
Gabriel Brooks
0
4138
375
 Co byś zrobił, gdyby twoje pierwsze wrażenie na stronie było takie, że ładowanie trwa wieczność?
Co byś zrobił, gdyby twoje pierwsze wrażenie na stronie było takie, że ładowanie trwa wieczność?
Jeśli Twoja strona ładuje się powoli, stracisz uwagę odwiedzających, nawet zanim Twoja strona w ogóle zrobi wrażenie. Ponadto Google uwzględnił szybkość stron w swoich rankingach wyszukiwania. Widzisz więc, że ważne jest, aby uważnie obserwować szybkość ładowania strony w witrynie.
Przeprowadzenie testu prędkości na swojej stronie internetowej jest bardzo proste.
Istnieje wiele usług, które uruchamiają automatyczne testy. Poniżej znajduje się kilka przydatnych zasobów, które pomogą ci przeanalizować nie tylko szybkość ładowania strony, ale także to, co ją spowalnia. Zalecenia pokazują, jakie zmiany są konieczne, aby przejść test prędkości, który jest czasem uwagi użytkowników.
Test szybkości witryny [już niedostępny]
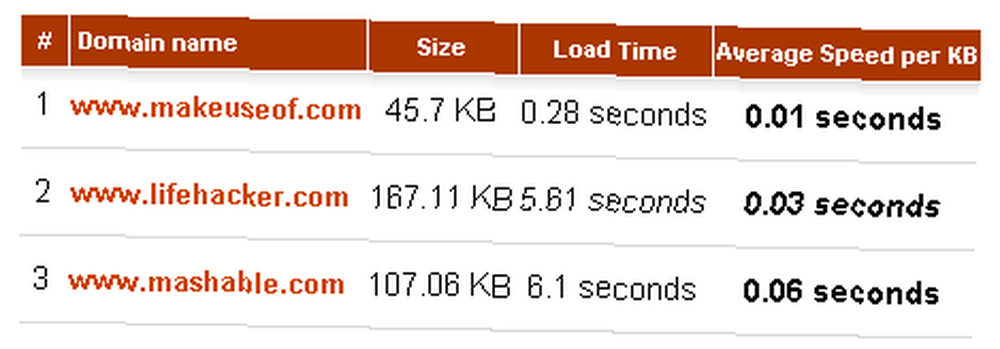
To najlepsze narzędzie do szybkiego i jednoczesnego testu prędkości wielu domen. Możesz wprowadzić do 10 domen, a witryna zwróci wynik obejmujący rozmiar strony, całkowity czas ładowania i średnią prędkość na KB. Najwyraźniej MakeUseOf.com został zoptymalizowany pod kątem szybkiego ładowania.

Ten test pozwala jedynie zorientować się, czy należy podjąć działanie. Nie analizuje, które elementy witryny spowalniają szybkość ładowania. Ujawnia to jednak ogólny rozmiar strony początkowej. Ogólna zasada: im mniejsza, tym szybciej się ładuje.
Jednak, jak pokazuje powyższy przykład, nie zawsze jest to prawdą, dlatego należy przeprowadzić dokładniejszą analizę.
Analizator stron internetowych
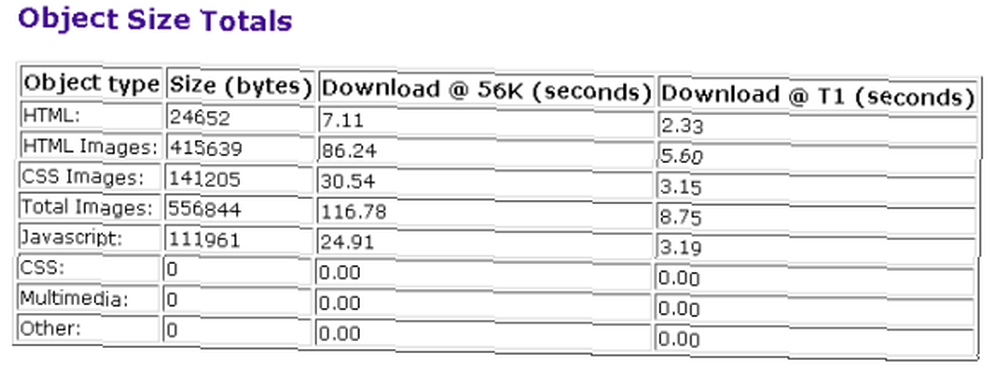
Za pomocą narzędzia Web Page Analyzer możesz zdiagnozować adres URL lub jego kod (X) HTML. Raport prędkości strony internetowej zawiera dokładną diagnozę, a także wskazówki, jak ulepszyć witrynę.
W sekcji „Podsumowanie wielkości obiektu” całkowity czas ładowania podzielony jest na obiekty, w tym HTML, obrazy, skrypty i multimedia. Te liczby wyraźnie pokazują, co spowalnia Twoją witrynę.

