
Michael Fisher
0
3849
691
 Wspomniano o tym wcześniej, ale warto to powtórzyć: jeśli nie chcesz, aby Twoje strony internetowe / blogi były kolejną twarzą w tłumie, musisz wyróżnić się na tle innych, a zabawa projektami to jeden ze sposobów, aby to osiągnąć. . Ale każdy projektant stron internetowych zbyt dobrze wie, że typografia jest jednym z obszarów, w których ręce są związane.
Wspomniano o tym wcześniej, ale warto to powtórzyć: jeśli nie chcesz, aby Twoje strony internetowe / blogi były kolejną twarzą w tłumie, musisz wyróżnić się na tle innych, a zabawa projektami to jeden ze sposobów, aby to osiągnąć. . Ale każdy projektant stron internetowych zbyt dobrze wie, że typografia jest jednym z obszarów, w których ręce są związane.
Wprowadzenie Google Fonts wprowadza świeże powietrze w świat bezpłatnej typografii internetowej. Ale mimo że Google zapewnia nam wiele wspaniałych, darmowych czcionek, dodanie jest wciąż tylko drobiną kurzu wśród tysięcy (a może milionów?) Istniejących czcionek.
Poznaj Fonts.com, serwis internetowy, który zapewnia nam tysiące alternatywnych czcionek stron internetowych, których możemy używać do projektowania stron internetowych / blogów - a ponad 3000 z nich jest dostępnych za darmo.
Darmowe drobne czcionki dla Ciebie
Fonts.com jest dostarczany przez Monotype Imaging, znaną nazwę w branży czcionek. Sama nazwa firmy jest gwarancją, że znajdziesz tutaj szeroki wybór czcionek. Ale zanim będziemy mogli korzystać z usługi Fonts.com, powinniśmy najpierw zarejestrować się, aby uzyskać bezpłatne konto.

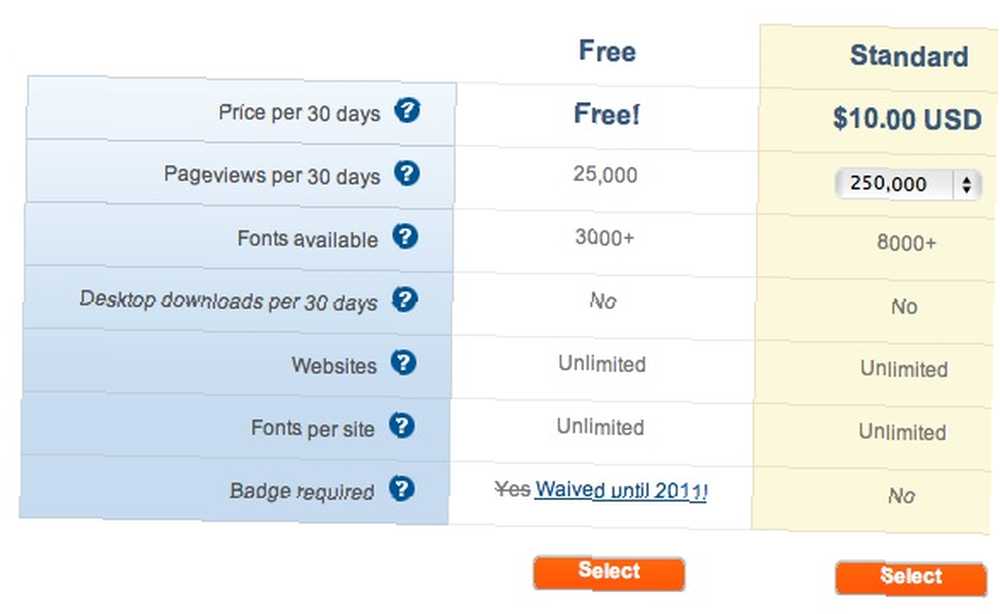
Są trzy “cennik” schematy dostępne z różnymi funkcjami, ale osobiście uważam, że bezpłatny - z ponad 3000 wybieranych czcionek, nieograniczonym użyciem stron i czcionkami na stronę oraz 25 000 odsłon miesięcznie - jest więcej niż odpowiedni dla codziennych blogerów i właścicieli witryn. Darmowa oferta jest bardzo hojna, biorąc pod uwagę, że Typekit - kolejny duży gracz w tej samej dziedzinie - ogranicza swoich użytkowników za pomocą tylko jednej strony internetowej i dwóch czcionek na stronę.

