
Michael Fisher
0
786
27
 Prowadzenie bloga może początkowo wydawać się dość romantycznym pomysłem. Wyobrażasz sobie wypychanie dwóch lub trzech postów na blogu dziennie, a setki lub, mam nadzieję, tysiące fanów sprawdzających, co masz do powiedzenia.
Prowadzenie bloga może początkowo wydawać się dość romantycznym pomysłem. Wyobrażasz sobie wypychanie dwóch lub trzech postów na blogu dziennie, a setki lub, mam nadzieję, tysiące fanów sprawdzających, co masz do powiedzenia.
Dni zamieniają się w tygodnie, a potem tygodnie w miesiące. Blogowanie staje się obowiązkiem. Zdajesz sobie sprawę, że spędzasz większość czasu próbując sformatować swoje posty, aby wyglądały profesjonalnie.
Potem zatrudniasz pisarza, a potem dwóch. Wkrótce masz zespół pisarzy wysyłających ci posty co tydzień, a teraz wydajesz wszystko czasu edytowania i formatowania tych postów, aby wyglądały tak, jak chcesz, aby wyglądały na blogu, który stał się pracą miłości.
Problem polega na tym, że cała ta edycja i formatowanie zabierało ci tyle czasu, ile miałeś na to, co lubiłeś najbardziej - pisz.
