
Owen Little
0
2734
126
 Ostatnim razem pokazałem ci, jak utworzyć prostą listę wydarzeń Jak stworzyć własną listę zdarzeń przy użyciu niestandardowych typów postów w WordPress Jak stworzyć własną listę zdarzeń przy użyciu niestandardowych typów postów w WordPress WordPress pozwala używać niestandardowych typów postów do rozszerzania wbudowanych w funkcjonalności. Oto jak to zrobić bez wtyczek. używając być może najpotężniejszej funkcji WordPress 3.0 - niestandardowych typów postów. Po kilku prośbach o dalsze rozwijanie tego, dzisiaj będziemy tworzyć bazę danych recenzji produktów, aby połączyć wszystko, czego się nauczyliśmy do tej pory.
Ostatnim razem pokazałem ci, jak utworzyć prostą listę wydarzeń Jak stworzyć własną listę zdarzeń przy użyciu niestandardowych typów postów w WordPress Jak stworzyć własną listę zdarzeń przy użyciu niestandardowych typów postów w WordPress WordPress pozwala używać niestandardowych typów postów do rozszerzania wbudowanych w funkcjonalności. Oto jak to zrobić bez wtyczek. używając być może najpotężniejszej funkcji WordPress 3.0 - niestandardowych typów postów. Po kilku prośbach o dalsze rozwijanie tego, dzisiaj będziemy tworzyć bazę danych recenzji produktów, aby połączyć wszystko, czego się nauczyliśmy do tej pory.
Będziesz mógł utrzymywać osobną listę produktów wykorzystujących niestandardowe typy postów, każdy z powiązanym obrazem, a także niektóre meta-informacje, takie jak cena, ocena, specyfikacje - a wszystko to zakończymy wyświetlać je w widżecie paska bocznego i na stronie indeksu. Brzmi nieźle? Czytaj.
Wymagania:
Będziesz potrzebował działającej instalacji WordPress 3.0+ na własnym serwerze, która wykorzysta rozległe kodowanie PHP. Dam ci kod, ale musisz dostosować się do PHP i XHTML, aby dostosować nazwy zmiennych do swoich potrzeb lub zmienić styl. Jeśli potrzebujesz szybkiego kursu dla początkujących na temat CSS i XHTML, mogę zasugerować nasz wspaniały darmowy przewodnik dla początkujących do pobrania. Sugeruję również użycie starannie zakodowane ale podstawowy motyw - domyślny Dwadzieścia dziesięć lub Dwadzieścia jedenaście Motyw jest w rzeczywistości dość skomplikowany do edycji, więc wypróbuj najpierw coś prostszego, zanim spróbujesz go zintegrować.
Tworzenie typów wpisów Jak tworzyć własne listy zdarzeń przy użyciu niestandardowych typów wpisów w WordPress Jak tworzyć własne listy zdarzeń przy użyciu niestandardowych typów wpisów w WordPress WordPress pozwala używać niestandardowych typów wpisów w celu rozszerzenia wbudowanej funkcjonalności. Oto jak to zrobić bez wtyczek.
Jeśli czytasz samouczek z ostatnich tygodni, powinieneś być zaznajomiony z tworzeniem niestandardowego typu postów w WordPress. Skopiuj i wklej ten kod podstawowy do nowej wtyczki, aktywuj go i zacznij dodawać nowe produkty, abyśmy mieli zestaw danych do pracy. (Uwaga: jeśli wolisz po prostu pobrać teraz pełny i pełny kod bez próby dodawania kolejnych elementów, użyj tego gotowego kodu. Możesz nadal śledzić samouczek i dostosowywać go w miarę upływu czasu)

