Michael Cain
0
1897
536
Czy zawsze chciałeś stworzyć stronę internetową? Być może przeczytałeś niektóre z naszych HTML (rozumienie HTML 5 kroków do zrozumienia podstawowego kodu HTML 5 kroków do zrozumienia podstawowego kodu HTML HTML jest kręgosłupem każdej strony. Jeśli jesteś początkujący, pozwól nam przejść przez podstawowe kroki, aby rozumienie HTML.) i samouczków CSS 5 kroków dla dzieci do nauki CSS i zostania czarodziejem CSS typu kick-ass 5 kroków dla dzieci do uczenia się CSS i bycia mistrzem dla CSS CSS Sorcerer CSS to jedna z najważniejszych zmian, jakie strony internetowe widziały w ostatniej dekadzie, i utorował drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną… ale nie wiem, jak używać tych języków w większym projekcie.
Dzisiaj przeprowadzę Cię przez proces tworzenia kompletnej strony internetowej od zera. Nie martw się, jeśli wydaje się to trudnym zadaniem, poprowadzę cię przez to na każdym kroku.
Stworzysz tę stronę używając HTML, CSS i JavaScript za pomocą jQuery (przewodnik po jQuery Podstawowy przewodnik po JQuery dla programistów Javascript Podstawowy przewodnik po JQuery dla programistów JavaScript Jeśli jesteś programistą Javascript, ten przewodnik po JQuery pomoże zaczniesz kodować jak ninja.). Nic nie zrobisz naprawdę najnowocześniejsze, więc ten kod powinien działać całkiem dobrze w większości nowoczesnych przeglądarek.
Jeśli nie jesteś pewien CSS, zapoznaj się z przewodnikiem CSS na W3Schools.com.
Projektowanie
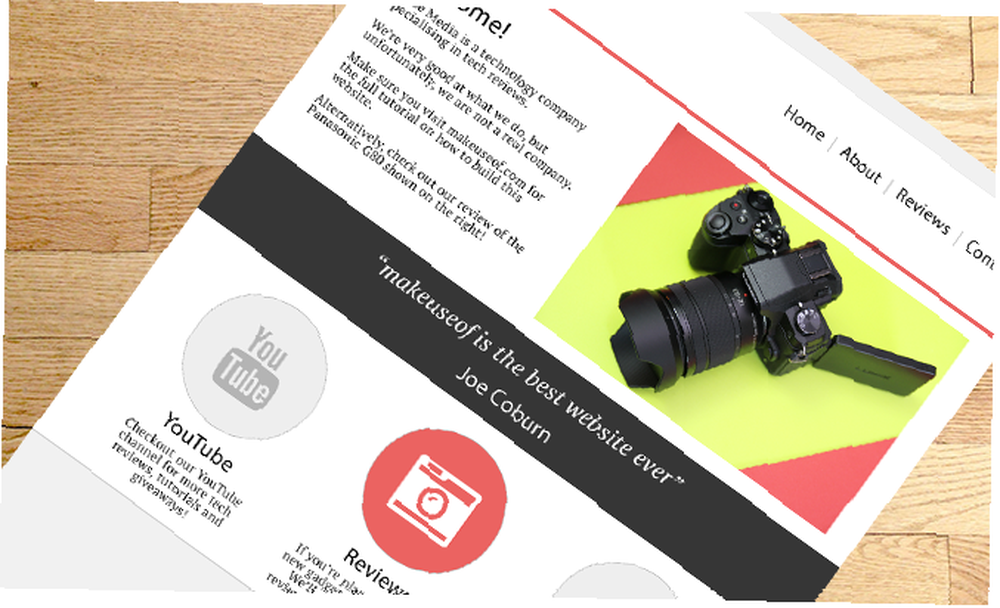
Oto projekt tej witryny. Spójrz na obraz w wysokiej rozdzielczości, jeśli chcesz uzyskać lepszy wygląd, a nawet lepiej, pobierz cały projekt tutaj.