WordPress to genialny wynalazek, dzięki któremu coraz więcej osób może mieć niesamowite strony internetowe z pięknymi motywami Jak zmienić motyw blogu Wordpress w 3 łatwych krokach Jak zmienić motyw blogu Wordpress w 3 łatwych krokach. Nadal jednak istnieje kwestia obszaru treści, który nadal wymaga sformatowania dla zdjęć, reklam i dobrze rozmieszczonych treści.
Formatowanie treści WordPress za pomocą szablonu
Jakiś czas temu opisałem ci, jak możesz automatycznie wstawić reklamę do każdego posta za pomocą dodatku do szablonu In-Post do WordPress.
Działa to doskonale, jeśli zaczynasz z nowym blogiem - ale jeśli już wstawiasz reklamy do swoich postów, wróci i ponownie wstawi nową reklamę i całkowicie zepsuje wszystkie twoje stare posty.
Nie martw się - jest jeszcze jedno rozwiązanie, które jest jeszcze lepsze. Po prostu edytując jeden ze standardowych plików WordPress PHP, a następnie tworząc arkusz stylów, możesz utworzyć własny, starannie sformatowany szablon treści, który będzie wyświetlany za każdym razem, gdy klikniesz “Dodaj nowe” w WordPress. Wszystkie stare treści pozostaną nietknięte.
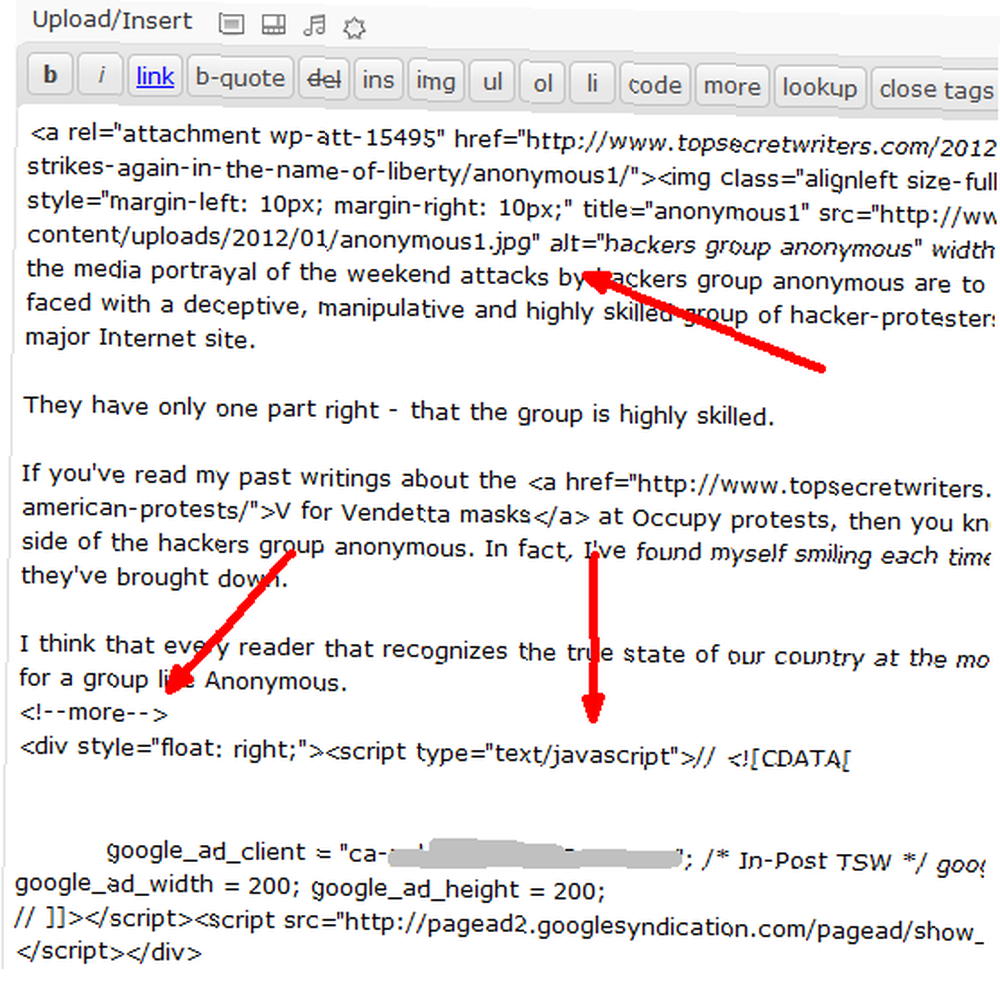
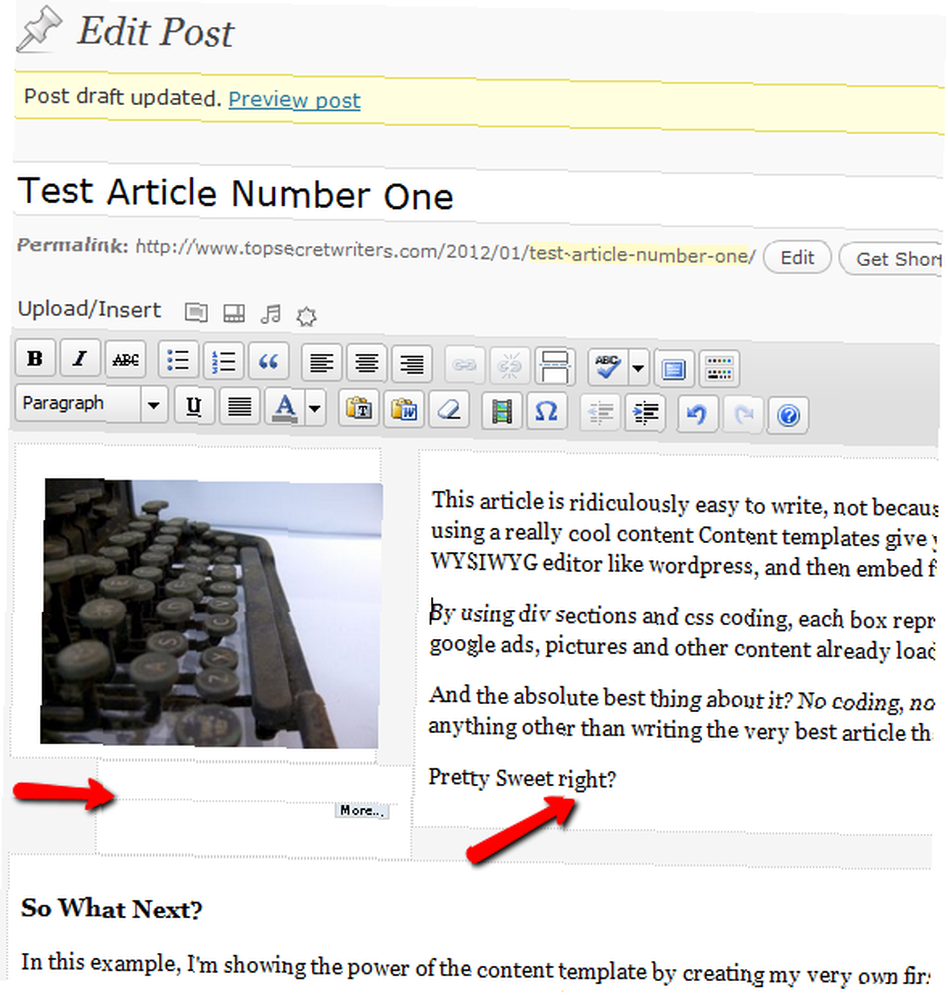
Oto próbka wszystkich prac związanych z formatowaniem, które mam na swoim blogu.
