
Michael Cain
0
828
35
Kiedy masz ochotę spróbować swoich sił w kodzie, po prostu nie ma ograniczeń co do liczby samouczków, filmów i kursów online. Ale czasami najlepszym sposobem na nauczenie się czegoś jest zanurzenie się i wypróbowanie tego z pierwszej ręki. Tworzenie stron internetowych nie różni się.
Jeśli jesteś ciekawy HTML, CSS i JavaScript lub uważasz, że masz talent do nauki tworzenia stron internetowych od zera - jest kilka świetnych samouczki krok po kroku warte spróbowania.
Poniższa lista samouczków przeprowadzi Cię przez podstawy HTML i CSS, a nawet wprowadzi do złożonego świata, jakim jest JavaScript Czym jest JavaScript i czy Internet może istnieć bez niego? Co to jest JavaScript i czy Internet może istnieć bez niego? JavaScript jest jedną z tych rzeczy, które wielu uważa za pewnik. Wszyscy go używają. - przynajmniej jeśli chodzi o początkujących. Ale to, czego nie zrobią, to przygotowanie Cię do życia jako programista od razu po wyjęciu z pudełka. Większość tych usług jest po prostu łatwym miejscem do rozpoczęcia.
Profesjonalne tworzenie stron internetowych zajmie znacznie więcej. Te narzędzia, z których większość jest darmowa, dają ci podstawowe elementy składowe do tworzenia stron internetowych, i znacznie ułatwi nurkowanie na bardziej skomplikowanych kursach.
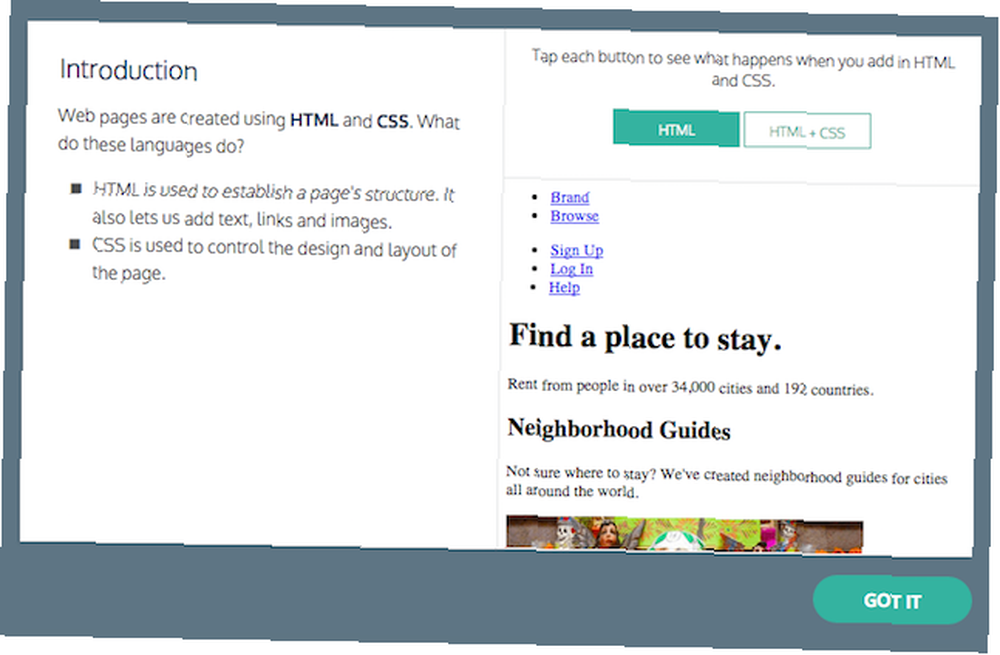
Dash Zgromadzenia Ogólnego
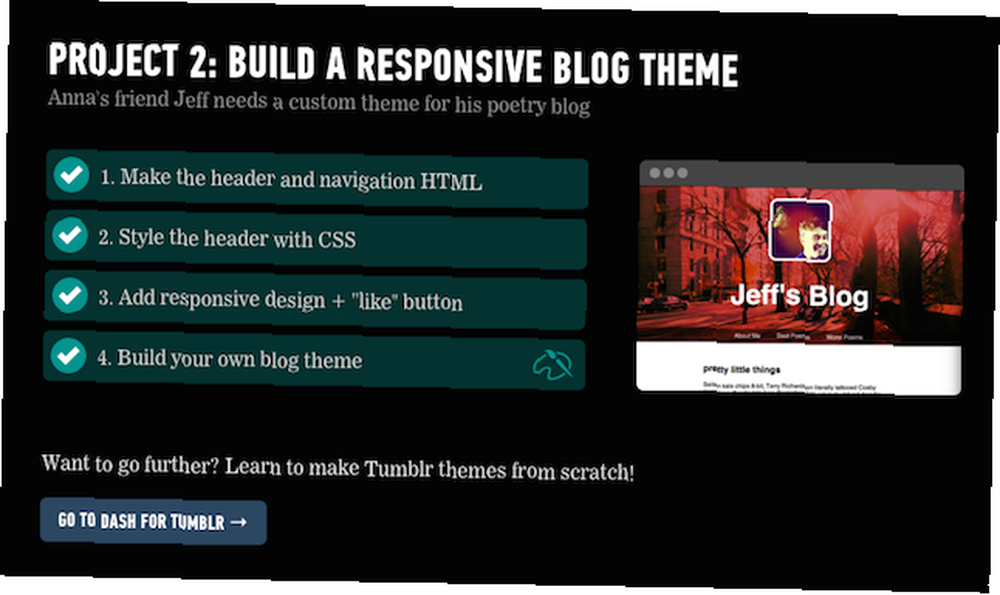