Rozsądnie jest też zdecydować, jakie meta-informacje chcesz powiązać z każdym produktem. Na przykład baza danych aparatów cyfrowych może wymagać:
- Cena detaliczna
- Rozkład
- Wideo w jakości HD
- Kup link
- Ocena
Zamiast dodawać te informacje bezpośrednio do opisu produktu („treść postu”), utworzymy niestandardowe pola do przechowywania tych informacji. Na ekranie dodawania produktu upewnij się, że masz włączone pola niestandardowe, a następnie utwórz nowe pole dla każdego zestawu informacji. Będziesz musiał utworzyć nowe pola tylko raz - przy kolejnym dodanym produkcie będziesz mógł wybrać nazwę pola niestandardowego z rozwijanego pola. Nie zapomnij dodać wyróżnionego obrazu, a także użyć go do wyświetlenia obok produktu informacyjnego w późniejszym terminie.
Szablon pojedynczego produktu
Jeśli teraz spróbujesz wyświetlić jeden ze swoich produktów, prawdopodobnie otrzymasz 404 Nie Znaleziono błąd. Aby to naprawić, przejdź do Permalinks ustawienia WordPress i po prostu naciśnij Zapisz ustawienia pewnego razu. Teraz, gdy przeglądasz jedną z nowych pozycji produktu, w zależności od motywu, możesz zobaczyć coś nieco prostego. Istnieje tytuł i tekst opisu, ale co z wszystkimi naszymi niestandardowymi informacjami meta i obrazem?
Aby dostosować widoki pojedynczego produktu, będziemy musieli dostosować nowy plik szablonu o nazwie single-products.php - zrób to, powielając swój istniejący single.php więc mamy podstawy na miejscu i nie zaczynamy od zera.

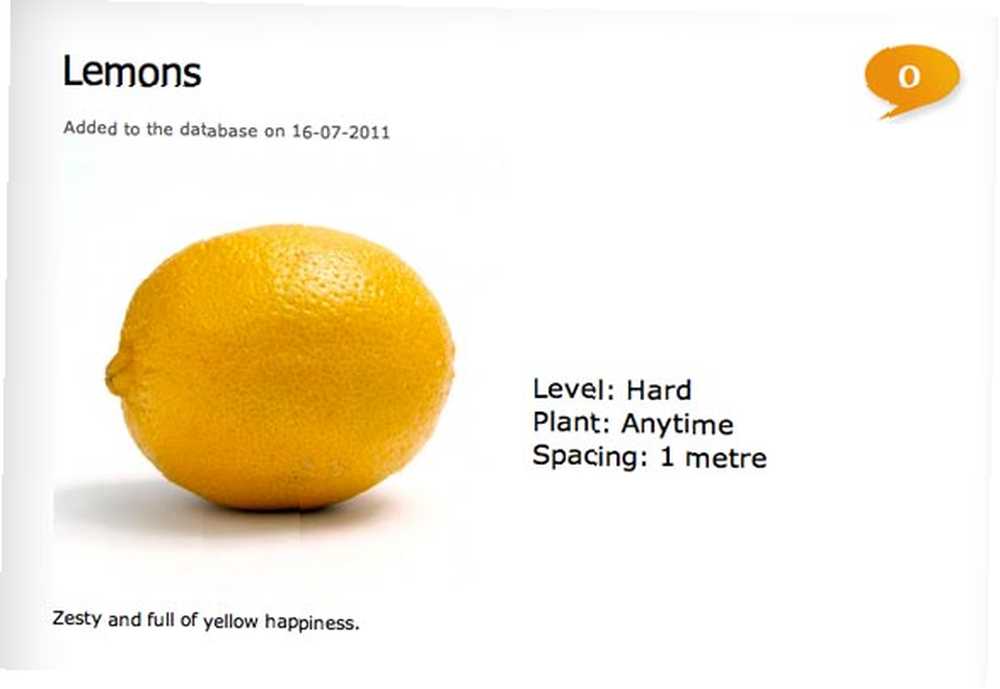
W tym momencie dokonam bardzo małej zmiany w wyświetlanej linii “Wpisany przez (autora) w dniu (data)”, więc zamiast tego po prostu czyta “Dodano do bazy danych w dniu (data)”. Po prostu mogę mieć pewność, że szablon działa, a odświeżenie strony pojedynczego produktu powinno natychmiast pokazać tę zmianę.
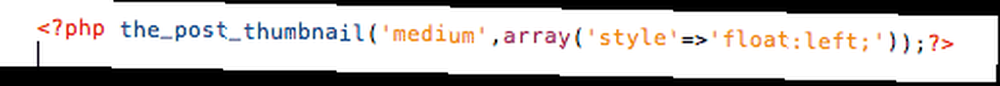
Teraz, aby dodać wyróżniony obraz postu, który załączyliśmy do produktu, ten wiersz powinien to zrobić (włączyłem też informacje o stylu, na wypadek, gdyby były potrzebne). Zamieściłem pełny kod na moim własnym single-products.php tutaj, ale pamiętaj, że jest on unikalny dla mojego motywu, więc po prostu skopiowanie go do własnego katalogu motywów może dać nieoczekiwane wyniki.

