
Peter Holmes
0
4974
589
 Wybór czcionki jest integralną decyzją projektową na każdej stronie internetowej, ale przez większość czasu jesteśmy zadowoleni z tej samej starej rodziny serif i sans-serif. Chociaż główna treść tekstu powinna zawsze być zoptymalizowana pod kątem czytelności, chyba że chcesz, aby czytelnicy odczuwali ból głowy, tytuły i wyróżniający się tekst mogą być Twoją przestrzenią, aby dodać niepowtarzalny wygląd z odrobiną stylu czcionki.
Wybór czcionki jest integralną decyzją projektową na każdej stronie internetowej, ale przez większość czasu jesteśmy zadowoleni z tej samej starej rodziny serif i sans-serif. Chociaż główna treść tekstu powinna zawsze być zoptymalizowana pod kątem czytelności, chyba że chcesz, aby czytelnicy odczuwali ból głowy, tytuły i wyróżniający się tekst mogą być Twoją przestrzenią, aby dodać niepowtarzalny wygląd z odrobiną stylu czcionki.
Czytaj dalej, aby dowiedzieć się, jak korzystać z czcionek internetowych Google w swojej witrynie.
tło
Dzięki CSS możesz określić łańcuch czcionek, które będą używane, jeśli preferowany nie jest dostępny. To pozwala ci mieć pierwszy wybór - być może rzadziej używaną, ale wolną czcionkę; następnie miej kopie zapasowe w miejscu, które zawsze będą dostępne w systemie Windows lub Mac. Ogólnie rzecz biorąc, projektanci stron internetowych będą trzymać się sprawdzonych łańcuchów rodzin czcionek, zgodnie z zaleceniami szkół w3.
W przeszłości, gdy potrzebna była inna czcionka, projektanci byli zmuszeni do tworzenia obrazów dla tekstu - logo, nagłówki itp. Wadami są:
- Obrazy nie skalują się dobrze.
- Obrazy nie są odczytywane przez czytniki ekranu.
- Nie można wyróżnić tekstu na obrazach.
- Wyszukiwarki nie mogą “czytać” obrazy.
- Ładowanie obrazu spowalnia stronę.
Czy jest więc lepsze rozwiązanie? Taki, który pozwala nam korzystać z powszechnie dostępnego zestawu bezpłatnych czcionek, bez uciekania się do obrazów?
Czcionki internetowe Google
Odpowiedź pochodzi od Google. Google Web Fonts jest zasadniczo zbiorem (według bieżącej liczby, 489) zoptymalizowane czcionki przechowywane w chmurze, które mogą być osadzone w projektach internetowych (lub nawet pobrane do użycia na komputerze).
Ponadto strona Google Web Fonts ułatwia porównywanie i wybieranie, a następnie zapewnia cały kod potrzebny do osadzenia czcionki za pomocą Javascript lub CSS - więcej na ten temat później.
Pierwsze kroki
Przejdź do strony czcionek internetowych i kliknij zacznij wybierać czcionki na początek.