Mam obraz nagłówka, który musi być starannie dobrany, z dopełnieniem i wyrównaniem do lewej. Mam “więcej” break, a następnie moja reklama Google Post. Następnie w każdym poście mam dodatkowe obrazy, które są odpowiednio dopasowane i odpowiednio wyjustowane. W większości wstyd mi powiedzieć, że robiłem to wszystko ręcznie - w tym wszystkie artykuły wysyłane przez moich pisarzy.
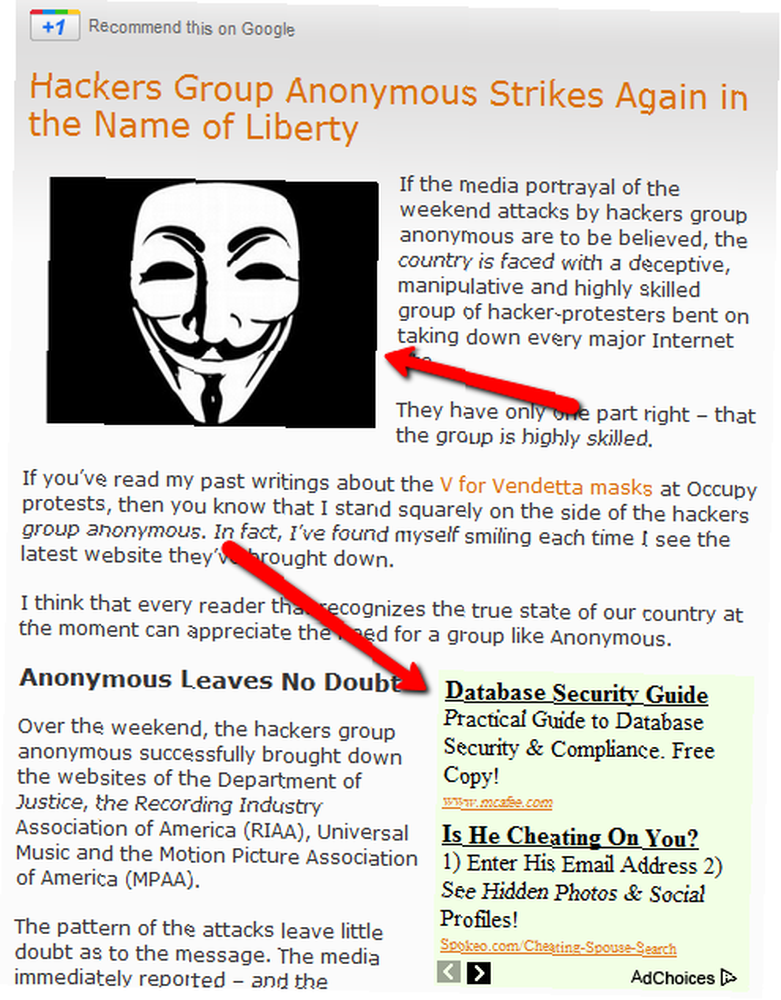
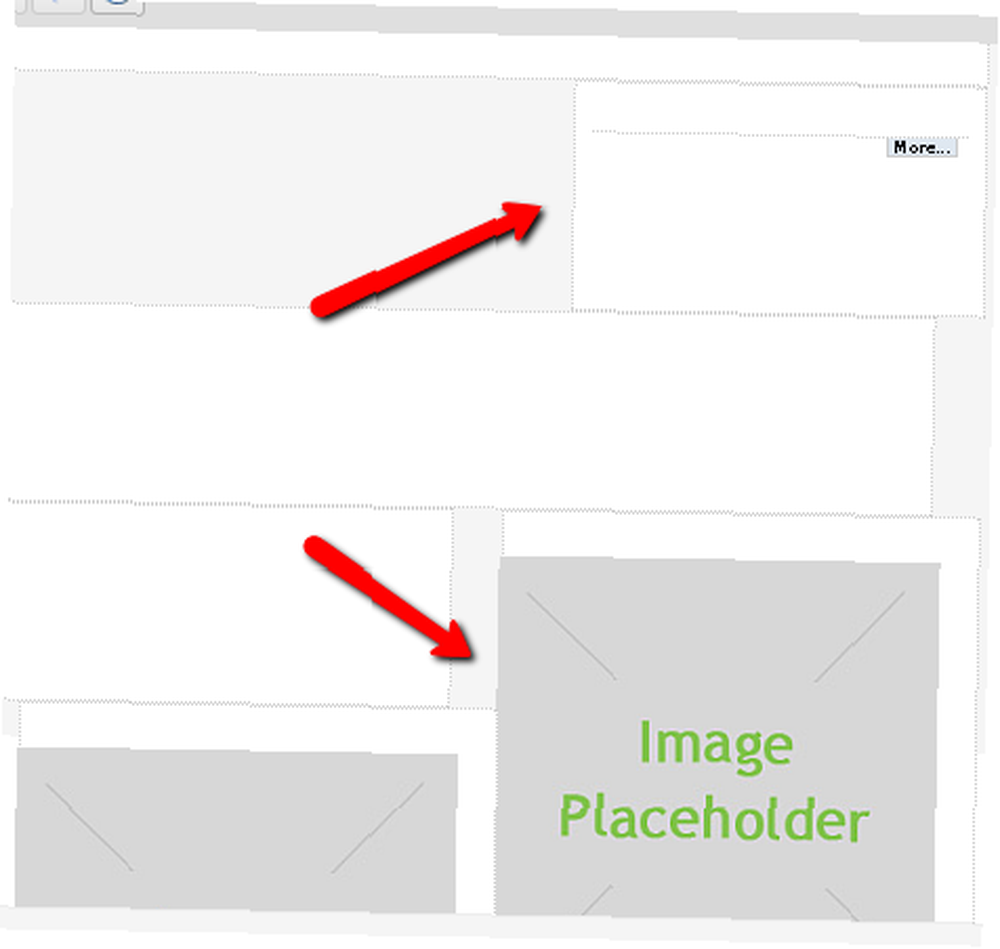
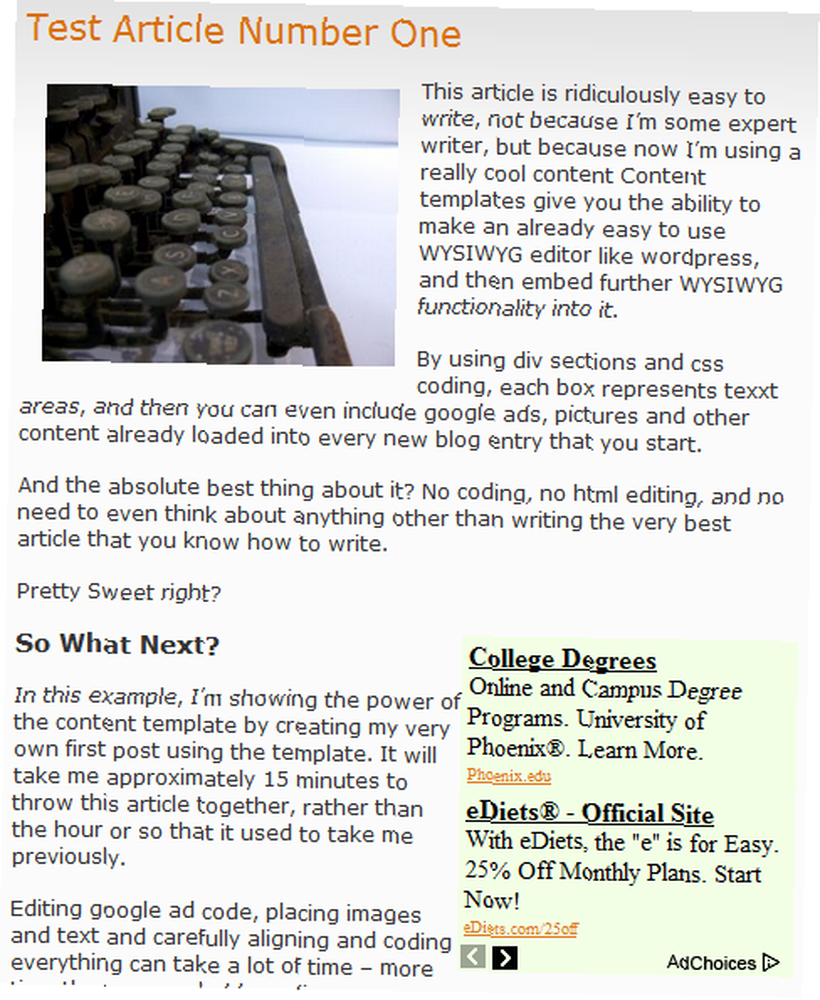
Oto jak taki post wygląda po opublikowaniu.
