
Edmund Richardson
4
864
83
Być może przeczytałeś nasz przewodnik jQuery. Podstawowy przewodnik po JQuery dla programistów Javascript. Podstawowy przewodnik po JQuery dla programistów JavaScript. Jeśli jesteś programistą Javascript, ten przewodnik po JQuery pomoże Ci zacząć pisać jak ninja. , a także część piąta naszego samouczka jQuery na temat samouczka jQuery AJAX (część 5): AJAX Them All! Samouczek jQuery (część 5): AJAX Them All! Gdy zbliżamy się do końca naszej serii mini-samouczków jQuery, najwyższy czas przyjrzeć się dokładniej jednej z najczęściej używanych funkcji jQuery. AJAX pozwala stronie komunikować się z…, ale dziś pokażę ci, jak używać AJAX do dynamicznego wysyłania formularza internetowego. JQuery jest zdecydowanie najłatwiejszym sposobem korzystania z AJAX, więc zapoznaj się z naszym samouczkiem dla początkujących Samouczek jQuery - Pierwsze kroki: Podstawy i selektory Samouczek jQuery - Pierwsze kroki: Podstawy i selektory W zeszłym tygodniu mówiłem o tym, jak ważne jQuery jest dla każdego współczesnego programisty i dlaczego jest niesamowity. W tym tygodniu myślę, że nadszedł czas, aby ubrudzić sobie ręce kodem i nauczyć się, jak… jeśli jesteś początkujący. Wskoczmy od razu.
Dlaczego warto korzystać z AJAX
Możesz się zastanawiać “Dlaczego potrzebuję AJAX?” HTML doskonale potrafi przesyłać formularze i robi to w dość bezbolesny sposób. AJAX jest wdrażany na większości stron internetowych, a jego popularność stale rośnie.

Ogromną korzyścią, jaką przynosi AJAX, jest możliwość częściowo załadować części stron internetowych. To sprawia, że strony wydają się szybsze i bardziej responsywne, a także oszczędza przepustowość, ponieważ wystarczy przeładować tylko niewielką część danych zamiast całej strony. Oto kilka podstawowych przypadków użycia AJAX:
- Regularnie sprawdzaj nowe e-maile.
- Aktualizuj wyniki na żywo co 30 sekund.
- Zaktualizuj cenę aukcji online.
AJAX zapewnia programistom niemal nieograniczoną możliwość szybkiego, szybkiego i szybkiego reagowania na strony internetowe - za co odwiedzający będą Ci wdzięczni.
HTML
Przed rozpoczęciem potrzebujesz formularza HTML. Jeśli nie wiesz, co to jest HTML, przeczytaj nasz przewodnik na temat tworzenia strony internetowej dla początkujących Jak zrobić stronę internetową: Dla początkujących Jak zrobić stronę internetową: Dla początkujących Dzisiaj poprowadzę cię przez proces tworzenia kompletna strona internetowa od podstaw. Nie martw się, jeśli będzie to trudne. Poprowadzę cię przez to na każdym kroku. .
Oto potrzebny kod HTML:
Imię Wiek: 
Ten HTML definiuje formularz z kilkoma elementami. Zauważ, jak tam są akcja i metoda atrybuty Określają one miejsce i sposób przesłania formularza. Nie są one potrzebne, gdy korzystasz z AJAX, ale dobrze jest z nich korzystać, ponieważ zapewnia, że osoby odwiedzające Twoją stronę mogą nadal z niej korzystać, jeśli mają wyłączoną obsługę JavaScript. Ta strona zawiera jQuery hostowane przez Google na ich CDN Czym są CDN i dlaczego nie ma już miejsca na magazynowanie Problem Czym są CDN i dlaczego nie ma miejsca na magazynowaniu Problem CDN sprawia, że Internet jest szybki, a strony internetowe niedrogie, nawet w przypadku skalowania do milionów użytkowników. Po pierwsze, przepustowość kosztuje; ci z nas na ograniczonych kontraktach wiedzą to aż nazbyt dobrze. Nie tylko ty ... The głowa zawiera scenariusz tag - w tym miejscu napiszesz swój kod.
Ta forma może wydawać się teraz trochę nudna, więc możesz rozważyć nauczenie się CSS 5 Baby Steps to Learning CSS i zostać Kick-Ass CSS Sorcerer 5 Baby Steps to Learning CSS i zostać Kick-Ass CSS Sorcerer CSS to singiel najważniejsze zmiany, które zaobserwowano w ostatnich dziesięcioleciach, utorowały drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną… aby ją nieco ożywić.
