
Harry James
0
3660
796
Nie zmuszaj czytelników do powiększania swojego telefonu: zaoferuj mobilną wersję swojego bloga WordPress. Oto jak.
Jeśli chodzi o prowadzenie bloga, pierwszą rzeczą, o której musisz pomyśleć, są odwiedzający. Kluczowe pytanie, które powinieneś sobie zadać: czy chcesz, aby Twój blog był łatwo dostępny w podróży? Jeśli odpowiedź brzmi „tak”, musisz zadbać o to, aby Twoja witryna wyświetlała się równie pięknie na smartfonie, jak na komputerze stacjonarnym - i wszystko pomiędzy.
Istnieje kilka sposobów na dostosowanie witryny do urządzeń mobilnych lub tabletów. Niezależnie od tego, czy jest to responsywny motyw WordPress, który dostosowuje się do różnych urządzeń, czy wtyczka WordPress, która umożliwia utworzenie dedykowanej wersji mobilnej, poniższe opcje obejmują.
Najlepsze w tych rozwiązaniach jest to, że nie wymagają one absolutnie żadnej wiedzy na temat programowania. Możesz uruchomić witrynę mobilną w kilka minut, bez konieczności posiadania wiedzy na temat projektowania lub kodowania stron internetowych.
Responsywne motywy
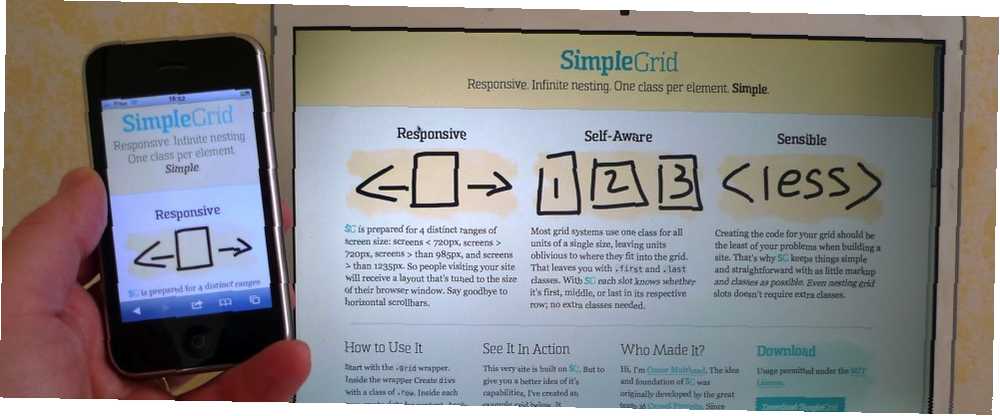
Najłatwiejszym i najbardziej wydajnym sposobem na uczynienie bloga WordPress przyjaznym dla urządzeń mobilnych jest wybranie responsywnego motywu. Responsywne motywy automatycznie dostosowują się do dowolnego urządzenia, którego używasz podczas odwiedzania strony. Jeśli więc korzystasz z komputera z mniejszym ekranem, strona dostosowuje się do rozmiaru tego ekranu. Jeśli korzystasz ze smartfona, automatycznie wyświetli się motyw mobilny.
Korzystanie z responsywnego motywu jest wygodne, ponieważ nie musisz polegać na wtyczkach innych firm ani dodatkowych poprawkach, a kompleksowe rozwiązanie znacznie ułatwia życie. Więc gdzie znajdziesz przyzwoite responsywne motywy?
