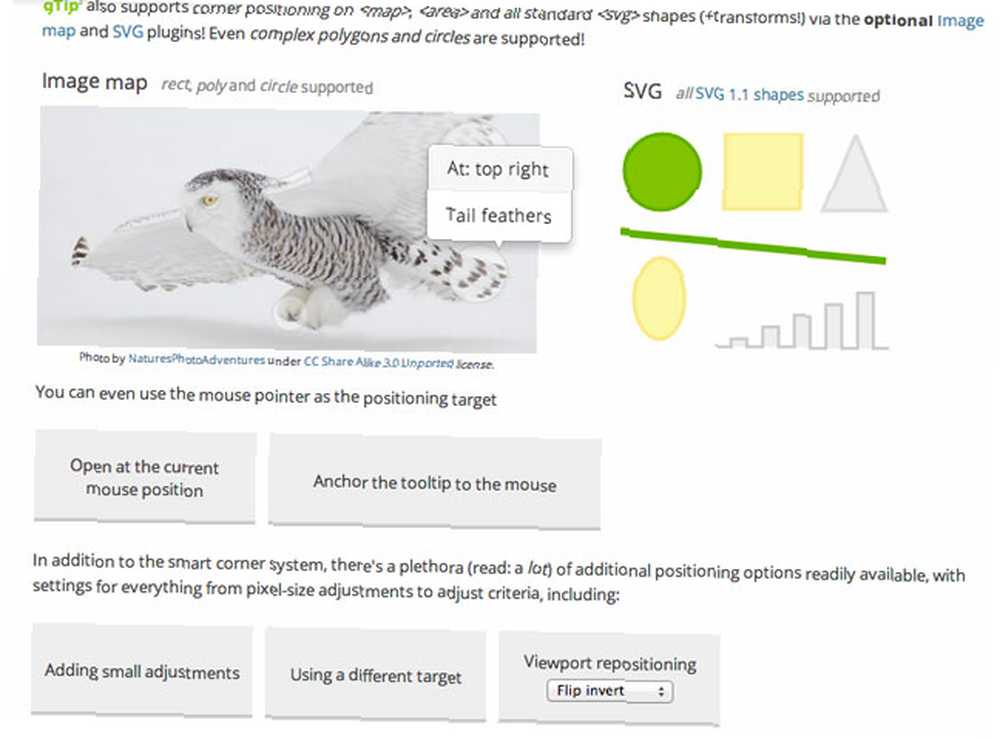
q Wskazówka
qTip to kompleksowa wtyczka narzędzi i etykiet dla jQuery, z różnymi stylami. Będziemy go używać konkretnie z funkcją mapowania obrazów, ale to z pewnością nie wszystko, co może zrobić. Zajrzyj na stronę wtyczki, aby dowiedzieć się więcej, lub czytaj dalej, aby rozpocząć.

Tworzenie mapy obrazu
Same mapy obrazów z pewnością nie są niczym nowym - elementy znaczników są dostępne od dawna, a w przeszłości uważano je za dobry sposób prezentacji systemu nawigacji - z klikalnymi częściami obrazu łączącymi się z różnymi sekcjami . Ten sam podstawowy kod mapy obrazu jest nadal używany dla tej części funkcjonalności, więc najpierw musimy to zdefiniować.
