
Peter Holmes
0
4626
623
 W naszej ostatniej lekcji na ten temat jQuery dla początkujących z serii samouczków, krótko się przyjrzymy jQuery UI - najczęściej używana wtyczka jQuery do dodawania graficznych interfejsów użytkownika do aplikacji internetowych. Od fantazyjnych formularzy i efektów wizualnych po przeciągalne widżety, pokrętła i okna dialogowe - interfejs jQuery umożliwia tworzenie bogatych interfejsów sieciowych.
W naszej ostatniej lekcji na ten temat jQuery dla początkujących z serii samouczków, krótko się przyjrzymy jQuery UI - najczęściej używana wtyczka jQuery do dodawania graficznych interfejsów użytkownika do aplikacji internetowych. Od fantazyjnych formularzy i efektów wizualnych po przeciągalne widżety, pokrętła i okna dialogowe - interfejs jQuery umożliwia tworzenie bogatych interfejsów sieciowych.
Jeśli jeszcze tego nie zrobiłeś, przeczytaj nasze poprzednie artykuły z serii:
- Wprowadzenie: Co to jest jQuery i dlaczego powinno Cię to obchodzić? Interaktywność sieci: wprowadzenie do jQuery Interaktywność sieci: wprowadzenie do jQuery jQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony są interaktywne. To nie jedyna biblioteka JavaScript, ale jest to najbardziej rozwinięta, najczęściej obsługiwana i najczęściej używana…
- 1: Selektory i podstawy Samouczek jQuery - Pierwsze kroki: Podstawy i selektory Samouczek jQuery - Pierwsze kroki: Podstawy i selektory W zeszłym tygodniu mówiłem o tym, jak ważna jest jQuery dla każdego współczesnego programisty i dlaczego jest niesamowita. W tym tygodniu myślę, że nadszedł czas, aby ubrudzić sobie ręce kodem i dowiedzieć się, jak…
- 2: Metody Wprowadzenie do jQuery (część 2): Metody i funkcje Wprowadzenie do jQuery (część 2): Metody i funkcje Jest to część ciągłego wprowadzenia dla początkujących do serii programów internetowych jQuery. Część 1 obejmowała podstawy jQuery dotyczące tego, jak włączyć go do projektu oraz selektorów. W części 2 będziemy kontynuować…