Jak widać, formatowanie jest trochę skomplikowane, ponieważ w jednym obszarze mam wyrównany lewy obraz, aw następnej sekcji mam wyrównane prawą reklamę. Wtedy wszystkie dodatkowe obrazy są również uzasadnione. Podoba mi się to ustawienie dla mojego własnego bloga, ponieważ jest łatwiejsze dla oczu i dobrze płynie. Możesz mieć własne preferencje dotyczące konkretnego bloga WordPress.
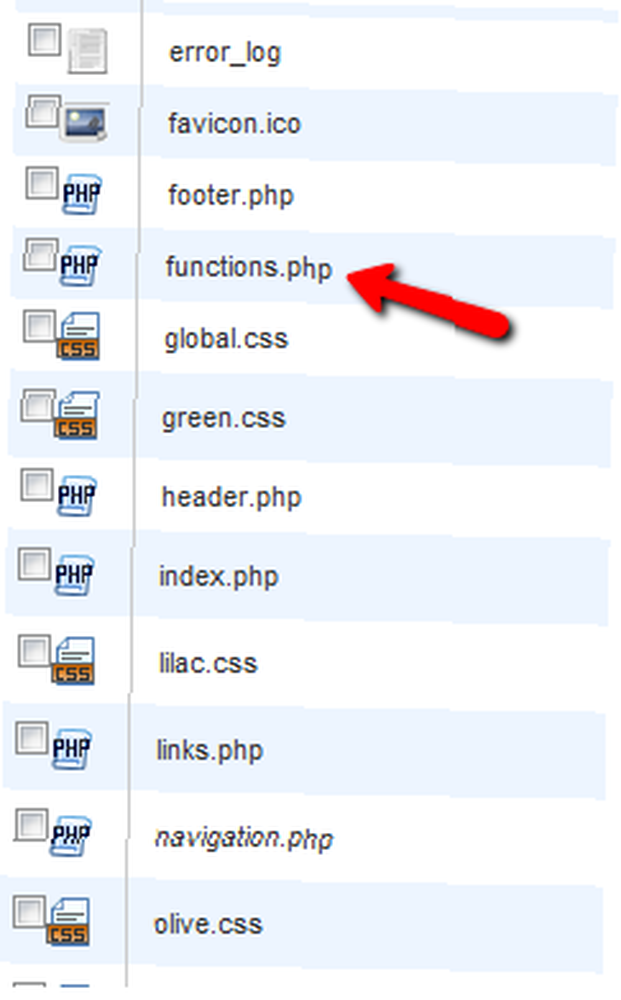
Pierwszym krokiem do utworzenia szablonu jest utworzenie kopii zapasowej pliku functions.php (znajdziesz go w katalogu głównym motywu), a następnie otwórz go do edycji.
