
Mark Lucas
0
2293
376
Wszyscy tam byliśmy, nauczyłeś się, jak zbudować niesamowitą stronę internetową Jak zrobić stronę internetową: dla początkujących Jak zrobić stronę internetową: dla początkujących Dzisiaj poprowadzę cię przez proces tworzenia kompletnej strony internetowej od zera. Nie martw się, jeśli będzie to trudne. Poprowadzę cię przez to na każdym kroku. , ale po opublikowaniu jest nieznośnie powolny.
Minimalizacja javascript jest jednym ze sposobów przyspieszenia czasu reakcji strony (wraz z kompresowaniem HTML Jak działa skompresowany HTML i dlaczego możesz go potrzebować Jak działa skompresowany HTML i dlaczego możesz go potrzebować W tym artykule omówimy dwie główne metody w przypadku skompresowanego HTML, dlaczego należy zmniejszać pliki HTML i jak sobie z tym poradzić). Na szczęście jest to łatwy proces. Dzisiaj pokażę ci wszystko, co musisz wiedzieć.
Co oznacza Minify??
Proces minifikacja (lub minimalizujący) to prosta koncepcja. Kiedy piszesz kod w JavaScript lub innym języku, istnieje wiele funkcji, które są wymagane tylko, aby ułatwić zrozumienie kodu - komputery nie dbają o to, co nazywamy zmiennymi, ani o ile odstępów jest w nawiasach, dla przykład.

