
Brian Curtis
0
3147
45
Twitch zmienił oblicze gier w ostatnich latach, a najlepsze streamery Twitcha zarabiają duże pieniądze na swoich ulubionych grach. Dla wielu widzów Twitch jest jak nowa forma mediów społecznościowych i pomimo ostatnich zmian zasad Twitcha jego popularność jest większa niż kiedykolwiek.
Jeśli chcesz zarabiać na strumieniowaniu pieniędzy, musisz zbudować dużą oglądalność na Twitchu, a ważną częścią tego jest sprawienie, aby Twój strumień wyglądał profesjonalnie.
W tym artykule pokażemy, jak utworzyć prosty Nakładka Twitcha za pomocą Photoshopa. I chociaż ta nakładka dotyczy Minecrafta, można ją zmodyfikować do pracy z dowolną inną grą. Będzie także działał idealnie do przesyłania strumieniowego w YouTube Gaming, a nawet w Mixer, alternatywie Microsoft dla Twitcha.
Pierwsze kroki
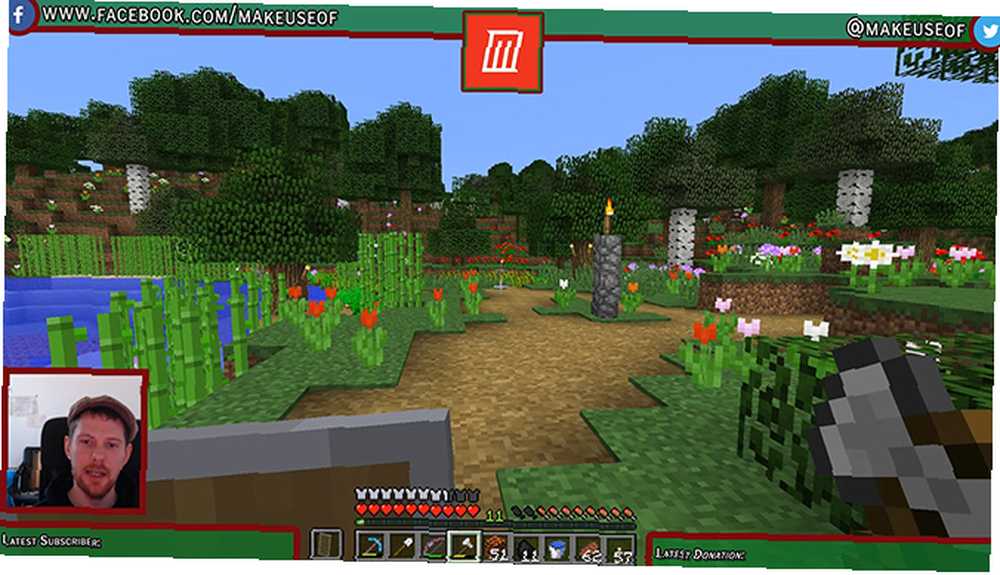
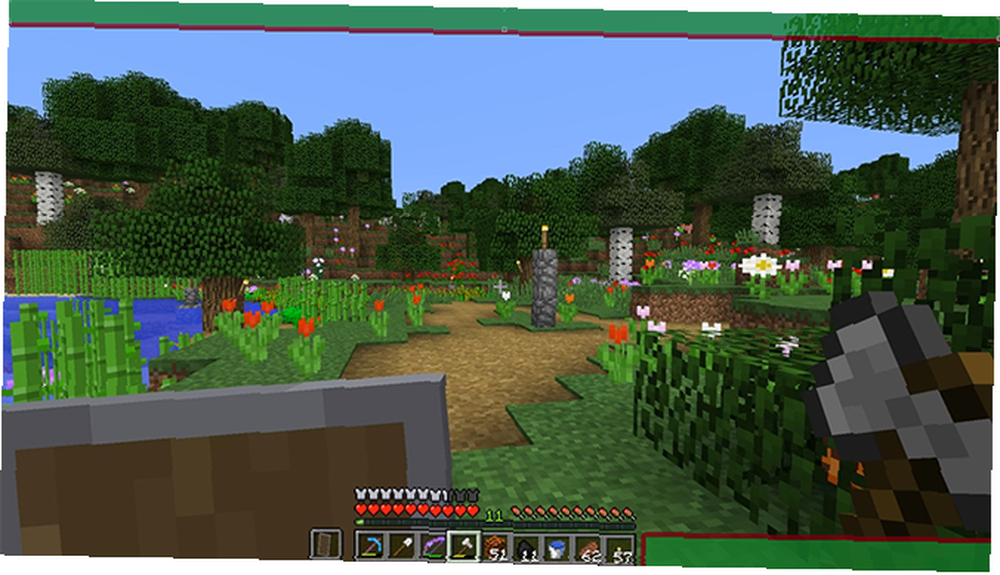
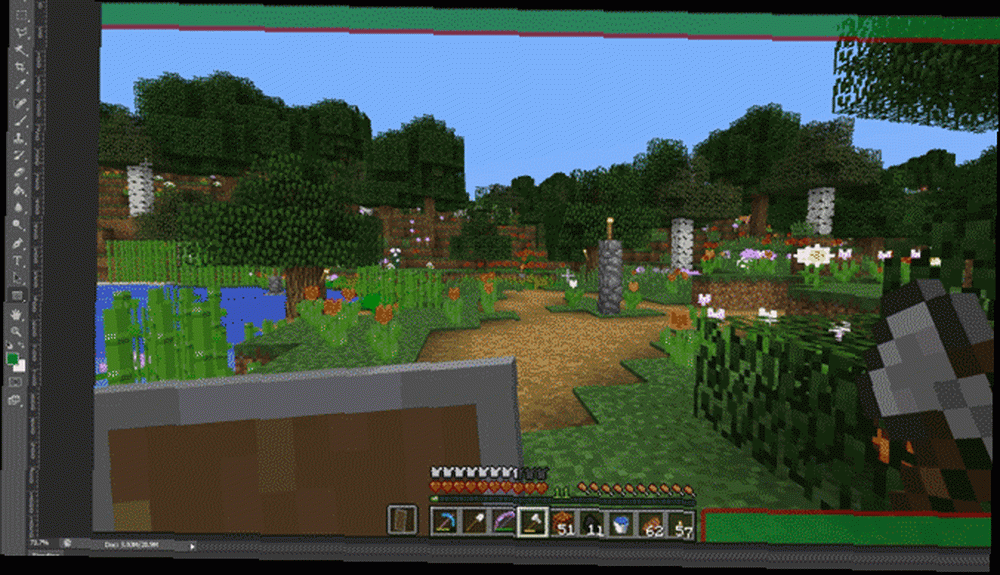
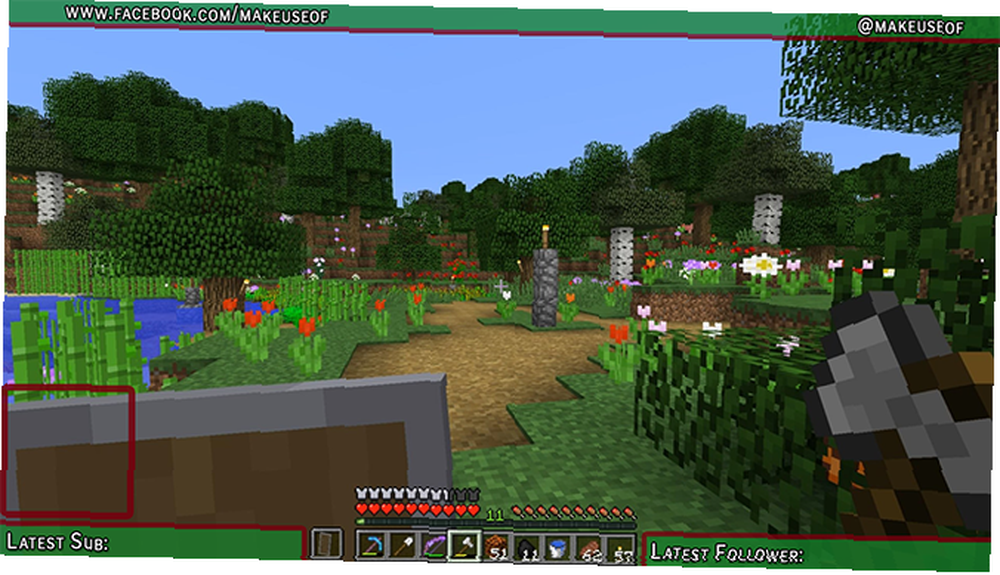
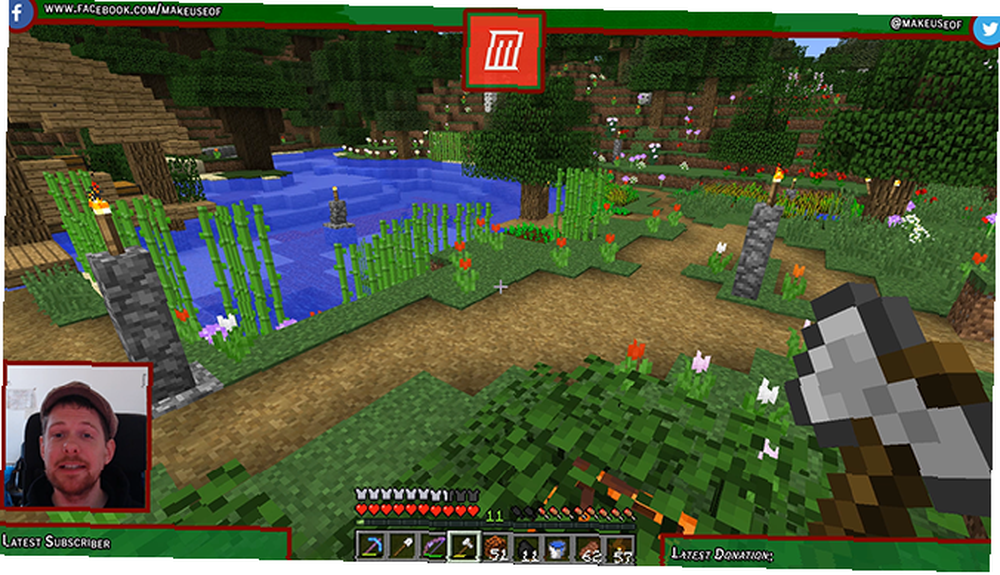
Zanim zaczniemy, spójrzmy na to, co skończymy dzisiaj:

Wszystko w tym samouczku jest stosunkowo proste, ale jeśli dopiero zaczynasz pracę w Photoshopie, pomocne może być przeczytanie naszego samouczka warstw Photoshopa Porady Adobe Photoshop: Poradnik warstw Photoshop Porady Adobe Photoshop: Poradnik warstw Photoshop Jeśli szukasz darmowej alternatywy dla Photoshopa, GIMP jest niesamowicie potężny.