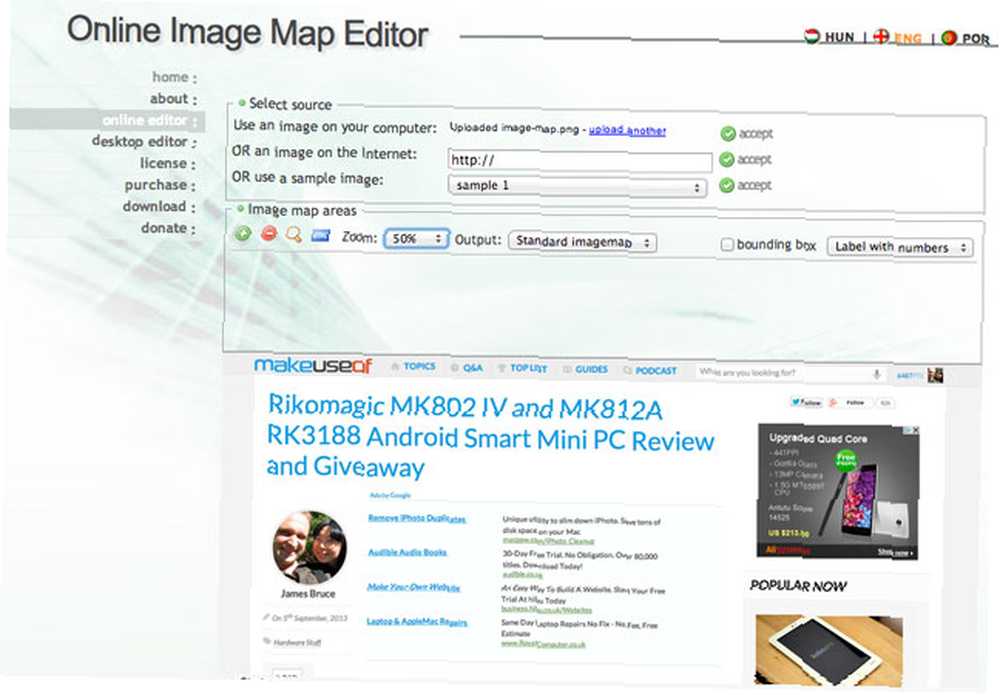
Możesz użyć różnych narzędzi do stworzenia mapy obrazu - Adobe Fireworks lub Photoshop - ale najłatwiejszym i darmowym rozwiązaniem jest narzędzie online takie jak to. Z pewnością nie jest to jedyne narzędzie online i nie popieram go szczególnie, ale wydawało się dość proste w użyciu - daj nam znać w komentarzach, jeśli znajdziesz lepsze. Możesz zdefiniować kształty prostokątne, okrągłe, a nawet wielokątne.

Zacznij od przesłania zdjęcia - w tym przypadku oznaczę zrzut ekranu witryny MakeUseOf. Konieczne może być pomniejszenie, aby wyświetlić pełny obraz w narzędziu.
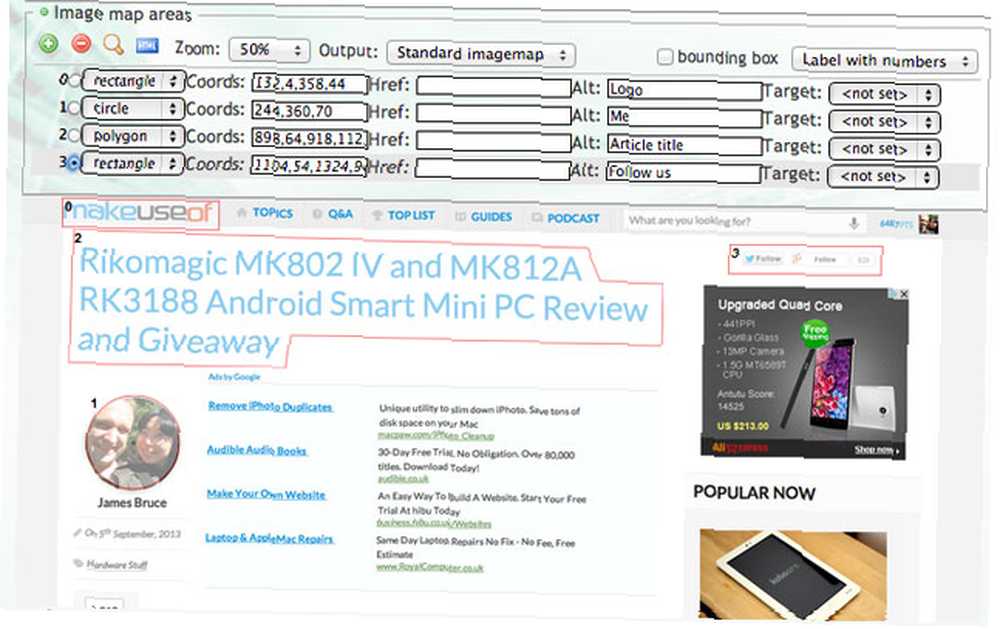
Powinno być dość oczywiste, jak używać go jak podstawowego programu do malowania - jedyną rzeczą do zapamiętania jest to, że rysując kształt wielowarstwowy, musisz przytrzymać SHIFT na ostatnim punkcie, aby się zamknąć i zakończyć. Tutaj zdefiniowałem 4 kształty.

