
Owen Little
0
1055
252
Wyszukiwarki mają niesamowitą moc 7 Alternatywnych wyszukiwarek Google i ich znaków towarowych 7 Alternatywnych wyszukiwarek Google i ich znaków towarowych Czy jesteś zagorzałym użytkownikiem Google? Wypróbuj te alternatywne wyszukiwarki. Od prywatności po pomoc charytatywną, te wyszukiwarki mogą dać ci powody do zmiany sposobu przeglądania. . Potrafią interpretować często niejasny język, którego używamy, aby dowiedzieć się, czego szukamy, wybrać najlepszy zasób, aby odpowiedzieć na nasze pytania i pokazać nam go w ułamku sekundy.
Google jest nawet naprawdę dobry w odpowiadaniu na pytania na stronie wyników wyszukiwania, eliminując potrzebę klikania na cokolwiek. Nawet personalizuje wyniki wyszukiwania Jak wyłączyć personalizację wyników wyszukiwania Google Jak wyłączyć personalizację wyników wyszukiwania Google. To pomaga ludziom szybciej znajdować informacje, których szukają.
Ale wyszukiwarki nie mogą tego zrobić samodzielnie - potrzebują pomocy od właścicieli witryn i programistów. Znaczniki schematów to jeden ze sposobów, w jaki możesz pomóc w swojej witrynie.
Co to jest znacznik schematu?
Znaczniki schematu to sposób wyróżnienia określonych elementów danych strukturalnych.
Co to są dane strukturalne? Jego informacje, które są uporządkowane i oznaczone dzięki czemu może być lepiej zrozumiany przez maszyny. Krótko mówiąc, znaczniki schematów to informacje, które pomagają wyszukiwarkom znaleźć określone typy informacji na twojej stronie internetowej. Najłatwiej jest spojrzeć na przykład.
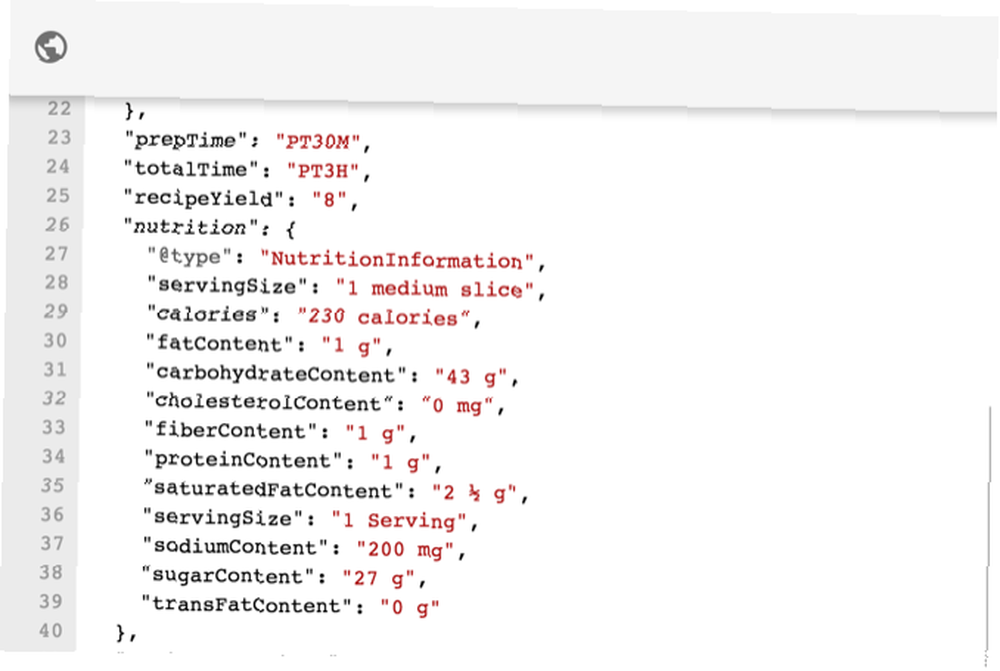
Google ma własny interaktywny przykład znaczników schematu, który szczegółowo opisuje przepis na szarlotkę:

Powyżej możesz zobaczyć JavaScript, który określa czas przygotowania, całkowity czas, wydajność receptury i różne fakty dotyczące wartości odżywczej dla przepisu.