- 3: Oczekiwanie na ładowanie strony i anonimowe funkcje Wprowadzenie do jQuery (część 3): Oczekiwanie na ładowanie strony i anonimowe funkcje Wprowadzenie do jQuery (część 3): Oczekiwanie na ładowanie strony i anonimowe funkcje jQuery jest prawdopodobnie niezbędną umiejętnością dla nowoczesny twórca stron internetowych, a w tej krótkiej mini-serii mam nadzieję, że dam wam wiedzę, aby zacząć z niej korzystać we własnych projektach internetowych. W…
- 4: Wydarzenia Samouczek jQuery (część 4) - nasłuchiwanie zdarzeń Samouczek jQuery (część 4) - nasłuchiwanie zdarzeń Dzisiaj podnosimy poprzeczkę i naprawdę pokazujemy, gdzie świeci jQuery - wydarzenia. Jeśli korzystałeś z poprzednich samouczków, powinieneś teraz dość dobrze rozumieć podstawowy kod…
- Debugowanie za pomocą narzędzi deweloperskich Chrome Wykrywanie problemów z witryną za pomocą narzędzi programistycznych Chrome lub Firebug Wykrywanie problemów ze stron internetowych za pomocą narzędzi programistycznych Chrome lub Firebug Jeśli do tej pory obserwowałeś moje samouczki jQuery, być może masz już problemy z kodem i nie wiesz, jak to zrobić naprawić je. W obliczu niefunkcjonalnego fragmentu kodu jest bardzo…
- 5: Samouczek jQuery AJAX (część 5): AJAX Them All! Samouczek jQuery (część 5): AJAX Them All! Gdy zbliżamy się do końca naszej serii mini-samouczków jQuery, najwyższy czas przyjrzeć się dokładniej jednej z najczęściej używanych funkcji jQuery. AJAX pozwala stronie komunikować się z…
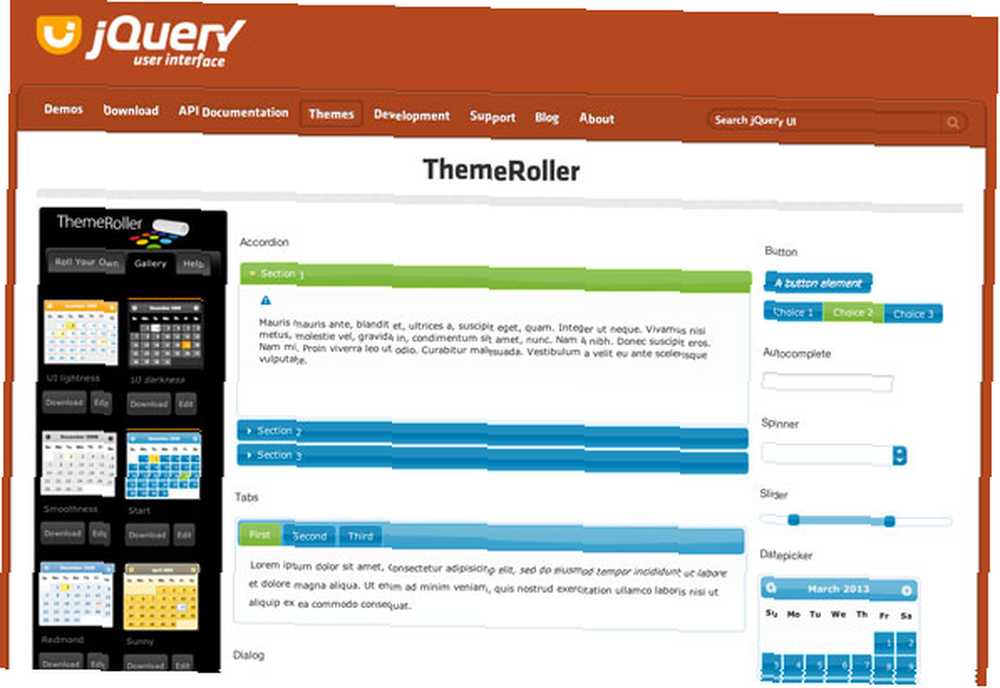
Co to jest interfejs użytkownika jQuery i dlaczego powinienem go używać?
jQuery UI zapewnia wszystkie składniki niezbędne do nowoczesnej aplikacji internetowej z graficznym interfejsem użytkownika. Z braku lepszego opisu jest to zbiór widżetów.
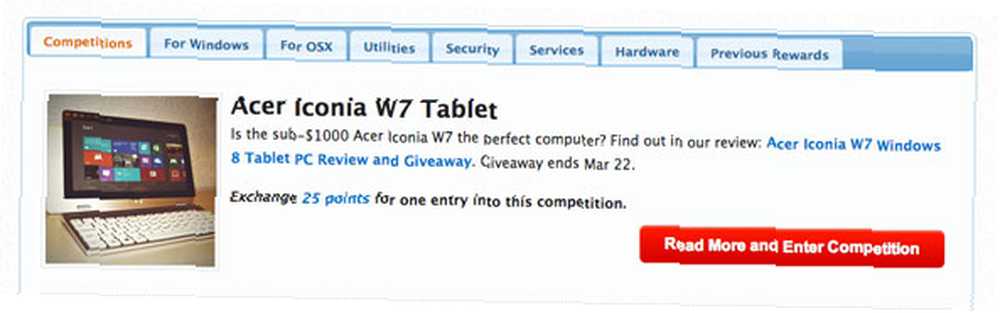
Aby szybko dowiedzieć się, co możesz z tym zrobić, po prostu przejrzyj MakeUseOf. W naszym przypadku treść jest właściwie osobna divs z nieuporządkowaną listą działającą jako indeks. Uruchom na nich funkcję kart jQuery, a one magicznie zamieniają się w karty. Niesamowite! Możesz nawet załadować zawartość zakładki za pomocą AJAX, jeśli chcesz.