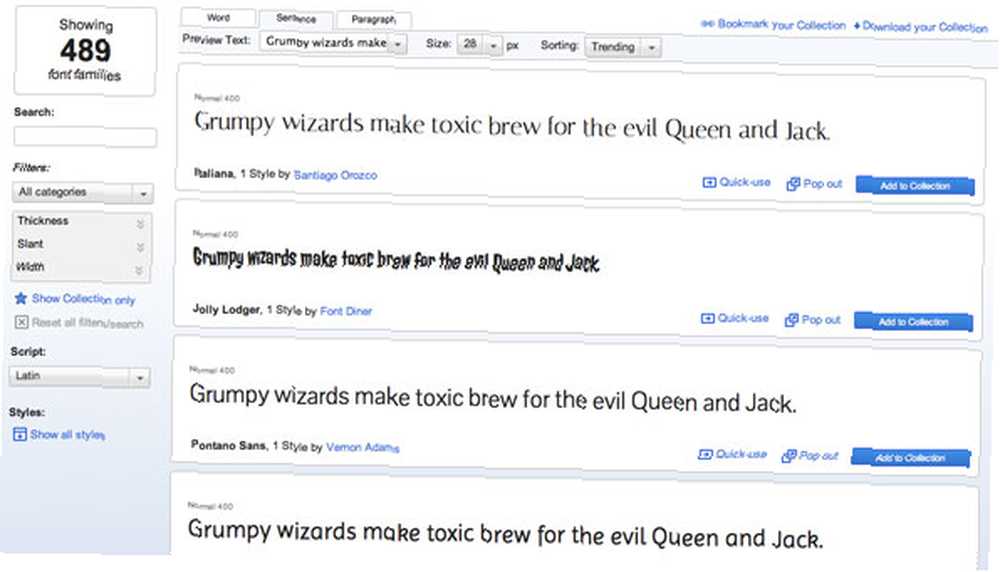
Interfejs jest dość intuicyjny - po lewej stronie możesz wyszukiwać określone słowa kluczowe; i filtruj według podstawowego typu czcionki; lub filtruj według określonych czynników, takich jak grubość liter. Pasek u góry dostosowuje tylko tekst podglądu. Jeśli masz określony akapit tekstu, na którym chcesz go przetestować, na przykład przejdź do karty akapitu i wklej tekst.

Jak wspomniałem, lepiej nie wybierać niczego zbyt fantazyjnego dla głównego tekstu treści, więc trzymaj się rodziny szeryfowej lub bezszeryfowej, jeśli naprawdę chcesz tam znaleźć coś wyjątkowego.
Gdy zobaczysz ten, który Ci się podoba, po prostu dodaj go do swojej kolekcji.

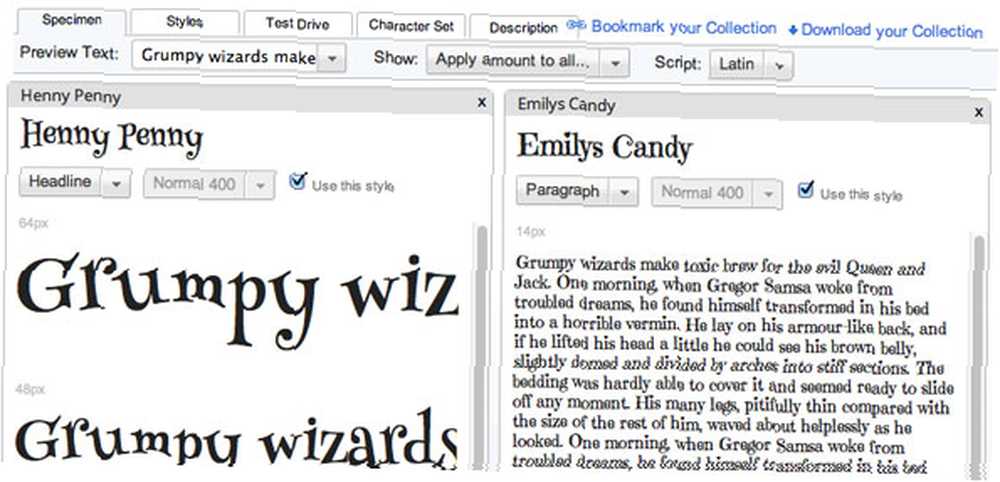
Kliknij przejrzeć przycisk, aby przejść do trybu recenzji i porównać wszystkie wybrane opcje.

W trybie recenzji wyświetlane są różne rozmiary czcionek oraz tekst akapitu lub nagłówka. System dokona również inteligentnego wyboru, który pokaże ci w zależności od typowego przypadku użycia tej czcionki; ale możesz zmienić tryb podglądu, jeśli chcesz.