JavaScript
Istnieje kilka sposobów przesyłania formularzy za pomocą JavaScript. Pierwszy i najłatwiejszy sposób to zrobić poprzez Zatwierdź metoda:
document.getElementById ('myForm'). subm ();Jeśli wolisz, możesz oczywiście celować w formularz za pomocą jQuery - nie ma to znaczenia:
$ ('# myForm'). subm ();To polecenie informuje przeglądarkę o przesłaniu formularza, dokładnie tak jak naciśnięcie przycisku przesłania. Kieruje formę na swój identyfikator, w tym przypadku to myForm. To nie jest AJAX, więc przeładuje całą stronę - coś, co nie zawsze jest pożądane.
w metoda atrybut formularza określasz sposób przesłania formularza. To może być SŁUPEK lub OTRZYMAĆ. Ten atrybut nie jest używany podczas przesyłania formularzy za pomocą AJAX, ale można użyć tej samej metody.
Znaczna część współczesnej sieci jest obsługiwana przez żądania GET lub POST. Ogólnie mówiąc, GET służy do pobierania danych, a POST służy do wysyłania danych (i zwracania odpowiedzi). Dane można wysyłać za pomocą GET, ale POST jest prawie zawsze lepszym wyborem - szczególnie w przypadku danych formularzy. Być może wcześniej widziałeś żądania GET - wysyłają one dane dołączone do adresu URL:
whereebsite.com/index.html?name=JoeZnak zapytania informuje przeglądarkę, że wszelkie bezpośrednio po niej dane nie mogą być wykorzystywane do przeglądania strony internetowej, ale powinny zostać przekazane do strony w celu przetworzenia. Działa to dobrze w przypadku prostych rzeczy, takich jak numer strony, ale ma pewne wady:
Maksymalny limit znaków: W adresie URL można wysłać maksymalną liczbę znaków. Możesz nie mieć ich wystarczająco dużo, jeśli próbujesz wysłać dużą ilość danych.
Widoczność: Każdy może zobaczyć dane wysyłane w żądaniu GET - nie jest to przydatne w przypadku danych wrażliwych, takich jak hasła lub dane formularzy.

Żądania POST działają w podobny sposób, tylko że nie wysyłają danych w adresie URL. Oznacza to, że można wysłać większą ilość danych (dane są znane jako ładowność), a pewne bezpieczeństwo można uzyskać, nie ujawniając danych. Nadal jednak można łatwo uzyskać dostęp do danych, więc spójrz na certyfikat SSL Co to jest certyfikat SSL i czy go potrzebujesz? Co to jest certyfikat SSL i czy go potrzebujesz? Przeglądanie Internetu może być przerażające, gdy w grę wchodzą dane osobowe. jeśli chcesz mieć całkowity spokój.
Bez względu na to, czy używany jest POST, czy GET, dane są wysyłane klawisz -> wartość pary. W powyższym adresie URL kluczem jest Nazwa, a wartość to Joe.
Lepszym sposobem przesyłania formularzy jest użycie Asynchroniczny JavaScript i XML (AJAX). JavaScript obsługuje wywołania AJAX, ale ich użycie może być mylące. JQuery implementuje te same metody, ale robi to w łatwy sposób. Możesz poinstruować przeglądarkę, aby wykonała żądanie GET lub POST - w tym przykładzie trzymaj się POST, ale żądania GET są wykonywane w podobny sposób.
Oto składnia:
$ .post ('some / url', $ ('# myForm'). serialize ());Ten kod robi kilka rzeczy. Pierwsza część ($) informuje przeglądarkę, że chcesz użyć jQuery do tego zadania. Druga część nazywa się słupek metoda z jQuery. Musisz przekazać dwa parametry; Pierwszy to adres, na który należy wysłać dane, a drugi to dane. Może się okazać (w zależności od adresu URL, do którego próbujesz uzyskać dostęp), że przeglądarki „ tego samego pochodzenia polityka bezpieczeństwa może tutaj ingerować. Możesz włączyć współdzielenie zasobów pochodzących z różnych źródeł, aby obejść ten problem, ale po prostu wskazanie adresu URL hostowanego w tej samej domenie, co Twoja strona, często wystarcza.
