
Owen Little
0
2277
197
 Podobnie jak wiele osób, które mają pełne i pełne życia życie, znalezienie czasu na napisanie wpisu na blogu jest bardzo trudne. Istnieje wiele wtyczek Firefox do blogowania, takich jak trzy Joel wcześniej opisane w jego artykule. Jednak kiedy odkryłem ScribeFire i napisałem recenzję oprogramowania Jak blogować lepiej z przeglądarki Scribefire Jak blogować lepiej z przeglądarki Scribefire, jedną z rzeczy, o których wspomniałem, jest pod wrażeniem, to możliwość tworzenia postów na blogu szablon.
Podobnie jak wiele osób, które mają pełne i pełne życia życie, znalezienie czasu na napisanie wpisu na blogu jest bardzo trudne. Istnieje wiele wtyczek Firefox do blogowania, takich jak trzy Joel wcześniej opisane w jego artykule. Jednak kiedy odkryłem ScribeFire i napisałem recenzję oprogramowania Jak blogować lepiej z przeglądarki Scribefire Jak blogować lepiej z przeglądarki Scribefire, jedną z rzeczy, o których wspomniałem, jest pod wrażeniem, to możliwość tworzenia postów na blogu szablon.
Dla mnie ta funkcja jest na wagę złota, ponieważ dużo wysiłku podczas pisania wpisu na blogu poświęcam na prawidłowe formatowanie mojego postu za pomocą Google Ads i obrazów. W tym artykule skonfiguruję ScribeFire, aby automatycznie obsługiwał formatowanie. W ten sposób wystarczy otworzyć ScribeFire i połączyć zawartość - całe formatowanie i miejsce docelowe reklamy zostaną wstawione automatycznie i nawet nie musisz o tym myśleć.
Konfigurowanie ScribeFire
Możesz zainstalować wtyczkę ScribeFire dla Firefoksa, Chrome lub Safari - więc mam nadzieję, że jesteś objęty. Możesz uzyskać dostęp do ScribeFire z pozycji menu Narzędzia, naciśnij F8 lub możesz kliknąć ikonę ScribeFire na górnym lub dolnym pasku narzędzi przeglądarki.

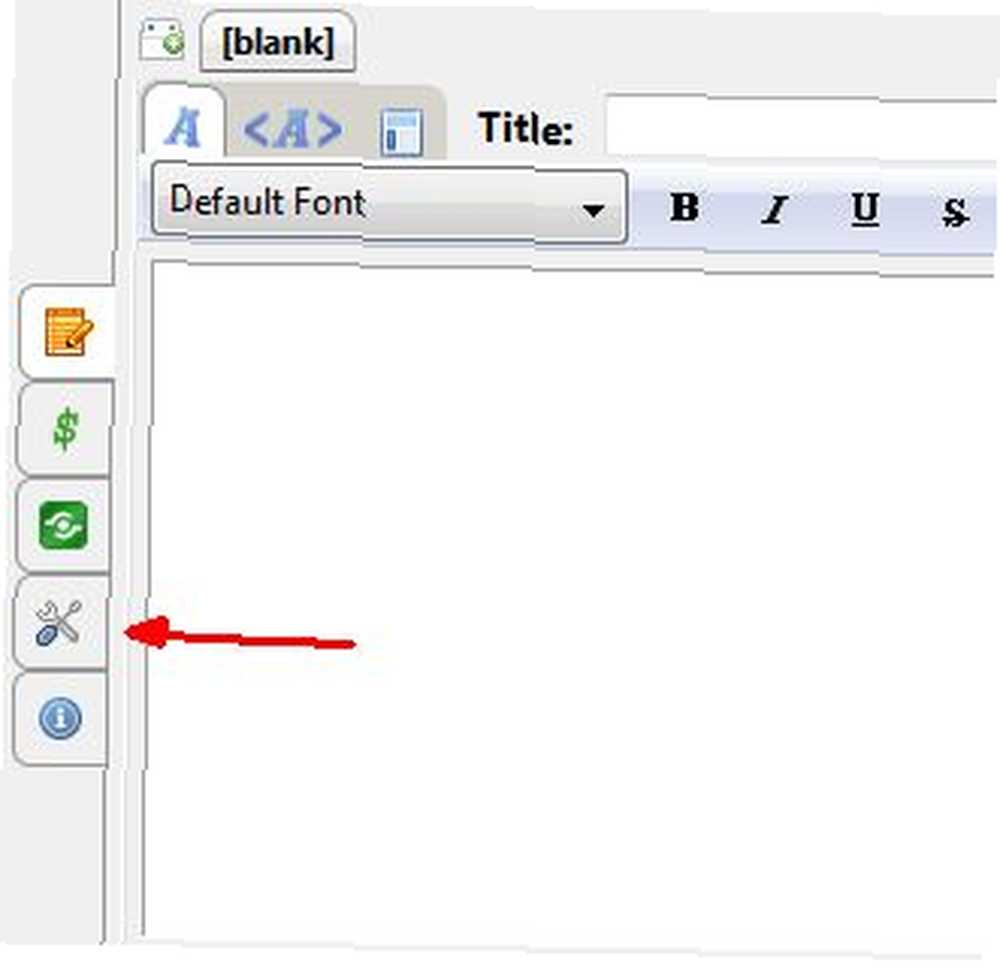
Omówiłem już wszystkie funkcje blogowania w poprzedniej recenzji Jak blogować lepiej z przeglądarki Scribefire Jak blogować lepiej z przeglądarki Scribefire tego oprogramowania, więc jeśli nie jesteś pewien, jak