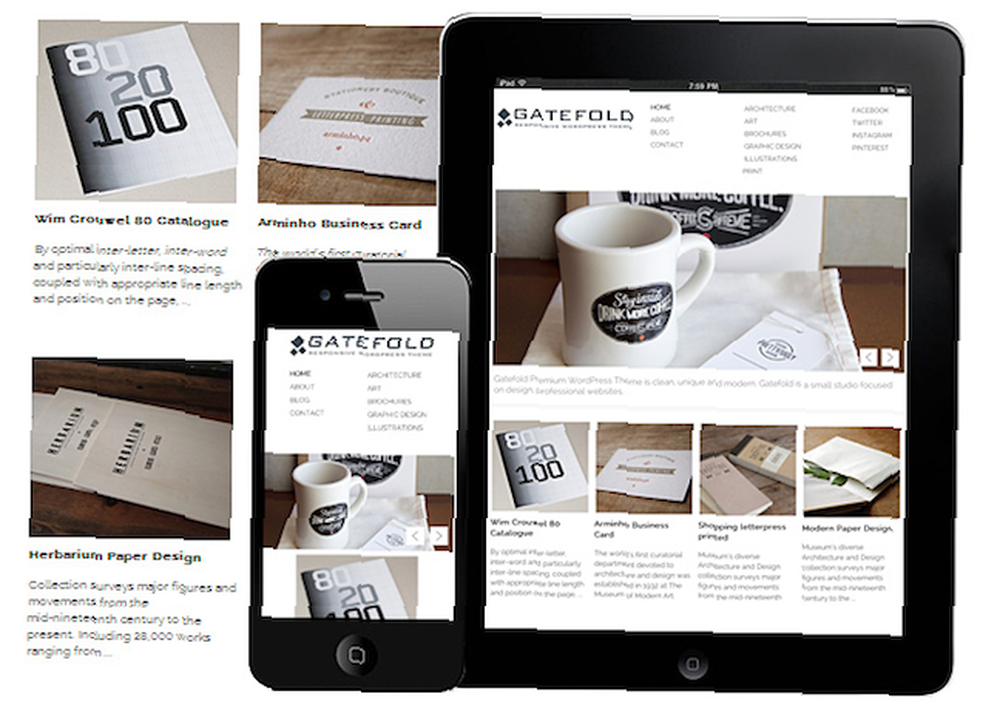
Jeśli szukasz płatnego motywu, Themeforest ma do wyboru ponad 2000 elastycznych motywów. Jeśli wolisz darmowy motyw, jest kilka do wyboru. Mamy kilka świetnych responsywnych motywów portfolio. Stwórz niesamowicie responsywne portfolio z jednym z tych darmowych motywów WordPress. Stwórz niesamowicie responsywne portfolio z jednym z tych darmowych motywów WordPress. W dzisiejszych czasach nie wystarczy mieć pięknie zaprojektowaną stronę internetową, szczególnie jeśli jesteś fotograf, artysta lub grafik. W dzisiejszych czasach, jeśli Twoja witryna nie reaguje, na przykład tracisz znaczną część….

Responsywne motywy nie są świetne tylko wtedy, gdy chcesz stworzyć stronę portfolio. Ta lista ponad 250 responsywnych motywów pokazuje różnorodność dostępnych opcji - a wszystkie wymienione motywy są bezpłatne.
Sprawdź także imponujący zestaw responsywnych motywów Dessign, z których kilka przypomina styl Squarespace.
Wtyczki
Jeśli już zainwestowałeś czas, wysiłek lub pieniądze w motyw WordPress i nie chcesz przestawić się na responsywny motyw, aby witryna była przyjazna dla urządzeń mobilnych, możesz zamiast tego wybrać wtyczkę. Wadą korzystania z wtyczki jest jednak to, że tracisz osobowość swojego bloga, który wybrałeś ze swoim motywem, i musisz dostosować się do stylu, który zapewnia wtyczka.
Ważną funkcją, którą oferują wszystkie te wtyczki, jest umożliwienie przeglądającym przejście do strony na komputery, jeśli zechcą.
Jedną z najpopularniejszych wtyczek, na które natrafiliśmy, jest WPTouch. Kilka lat temu sprawdziliśmy wtyczkę Jak sprawić, by blog Wordpress był przyjazny dla urządzeń mobilnych dzięki WPtouch Jak sprawić, aby blog Wordpress był przyjazny dla urządzeń mobilnych dzięki WPtouch, a wygląd motywu wtyczki niewiele się zmienił. WPTouch to wtyczka plug-and-play, co oznacza, że nie musisz nic robić, aby odwiedzający mogli zobaczyć mobilną wersję witryny. Możesz jednak dostosować ustawienia i dostosować ikony używane w mobilnej wersji swojej witryny. Jeśli mieliśmy jedną skargę na wtyczkę, to to, że jej wygląd wcale się nie zmienił przez lata - więc wygląda na trochę przestarzały.