W tym miejscu należy zauważyć, że istnieją dwa główne sposoby oznaczania danych strukturalnych: za pomocą JSON Czym jest JSON? Przegląd laika Czym jest JSON? Przegląd laika Niezależnie od tego, czy planujesz zostać programistą, czy nie, warto przynajmniej wiedzieć, co to jest JSON, dlaczego jest ważny i dlaczego jest używany w całej sieci. lub z wbudowanymi tagami HTML. Google zaleca metodę JSON, ale omówimy obie później.
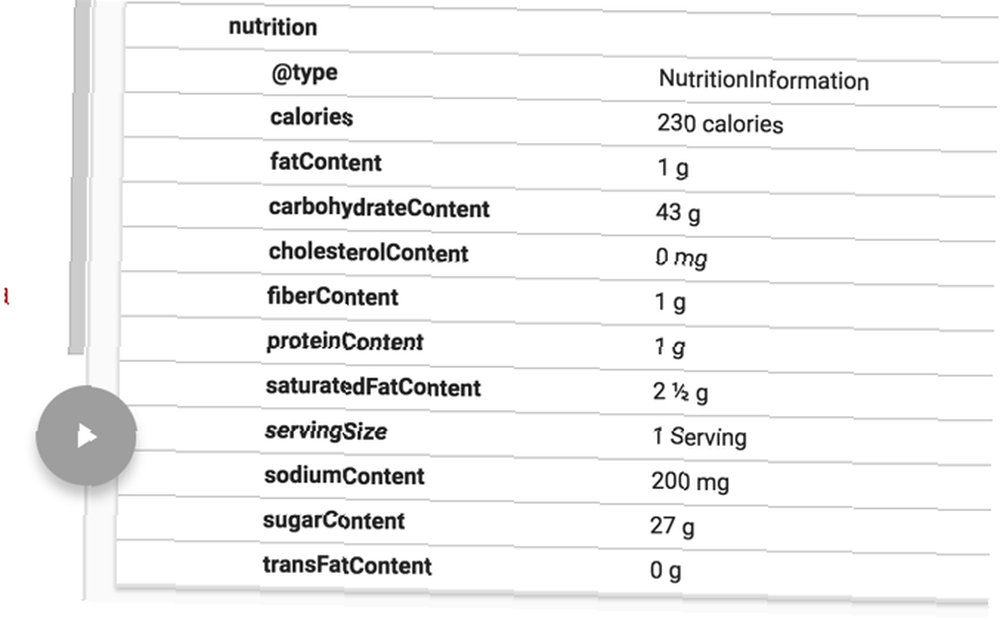
Oto, w jaki sposób Google pobiera określone informacje o wartości odżywczej:

Schema.org ma tysiące różnych rodzajów znaczników, których możesz użyć, aby lepiej pokazać wyszukiwarkom informacje na twojej stronie. Na przykład typ TechArticle obejmuje między innymi następujące atrybuty:
Poziom biegłościLiczba słówpublicznośćtwórcaData utworzeniaData modyfikacjiData opublikowaniapublikowanie ZasadtypicalAgeRange
Istnieją pełne schematy dla bibliotek, firm zajmujących się zakwaterowaniem, mieszkań, wydarzeń związanych ze sztukami wizualnymi, kanałów transmisji, metod dostarczania, statusów serwerów gier i nie tylko.
Chodzi o to, aby wyszukiwarki wiedziały, co tak naprawdę reprezentują poszczególne informacje na stronie, aby mogły wyświetlać te informacje osobom, które ich szukają.
Korzyści ze znaczników schematu
DOBRZE. Znaczniki schematu informują wyszukiwarki, co jest na twojej stronie - o co chodzi?
Google przedstawia to tak:
“Gdy informacje są wysoce ustrukturyzowane i przewidywalne, wyszukiwarki mogą łatwiej organizować i wyświetlać je w kreatywny sposób.”