Najprostszym sposobem na dodanie meta informacji w dowolnym miejscu jest użycie:

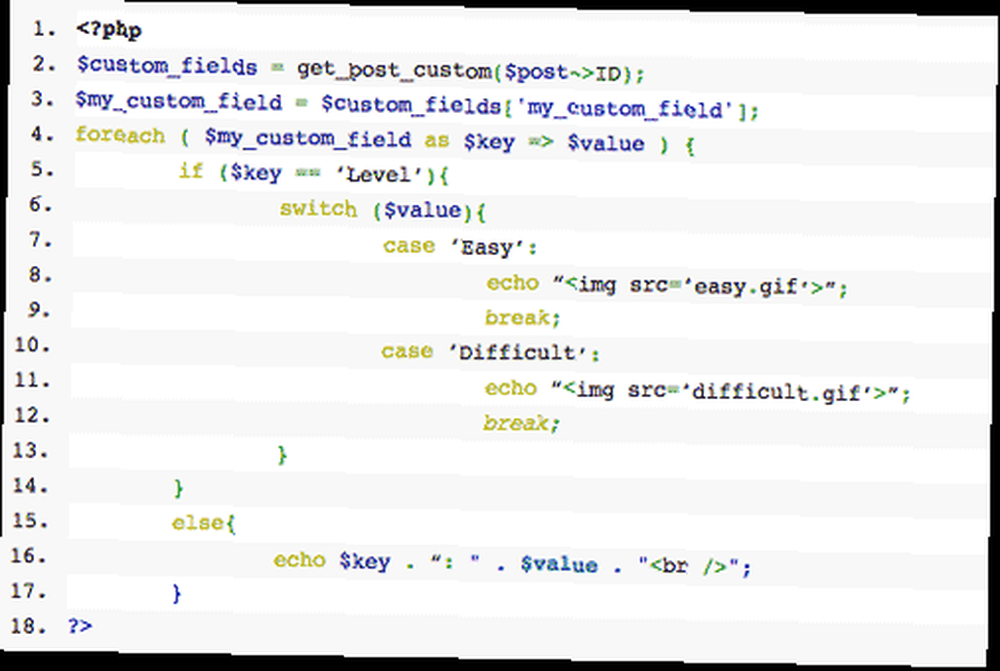
… Ale da nam to tylko bardzo podstawową listę wyjściową par klucz-wartość. Aby zrobić coś bardziej skomplikowanego ze zwróconymi wartościami (np. Wyświetlić grafikę oznaczoną gwiazdką), musisz pobrać wszystkie wartości, a następnie powtórzyć je. [Zobacz kod tutaj]:

W powyższym przykładzie sprawdzam nazwę każdego niestandardowego pola ( klucz $), aby zobaczyć, czy nazywa się „Poziom„. Jeśli to jest o nazwie poziom, zamiast po prostu powtarzać wartość pola z powrotem, wyświetlam inny element graficzny na podstawie zawartości. W przypadku innych niestandardowych pól odbijam wartość taką, jaka jest, wraz z nazwą pola (która jest dokładnie tym, co the_meta () robi). Teraz moja strona pojedynczego produktu wygląda następująco:

Zostawię to dla widoków pojedynczych produktów, ponieważ tak naprawdę zależy to od twojego motywu i tego, co chcesz osiągnąć. Na razie przejdźmy do widżetu paska bocznego, aby wyświetlić… 3 najwyżej ocenione produkty w bazie danych?
Widżet
Aby to zrobić, nieznacznie dostosowałem kod, który podałem wcześniej w poście Jak napisać podstawowy widżet WordPress Jak stworzyć własne podstawowe widżety Wordpress Jak stworzyć własne podstawowe widżety Wordpress Wielu blogerów będzie szukać idealnego widżetu Wordpress które zrobią dokładnie to, co chcą, ale przy odrobinie doświadczenia w programowaniu możesz łatwiej napisać własny widget. W tym tygodniu zrobiłbym…, ale zamiast pokazywać pojedynczy losowy post, dostosowałem go w następujący sposób [zobacz pełny kod tutaj]:

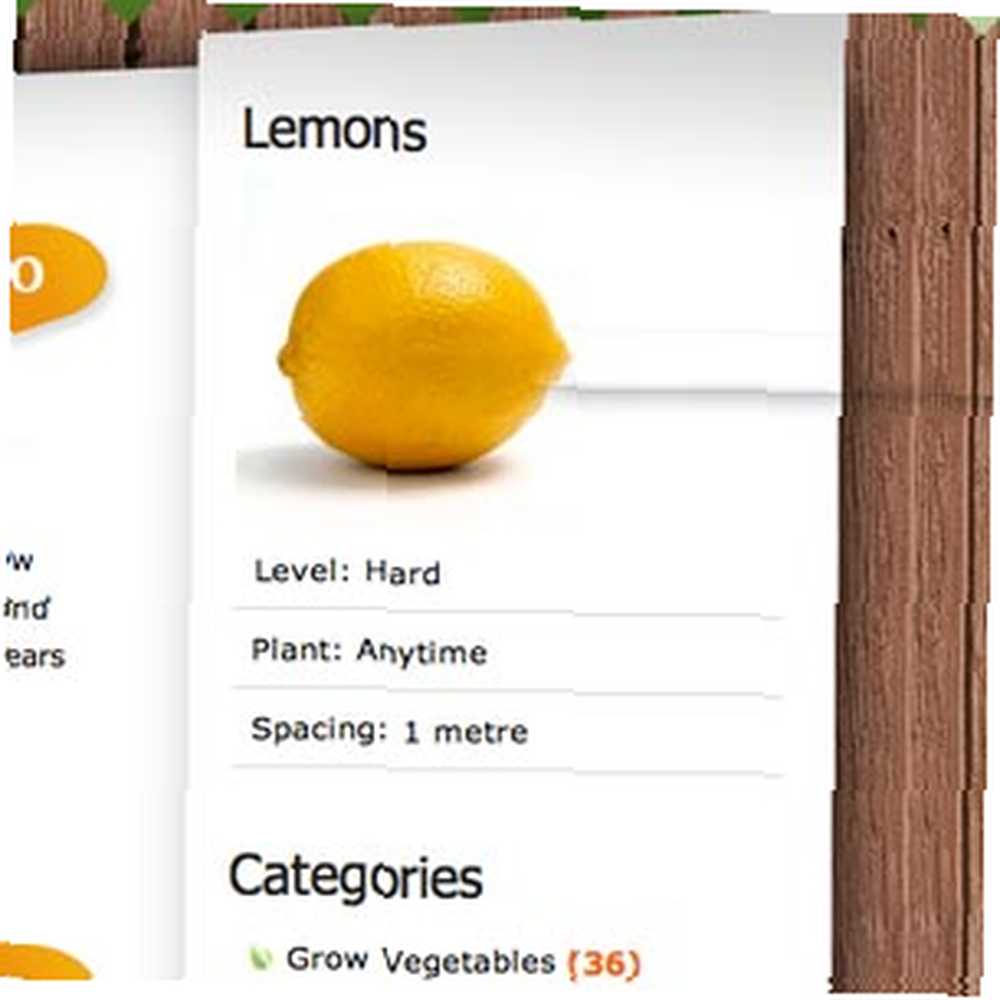
To da mi 3 posty rozmieszczone podobnie do przykładowego zrzutu ekranu poniżej. Jeśli nie widzisz żadnego z wyświetlanych produktów, sprawdź uważnie sekcję z & meta_key = Ocena, aby upewnić się, że rzeczywiście masz meta klucz o tej nazwie. Zauważ, że zdecydowałem się również wyświetlać metadane związane z tym produktem wraz z polecaną miniaturą, ale możesz edytować ten konkretny blok kodu, aby wyświetlać wszystko, co chcesz.