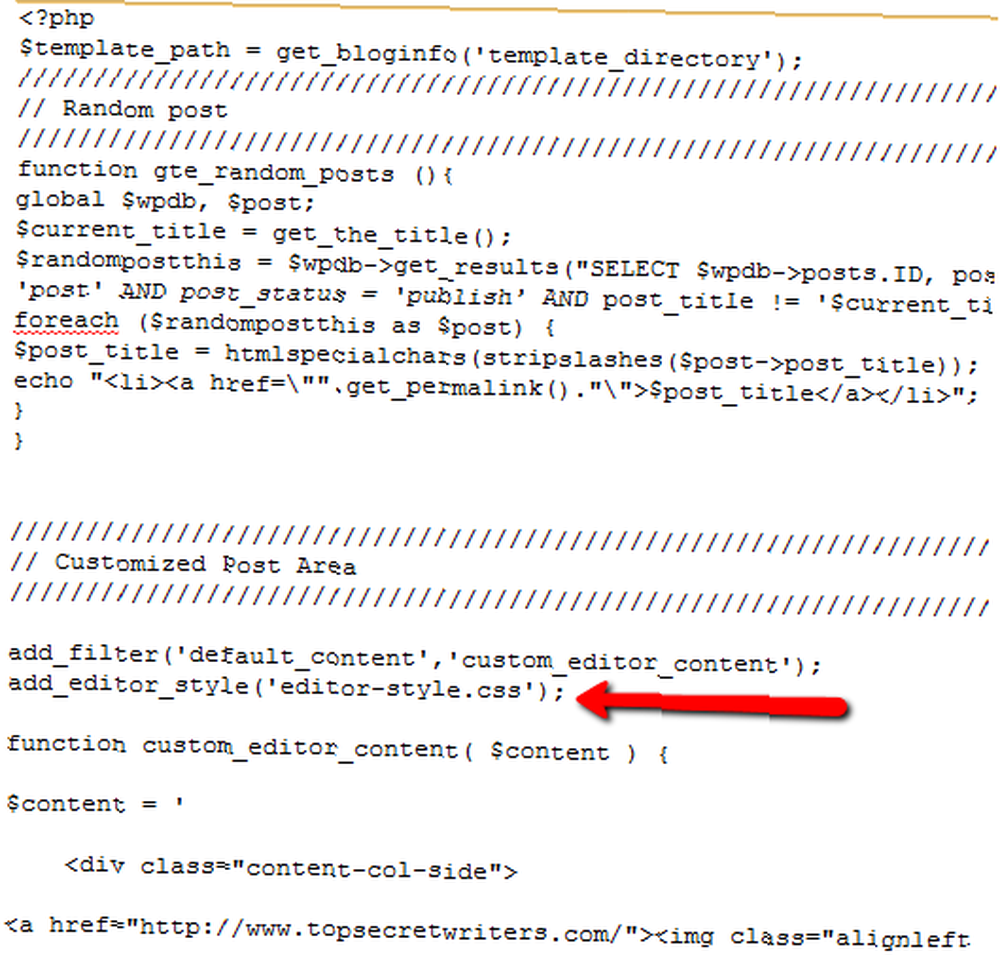
Zobaczysz tutaj sporo kodu - wszystkie funkcje aktualnie używane w bieżącym temacie bloga. Zamierzasz wstawić nową sekcję między tymi funkcjami. Znajdź koniec pierwszej funkcji, a następnie wstaw kod, który szczegółowo omówię w następnej kolejności.
Teraz muszę wyrazić uznanie tam, gdzie jest to należne - właściwie wpadłem na ten pomysł David Hansen ze Smashing Magazine, który napisał o tym artykuł w październiku. W tym przypadku rozwinę jego pomysł, pokazując, jak dostosować ten szablon do reklam i zdjęć.
add_filter ('default_content', 'custom_editor_content'); add_editor_style ('editor-style.css'); funkcja custom_editor_content ($ content) $ content = 'Wstaw tutaj swoje wprowadzenie Wprowadź skrypt Google Tutaj Oto treść drugiej sekcji Oto trzecia treść sekcji Oto trzecia treść sekcji'; zwróć zawartość $; Zauważ, że wyrównanie faktycznie najlepiej działa, korzystając z wyrównania obrazu wbudowanego w styl motywu, aw przypadku Google Ad należy użyć drugiego div z atrybutem style, aby wyrównać miejsce, w którym ma się znaleźć. Po prostu działa najlepiej. Jednak jeśli chodzi o rozmiar, wypełnianie i umieszczanie, musisz utworzyć plik css.
Oto styl dla każdej sekcji zdefiniowanej powyżej.
body background: # f5f5f5; .content-col-main float: right; szerokość: 70%; wypełnienie: 1%; obramowanie: kropkowane 1px #ccc; tło: #fff; .content-col-side float: left; szerokość: 210px; wypełnienie: 1%; obramowanie: kropkowane 1px #ccc; tło: #fff; .content-google-ad float: right; szerokość: 20%; wypełnienie: 1%; obramowanie: kropkowane 1px #ccc; tło: #fff; .content-section-two float: left; szerokość: 70%; wypełnienie: 1%; obramowanie: kropkowane 1px #ccc; tło: #fff; .content-image-three float: right; szerokość: 210px; wypełnienie: 1%; obramowanie: kropkowane 1px #ccc; tło: #fff; .content-section-three float: left; szerokość: 70%; wypełnienie: 1%; obramowanie: kropkowane 1px #ccc; tło: #fff; img / * Sprawia, że twoje obrazy pozostają w swoich kolumnach * / max-width: 100%; szerokość: auto; wysokość: auto; Do zmiany rozmiaru można użyć wartości procentowych lub pikseli. Wolę piksele do obrazów, ale tak naprawdę sprowadza się to do preferencji. Jeśli między obrazkami a tekstem jest za dużo miejsca, po prostu popraw zawartość procentową, aż będzie dobrze wyglądać.