korzystać z ScribeFire, upewnij się najpierw to sprawdzić. Co ja naprawdę chcę się tutaj skoncentrować na sekcji ustawień, w której możesz wstępnie sformatować posty po kliknięciu “bloguj to” przycisk dla określonej strony internetowej. Dostęp do tej funkcji można uzyskać, klikając przycisk konfiguracji.

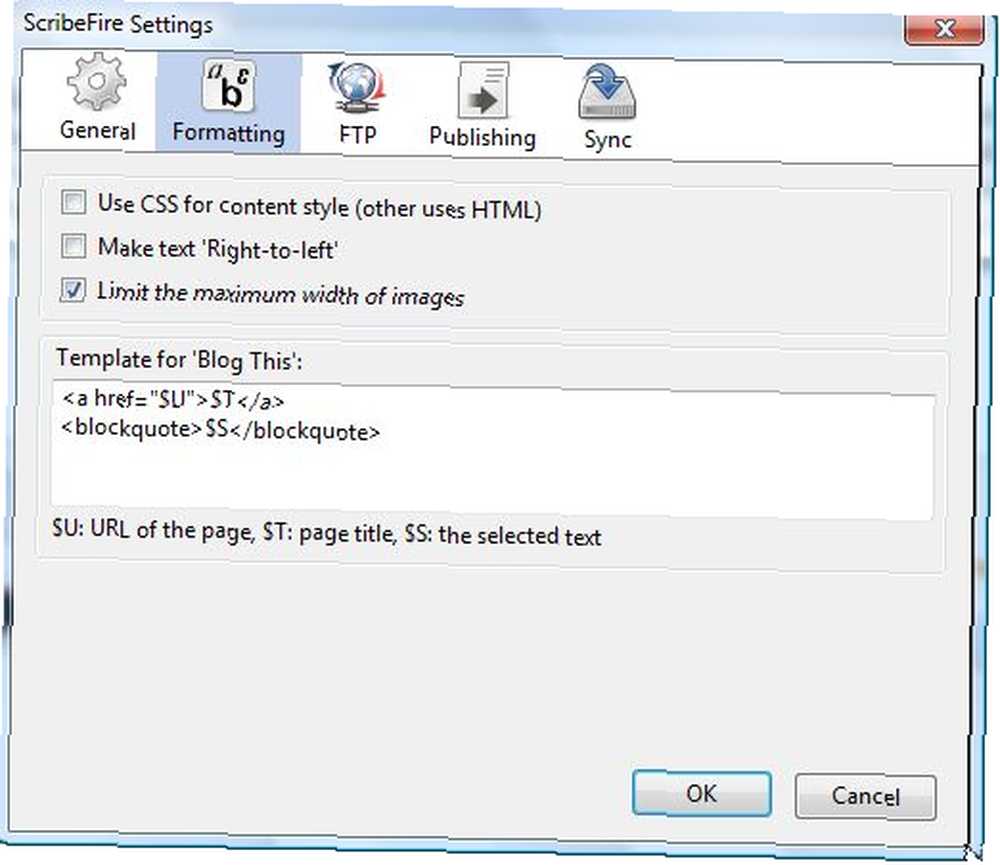
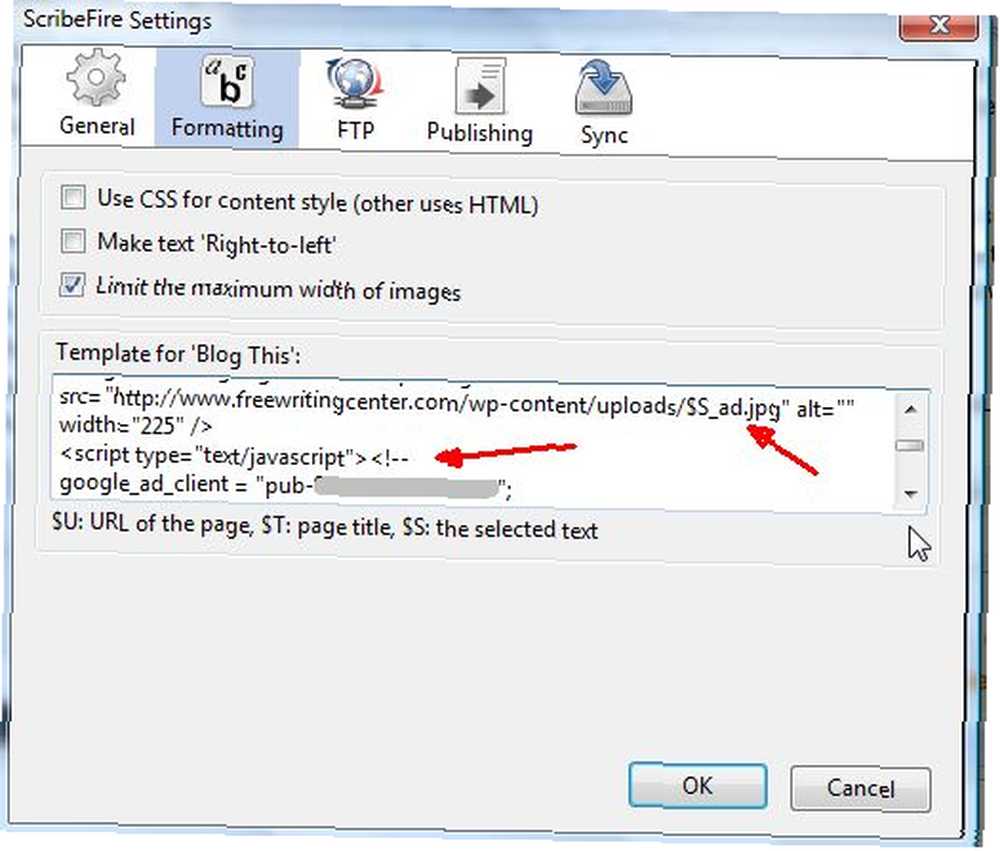
Otworzy się strona, na której możesz opracować szablon swojego posta na blogu. W moim przypadku zrobię dwie rzeczy - skonfiguruję szablon Google Ad, a także dołączę wybrane słowo ze strony internetowej, aby wstawić i sformatować pierwsze obrazy w poście.

Tekst w polu szablonu powyżej jest domyślnym szablonem, który znajdziesz po pierwszej instalacji ScribeFire. Zasadniczo jest on ustawiony, aby cytować adres URL ($ U), tytuł strony ($ T) i tekst na stronie, którą wybrałeś ($ S). W moim przypadku szablon wstawi dynamiczny obraz nagłówka, pola treści, które możesz wypełnić, a następnie Google Ad obok innego obrazu.