Przewiń w prawo, aby zobaczyć inne czcionki w bieżącej kolekcji; kliknij X w prawym górnym rogu, aby je odrzucić.
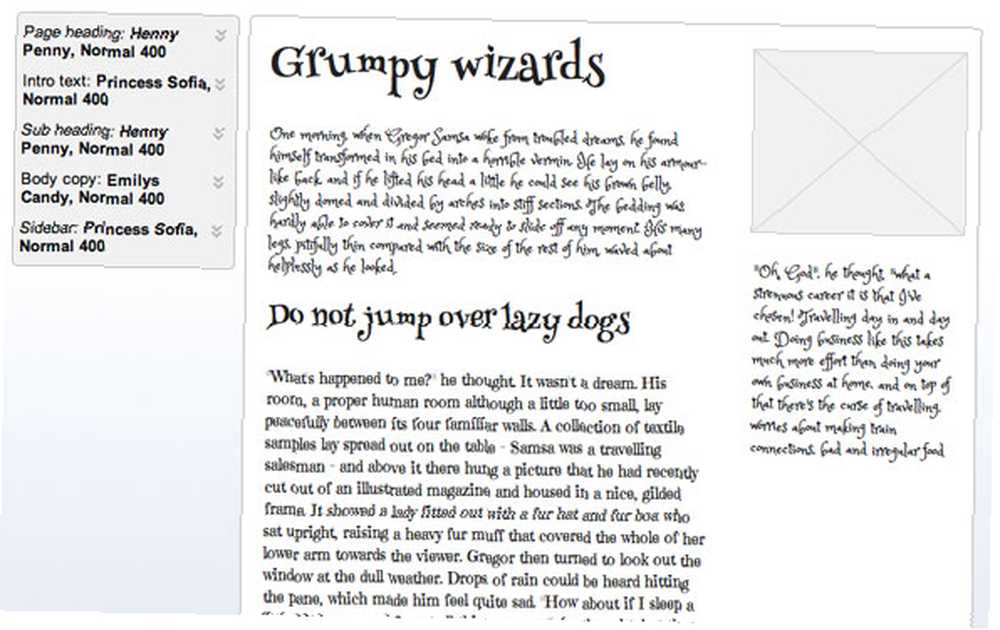
Jazda testowa to szczególnie interesujący tryb, który połączy wszystkie czcionki w Twojej kolekcji, aby pokazać, jak może wyglądać po połączeniu na podstawowym układzie strony.

OK, wybrany. Jak z nich korzystać?
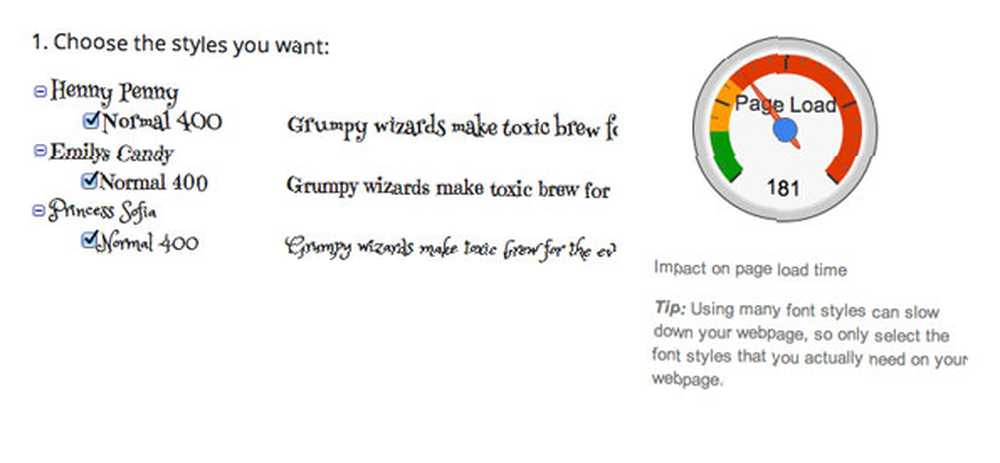
Po zawężeniu kolekcji kliknij przejrzeć przycisk na dużym niebieskim pasku. Jeśli wypadłeś za burtę i dodałeś zbyt wiele (naprawdę, nie przekraczaj 2), wskaźnik wpływu ładowania strony ostrzeże Cię.