Drugi parametr wywołuje jQuery serializować metoda w formularzu. Ta metoda uzyskuje dostęp do wszystkich danych z formularza i przygotowuje je do transmisji - serializuje je.
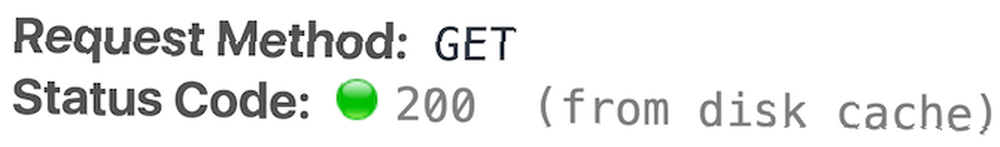
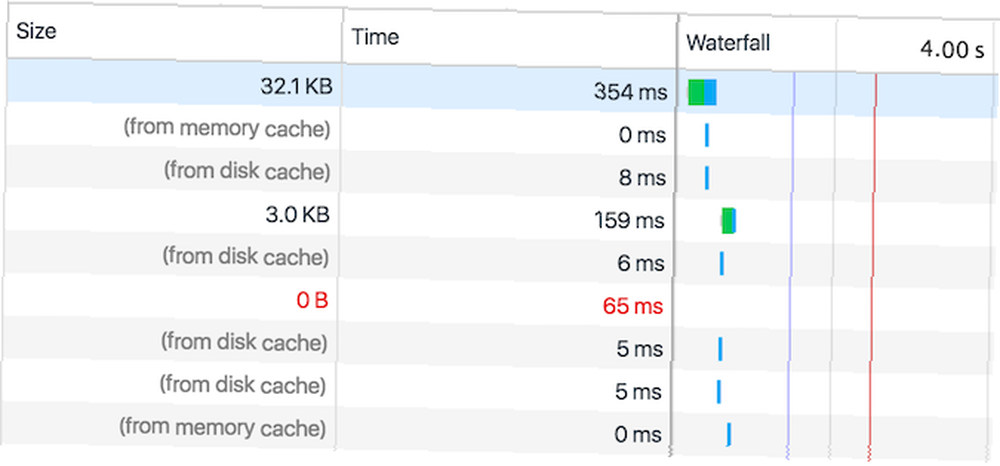
Sam kod wystarczy, aby przesłać formularz, ale może się wydawać, że coś działa nieco dziwnie. Warto zapoznać się z narzędziami programistycznymi przeglądarki, ponieważ sprawiają one, że debugowanie żądań sieciowych jest dziecinnie proste.

Alternatywnie, Postman jest doskonałym darmowym narzędziem do testowania żądań HTTP.
Jeśli chcesz przesłać formularz za pomocą AJAX po naciśnięciu przycisku przesyłania, to równie proste. Musisz dołączyć swój kod do Zatwierdź zdarzenie formularza. Oto kod:
$ (document) .on ('Submit', '# myForm', function () $ .post ('some / url', $ ('# myForm'). serialize ()); return false;);Ten kod robi kilka rzeczy. Po przesłaniu formularza przeglądarka przychodzi i najpierw uruchamia kod. Twój kod następnie przesyła dane formularza za pomocą AJAX. Ostatnim wymaganym krokiem jest uniemożliwienie przesłania oryginalnego formularza - zrobiłeś to już z AJAX, więc nie chcesz, aby to się powtórzyło!
Jeśli chcesz wykonać jakieś inne zadanie po zakończeniu AJAX (a może nawet zwrócić komunikat o stanie), musisz użyć oddzwonić. JQuery sprawia, że są one bardzo łatwe w użyciu - wystarczy przekazać funkcję jako kolejny parametr taki jak ten:
$ .post ('url', $ ('# myForm'). serialize (), funkcja (wynik) console.log (wynik);The wynik argument zawiera wszelkie dane zwrócone przez adres URL, do którego dane zostały wysłane. Możesz łatwo odpowiedzieć na te dane:
if (result == 'success') // wykonaj jakieś zadanie else // wykonaj jakieś inne zadanie To tyle w tym poście. Mamy nadzieję, że teraz dobrze rozumiesz żądania HTTP i sposób działania AJAX w kontekście formularza.
Czy nauczyłeś się dzisiaj nowych sztuczek? Jak korzystasz z AJAX z formularzami? Daj nam znać, co myślisz w komentarzach poniżej!
Kredyty obrazkowe: vectorfusionart / Shutterstock