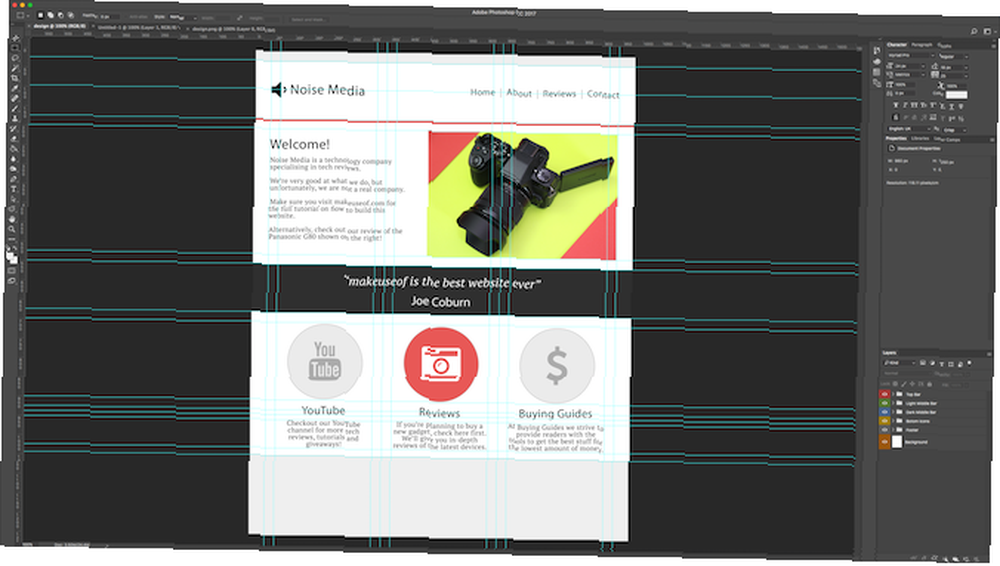
Zaprojektowałem tę stronę dla fikcyjnej firmy w Adobe Photoshop 2017. Jeśli jesteś zainteresowany, pobierz plik .PSD z pobranego pakietu. Oto, co otrzymujesz w pliku Photoshop:

Wewnątrz PSD znajdziesz wszystkie warstwy pogrupowane, nazwane i oznaczone kolorami:

Aby wszystko wyglądało poprawnie, musisz zainstalować kilka czcionek. Pierwsza to Font Awesome, używana we wszystkich ikonach. Pozostałe dwie czcionki to PT Serif i Myriad Pro (zawarte w Photoshopie). Jeśli nie wiesz, jak zainstalować czcionki, przeczytaj nasz przewodnik Jak zainstalować czcionki w systemie Windows, Mac i Linux Jak zainstalować czcionki w systemie Windows, Mac i Linux .
Nie martw się, jeśli nie masz Adobe Photoshop, nie musisz go kontynuować.
Kod początkowy
Teraz, gdy projekt jest przejrzysty, zacznijmy kodować! Utwórz nowy plik w swoim ulubionym edytorze tekstu (używam Sublime Text 3). Zapisz to jako index.html. Możesz nazwać to jak chcesz, ponieważ wiele stron nazywa się indeksami, ze względu na sposób działania serwerów internetowych. Domyślną konfiguracją dla większości serwerów jest wyświetlanie strony index.html, jeśli nie określono strony.
Jeśli nie chcesz poznać szczegółów, pobierz cały kod z pliku do pobrania.
Oto potrzebny kod:
Noise Media / * CSS znajduje się tutaj, u góry strony * / / * JavaScript znajduje się tutaj, u dołu strony * / Robi to kilka rzeczy:
- Określa wymagany minimalny HTML.
- Określa tytuł strony “Noise Media”
- Obejmuje jQuery hostowane w Google CDN (co to jest CDN Co to są CDN i dlaczego nie ma już miejsca na magazynowanie Problem Co to jest CDN i dlaczego nie ma miejsca na magazynowanie Problem CDN sprawia, że Internet jest szybki, a strony internetowe niedrogie nawet w przypadku skalowania do milionów użytkowników. , przepustowość kosztuje pieniądze; ci z nas na ograniczonych kontraktach wiedzą to aż nazbyt dobrze. Nie tylko ty ...).
- Obejmuje Font Awesome hostowany w Google CDN.
- Definiuje a styl tag, w którym chcesz napisać swój CSS.
- Definiuje a scenariusz tag, w którym chcesz napisać JavaScript.
Zapisz plik ponownie i otwórz go w przeglądarce internetowej. Prawdopodobnie nie zauważysz wiele, a na pewno jeszcze nie będzie wyglądać jak strona internetowa.