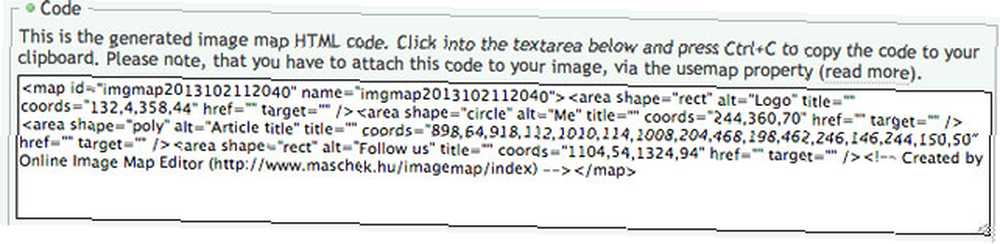
Kiedy będziesz gotowy, przewiń w dół i skopiuj podany kod.

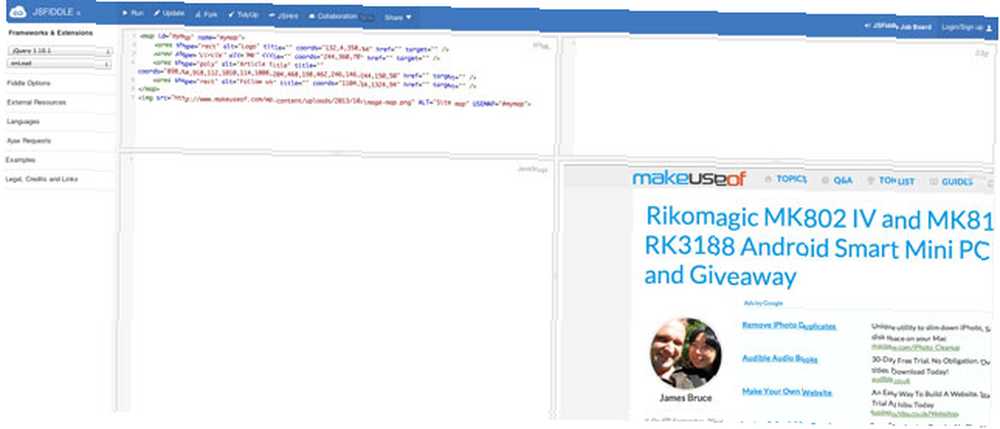
Utwórz nowy podstawowy dokument HTML i trochę posprzątaj kod, dodając znacznik obrazu wskazujący na oryginalny obraz. Najłatwiejszym sposobem na przetestowanie tego jest użycie JSFiddle. Oto moja próbka w stanie początkowym (ostateczny zestaw kodów podano później, nie martw się).
Pamiętaj, aby nadać obrazowi a usemap atrybut, wskazujący na #ID mapy zawierającej współrzędne (usemap =”#mymap”, na przykład).

Dodawanie w qTip
Jeśli wkleiłeś kod w JSFiddle, zobaczysz na pasku bocznym opcję włączenia jQuery. Upewnij się, że to włączysz. Możemy również dodać tutaj inne zasoby zewnętrzne, więc dodaj adresy URL dla CSS i JS wymienionych na stronie pobierania qTip. Skopiuj i wklej “wszystkie funkcje i style” linki do JSFiddle - chociaż w praktyce użyjesz narzędzia konfiguracyjnego poniżej, aby zbudować niestandardowy zestaw funkcji lub stylów.
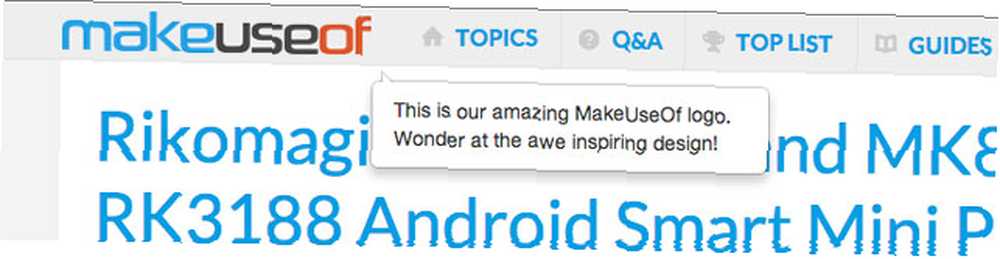
Pełny przewodnik implementacji qTip można znaleźć tutaj, ale zacznijmy od stworzenia prostych tekstowych podpowiedzi. Poniższy skrypt JavaScript będzie kierował wszystkie elementy obszaru (elementy, które definiują części naszej mapy obrazu) przy ładowaniu strony, mówiąc qTip, aby pracował nad nimi z zawartością wszystkiego, co znajduje się w atrybucie alt.