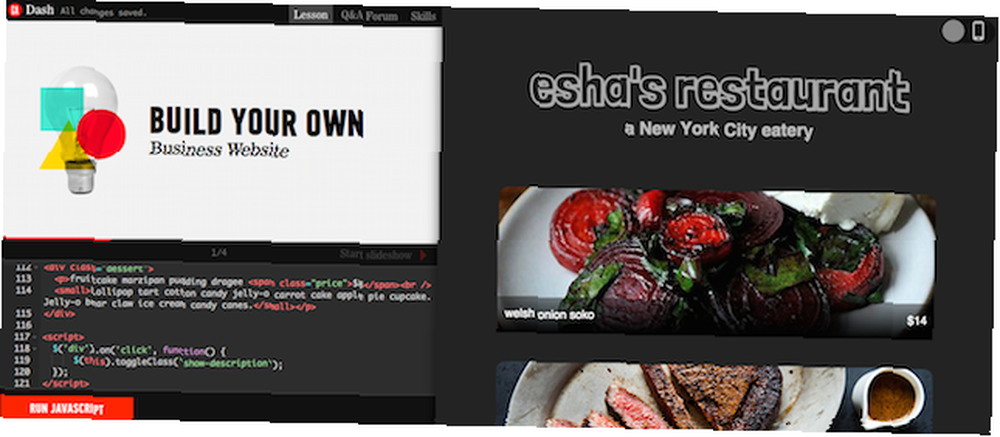
Ludzie na Zgromadzeniu Ogólnym mają darmowe narzędzie, które uczy podstaw HTML, CSS i JavaScript, i jest to idealne miejsce dla początkujących. Przez seria pięciu projektów, poznasz terminologię i podstawowe umiejętności kodowania pozwalające na zbudowanie strony internetowej przypominającej stronę about.me, jak zbudować responsywnego bloga i stronę restauracji.

Samouczki Dash wykraczają poza naukę tworzenia prostych stron internetowych, możesz także wykorzystać moc HTML, CSS i JavaScript do stworzenia robota przy użyciu kształtów i linii, a nawet gry Mad Libs.
Poradniki Dash poruszają się w rozsądnym tempie, prowadząc cię przez każdy krok po kilka linii kodu na raz. Tak jak w przypadku każdego samouczka, polecam robić notatki podczas pracy. Pomoże ci to zapamiętać różne narzędzia, których się uczysz, a dzięki samouczkom Zgromadzenia Ogólnego po zakończeniu fazy nie wydaje się, aby można ją było powtórzyć.

Wniosek: Korzystanie z Dasha zapewni Ci całą wiedzę potrzebną do stworzenia podstawowej nowoczesnej strony internetowej - od nawigacji po responsywne projektowanie. Nawet zapoznałeś się z podstawami tworzenia niestandardowego motywu Tumblr. To powiedziawszy, są tylko cztery lekcje na Dash. Możesz przyswoić sobie pojęcia, których się nauczyłeś i spróbować zastosować je na różne sposoby, ale musisz uzupełnić swoją wiedzę innymi kursami z tej listy.