Na przykład możesz zobaczyć daty tras dla nadchodzącej trasy Slayer wyświetlane bezpośrednio w wynikach wyszukiwania:

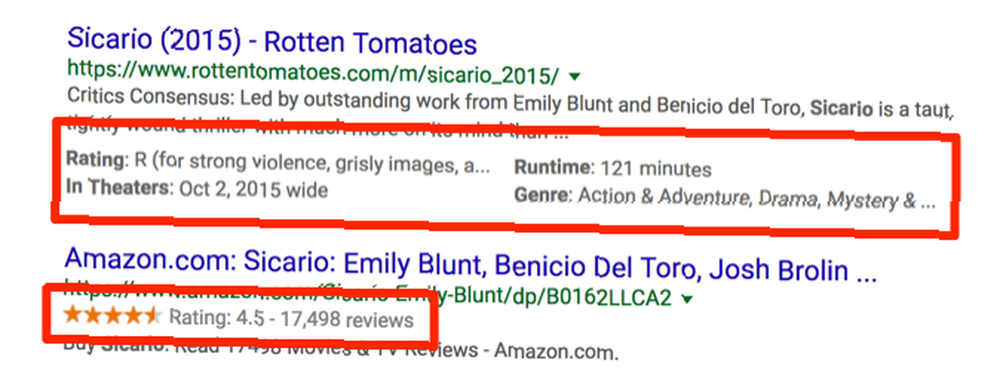
Lub uzyskaj szczegółowe informacje o filmie podczas wyszukiwania:

Google cały czas poprawia się w samodzielnym wyszukiwaniu tych informacji, ale prawidłowe stosowanie znaczników schematu ułatwia proces i zwiększa prawdopodobieństwo, że informacje na Twojej stronie będą polecane.
A gdy wyszukiwarki dokładnie wiedzą, co znajduje się na Twojej stronie, mogą pokazać to osobom, które szukają tego bezpośrednio w wynikach wyszukiwania. I to jest dobre dla wszystkich.
Rozpoczęcie pracy z danymi strukturalnymi
Teraz, gdy zobaczyłeś zalety korzystania ze znaczników Schema.org, czas zacząć nurkować. Zaczniemy od najłatwiejszego narzędzia: Markera danych Google.
Musisz połączyć swoją witrynę z Google Search Console (wcześniej znaną jako Narzędzia dla webmasterów Uzyskaj głębsze statystyki wyszukiwania dla swojej witryny za pomocą Narzędzi dla webmasterów Wyszukaj zapytania Uzyskaj głębsze statystyki wyszukiwania dla swojej witryny za pomocą Narzędzi dla webmasterów Wyszukaj zmiany Narzędzie do wyszukiwania zapytań w Google Webmasterzy mogą zmienić sposób przeprowadzania badań tematycznych. Generowanie treści w sieci wymaga kreatywności i koncentracji na użytkowniku oraz wielu badań dotyczących słów kluczowych). Jeśli potrzebujesz pomocy przy konfiguracji, zapoznaj się z przydatnym przewodnikiem Yoast.
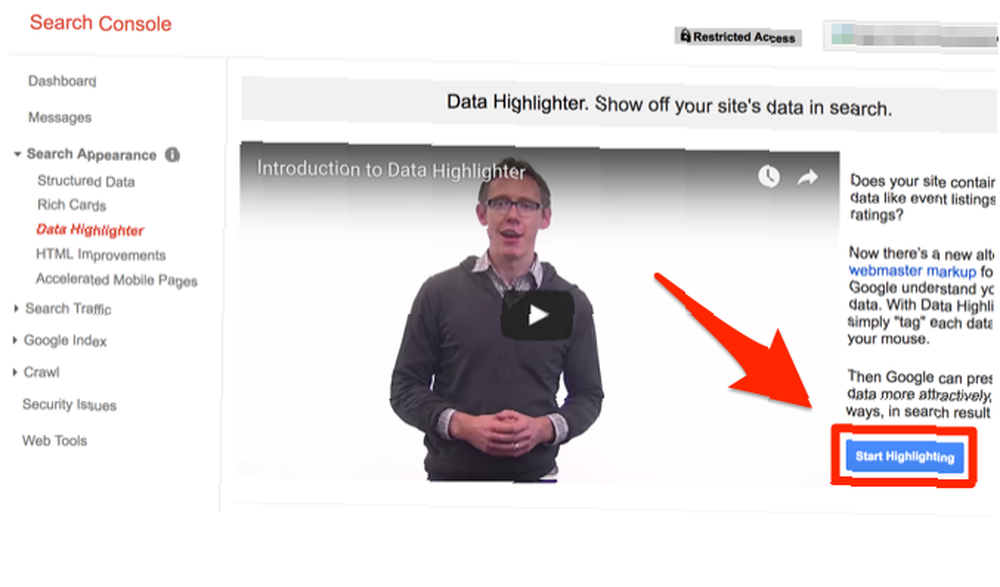
Gdy to zrobisz, zaloguj się w Search Console i kliknij Wygląd wyszukiwania> Marker danych. Uderz w Rozpocznij wyróżnianie przycisk po prawej stronie ekranu.