Archiwum lub lista produktów
Wreszcie, chciałem też stworzyć stronę indeksu / archiwum, aby odwiedziny http://twojadomena.com/products/ pokaże prostą listę wszystkich produktów, podobną do indeksu blogów. Podstawowy styl miniaturek postów + pokazałem, jak zrobić w Jak dodać miniatury postów do motywu Jak ożywić Wordpress, dodając wyróżnione obrazy Jak ożywić Wordpress, dodając wyróżnione obrazy Wyróżnione obrazy zostały wprowadzone do Wordpress w wersja 2.9 i umożliwia łatwe wyświetlanie obrazu związanego z postem na blogu w różnych częściach motywu. Dzisiaj chciałbym pokazać… artykuł był w większości wystarczający, ale aby go dostosować, skopiowałem archive.php plik w moim motywie i zmieniłem jego nazwę archive-products.php.
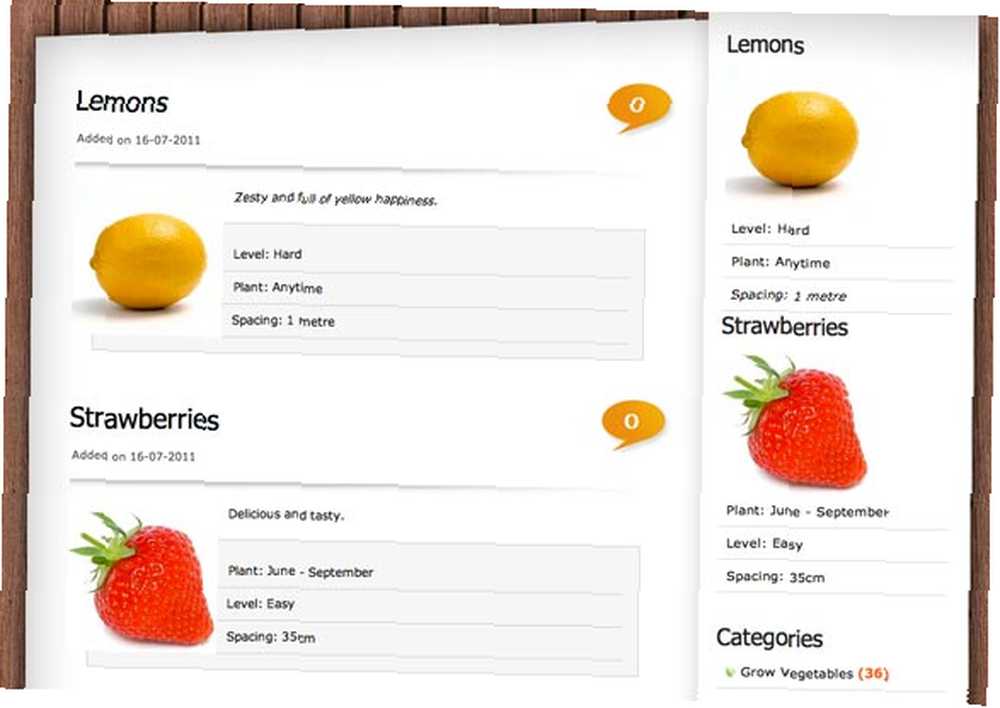
Jeśli nie masz jeszcze strony archiwum, po prostu zduplikuj index.php i zmień nazwę na archive-products.php. Ponownie, dostosowując wiersz meta-informacji w artykule i dodając wywołanie do the_meta () gdzieś mam to:

Oczywiście wygląda to trochę głupio zarówno w przypadku archiwów, jak i paska bocznego, i może przydać się nieco więcej dostosowania stylu, ale zostawię to tobie!
To wszystko ode mnie dzisiaj. Możesz zobaczyć pełny pełny kod tutaj - po prostu skopiuj i wklej lub pobierz całą rzecz do pliku o nazwie products.php, i umieść go w katalogu wtyczek. Powinieneś być w stanie potencjalnie rozwinąć swojego bloga WordPress w bazę danych czegokolwiek! Trudno jest odpowiedzieć na indywidualne problemy, które możesz mieć, ale prosimy o zamieszczanie w komentarzach, jeśli potrzebujesz pomocy lub chciałbyś wyrazić swoje uznanie - bardzo podobałby się tweet lub Facebook, a nawet wzmianka na Twoim blog, jeśli zdecydujesz się to wdrożyć. Dziękujemy za przeczytanie i nie zapomnij o wszystkich innych samouczkach WordPress, które mamy!