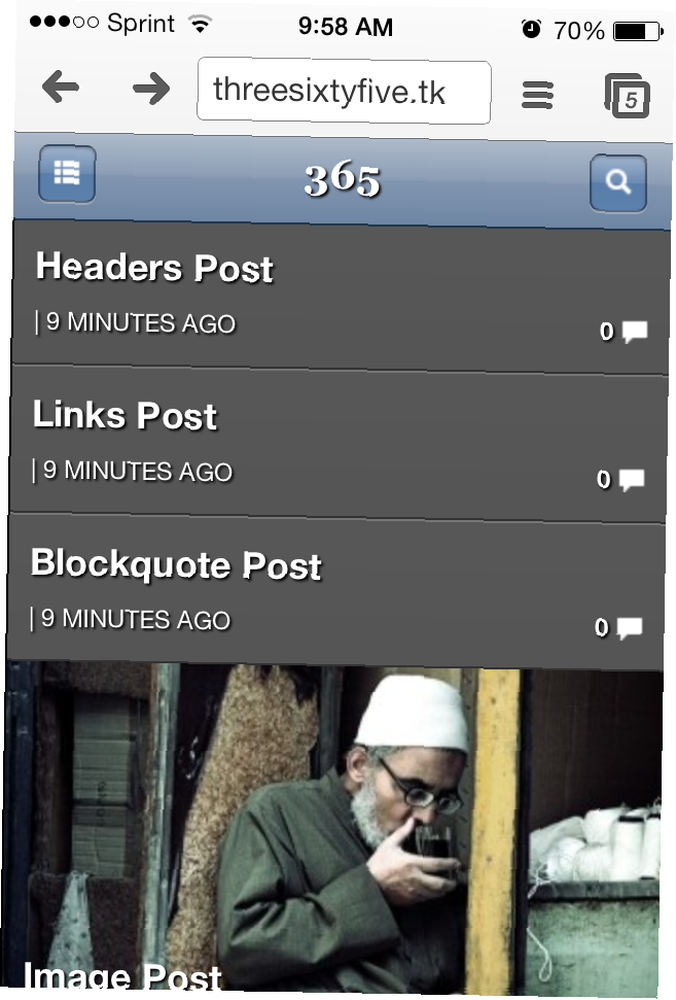
Tak wygląda Twoja strona z aktywowanym WPTouch:

Detektor mobilny to kolejna świetna wtyczka, która oferuje wykrywanie przez ponad 5000 urządzeń mobilnych. Wtyczka oferuje również różnorodne motywy do wyboru. Niektóre z tych motywów są eleganckie, minimalne i nowoczesne, co daje przewagę na WPTouch. Najlepsze ze wszystkich: oferuje mobilne wersje oficjalnych motywów WordPress, Twenty Eleven i Twenty Twelve. Motyw WZ Mobile to kolejna świetna opcja, która pozwala wyświetlać polecane obrazy na stronie głównej.
Tak wygląda Twoja strona z aktywowanym wykrywaczem mobilnym, z motywem WZ Mobile:

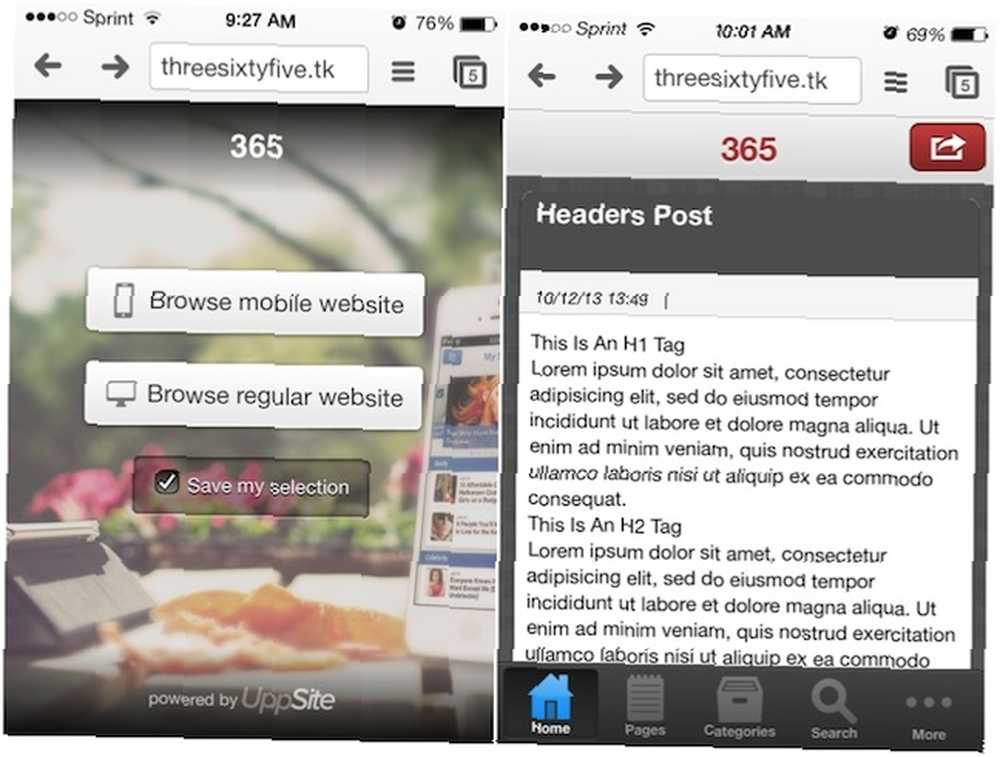
UppSite odróżnia się od innych podobnych wtyczek, wyświetlając stronę docelową, która daje odwiedzającym wybór, przy pierwszym załadowaniu witryny, przeglądanie mobilnej (HTML5) lub komputerowej wersji witryny. Może także zapisać ich wybór. Jest to także jedna z wtyczek, dla której musisz wybrać pewne ustawienia, zanim pojawi się ona na Twoim blogu. Podczas konfigurowania możesz wybrać rodzaj prowadzonej witryny - blog, witrynę firmy lub kombinację.