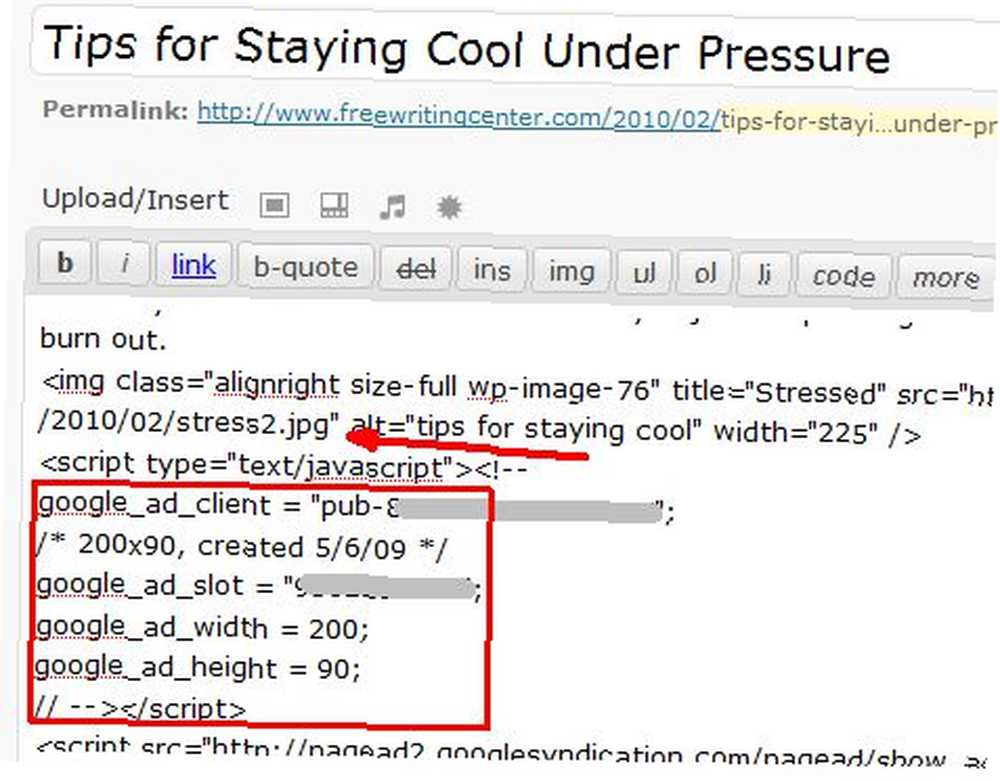
Oto jak ta konfiguracja Google Ad wygląda na moim istniejącym blogu (obecnie muszę to skopiować i wkleić za każdym razem, gdy piszę nowy wpis).

Są to dwa elementy, które musisz dynamicznie tworzyć za pomocą ScribeFire - reklama Google i obraz, które będą się zmieniać w zależności od Twojego postu. Ponieważ możesz wyróżnić tekst na stronie internetowej, który staje się zmienną $ S w szablonie ScribeFire, możesz to wykorzystać i użyć go do wygenerowania innej nazwy obrazu w każdym szablonie.
Oto jak by to wyglądało.

W szablonie możesz połączyć się z obrazami w obszarze przesyłania za pomocą zmiennej $ S, która pozwala nazwać obraz, najpierw zaznaczając słowo na stronie i klikając ScriptFire “Bloguj to” połączyć. W moim przykładzie użyłem $ S_intro i $ S_ad, więc teraz jeśli zaznaczę słowo “komputer,” wpis na blogu automatycznie nazwie obraz wprowadzający “computer_intro.jpg” i obraz reklamy “computer_ad.jpg” - wystarczy przesłać zdjęcia o tych nazwach, a post wyświetli je poprawnie.
Oto jak wygląda post ScriptFire po zaznaczeniu tego słowa “Alerty” na stronie internetowej, a następnie kliknij “Bloguj to”.

Nie ma potrzeby wprowadzania tego kodu za każdym razem, gdy piszesz wpis na blogu. Obrazy i kod Google Ad są generowane automatycznie, a wszystko, co musisz zrobić, to napisać post. Tutaj przesłałem pliki z odpowiednimi nazwami do sekcji medialnej mojego bloga.

Po wypełnieniu pól w szablonie posta na blogu dla treści jest to tylko kwestia publikacji i wszystko jest odpowiednio formatowane automatycznie. Jest to jedna z najszybszych i najłatwiejszych metod napisania dobrze sformatowanego wpisu na blogu za pomocą jednego przycisku.