Wnioski z surowych danych przedstawiono w sekcji „Analiza i zalecenia” na dole raportu. Lista nie tylko pokazuje, gdzie należy poprawić, i zaleca działania, ale także gratuluje tego, co zostało już zrobione dobrze.
Firebug i YSlow
YSlow to rozszerzenie do przeglądarki Firefox opracowane przez Steve'a Soudersa, faceta zatrudnionego przez Yahoo! aby przyspieszyć swoją stronę internetową i kto napisał dwie książki na temat przyspieszania stron internetowych. YSlow integruje się z Firebug, więc ważne jest, aby zainstalować oba te rozszerzenia. Firebug to narzędzie do tworzenia stron internetowych spakowane w rozszerzenie do Firefoksa. Pomaga w sprawdzaniu kodu HTML, debugowaniu JavaScript oraz analizowaniu użycia sieci i wydajności witryny.
Po zainstalowaniu znajdziesz przyciski Firebug / YSlow na pasku stanu. W oknie analizy Firebug YSlow zajmuje własną kartę. To skomplikowane narzędzie zajmie chwilę, aby przeanalizować, ponieważ w tuzin podkartach jest mnóstwo funkcji.
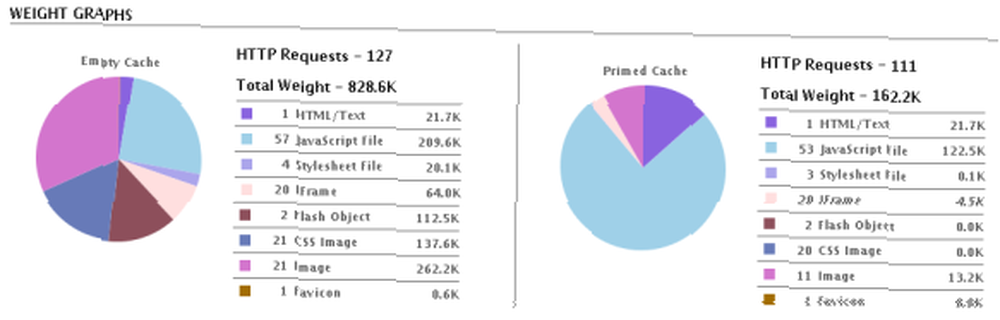
Głównym aspektem jest ocena strony internetowej. Istnieje ponad 20 punktów, które są oceniane i przyczyniają się do ogólnej wydajności. Dla każdego punktu sugerowane są sposoby poprawy danej oceny.

Składniki są sortowane według typu w tabeli, która zawiera ich rozmiar i czas reakcji wraz z innymi cechami. Jest to przydatne, aby znaleźć elementy, które spowalniają witrynę. Statystyki pokazują wagę witryny na pustej lub przygotowanej pamięci podręcznej i rozkładają wagę na komponenty, takie jak HTML, JavaScript lub obrazy.

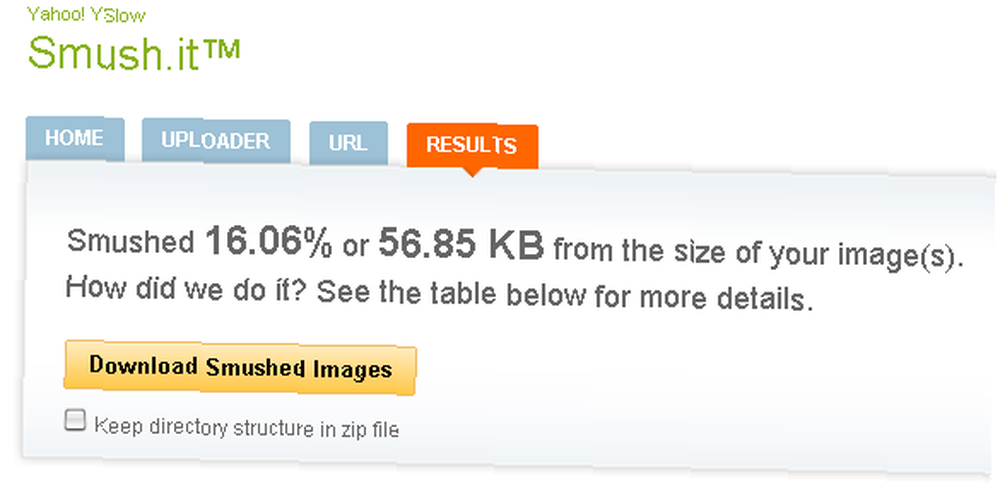
Wreszcie, YSlow zapewnia narzędzia do wyświetlania całego kodu JavaScript lub CSS, otrzymywania wydruku ocen, list składników i statystyk, a co najlepsze, Smush.it może kompresować wszystkie obrazy w Twojej witrynie, aby zaoszczędzić rozmiar, a następnie czas ładowania strony.

Dzięki wszystkim tym usługom powinieneś teraz dokładnie wiedzieć, co spowalnia twoją stronę.
Jeśli tymczasem zainteresowałeś się tym tematem, przeczytaj to streszczenie rozprawy doktorskiej na temat wydajności strony internetowej.
Sprawdź także następujące artykuły na MakeUseOf:
- 5 porad HTML, aby stworzyć szybko ładującą się darmową stronę internetową 5 porad HTML, aby stworzyć szybko ładującą się darmową stronę internetową 5 wskazówek HTML, aby stworzyć szybko ładującą się darmową stronę internetową Guy.
- Jak zainstalować Firebug na IE, Safari, Chrome i Opera Jak zainstalować Firebug na IE, Safari, Chrome i Opera Jak zainstalować Firebug na IE, Safari, Chrome i Opera od Jorge.
- Przewodnik dla amatorów dostosowywania projektu strony internetowej z FireBug Przewodnik dla amatora dostosowywania projektu strony internetowej z FireBug Przewodnik dla amatora dostosowywania projektu strony internetowej z FireBug autorstwa Ann.
Jakie wskazówki musisz udostępnić, aby poprawić powolne ładowanie stron internetowych?
Zdjęcia: vierdrie