Zwróć uwagę na tytuł strony Noise Media. Jest to określone w tekście tytuł etykietka. To ma być w środku głowa tagi.
Nagłówek
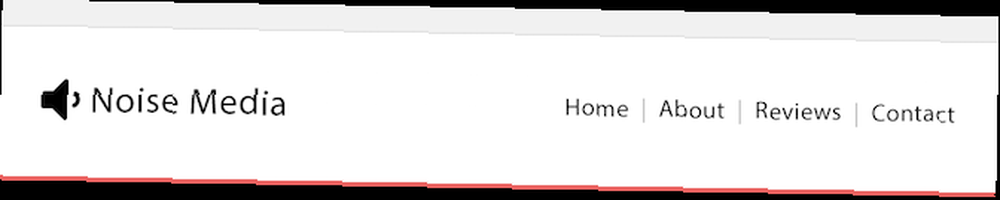
Utwórzmy nagłówek. Oto jak to wygląda:

Zacznijmy od tego małego szarego fragmentu u góry. Jest jasnoszary z lekko ciemnoszarym spodem. Oto zbliżenie:

Dodaj ten kod HTML do ciało tag u góry:
Skoro już tu jesteś, rozwiążmy to. ZA div jest jak pojemnik na inne rzeczy. To “inne rzeczy” może być więcej pojemników, tekstu, obrazów, wszystkiego naprawdę. Istnieją pewne ograniczenia dotyczące tego, co może wchodzić w określone tagi, ale div są dość ogólnymi rzeczami. Ma ID z Górny pasek. Zostanie to użyte do stylizowania go za pomocą CSS i do ukierunkowania za pomocą JavaScript, jeśli to konieczne. Upewnij się, że masz tylko jeden element o określonym identyfikatorze - powinny być unikalne. Jeśli chcesz, aby wiele elementów miało tę samą nazwę, użyj klasa zamiast tego - do tego są przeznaczone! Oto CSS, którego potrzebujesz, aby go stylizować (umieść na górze wewnątrz swojego styl etykietka):
html, body margin: 0; wypełnienie: 0; rodzina czcionek: „Helvetica”, „Arial”; / * początkowe czcionki * / # górny pasek szerokość: 100%; tło: # F1F1F1; / * jasnoszary * / border-bottom: 1px lite # D4D4D4; / * ciemnoszary „podkreślenie” * / wysokość: 25px; Zwróć uwagę, jak przed nazwą używany jest znak skrótu (#, hashtag, znak funta). Oznacza to, że element jest identyfikatorem. Jeśli korzystałeś z klasy, zamiast tego użyłbyś kropki (.). The HTML i ciało Tagi mają marginesy i marginesy ustawione na zero. Zapobiega to niepożądanym problemom z odstępami.
Czas przejść do logo i paska nawigacyjnego. Zanim zaczniesz, potrzebujesz kontenera do umieszczenia tej zawartości. Zróbmy z tego klasę (abyś mógł później z niej ponownie skorzystać), a ponieważ jest to nie responsywna strona internetowa, zrób 900 pikseli szerokości.
HTML:
CSS:
.normal-wrapper szerokość: 900px; margines: 0 auto; wypełnienie: 15px 40px; tło: czerwony; przelew: automatyczny; Trudno powiedzieć, co się dzieje, dopóki nie ukończysz kodu, dlatego pomocne może być dodanie (tymczasowego) kolorowego tła, aby zobaczyć, co się dzieje:
tło: czerwony;Czas stworzyć logo teraz. Czcionka Awesome jest potrzebna dla samej ikony. Font Awesome to zestaw ikon spakowanych jako czcionka wektorowa - super! Powyższy kod początkowy już skonfigurował Font Awesome, więc wszystko jest gotowe!
Dodaj ten HTML wewnątrz normalne opakowanie div:
Noise Media
CSS:
.logo-icon color: # 000000; rozmiar czcionki: 60pt; float: left; h1 float: left; margines: 21px 0 0 25px; Nie martw się, że inne czcionki nie pasują do projektu - później to uporządkujesz. Jeśli chcesz używać różnych ikon, przejdź do strony Font Awesome Icons, a następnie zmień zmniejszanie głośności fa do nazwy ikony, której chcesz użyć.
Przechodząc do paska nawigacji, użyjesz nieuporządkowanej listy (UL) dla tego. Dodaj ten HTML po logo-pojemnik (ale wciąż wewnątrz normalne opakowanie):
- Dom
- O
- Recenzje
- Kontakt
The href służy do linkowania do innych stron. Ta witryna z samouczkami nie ma żadnych innych stron, ale możesz tutaj podać nazwę i ścieżkę pliku (jeśli jest wymagana), np. reviews.html. Upewnij się, że umieściłeś to w obu podwójnych cudzysłowach.
Oto CSS:
#navbar list-style-type: none; / * usuń punktory * / margines: 29px 0 0 0; wypełnienie: 0; float: prawo; rozmiar czcionki: 16pt; #navbar li display: inline; / * ustaw elementy w poziomie * / #navbar li a: link, #navbar li a: odwiedzony, #navbar li a: aktywny text-decoration: none; / * usuń podkreślenie * / color: # 000000; wypełnienie: 0 16px 0 10px; / * spacja łączy osobno * / margin: 0; obramowanie z prawej: bryła 2px # B4B4B4; / * divider * / #navbar li a: link.last-link / * usuń dzielnik * / border-right: 0px; #navbar li a: hover / * zmień kolor po najechaniu myszką (kursor myszy) * / color: # EB6361; Ten CSS zaczyna się od lista nieuporządkowana. Następnie usuwa punkty za pomocą list-style-type: brak;. Linki są nieco oddalone od siebie i mają kolor, gdy najedziesz myszką na nie. Mały szary separator stanowi prawą ramkę na każdym elemencie, który jest następnie usuwany dla ostatniego elementu za pomocą ostatni link klasa. Oto jak to wygląda:

W tej sekcji pozostało tylko wyróżnienie czerwonego koloru poziomego. Dodaj ten kod HTML po normalne opakowanie:
A oto CSS:
# top-color-splash szerokość: 100%; wysokość: 4px; tło: # EB6361; To jest górna część zrobiona. Oto jak to wygląda - całkiem podobne do właściwego projektu?

Główny obszar treści
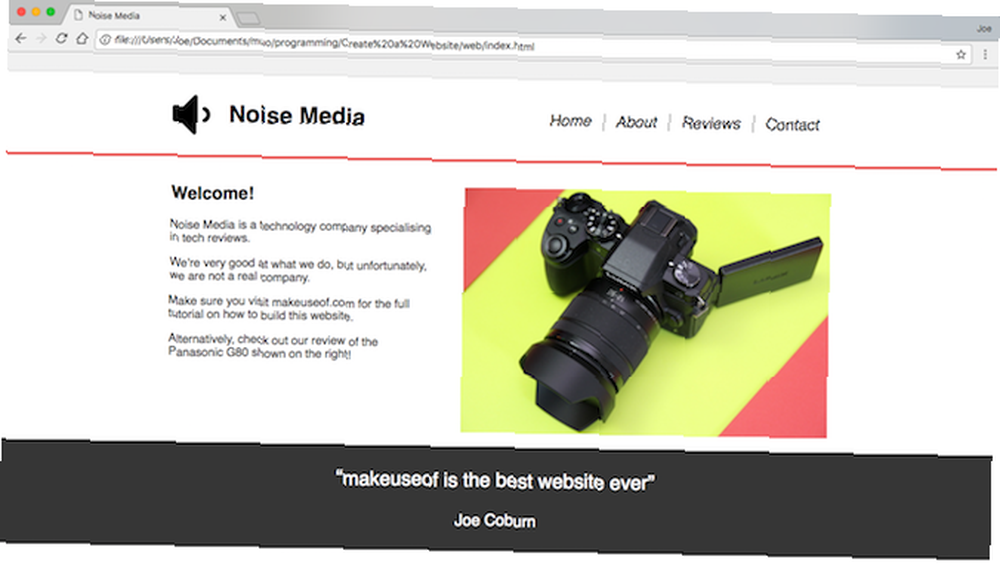
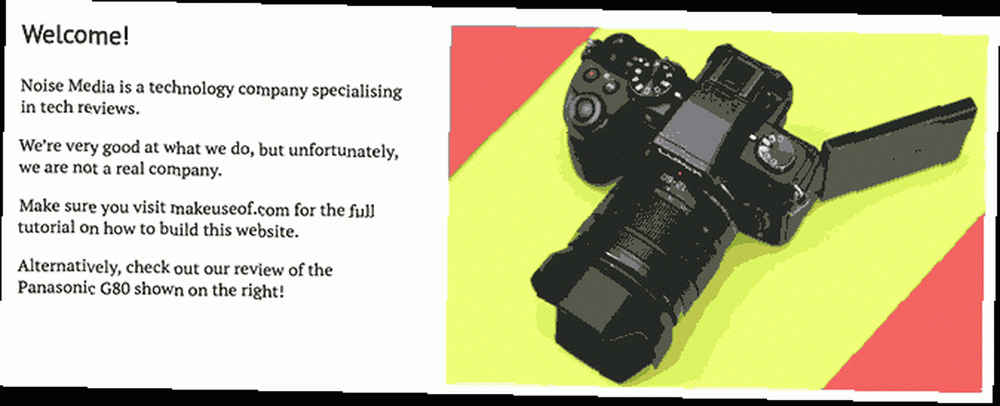
Czas przejść do głównego obszaru treści - tzw “powyżej zakładki”. Oto jak wygląda ta część:

To dość prosta część, trochę tekstu po lewej stronie z obrazem po prawej stronie. Ten obszar będzie luźno podzielony na trzy części, w przybliżeniu zbliżony do złotego współczynnika Używanie złotego współczynnika w fotografii dla lepszej kompozycji Używanie złotego współczynnika w fotografii dla lepszej kompozycji Czy zmagasz się z kompozycją zdjęć? Oto dwie techniki oparte na Golden Ratio, które drastycznie poprawią twoje strzały przy niewielkim wysiłku z twojej strony. .
Będziesz potrzebował przykładowego obrazu dla tej części. Jest zawarty w pliku do pobrania. Ten obraz ma szerokość 670 pikseli i pochodzi z naszej recenzji Panasonic Lumix DMC-G80 / G85 Recenzja Panasonic Lumix DMC-G80 / G85 Recenzja Panasonic Lumix DMC-G80 / G85 Recenzja Lumix G85 to najnowszy aparat bezlusterkowy Panasonic, który daje poważne wrażenie dział wideo z wyjściem HDMI i nagrywaniem 4K - wszystko za 1000 USD! .
Dodaj kod HTML po top-splash powitalny element:
Witamy!
Noise Media to firma technologiczna specjalizująca się w przeglądach technicznych.
Jesteśmy bardzo dobrzy w tym, co robimy, ale niestety nie jesteśmy prawdziwą firmą.
Odwiedź stronę makeuseof.com, aby uzyskać pełny samouczek na temat tworzenia tej witryny.
Ewentualnie sprawdź naszą recenzję Panasonic G80 pokazaną po prawej stronie!

To kolejny prosty obszar. Zawiera ciemnoszare tło z białym, wyśrodkowanym tekstem.
Dodaj ten HTML po Poprzednia normalne opakowanie:
“makeuseof to najlepsza strona internetowa w historii”
Joe Coburn
A potem ten CSS:
# quote-area background: # 363636; kolor: #FFFFFF; wyrównanie tekstu: środek; wypełnienie: 15px 0; h3 font-weight: normal; rozmiar czcionki: 20pt; margin-top: 0px; h4 font-weight: normal; rozmiar czcionki: 16pt; margines na dole: 0;
Tutaj niewiele się dzieje. Rozmiar jest głównym niezbędnym dostosowaniem - rozmiar czcionki, odstępy i tak dalej. Oto jak teraz wygląda cała sprawa - zaczyna wyglądać jak strona internetowa!

Obszar ikon
Naciskajmy dalej - już prawie koniec! Oto kolejny obszar, który należy utworzyć:

Ta część będzie wykorzystywać kilka klas. Trzy ikony są w większości takie same, z wyjątkiem treści, więc warto używać klas zamiast identyfikatorów. Dodaj ten HTML po Poprzednia obszar wyceny:
Youtube
Sprawdź nasz kanał YouTube, aby uzyskać więcej recenzji technicznych, samouczków i prezentów!
Recenzje
Jeśli planujesz kupić nowy gadżet, najpierw sprawdź tutaj. Prześlemy Ci szczegółowe recenzje najnowszych urządzeń.
Przewodniki zakupu
W Przewodnikach dla kupujących staramy się zapewnić czytelnikom narzędzia pozwalające uzyskać najlepsze rzeczy za najniższą cenę.
Te trzy ikony są również niesamowite. HTML ponownie używa normalne opakowanie klasa. Oto CSS:
.icon-outer rozmiar pudełka: border-box; / * upewnij się, że wypełnienie i obramowania nie zwiększają rozmiaru * / float: left; szerokość: 33,33%; wypełnienie: 25px; margines: 0; wyrównanie tekstu: środek; .icon-circle background: #EEEEEE; kolor: # B4B4B4; szerokość: 200px; wysokość: 200 pikseli; promień obramowania: 200 pikseli; / * wykonaj zaokrąglone rogi * / margin: 0 auto; obramowanie: stały 2px # D6D6D6; rozmiar pudełka: border-box; / * upewnij się, że wypełnienie i ramki nie zwiększają rozmiaru * / font-size: 75pt; wypełnienie: 30px 0 0 0; kursor: wskaźnik; .icon-circle: hover / * zmień kolor po najechaniu myszką (kursor myszy) * / color: #FFFFFF; tło: # EB6361; h5 margines: 15px 0 10px 0; rozmiar czcionki: 20pt;
W CSS dzieje się kilka nowych rzeczy. Zaokrąglane rogi są ustawiane przez promień obramowania: 200 pikseli;. Ustawienie tej samej wartości co szerokość daje idealne koło. Możesz to zmniejszyć, jeśli wolisz kwadrat o zaokrąglonych rogach. Zwróć uwagę, w jaki sposób akcje div są stosowane do div - nie ogranicza się to tylko do linków. Oto jak teraz wygląda ta sekcja:

Stopka
Ostatnią rzeczą do zrobienia jest stopka! To jest naprawdę proste, ponieważ jest to tylko szary obszar bez tekstu. Dodaj ten kod HTML po obszarach ikon „ normalne opakowanie:
Oto CSS:
#footer szerokość: 100%; tło: # F1F1F1; / * jasnoszary * / border-top: 1px lite # D4D4D4; / * ciemnoszary „górny wiersz” * / wysokość: 150px;
Zobacz - naprawdę proste rzeczy.
Dodaj trochę Pizzazza
To wszystko, kodowanie jest gotowe! Możesz absolutnie zostawić rzeczy takimi, jakie są, to skończona strona internetowa. Być może zauważyłeś jednak, że nie wygląda dokładnie jak projekt. Głównym tego powodem są używane czcionki. Rozwiążmy to.
Czcionka używana w większości tytułów to Myriad Pro. Jest to dostarczane z Adobe Create Cloud, ale nie jest dostępne jako webfont. Czcionka aktualnie używana na stronie to Helvetica. Wygląda to w porządku, więc możesz to zostawić bez zmian PT Sans jest dostępny jako webfont. Czcionka używana w całym tekście to PT Serif, który jest dostępny jako webfont.
Webfonts to prosty proces. Podobnie jak ładowanie nowej czcionki na komputer, strony internetowe mogą ładować czcionki na żądanie. Jednym z najlepszych sposobów na to jest użycie czcionek Google.
Dodaj ten CSS, aby przełączyć się na lepsze czcionki:
@import url („https://fonts.googleapis.com/css?family=PT+Sans”); @import url („https://fonts.googleapis.com/css?family=PT+Serif”); h1, h2, h4, h5, h6 rodzina czcionek: „PT Sans”, „Helvetica”, „Arial”;
Teraz zmodyfikuj elementy HTML i body, aby używać nowych czcionek:
rodzina czcionek: „PT Serif”, „Helvetica”, „Arial”;
Zauważ, że element h3 nie znajduje się na liście - domyślnie będzie to PT-Serif zamiast PT-Sans.
Jako ostatnią odrobinę piękna, użyjmy JavaScript, aby przewinąć trzy różne polecane obrazy. Będziesz potrzebować Obraz_2 i Obraz_3 w tej części i znowu jest to opcjonalne. Witryna jest w tym momencie całkowicie funkcjonalna bez tej funkcji. Oto jak to będzie wyglądać (przyspieszone):

Zmodyfikuj swój HTML, aby uwzględnić trzy polecane obrazy. Zauważ, że dwa z nich mają klasę CSS ukryty. Każdy obraz ma przypisany identyfikator, dzięki czemu JavaScript może kierować każdy z nich niezależnie.