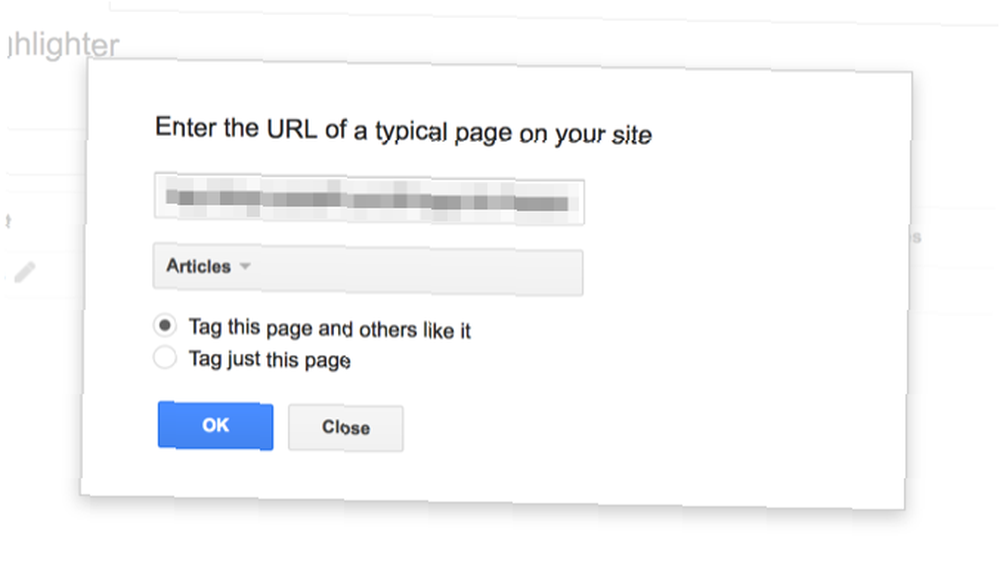
Następnie musisz wprowadzić adres URL strony, którą chcesz otagować i wybrać typ znaczników, które będziesz wykonywać. W tym konkretnym przypadku będziemy używać typu znaczników Artykuły.

Ponieważ wyróżniam artykuł na stronie, która publikuje wiele artykułów, będę go przechowywać Oznacz tę stronę i innym podobają się sprawdzone.
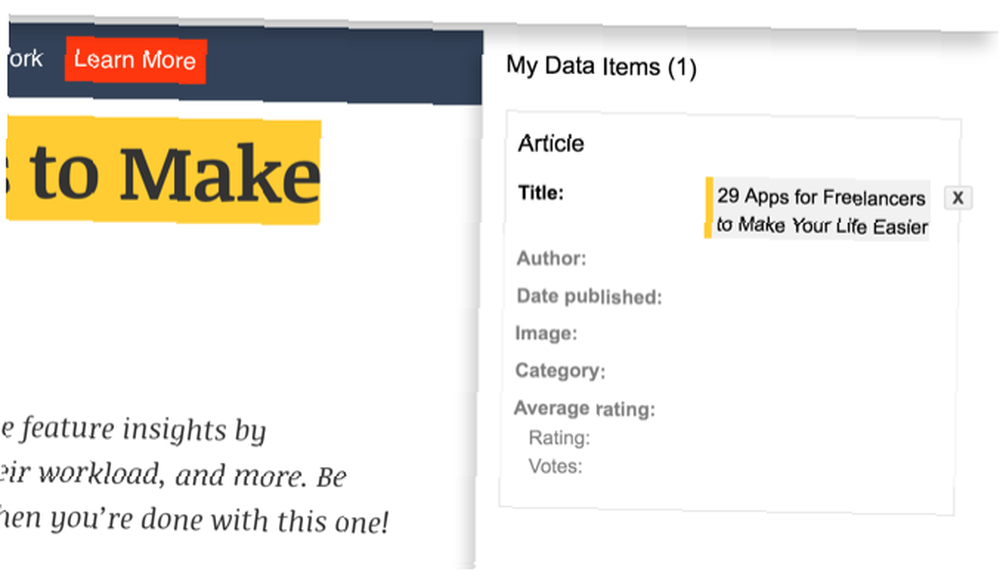
Teraz zobaczysz podzielony ekran: twoja strona po lewej i dostępne pola znaczników po prawej.