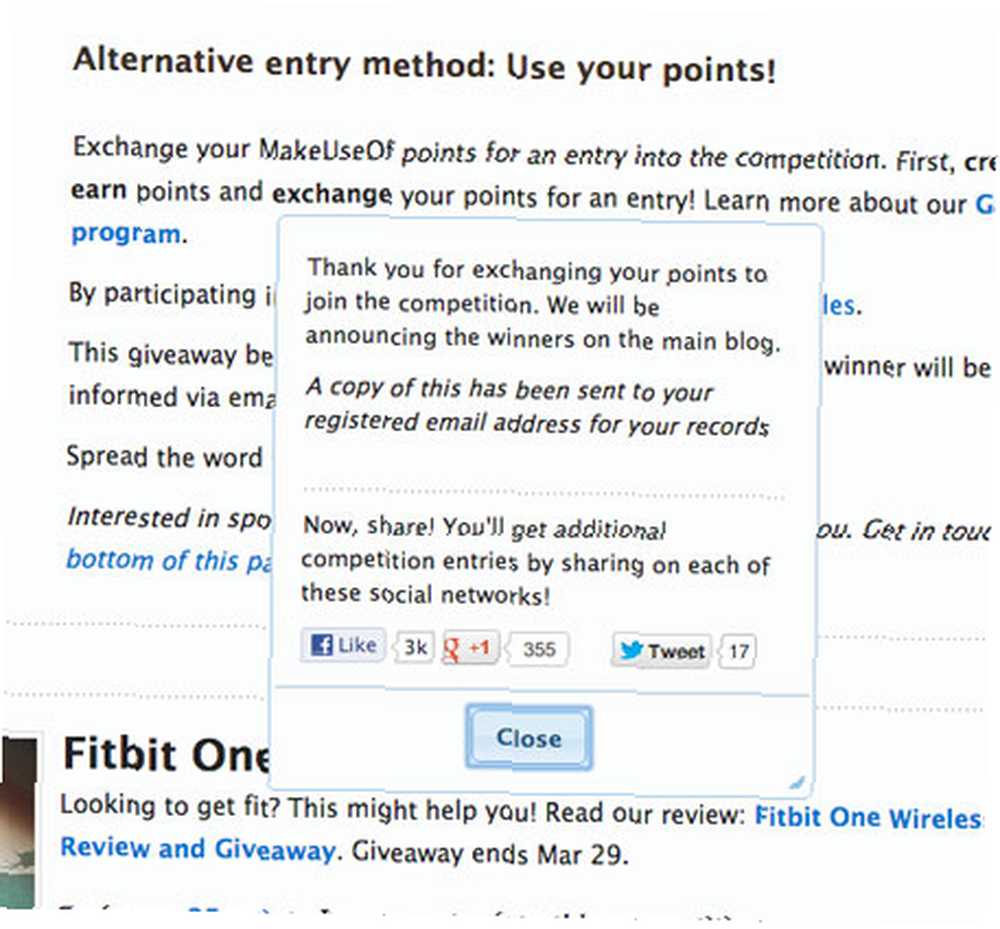
Strona Nagrody używa również “popup modalne” okno dialogowe, aby potwierdzić działanie użytkownika i zwrócić wiadomości. Aby skupić uwagę użytkownika, okno dialogowe może przyciemnić resztę zawartości strony, aż do zakończenia interakcji.

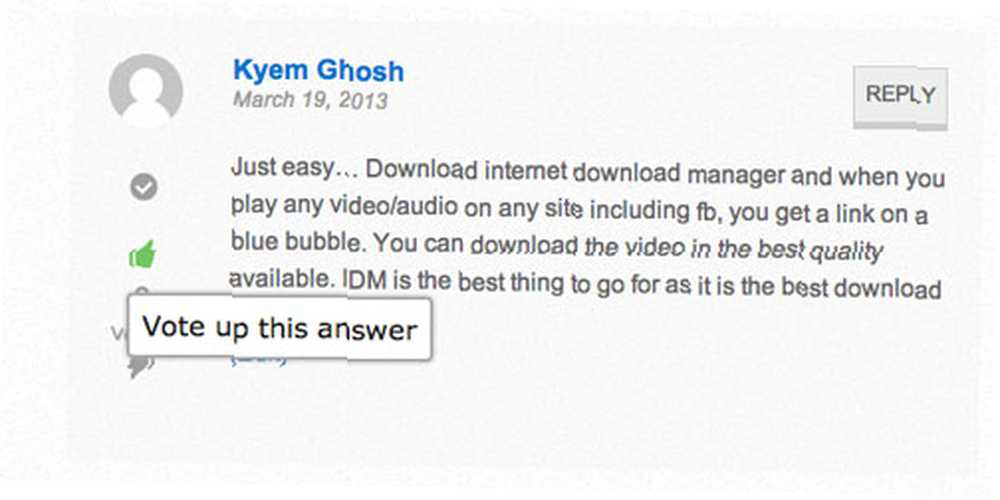
Na naszej stronie Odpowiedzi używamy tego prostego etykietka funkcja zapewniająca wskazówki dotyczące przycisków.