Codecademy
Codecademy istnieje już znacznie dłużej niż Dash i często dodaje nowe lekcje do swojej oferty. Dzięki tym samym, kompleksowym lekcjom, które znajdziesz w Dash, Codecademy idzie o krok dalej, dając użytkownikom ogólny przegląd tworzenia strony internetowej z HTML i CSS, ale także zapewnia szczegółowe samouczki na temat poszczególnych języków , HTML, CSS i JavaScript.
Podobnie jak inne usługi, Codecademy pokazuje, jak utworzyć menu nawigacyjne, dodać obrazy tła, zrobić galerię zdjęć, a nawet stronę rejestracji. (Aby dodać funkcjonalność do strony rejestracji, zapoznaj się z samouczkiem Ruby on Rails.)

Istnieją również dedykowane lekcje na temat jQuery Making the Web Interactive: Wprowadzenie do jQuery Making The Web Interactive: Wprowadzenie do jQuery jQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. Nie jest to jedyna biblioteka JavaScript, ale jest ona najbardziej rozwiniętą, najczęściej obsługiwaną i najczęściej stosowaną…, kluczowym językiem, który znacznie ułatwia naukę JavaScript. Jeśli interesuje Cię tworzenie backendu, znajdziesz również szczegółowe lekcje na temat Ruby, Python, PHP i innych.
Oprócz nauki projektowania strony internetowej i zagłębiania się w zawiłości języków programowania 7 Przydatnych sztuczek do opanowania nowego języka programowania 7 Przydatnych sztuczek do opanowania nowego języka programowania Dobrze jest być przytłoczonym, kiedy uczysz się kodować. Prawdopodobnie zapomnisz o rzeczach tak szybko, jak się ich nauczysz. Te wskazówki pomogą ci lepiej zachować wszystkie nowe informacje. , możesz także użyć Codecademy, aby uzyskać podstawy tworzenia aplikacji internetowych oraz dodawania funkcji rejestracji, logowania i wylogowywania do swojej witryny.

Wniosek: Podobnie jak Dash, interaktywność Codecademy jest nieoceniona. Możliwość zobaczenia, jak każdy krok zmaterializuje się w Twojej witrynie, jest zachęcająca, a konfiguracja ułatwia także wykrywanie błędów. Jeśli jesteś całkowicie początkującym, Codecademy to świetne miejsce, aby zmoczyć palce u stóp i zdecydować, czy kodowanie i projektowanie stron internetowych jest dla Ciebie odpowiednie. Dzięki temu doświadczeniu możesz przenieść tę wiedzę na płatny kurs lub kurs.
Tuts+
Tutsplus.com to strona internetowa pełna samouczków (darmowych i płatnych) na wiele różnych tematów, w tym wszystko od mobilnego projektowania przełomowej aplikacji? 7 blogów poświęconych programowaniu mobilnemu, które należy przeczytać Projektowanie przełomowej aplikacji? 7 blogów poświęconych programowaniu mobilnemu, które powinieneś przeczytać Przestrzeń mobilna jest tak nowa, że trendy ciągle się zmieniają i każdego dnia pojawiają się nowe informacje. Jeśli planujesz tworzyć aplikacje mobilne, jak możesz nadążyć bez szaleństwa? i tworzenie gier 4 Bezpłatne strony internetowe, na których możesz nauczyć się podstaw tworzenia gier 4 Darmowe strony internetowe, na których możesz nauczyć się podstaw tworzenia gier Jeśli szukasz dobrej serii samouczków do tworzenia gier, potrzebujesz takiej, która nauczy Cię praktyki i mentalności dobrego kodowanie, ponieważ możesz następnie przetransponować te praktyki w dowolnym języku lub platformie. do teorii koloru Jak nauczyć się teorii koloru w mniej niż godzinę Jak nauczyć się teorii koloru w mniej niż godzinę Podstawowa znajomość teorii kolorów może oznaczać różnicę między estetyką „amatorską” a „profesjonalną” - a tak naprawdę nie długo się uczyć. i jak korzystać z Adobe Illustrator Naucz się Adobe Illustrator za darmo Naucz się Adobe Illustrator za darmo Adobe Illustrator od dawna jest narzędziem ilustracyjnym z wyboru dla grafików. Gotowy, aby ożywić swoje projekty? Oto, w jaki sposób można bezpłatnie nauczyć się programu Adobe Illustrator. . Chociaż nie wszystkie lekcje prowadzone na stronie są zgodne z modelem krok po kroku, jest kilka, które stosują to podejście i przeprowadzają użytkowników przez proste instrukcje tworzenia stron internetowych.