Podczas eksploracji ustawień zauważysz, że UppSite to dość bogata w funkcje wtyczka. Podczas konfigurowania wtyczki możesz wybrać swoją ikonę, tekst z nią związany i jej kolor.
Po skonfigurowaniu wtyczki dostępne są inne opcje dostosowywania, ale niektóre z nich są ograniczone do wersji premium wtyczki. Darmowa wersja pozwala między innymi zmienić tło strony mobilnej i górny pasek. W wersji premium możesz także pobrać aplikację na iOS, Androida i Windows Phone, a także dostosować stronę docelową - ale wszystko to sprawi, że cofniesz się o 99,99 USD miesięcznie.
Tak wygląda Twoja witryna mobilna z aktywowanym UppSite:

Ze wszystkich tych wtyczek, gdybyśmy musieli wybrać jedną, byłby to Mobile Detector. Wykonuje pracę w minimalnej ilości kroków. Jeśli potrzebujesz czegoś bardziej solidnego, nad którym chcesz mieć większą kontrolę nad witryną firmy, UppSite może lepiej dopasować się do twoich potrzeb - jeśli możesz sobie na to pozwolić..
Dodatkowe narzędzia
Innym sposobem upewnienia się, że blog WordPress jest całkowicie dostępny dla urządzeń mobilnych, jest skorzystanie z bezpłatnego narzędzia Embed Responsively. To narzędzie pozwala osadzać filmy z YouTube'a, zdjęcia i filmy na Instagramie, Mapy Google i inne, a jednocześnie zapewniać osadzenie w granicach twojego projektu. Przekonasz się, że w przypadku niektórych osadzeń obrazy lub filmy mogą nakładać się na treść. Osadzanie Responsive kładzie kres tym zagięciom.
Aby dowiedzieć się więcej na temat osadzania Responsive, zapoznaj się z naszą szczegółową recenzją Jak osadzać YouTube, Vimeo, Instagram i Mapy Google Responsive Jak osadzać YouTube, Vimeo, Instagram i Mapy Google Odpowiednie jedno z największych modnych słów w projektowaniu online świat w ciągu ostatnich dwóch lub trzech lat musi być „responsywny”. Wraz z nadejściem przeglądania wszystkiego - od 4-calowego ekranu smartfona po… .
Który powinieneś wybrać?
Jeśli chcesz zaoferować odwiedzającym bezproblemowe korzystanie z witryny w przeglądarce na komputerze, a także w przeglądarce mobilnej, wybierz responsywny motyw. Ułatwi ci to życie, eliminując potrzebę aktualizacji wtyczek, które w końcu mogą już nie być obsługiwane.
Jeśli chcesz mieć większą kontrolę nad tym, jak widzowie widzą Twoją witrynę w wersji mobilnej i chcesz pomyśleć o dodatkowych szczegółach, takich jak zarabianie i zaangażowanie, wtyczka jest prawdopodobnie najlepsza dla Ciebie.
Czy masz jakieś wskazówki, jak upewnić się, że Twój blog WordPress jest gotowy na urządzenia mobilne? Daj nam znać w komentarzach.
Źródło zdjęcia: Luc Legay