Jeśli chcesz utworzyć nakładkę Twitch bez użycia Photoshopa, ten projekt jest całkowicie możliwy w GIMP. Ponieważ narzędzia, których będziesz używać, będą nieco inne, radzę przeczytać nasz przewodnik po GIMP Wprowadzenie do edycji zdjęć GIMP: 9 rzeczy, które musisz wiedzieć Wprowadzenie do edycji zdjęć GIMP: 9 rzeczy, które musisz wiedzieć GIMP to najlepsza dostępna bezpłatna aplikacja do edycji zdjęć. Oto wszystko, co musisz wiedzieć o edytowaniu zdjęć w GIMP. pierwszy.
Powiedziawszy to, rzućmy okiem na to, jak wykonać nakładkę Twitcha w Photoshopie.
Tworzenie płótna
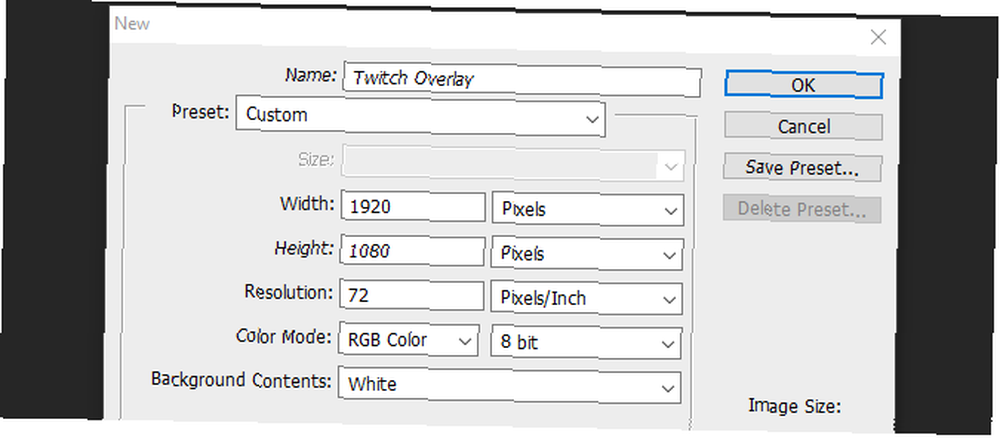
Aby rozpocząć tworzenie nakładki, otwórz Photoshop i utwórz nowy obraz o tym samym rozmiarze co rozdzielczość ekranu.