Jeden szczególnie przydatny samouczek poprowadzi Cię przez proces projektowania i kodowania witryny. Samouczek pochodzi z 2009 roku, więc estetyka projektu może ci się nie spodobać, ale samouczek uczy umiejętności niezbędnych do zaprojektowania strony internetowej, a następnie możesz zastosować te umiejętności w bardziej zaktualizowanym projekcie. Kolejnym zastrzeżeniem, o którym warto wspomnieć w tym samouczku, jest to, że wymaga on użycia programu Adobe Photoshop. Jeśli nie masz dostępu do oprogramowania, zawsze możesz wybrać opcję Adobe Creative Cloud za opłatą 50 USD miesięcznie.
Samouczek przeprowadzi Cię przez proces projektowania podstawowej dwukolumnowej witryny z nagłówkiem i stopką. Strona zawiera treści, pasek nawigacyjny, przyciski mediów społecznościowych i wiele innych. Po zaprojektowaniu strony internetowej w Photoshopie możesz przejść do edytora kodu, a samouczek przeprowadzi Cię przez kod wymagany do przekształcenia projektu w stronę HTML. Samouczek będzie wymagał podstawowej znajomości HTML, dlatego polecam wypróbowanie tego samouczka po przejściu kilku pierwszych samouczków Zgromadzenia Ogólnego.
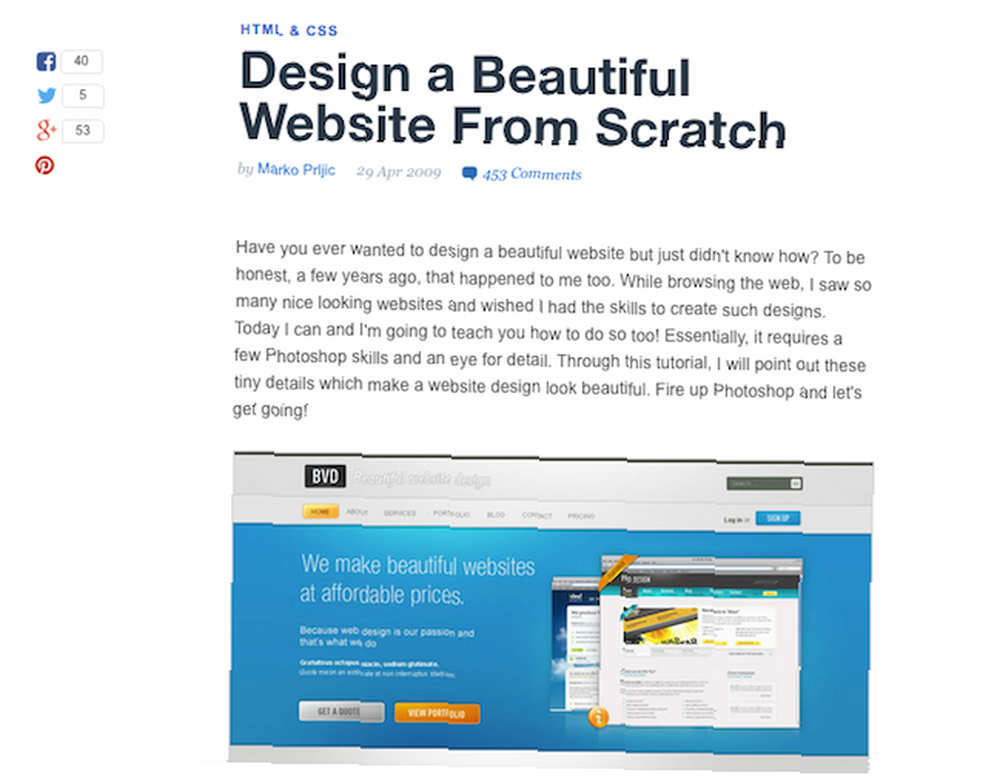
Jeśli chcesz stworzyć bardziej rozbudowaną stronę internetową, zapoznaj się z innym samouczkiem Tuts +, w jaki sposób zaprojektować piękną stronę od podstaw. Kolejny samouczek PSD na HTMl ułatwia życie, udostępniając pliki HTML, CSS i graficzne. Inne samouczki na temat Tuts + przedstawiają sposób tworzenia motywu pamiętnika zdjęć Tumblr - chociaż ten jest prostym projektem Photoshopa, bez kodu.