To jest naprawdę proste. Po prostu zacznij wyróżniać! Ilekroć podświetlisz tekst (lub klikniesz obraz), pojawi się małe menu, w którym możesz wybrać rodzaj wyróżnionej informacji.
Tutaj podkreśliłem tytuł strony. Wszystko, co muszę zrobić, to kliknąć “Tytuł” w menu.

Teraz tytuł jest wypełniany w prawym okienku.

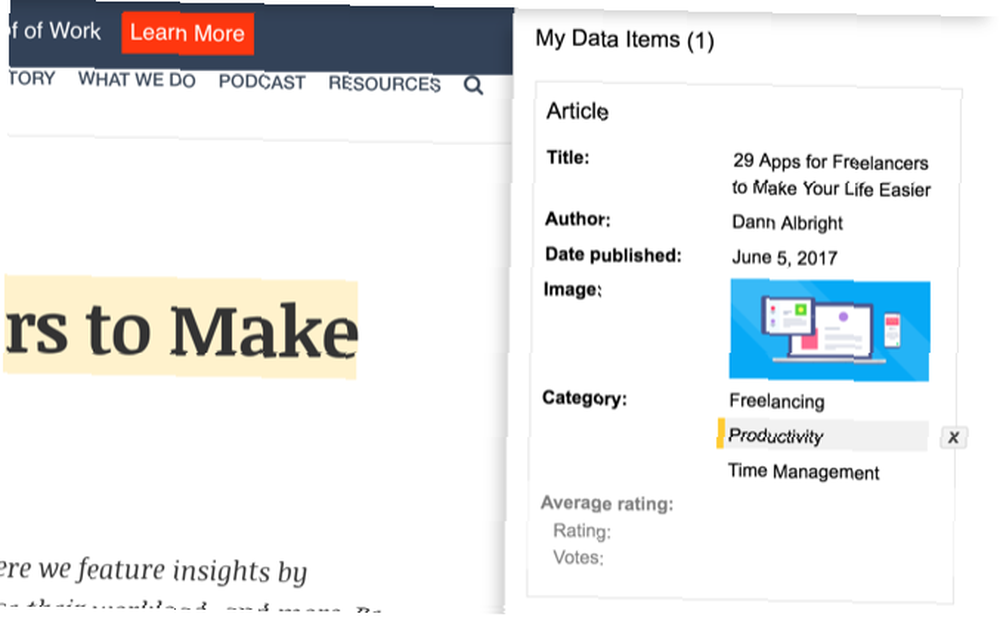
Będę kontynuować, podkreślając autora, datę publikacji, główny obraz i kategorię (wyróżniłem tagi u góry artykułu i wszystkie trzy zostały zaimportowane jako kategorie).

I skończone! To wszystko.
Kiedy uderzysz Gotowe, Marker danych pomoże Ci zastosować ten znacznik do innych podobnych stron w Twojej witrynie.
Dodawanie więcej szczegółów
Marker danych pozwala jedynie zarysować powierzchnię znaczników danych strukturalnych. Jak widziałeś powyżej, mogłem tylko dodać garść atrybutów do tego artykułu. Typ artykułu Schema.org zawiera o wiele więcej atrybutów, które można ustawić.
Co robimy, jeśli chcemy dodać więcej szczegółów do znaczników schematu?
W tym momencie będziesz musiał zagłębić się w kod. Jak wspomniałem wcześniej, istnieją dwa główne sposoby reprezentowania danych strukturalnych: za pomocą JSON i wbudowanych znaczników HTML. Ponieważ tagi HTML 17 prostych przykładów kodu HTML możesz nauczyć się w 10 minut 17 prostych przykładów kodu HTML możesz nauczyć się w 10 minut Chcesz stworzyć podstawową stronę internetową? Naucz się tych przykładów HTML i wypróbuj je w edytorze tekstu, aby zobaczyć, jak wyglądają w przeglądarce. są nieco bardziej intuicyjne, omówimy je w pierwszej kolejności.
Znacznik HTML Inline Schema.org
Jako przykład oznaczymy proste zdanie: “Mieszkam w Denver.” W HTML będzie to reprezentowane po prostu tak:
Mieszkam w Denver.