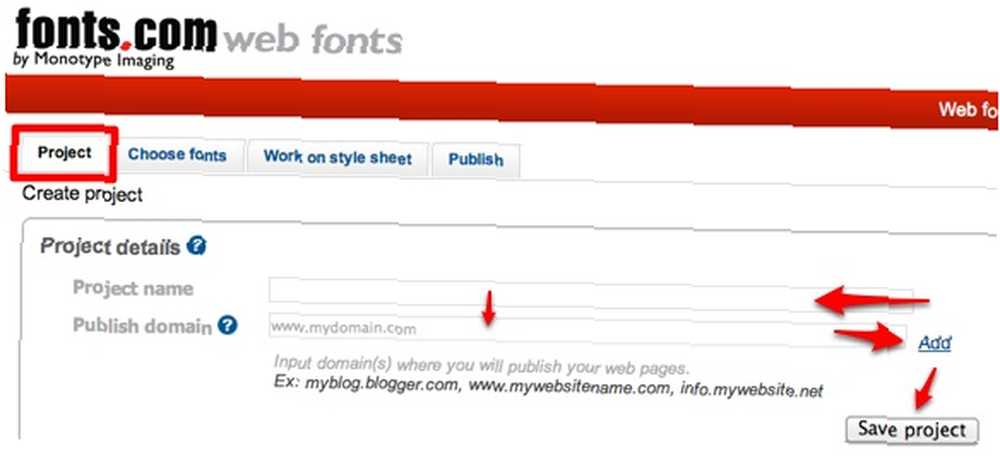
Zacznij od zbudowania projektu: nadaj mu nazwę i dodaj domeny, w których chcesz używać czcionek. Nie zapomnij zapisać projektu przed kontynuowaniem. Możesz utworzyć kilka projektów do zarządzania, ale ze względu na ograniczenie liczby odsłon sugeruję utworzenie innego konta dla innego projektu, jeśli witryna może przyciągać duży ruch.

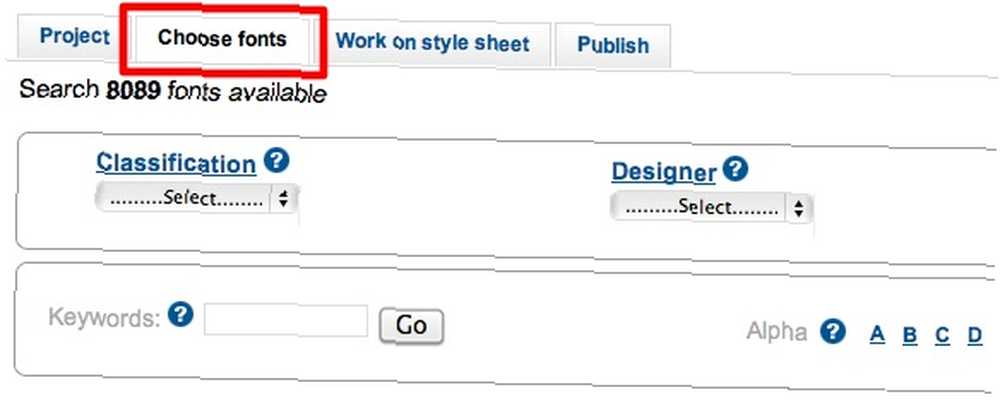
Następnym krokiem jest wybór czcionek dla twojego projektu. Możesz sortować według klasyfikacji, projektanta, odlewni lub obsługi języka. Jeśli znasz nazwę czcionki, możesz przejść bezpośrednio do pola wyszukiwania lub - jeśli masz dużo wolnego czasu - możesz przeglądać alfabetycznie wszystkie dostępne czcionki stron internetowych.