Wniosek: W porównaniu do Codecademy i Dash samouczki Tuts + wymagają nieco więcej wysiłku, ponieważ musisz sam przejść przez te kroki. W przypadku dwóch pozostałych witryn, że tak powiem, jest o wiele więcej „trzymania ręki”. Podczas przechodzenia przez każdy krok często łatwiej jest ustalić, jaki błąd popełniłeś. Wymaga to również korzystania z własnego oprogramowania, podczas gdy Dash i Codecademy mają wbudowane systemy. To powiedziawszy, dzięki różnorodności samouczków, na pewno znajdziesz zestaw lekcji, które odpowiadają dokładnie temu, czego chcesz się nauczyć.
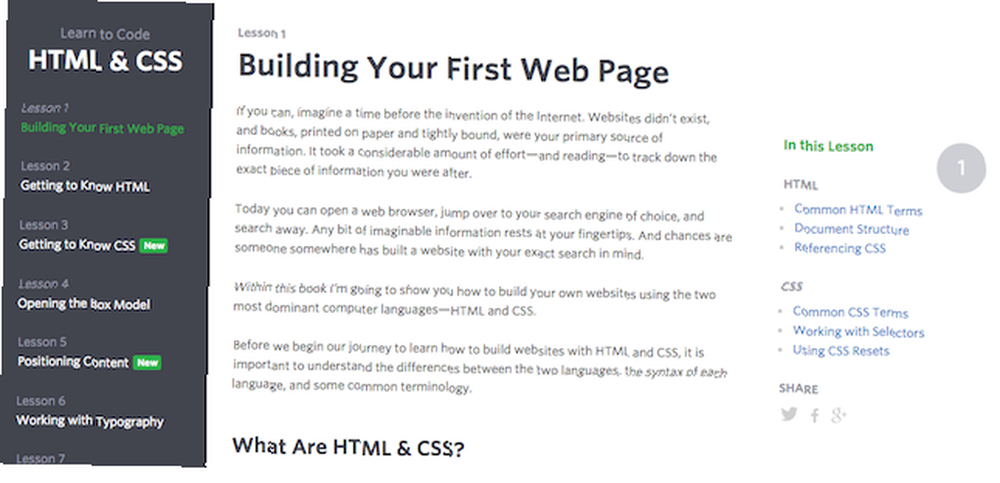
Naucz się kodować z Shaye Howe
Dzięki serii 12 lekcji Shaye Howe wykonuje świetną robotę, dzieląc podstawy HTML-a, wprowadzając cię do terminologii i jak korzystać z różnych elementów HTML i CSS. Różne lekcje obejmują zapoznanie się z HTML, CSS, zrozumieniem modelu pudełka, pozycjonowaniem treści, typografią i innymi.

Jeśli chodzi o zastosowanie lekcji zawartych w samouczku, strona internetowa nie zapewnia sposobu szybkiego sprawdzenia, jak działa Twój HTML i CSS. Aby temu zaradzić, możesz użyć narzędzia online, które zapewni te same funkcje, które znajdziesz w Codecademy i Dash.
Sprawdź piaskownicę CSS / HTML / JavaScript, taką jak CSSDeck lub LiveWeave, która umożliwia wprowadzanie HTML, CSS i JavaScript i przeglądanie końcowego wyniku. Technicznie możesz także używać edytorów HTML, CSS i JavaScript w Dash i Codecademy, jeśli podoba Ci się konfiguracja, którą zapewniają.
W trakcie pracy z objaśnieniami witryna zawiera również przykłady kodu, który możesz sam wypróbować. Pod koniec każdej lekcji znajduje się praktyczne ćwiczenie, które pozwala zastosować to, czego się nauczyłeś.
Po ukończeniu 12 lekcji możesz przejść do Zaawansowanej lekcji HTML i CSS, która obejmuje responsywne projektowanie, jQuery i więcej.
Wniosek: Ten samouczek ma nieco inne podejście do innych sugestii wymienionych tutaj. Dzięki bardziej szczegółowemu wyjaśnieniu poświęcisz więcej czasu na czytanie niż na zastosowanie tego, czego się nauczyłeś. Choć niektórym może się to wydawać nudne, jest tu kilka cennych lekcji, które zapewniają kontekst i lepsze zrozumienie działania tych języków.
Jakie masz zdanie??
Czas usłyszeć od ciebie. Czy są jakieś tutoriale do tworzenia stron internetowych, które poleciłbyś? Jak myślisz, co jest kolejnym krokiem po wypróbowaniu tych kursów online? Daj nam znać w komentarzach.
Zdjęcie: hackNY.org