Aby rozpocząć znaczniki, musimy określić, że to konkretne zdanie dotyczy osoby (pokazane przez typ elementu Osoba). Oto jak to robimy:
Mieszkam w Denver.
Teraz wyszukiwarka będzie wiedziała, że wszystko zawarte w tym tagu ma związek z osobą.
Następnie dodamy atrybut znaczników: homeLokalizacja. Schema.org definiuje homeLocation jako “Miejsce kontaktu dla miejsca zamieszkania osoby.”
Musimy dodać ten konkretny atrybut do kodu HTML. Oto jak to robimy:
Mieszkam w Denver.
Teraz “Denver” jest określony jako homeLokalizacja i Google wie, że osoba wymieniona w tym akapicie tam mieszka.
Jeśli zmienimy zdanie na “Mieszkam i pracuję w Denver,” możemy to również pokazać:
Mieszkam i pracuję w Denver.
Denver jest teraz identyfikowany jako oba homeLokalizacja i miejsce pracy. (Podziękowania dla Lloyda Banku i unora z Stack Exchange za przedstawienie tego przykładu.)
Jest to dość prosty przypadek znaczników schematu, ale masz pomysł. Używając i tagi, możesz dodawać atrybuty i właściwości do wszystkiego na swojej stronie.
Schema.org Znaczniki z JSON
Google zaleca stosowanie JSON-LD (JavaScript Object Notation for Linked Data) do oznaczania schematu. Największą zaletą tej metody jest to, że utrzymuje HTML w czystości. Jeśli wrócisz do edycji strony i zobaczysz dziesiątki stron kodu ze znacznikami, nie będziesz szczęśliwy.
Znaczniki JSON nadal wymagają dużo miejsca, ale są oddzielone od kodu HTML, co ułatwia utrzymanie.
Załóżmy, że masz księgarnię o nazwie Harker i umieściłeś następujące informacje na stronie kontaktowej:
Numer telefonu: 555-8710 Adres: 749 Stoker St., Boulder, Kolorado Godziny: 10-9 od poniedziałku do piątku, 11-8 soboty, 12-5 niedzieliOto jak reprezentowałbyś to w JSON-LD:
„@context”: „http://schema.org”, „@type”: „BookStore”, „telefon”: „555-8710”, „adres”: „749 Stoker St., Boulder, Kolorado”, „Godziny otwarcia”: [„Pon-Pt 10: 00–21: 00”, „Sa 11: 00-20: 00”, „Su 12: 00-17: 00”], To znajduje się w nagłówku strony. Jak widać, zajmie to dużo miejsca, ponieważ ta zawartość prawie na pewno będzie również wyświetlana na twojej stronie w HTML. Więc wszystko, co chcesz oznaczyć, zostanie zapisane dwa razy.
Mimo tego powielania metoda JSON jest jednak często lepsza, ponieważ oddziela znaczniki schematu i kod HTML. Wiele sprawdzonych metod HTML 9 błędów, których nie należy popełniać podczas tworzenia strony internetowej 9 błędów, których nie należy popełnić, tworząc strony internetowe Poniższe błędy w kodowaniu HTML są łatwe do popełnienia, ale jeśli wyeliminujesz je wcześniej niż później, twoje strona będzie wyglądać lepiej, będzie łatwiejsza w utrzymaniu i będzie funkcjonować tak, jak chcesz. wydają się trochę dziwne, dopóki nie uświadomisz sobie, że ułatwiają one utrzymanie witryn. to jest to samo.
Dodawanie znaczników schematu do witryny
Teraz, gdy widziałeś kilka różnych sposobów dodawania uporządkowanej notacji danych do swojej witryny, możesz zacząć! Warto zacząć od Markera danych i przejść od tego momentu. Dokumentacja Schema.org jest ostatecznym zasobem, ale trochę trudno jest przejrzeć.
Bez względu na to, czy chcesz sięgnąć po podstawy, czy zacząć oznaczać wszystko w zasięgu wzroku, masz teraz zasoby potrzebne do rozpoczęcia!
Czy używałeś znaczników Schema.org na swojej stronie? Czy masz jakieś wskazówki dla właścicieli witryn lub programistów, którzy chcą zacząć? Podziel się swoimi przemyśleniami w komentarzach poniżej!