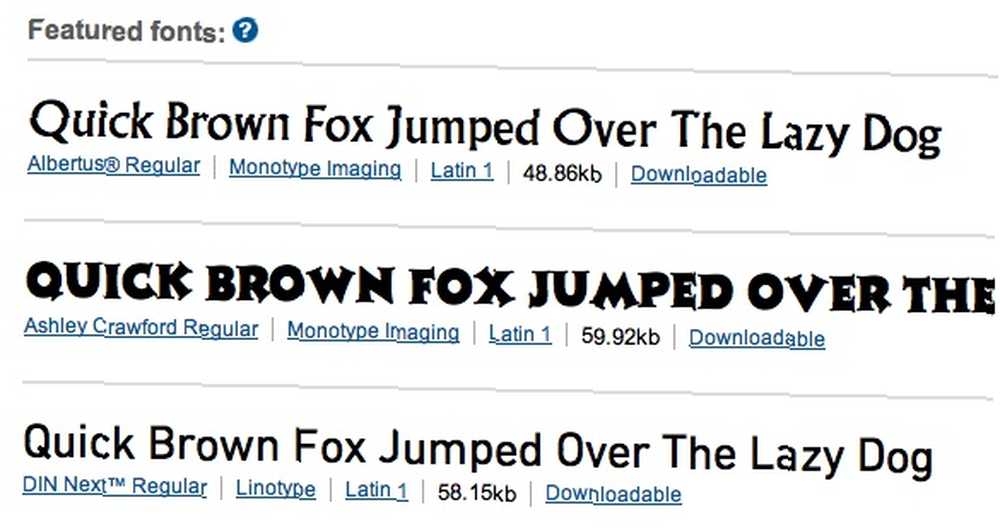
Ale zanim to zrobisz, lepiej rzucić okiem na listę polecanych czcionek.

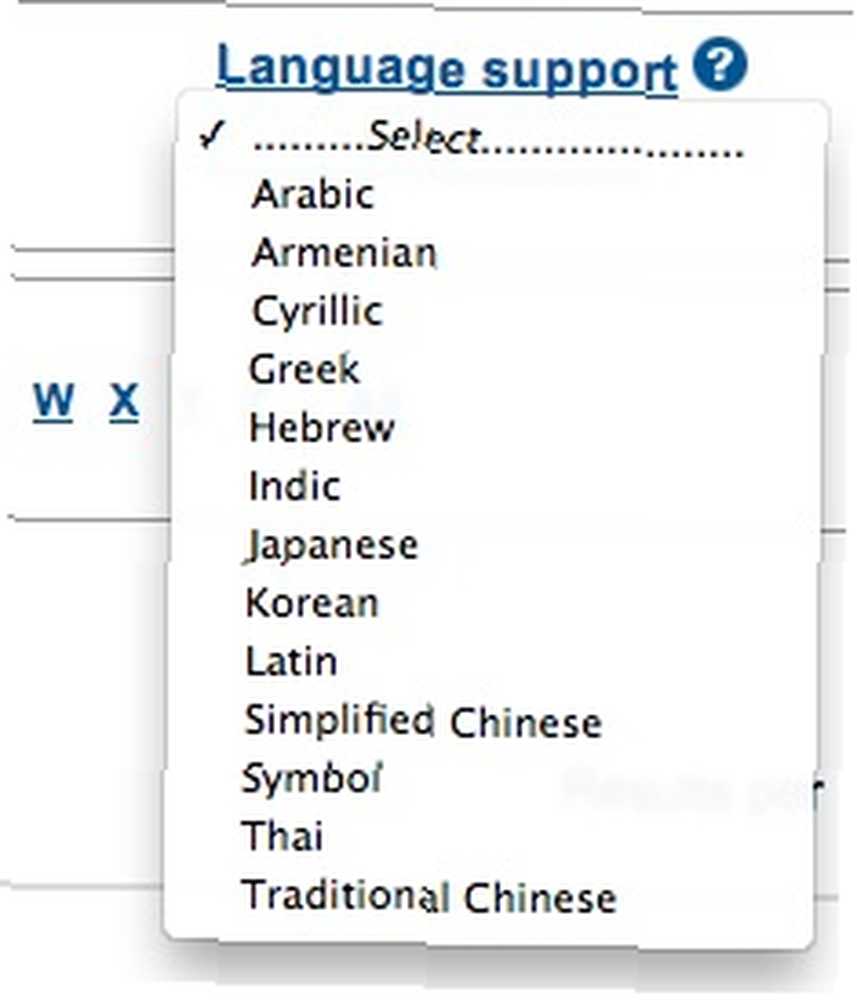
Opcje obsługi języka będą bardzo przydatne, jeśli szukasz czcionek obsługujących znaki inne niż łacińskie, takie jak arabski lub chiński.