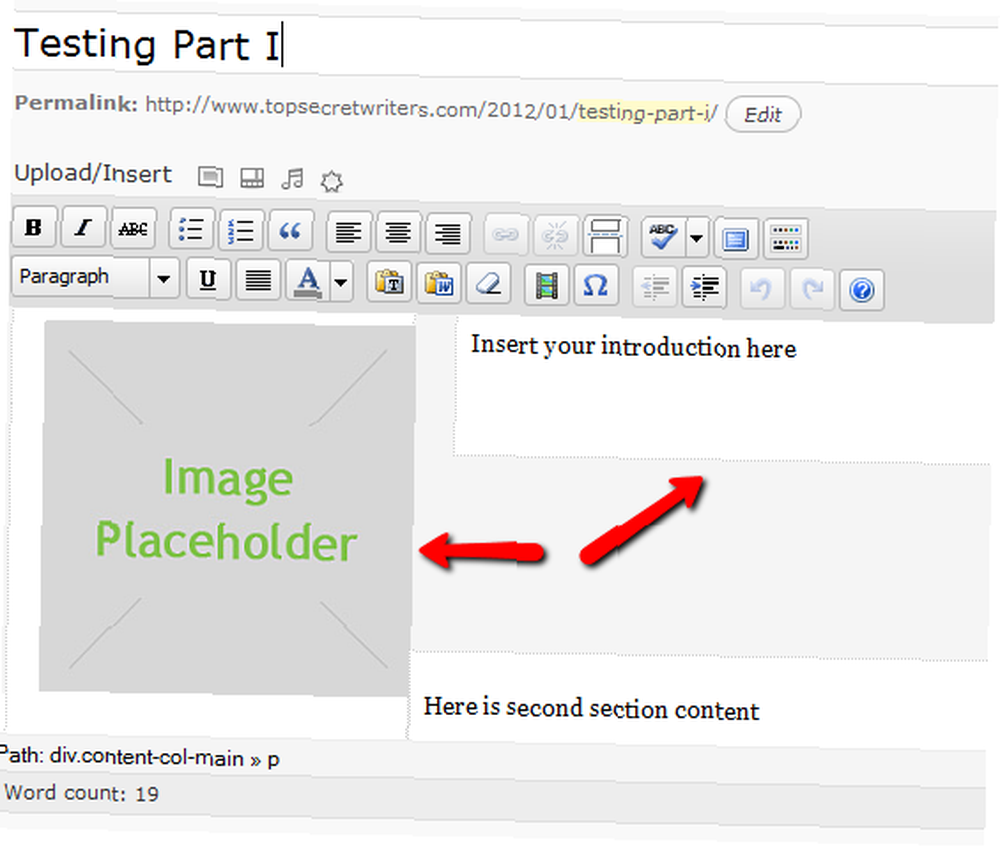
Po zapisaniu pliku .css otwórz nowy post, a zobaczysz, że Twój doskonale sformatowany szablon treści jest już dla Ciebie gotowy.
Wszystko, co musisz zrobić, to kliknąć obraz i przesłać ten, którego chcesz użyć, a następnie wypełnić wszystkie obszary treści. To naprawdę takie proste. Wszystko jest automatycznie dopasowywane i umieszczane tam, gdzie trzeba.
Wszystkie uzasadnione prawami kody Google lub obrazy już tam są - wystarczy zaktualizować zawartość. Gwarantowany czas, który zajmie Ci skompletowanie posta z tym wszystkim, co zostało już zrobione, spadnie o ogromny czynnik.