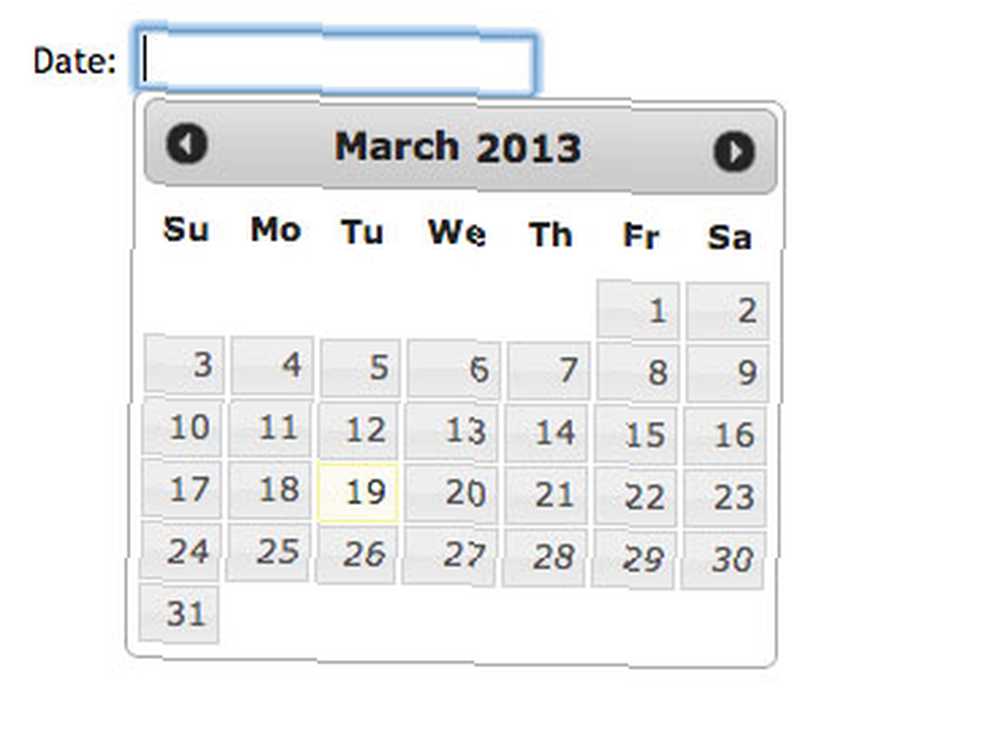
jQuery UI naprawdę przoduje, jeśli chodzi o formularze, dając dostęp do wielu suwaków i selektorów. Jestem wielkim fanem datepicker widget, który można załadować na zwykłym polu wprowadzania tekstu, w którym użytkownik powinien wpisać datę.

Wygląda na skomplikowane, prawda? Czy możesz sobie wyobrazić kodowanie czegoś takiego w czystym JavaScript? Oto jak to zrobić za pomocą interfejsu użytkownika jQuery:
$ („# dateField”). datepicker ();
Nie będę już dłużej tłumaczyć, jak to jest niesamowite, ponieważ oficjalne wersje demonstracyjne interfejsu użytkownika jQuery dają dobry przegląd wszystkich dostępnych funkcji, a także proste przykłady kodu. Idź to przeczytać.