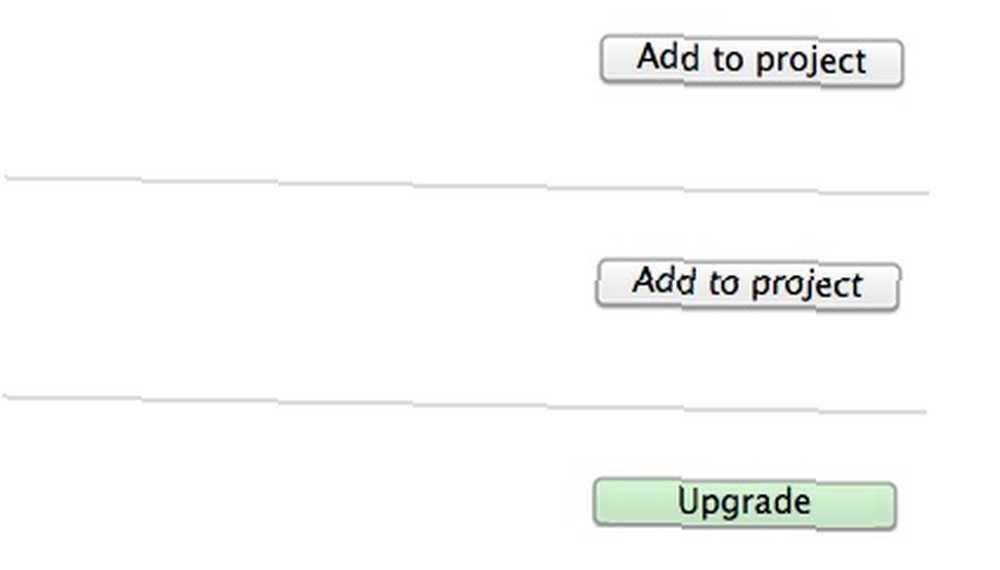
Dodanie czcionek do projektu jest tak proste, jak kliknięcie przycisku “Dodaj do projektu” przycisk po prawej stronie listy czcionek. Jeśli znajdziesz czcionkę z szarym “Aktualizacja” przycisk oznacza, że czcionka jest dostępna tylko dla płatnych użytkowników.