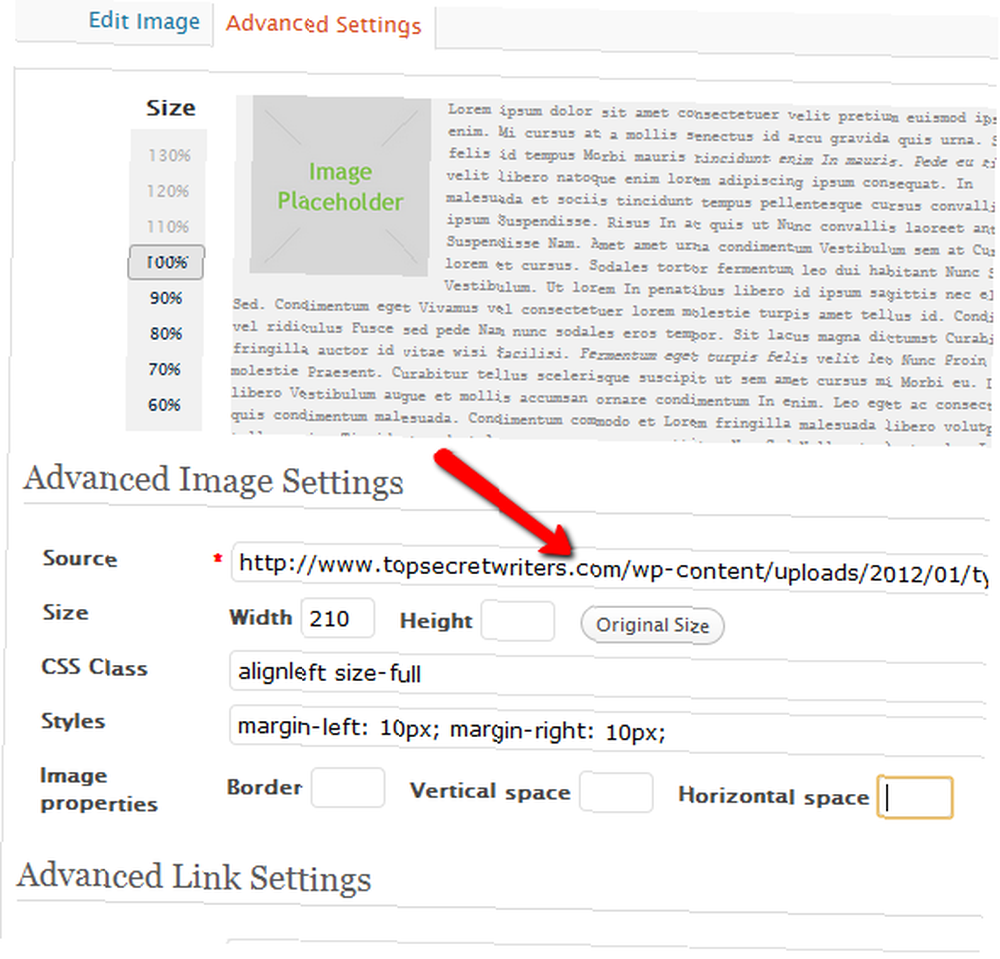
Aktualizowanie wszystkich obrazów w szablonie jest tak proste, jak przesłanie zdjęć, których chcesz użyć na blogu, za pomocą narzędzia do przesyłania multimediów, a następnie kliknięcie obrazu i wklejenie adresu URL do tych obrazów w “Źródło” pole.
Oczywiście będziesz także chciał zaktualizować tagi tytułu i alt. Jak widać tutaj w moim artykule testowym, napisanie artykułu jest teraz kwestią wypełnienia każdego z obszarów zawartości. Nie potrafię powiedzieć, jak słodko jest móc skoncentrować się na pisaniu, wiedząc, że wszystkie odpowiednie formatowanie już istnieje, aby artykuł wyglądał jak najlepiej.
Wynik końcowy? Oto mój pierwszy artykuł testowy z nowym szablonem treści WordPress. Wszystkie obrazy i kod reklamy są idealnie wstawione, wyrównane i rozmieszczone w odstępach.
Gdybyś nie wiedział nic lepszego, pomyślałbyś, że na blogu nic się nie zmieniło. Formatowanie wygląda identycznie, jak wyglądało, gdy przez godzinę lub dłużej nad nimi pracowałem. Teraz cały ten wysiłek i formatowanie prób i błędów jest już wstawione bezpośrednio do szablonu treści WordPress.
Więc teraz pozostaje tylko siedzieć i robić to, co zawsze lubiłeś robić - pisać.
Czy ten szablon treści WordPress zmniejsza obciążenie własnego bloga? Czy masz jakieś inne wskazówki dotyczące formatowania, z których ludzie mogą korzystać we własnych szablonach? Podziel się swoimi przemyśleniami i spostrzeżeniami w sekcji komentarzy poniżej.
Zdjęcie: Shutterstock