Oto CSS potrzebny do ukrycia dodatkowych wyróżnionych obrazów:
.ukryty display: none;
Teraz, gdy zajęto się HTML i CSS, przełączmy się na JavaScript. Przydatne jest zrozumienie modelu obiektowego JavaScript i programowania WWW: Korzystanie z modelu obiektowego JavaScript i tworzenie stron internetowych: Korzystanie z modelu obiektowego dokumentu W tym artykule zapoznasz się ze szkieletem dokumentu, z którym JavaScript współpracuje. Posiadając praktyczną wiedzę na temat tego abstrakcyjnego modelu obiektu dokumentu, możesz pisać JavaScript, który działa na dowolnej stronie internetowej. (DOM) dla tej części, ale nie jest to wymagane.
Znaleźć scenariusz obszar na dole strony:
/ * JavaScript znajduje się tutaj, na dole strony * /
Dodaj następujący kod JavaScript w pliku scenariusz etykietka:
/ * JavaScript znajduje się tutaj, na dole strony * / $ (dokument) .ready (function () // uruchom, gdy strona będzie gotowa var time = 2500; // pobierz pojemniki z obrazami $ im1 = $ (' # f-image-1 '); $ im2 = $ (' # f-image-2 '); $ im3 = $ (' # f-image-3 '); setInterval (function () // wywoływanie funkcji co x milisekund (zdefiniowane w zmiennej czasu powyżej) changeImage ();, time); var currentImage = 1; funkcja changeImage () switch (currentImage) przypadek 1: // pokaż obraz 2 $ im1.hide (); $ im2 .show (); $ im3.hide (); currentImage = 2; break; case 2: // show image 3 $ im1.hide (); $ im2.hide (); $ im3.show (); currentImage = 3 ; break; default: // pokaż obraz 1 $ im1.show (); $ im2.hide (); $ im3.hide (); currentImage = 1;);
Dzieje się tutaj kilka rzeczy. Kod jest zawarty w środku $ (dokument) .ready (). Oznacza to, że uruchomi się po zakończeniu renderowania strony przez przeglądarkę - jest to dobra praktyka. The setInterval () funkcja służy do wywołania Zmień obraz() działają regularnie w określonych odstępach czasu w milisekundach (1000 milisekund = 1 sekunda). Jest to przechowywane w czas zmienna. Możesz go zwiększyć lub zmniejszyć, aby przyspieszyć lub spowolnić przewijanie. Wreszcie, prosta instrukcja przypadku służy do wyświetlania różnych obrazów i śledzenia aktualnie wyświetlanego obrazu.
Wyzwanie kodowania
To jest to! Mam nadzieję, że wiele się nauczyłeś podczas tego procesu. Jeśli masz ochotę na wyzwanie i chcesz przetestować swoje nowe umiejętności, spróbuj zastosować te modyfikacje:
Dodaj stopkę: Dodaj tekst do stopki (wskazówka: możesz ponownie użyć normalne opakowanie i jedna trzecia / dwie trzecie klasy)..
Popraw przewijanie obrazu: Zmodyfikuj JavaScript, aby animować zmiany obrazu (wskazówka: spójrz na jQuery zanikanie i animację).
Zaimplementuj wiele ofert: Zmodyfikuj cytaty, aby zmienić jeden z kilku różnych (wskazówka: spójrz na kod przewijania obrazu na punkt początkowy).
Skonfiguruj serwer: Skonfiguruj serwer i wysyłaj dane między stroną internetową a serwerem (wskazówka: przeczytaj nasz przewodnik po JSON i Python Jak uzyskać komunikację w Pythonie i JavaScript za pomocą JSON Jak uzyskać komunikację w Pythonie i JavaScript za pomocą JSON Dzisiaj pokażę ci, jak aby użyć JSON do wysyłania danych z JavaScript do Pythona. Omówię konfigurację serwera WWW wraz z całym potrzebnym kodem)..
Czy nauczyłeś się dzisiaj nowych umiejętności? Jak sobie radziłeś z wyzwaniami związanymi z kodowaniem? Jakie modyfikacje wprowadziłeś, aby dostosować tę witrynę do własnych potrzeb? Daj nam znać w komentarzach poniżej, chcielibyśmy wiedzieć!