$ (dokument) .ready (function () $ ("area"). each (function (index, element) var link = $ (this); $ (link) .qtip (content: link.attr (" alt ")););); 
Domyślny projekt jest dość brzydki - możesz obejrzeć jego wersję demo tutaj - ale to dobrze, zastosujmy niestandardowy projekt do wyskakujących okienek (Pominąłem część kodu, pokazując tylko sekcję dotyczącą qTip).
$ (link) .qtip (content: link.attr („alt”), style: class: 'qtip-bootstrap qtip-shadow');
Dołączyłem również plik CSS BootStrap jako plik zewnętrzny, aby uporządkować brzydkie standardowe czcionki przeglądarki. Wiem, że to bardzo przesada. Nadal: znacznie lepiej!

Zauważam teraz, że domyślna pozycja w prawym dolnym rogu nie jest naprawdę idealna. Aby to zmienić, użyjmy ustawienia położenia:
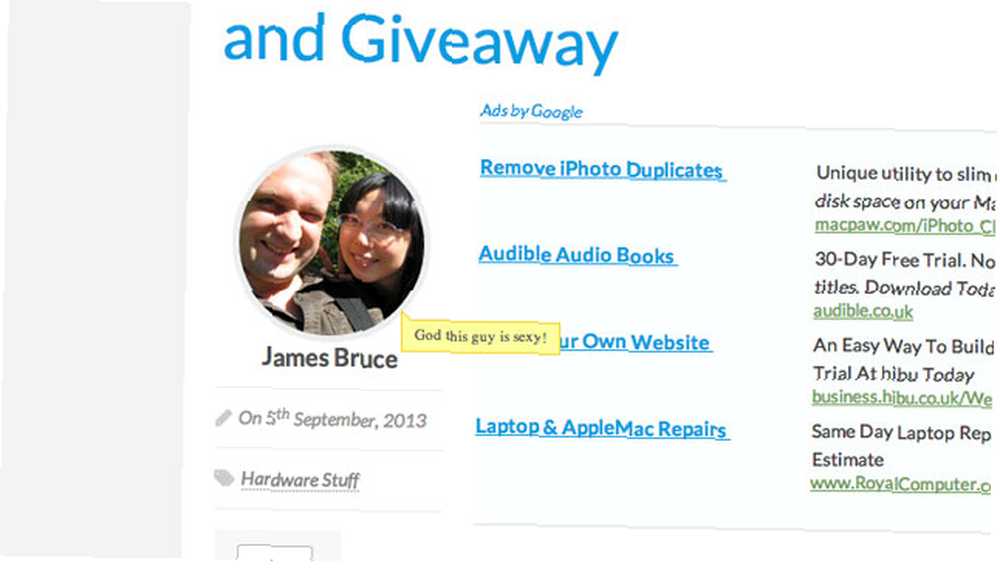
$ (link) .qtip (content: link.attr ("alt"), styl: class: 'qtip-bootstrap qtip-shadow', pozycja: target: 'mouse', dostosuj: mouse: true / / Można pominąć (np. Zachowanie domyślne)); ); Teraz najedź myszką na dowolny element, a podpowiedź podąży za myszą. Tutaj możesz zobaczyć gotowe demo.
Możesz także ustawić modulowanie wyskakujących okienek (aby wszystko inne było przyciemnione i musisz kliknąć na zewnątrz, aby do niego wrócić), a nawet załadować niektóre treści poprzez żądanie AJAX. Myślę, że to całkiem fajna mała wtyczka, która tchnie nowe życie w dość nieużywany standard HTML - zobaczmy, co możesz wymyślić, i daj nam znać w komentarzach, jeśli coś z tym zrobiłeś.