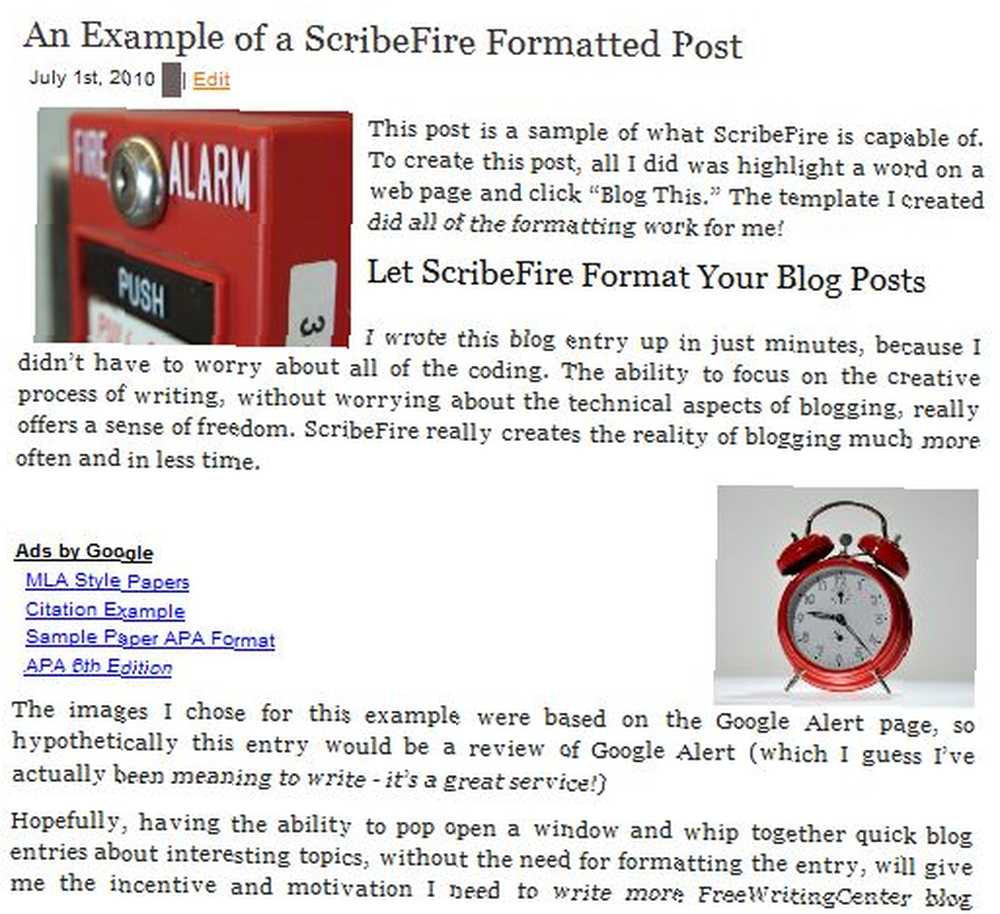
Oto post na blogu po publikacji z ScribeFire.

Teraz, gdy szablon jest poprawnie skonfigurowany, utworzenie nowego posta to tylko trzyetapowy proces. Najpierw zaznacz słowo na dowolnej stronie internetowej, którą chcesz nazwać obrazami, i kliknij “Bloguj to” w menu ScribeFire. Po drugie, prześlij zdjęcia z prawidłowymi nazwami do obszaru przesyłania. Na koniec wypełnij pola treści swoim pismem. Nie musisz się martwić formatowaniem, po prostu napisz!
Jeśli chcesz, możesz być kreatywny, używając zmiennych title i URL jako części szablonu - być może możesz stworzyć ogólne wprowadzenie, w którym wspomniany jest link i tytuł tej strony internetowej. Niezależnie od tego, jak skonfigurujesz szablon, zaoszczędzisz dużo czasu na dodawaniu nowych treści do swojego bloga, gdy tylko pojawi się motywacja.
Czy kiedykolwiek próbowałeś użyć “Bloguj to” funkcja ScribeFire? Co o tym sądzisz? Czy zaoszczędziłeś czas dzięki blogowaniu? Podziel się swoim spostrzeżeniem w sekcji komentarzy poniżej.