Dodawanie interfejsu użytkownika jQuery
Najprostszym sposobem na rozpoczęcie korzystania z interfejsu użytkownika jQuery jest dodanie następujących wierszy do nagłówka - ale upewnij się, że zostały one dodane PO głównym odwołaniu do jQuery, ponieważ interfejs użytkownika jQuery wymaga wcześniejszego załadowania jQuery. Potrzebujesz zarówno odniesienia do skryptu wtyczki, jak i arkusz stylów który zawiera wizualny opis tych elementów interfejsu użytkownika.
W tym przypadku nawiązaliśmy do tematu o nazwie “lekkość ui” - ale istnieje duży wybór gotowych motywów, które możesz wybrać tutaj lub stworzyć własne. Pamiętaj, że jeśli zdecydujesz się stworzyć własny motyw, nie będzie on hostowany przez Google - wybierz gotowy, a powyższy link będzie działał dobrze, zmieniając nazwę motywu.

W WordPress uważam, że powyższa metoda jest najłatwiejszym sposobem na jej włączenie - po prostu upewnij się, że zrobisz to później wp_head () został nazwany. Należy użyć oficjalnej metody WordPress wp_enqueue_script () jednak szczegółowo opisane w tym pytaniu StackExchange.
Dostosowywanie pobierania
Jedną z ciekawych funkcji witryny pobierania jQuery UI jest to, że możesz dostosować żądane funkcje, zmniejszając w ten sposób ogólny rozmiar JavaScript. Całkowity rozmiar skryptu z włączonymi wszystkimi funkcjami (bez arkusza stylów, który musisz również dołączyć) jest o 230kb. Więc podczas gdy ty mógłby zmniejsz to dzięki niestandardowemu plikowi do pobrania, jeśli korzystasz z ponad 50% zestawu funkcji, to naprawdę nie jest tego warte. Korzystając ze standardowej, pełnej biblioteki, możesz skorzystać z wersji Google Hosted - która i tak prawdopodobnie będzie już buforowana w przeglądarce użytkownika. Jeśli potrzebujesz tylko kilku funkcji, wykonaj niestandardowe pobieranie i podaj lokalnie zminimalizowany plik z witryny.
Zasoby
Doszliśmy do końca naszej mini-serii, więc gdzie się stąd wybrać? Na szczęście jest to Internet, a Google jest rzeczą:
- Jednym z najlepszych sposobów na naukę jest rozpoczęcie korzystania z niego do tworzenia fajnych rzeczy. Oto 19 unikalnych samouczków jQuery do twoich projektów internetowych.
- 33 (głównie obrazy) pomysłów na jQuery.
- Smashing Magazine pozostaje stałym faworytem na moim kanale RSS i mają ogromne archiwum materiałów związanych z jQuery do nauki.
- Tuts + ma bezpłatną 30-dniową serię wideo na jQuery, którą warto obejrzeć, z jak dotąd ponad 40 000 subskrybentów!
- Zbiór linków do 53 samouczków jQuery od 1stwebdesigner.
Sugeruję również nauczenie się kilku podstawowych PHP, które będą potrzebne do obsługi dowolnego AJAX Jak AJAX-ify Twoje komentarze WordPress Jak AJAX-ify Twoje komentarze WordPress Domyślnie system komentowania WordPress jest żałośnie nieodpowiedni. Możesz przełączyć się na system innej firmy, taki jak Livefyre lub Disqus, ale jeśli wolisz zachować wszystko w domu lub inny rodzaj… lub przetwarzania formularzy po stronie serwera. Pamiętaj, że jQuery to tylko język po stronie klienta, który działa w przeglądarce, więc Twoja fantastyczna nowa aplikacja internetowa nie zrobi wiele bez przetwarzania po stronie serwera. WordPress to oczywiście świetny sposób na rozpoczęcie nauki PHP poprzez dostosowywanie motywów i pisanie własnych wtyczek. Jak stworzyć własne podstawowe widżety Wordpress Jak stworzyć własne podstawowe widżety Wordpress Wielu blogerów szuka idealnego widżetu Wordpress, który zrobi dokładnie czego chcą, ale przy odrobinie doświadczenia w programowaniu łatwiej jest napisać niestandardowy widget. W tym tygodniu… .
A teraz poświęć chwilę, aby poklepać się po plecach za tak daleko - jesteś niesamowity - i śmiało dziel się wszelkimi komentarzami lub dodatkowymi zasobami w komentarzach.