Przewiń w dół, aby pobrać odpowiedni kod. Istnieją tutaj 3 opcje:
- Standard (metoda rel = link): należy to wkleić w sekcji HEAD witryny, więc aby to zrobić, musisz dobrze znać HTML. W przypadku WordPress dodasz go do header.php jeśli wybierzesz w ten sposób. Nie polecam tego.
- @import: ta metoda przechodzi bezpośrednio do pliku arkusza stylów, w którym i tak będziemy określać czcionki dla różnych elementów strony, więc osobiście polecam to. W przypadku motywów WordPress umieść go w style.css zaraz po sekcji informacji o motywie
- JavaScript: oczywiste - umieść kod w dowolnym miejscu motywu. Zaletą korzystania z tej metody jest to, że czcionka będzie ładowana asynchronicznie - strona będzie najpierw wyświetlana jako czcionka zastępcza, a następnie przełączy się po pełnym załadowaniu czcionki. Chociaż początkowy czas ładowania strony będzie krótszy, spowoduje to nagłą zmianę dla użytkownika, której możesz nie chcieć.

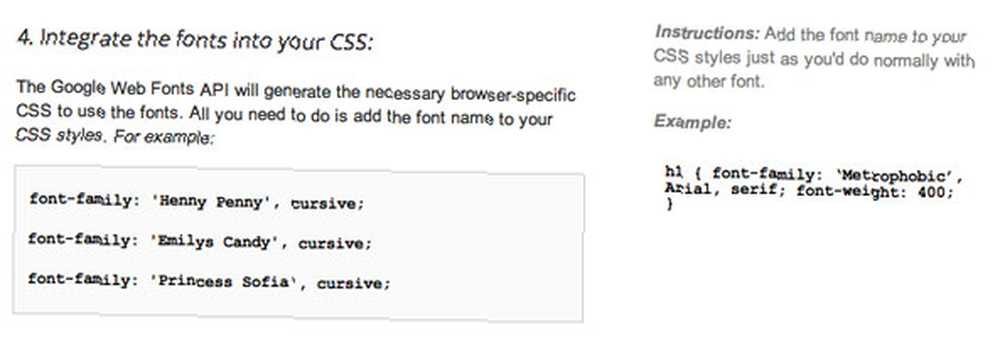
To jest krok 1. Krok 2 polega na określeniu czcionki, w której ma być używana. Nie mamy tu miejsca na pełny samouczek CSS (sugeruję 5 stron edukacyjnych CSS Top 5 stron do nauki CSS online Top 5 stron do nauki CSS online; i moje 5 małych kroków w samouczku CSS 5 Baby Steps to Learning CSS i Zostań Kick-Ass CSS Sorcerer 5 Baby Steps to Learning CSS i Zostań Kick-Ass CSS Sorcerer CSS to jedna z najważniejszych zmian, jakie nastąpiły w ostatnich dziesięcioleciach, i utorowała drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną…), ale wystarczy powiedzieć, że dostosujesz wszystko w arkuszu stylów, który mówi rodzina czcionek, i pamiętaj o uwzględnieniu stylu kopii zapasowej zgodnie z sugestią Google.

Zoptymalizowany
Użycie niestandardowej czcionki, którą użytkownik musi pobrać, doda trochę czasu do wczytywania strony - to nieuniknione. Jednak typowa czcionka internetowa Google ma rozmiar około 100 KB - dla porównania jest to rozmiar dobrej jakości średniej wielkości obrazu JPEG. Podobnie jak obrazy, czcionka internetowa będzie buforowana w przeglądarce użytkownika, więc tylko początkowe ładowanie strony będzie nieco opóźnione.
streszczenie
Przyznaję - uwielbiam czcionki. Spodziewam się, jak wielu z was, mam tendencję do hordowania ich na moim dysku twardym - na wszelki wypadek?! Teraz mogę faktycznie korzystać z unikalnych czcionek w moich projektach internetowych - jestem podekscytowany. Proszę, nie zaniedbuj czcionek na swojej stronie!
Jeśli masz jakieś pytania dotyczące implementacji czcionek internetowych na swojej stronie, nie krępuj się w komentarzach, a zobaczę, czy mogę pomóc.