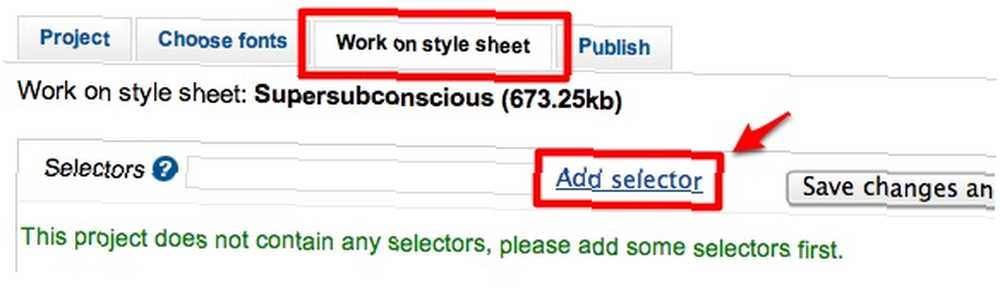
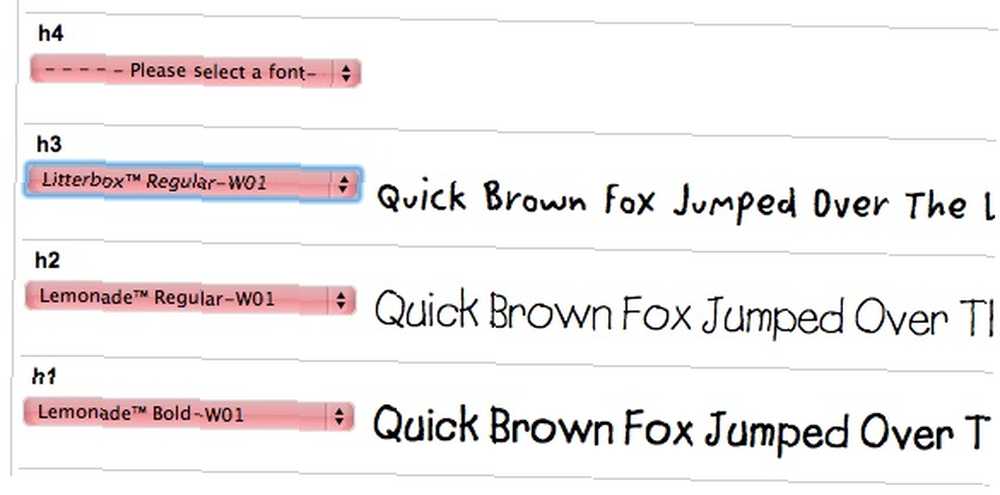
Po dodaniu czcionek, które lubisz do projektu, możesz rozpocząć pracę nad arkuszem stylów. Idź do “Selektory” W polu wpisz selektor i kliknij “Dodaj selektor“. Powtórz proces dla innych selektorów. Przydałaby się trochę znajomość HTML i CSS, ale przy użyciu podstawowego “ciało” i “h1” do “hx” (zmień x dowolną liczbą) zrobi dla początkujących.

Następnie wybierz czcionkę z rozwijanej listy dla każdego selektora. Dostępne czcionki to te, które wybraliśmy wcześniej. Podgląd użycia czcionki pojawi się po prawej stronie listy.

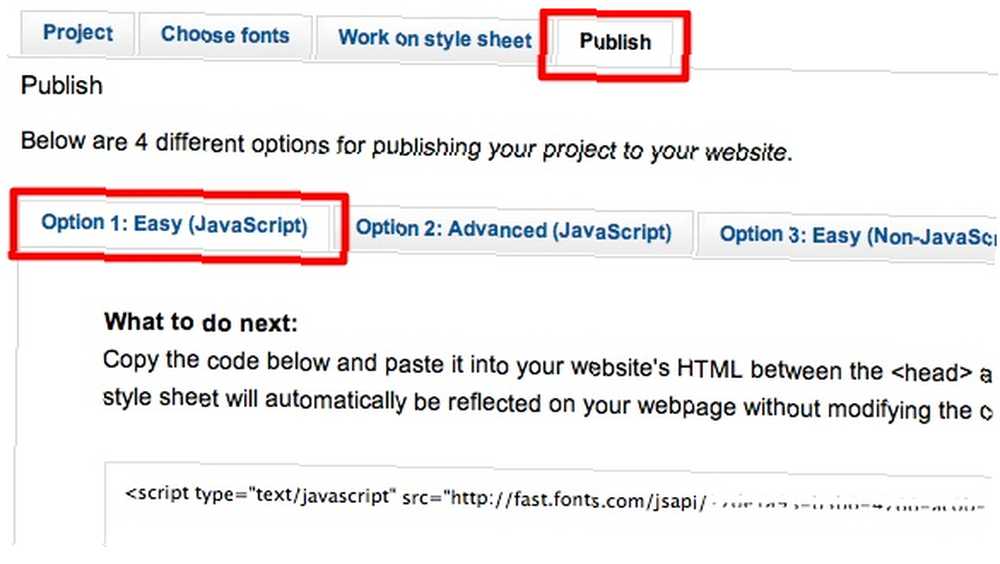
Ostatnim krokiem jest opublikowanie projektu. Kliknięcie na “Publikować” Zakładka daje cztery opcje. Początkujący będą chcieli trzymać się opcji 1.