Minimalizując kod, możesz drastycznie zmniejszyć jego rozmiar. Mniejszy plik będzie zatem szybszy do pobrania dla użytkowników. Jeśli piszesz tylko jeden lub dwa wiersze JavaScript, prawdopodobnie nie będzie zauważalnej poprawy. Jednak jeśli piszesz dużo kodu lub używasz dużych bibliotek, takich jak jQuery, zauważalny wzrost wydajności i drastycznie zmniejszone rozmiary plików są łatwo osiągalne!
Jeśli ładujesz kod z zewnętrznego CDN Czym są CDN i dlaczego nie ma już miejsca na dysku Problem Co to jest CDN i dlaczego nie ma miejsca na dysku Problem CDN sprawia, że Internet jest szybki, a strony internetowe niedrogie, nawet jeśli docierasz do milionów użytkowników. Po pierwsze, przepustowość kosztuje; ci z nas na ograniczonych kontraktach wiedzą to aż nazbyt dobrze. Nie tylko ty…, taki jak Google Hosted Libraries, użyłeś zminimalizowanego kodu.
Jak wygląda kod minimalny?
Spójrzmy na kilka przykładów. Trudno dostrzec wpływ minimalizacji na małe bazy kodu, więc z góry przepraszam za ich długą długość.
Oto kilka nieuprawniony JavaScript z naszego przewodnika po użyciu JSON z Pythonem i JavaScript:
// skonfiguruj JSON, aby używał var cars = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", „make”: „Jaguar”, „model”: „Mark VII”]; window.onload = function () // ustaw przycisk kliknij dokument.getElementById („theButton”). onclick = function () doWork (); funkcja doWork () // ajax JSON do serwera $ .post ("odbiornik", samochody, funkcja () ); // stop link przeładowuje stronę event.preventDefault (); Oto zminimalizowany kod:
function doWork () $. post ("odbiornik", samochody, funkcja () ), event.preventDefault () var cars = [make: "Porsche", model: "911S", make: " Mercedes-Benz ”, model:„ 220SE ”, make:„ Jaguar ”, model:„ Mark VII ”]; window.onload = function () document.getElementById („ theButton ”). Onclick = function () wykonać pracę();Ta zminimalizowana wersja kodu to 39 procent mniejszy. W tym przykładzie nazwy zmiennych pozostają takie same, ale wszystkie białe znaki i komentarze zostały usunięte.
Oto kolejny przykład z naszego przewodnika po jQuery:
// dfd == odroczony var dfd = $ .Deferred (); function doThing () $ .get ('some / slow / url', function () dfd.resolve ();); return dfd.promise (); $ .when (doThing ()). then (function () console.log ('YAY, it is got' '););Oto zminimalizowany kod:
function doThing () return $ .get ("some / slow / url", function () dfd.resolve ()), dfd.promise () var dfd = $. Deferred (); $. when (doThing ()). następnie (function () console.log („YAY, to jest gotowe”));Tym razem było tylko 26 procent redukcja - to nadal bardzo dobre dla tak niewielkiego bloku kodu.
Oto ostatni przykład z naszego przewodnika po Javascript i DOM:
// zadeklaruj nową zmienną do przechowywania nowego elementu h1 var newHeading = document.createElement ("h1"); // dodaj węzeł tekstowy do dokumentu var h1Text = document.createTextNode („Heading Level 1”); // uczyń go węzłem potomnym nowego nagłówka newHeading.appendChild (h1Text); // dołącz to jako element potomny elementu zdefiniowanego jako „bt” document.getElementById („bt”). appendChild (newHeading);Zauważ, jak tam są dużo komentarzy i białych znaków. Zminimalizowana wersja zmniejszyła rozmiar pliku o 52 procent :
var newHeading = document.createElement („h1”), h1Text = document.createTextNode („Heading Level 1”); newHeading.appendChild (h1Text), document.getElementById („bt”). appendChild (newHeading);Oto rozmiary niektórych popularnych bibliotek JavaScript w porównaniu do ich zminimalizowanych wersji:
- Highcharts: 1 MB> 201 KB
- jQuery: 270 KB> 90 KB
- MooTools: 164 KB> 93 KB
Niektóre z tych bibliotek wykazują znaczne zmniejszenie rozmiaru po skompresowaniu (~ 80 procent), podczas gdy inne nie są tak dobre (~ 40 procent). To powiedziawszy, każde oszczędzanie przyspieszy twoją stronę dla twoich użytkowników i zmniejszy obciążenie twojego serwera.
Jak minimalizować?
Teraz już wiesz, jak to działa i jak wygląda, przyjrzyjmy się, jak to zrobić. Nie martw się, w ogóle nie musisz ręcznie modyfikować kodu! Istnieje wiele bezpłatnych narzędzi do obsługi procesu.
Działa to na kilka sposobów. Większość narzędzi online pozwala kopiować i wklejać kod, który następnie przetworzy i wróci na stronę. Te narzędzia często pozwalają również przesyłać wiele plików.
Oto krótki przegląd narzędzi online. W większości działają tak samo, więc nie musisz się zbytnio przejmować, który wybrać.
JSCompress - Osobiście korzystam z tej strony, jeśli jest to tylko szybka praca. Jest szybki do uruchomienia, a nawet pokazują narzędzia, których użyli do jego zbudowania.

JavaScript Minifier - To narzędzie działa dobrze, ale naprawdę świeci jako interfejs API. Dzięki temu możesz zbudować własną integrację lub usługę na ich istniejącej stronie internetowej.

JavaScript Minifier - kolejna strona internetowa o tej samej nazwie, to narzędzie jest tak proste, jak tylko się da. Brak opcji lub menu, tylko jeden przycisk.

Minify - ta strona wygląda niesamowicie, a programiści wyraźnie zwrócili uwagę na szczegóły tutaj.