Podczas gdy opcje 3 i 4 są dostępne tylko dla płatnych użytkowników.
Otrzymasz jeden wiersz kodu do zastosowania na swojej stronie. Kliknij “Wybierz kod” i naciśnij Command + C (Mac) lub Ctrl + C (Windows), aby skopiować kod.

Teraz przejdźmy do Twojej witryny, aby zastosować kod.
Stosowanie Kodeksu
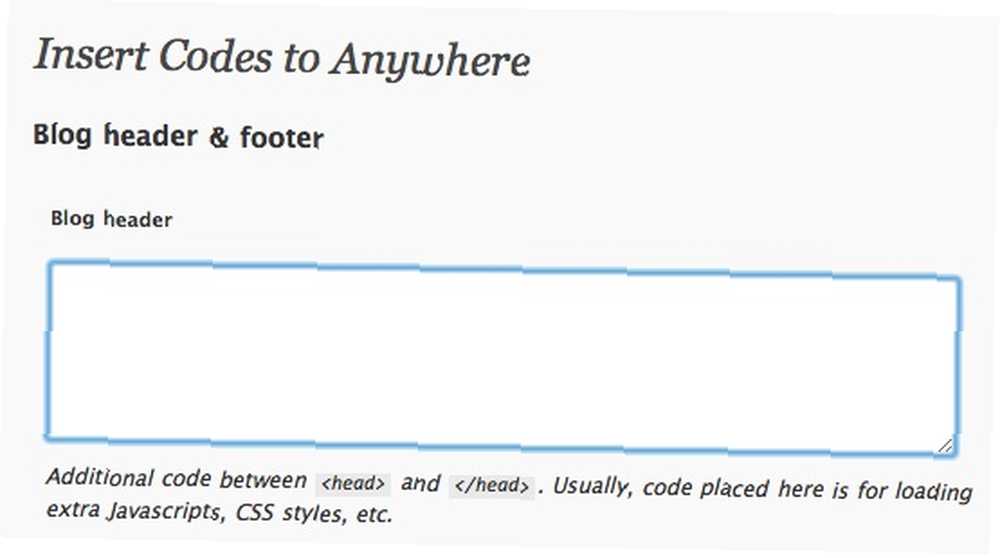
Otrzymany kod należy wkleić między “głowa” tagi. Zakładam, że jeśli masz stronę internetową, powinieneś wiedzieć, jak to zrobić. Jednak dla właścicieli hostowanych blogów WordPress istnieje prosty sposób, aby to zrobić bez konieczności edytowania kodu.
Zainstaluj i aktywuj wtyczkę WordPress o nazwie “Wstaw kody” i wklej kod czcionki wewnątrz “Nagłówek bloga” pole i zapisz zmiany.

Próbowałem tego na własnym blogu WordPress i wszystko działało dobrze. Elementy pojawiły się w nowym wyglądzie.

Zaletą tego systemu jest to, że jeśli dokonasz jakichkolwiek zmian w projekcie w Fonts.com, zmiany zostaną automatycznie zastosowane do Twojej witryny (witryn) bez konieczności robienia czegokolwiek.
Więc jeśli szukasz darmowych i łatwych sposobów gry z typografią internetową, usługa Fonts.com byłaby najlepszym wyborem. Osobiście uważam, że jest nawet lepszy niż katalog czcionek Google - przynajmniej biorąc pod uwagę liczbę opcji, które mają wolni użytkownicy.
Czy majstrujesz przy typografii internetowej? Czy znasz inne alternatywy? Podziel się swoimi przemyśleniami i opiniami, korzystając z poniższych komentarzy.