Ta lista może trwać wiecznie. Jest tak wiele narzędzi online do minimalizowania witryn, że trudno się pomylić.
Narzędzia minimalizujące istnieją również jako narzędzia wiersza poleceń lub wtyczki do edytora JavaScript. 5 najlepszych edytorów JavaScript dla produktywnych koderów i programistów 5 najlepszych edytorów JavaScript dla produktywnych koderów i programistów Obecnie jest tylko pięciu edytorów wartych rozważenia podczas pisania JavaScript. Możesz znaleźć dziesiątki alternatyw, ale żadna z nich nie podtrzymuje świecy, więc nie marnuj czasu. . Narzędzia te są często znacznie szybsze w użyciu i “po prostu pracuj” z istniejącym kodem. Nie trzeba kopiować i wklejać, nie trzeba też wyodrębniać kodu JavaScript z żadnego kodu HTML lub CSS, który może znajdować się w tym samym pliku.
Jeśli korzystasz z Microsoft Visual Studio, rozszerzenie Bundler i Minifier z rynku ma ponad 600 000 instalacji! Nie tylko to, ale jest regularnie aktualizowane i dostępne na GitHub.
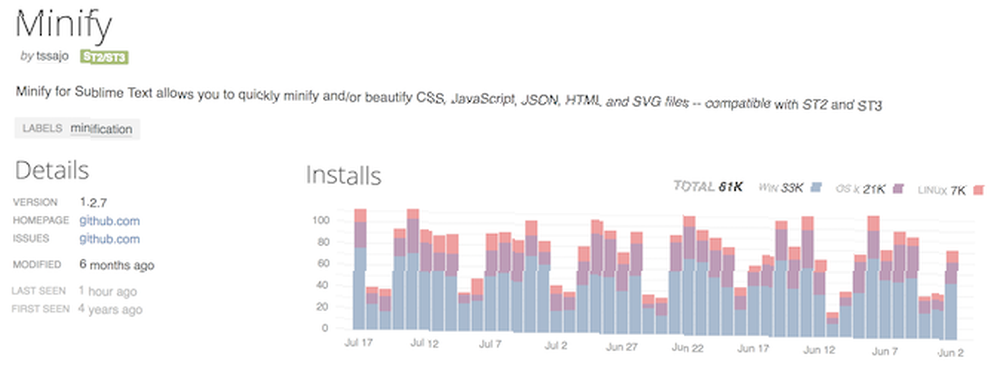
Jeśli jesteś fanem Sublime Text tak jak ja, to pakiet Minify jest tym, czego potrzebujesz. Dzięki ponad 61 000 instalacji jest to bardzo popularny pakiet, który jest również dostępny w GitHub, jeśli chcesz przyczynić się do projektu open source.

Wreszcie, jeśli jesteś użytkownikiem PyCharm, możesz go skonfigurować tak, aby integrował się bezpośrednio z wieloma popularnymi narzędziami do kompresji, takimi jak kompresor YUI. Wiele z tych narzędzi bezpośrednio zasila narzędzia online wymienione powyżej.
Ostrzeżenia
Tam ma być haczykiem, prawda? Nic nie może być idealne. No tak, jest jeden problem, ale jest dość niewielki i łatwo go obejść:
Zmodyfikowanego kodu nie można przywrócić do pierwotnego stanu.
Po zminimalizowaniu dowolnego kodu jego pierwotna forma zostanie utracona. Musisz zachować jego kopię, jeśli chcesz mieć nadzieję na łatwe wprowadzenie poważnych zmian - nie wystarczy użyć kontroli wersji Co to jest Git i dlaczego powinieneś używać kontroli wersji, jeśli jesteś programistą Czym jest Git i dlaczego jesteś Jeśli jesteś programistą, powinieneś korzystać z kontroli wersji. Jako programiści stron internetowych często pracujemy nad lokalnymi witrynami programistycznymi, a następnie przesyłamy wszystko po zakończeniu. To dobrze, gdy jesteś tylko ty, a zmiany są niewielkie… .
Chociaż można unminifikować kod, nigdy więcej nie jest on taki sam. Po pierwsze, wszystkie cenne komentarze zostały utracone.
To nie jest duży problem, ale musisz o tym pamiętać podczas kodowania. Zasadniczo, nieskompresowany > rozwijanie i sprężony > produkcja.
Teraz wiesz już wszystko o minimalizowaniu JavaScript! Kod minimalizujący jest jednym ze sposobów wyciskania wydajności z serwera i robią to wszystkie duże witryny.
Jakich narzędzi używasz do zminimalizowania kodu? Czy w ogóle przeszkadzasz? Daj nam znać w komentarzach poniżej!
Zdjęcie: NavinTar przez Shutterstock