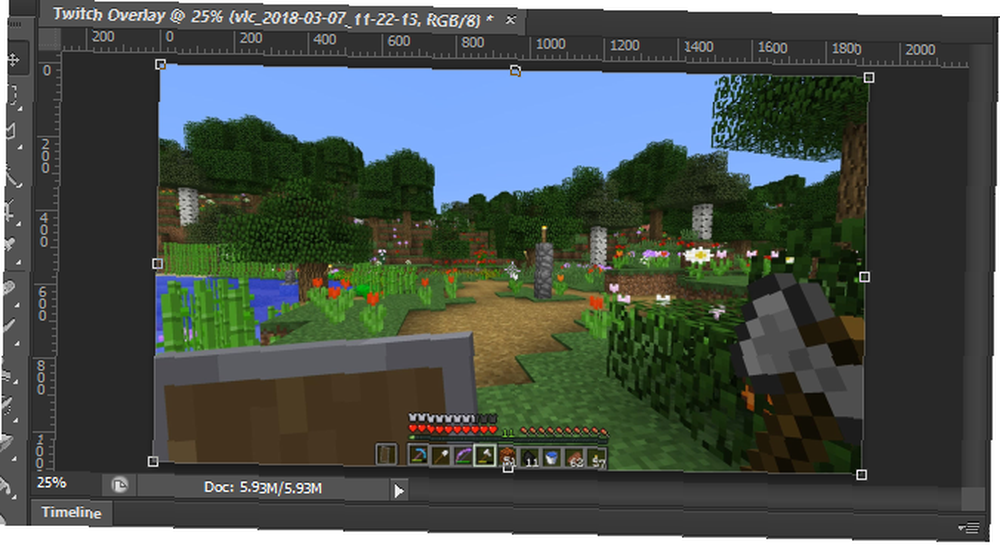
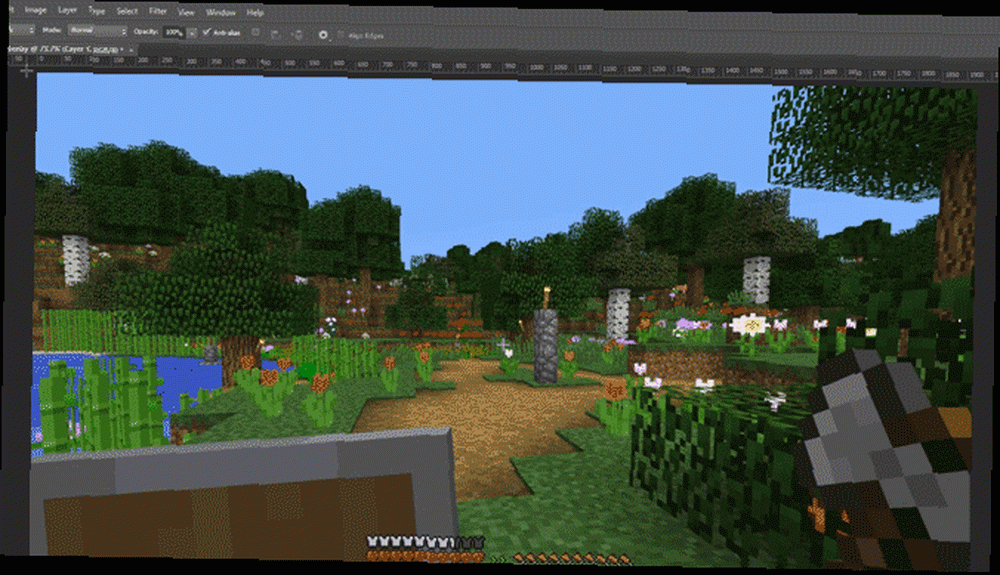
Teraz, gdy mamy pusty dokument, potrzebujemy przewodnika, aby zbudować naszą nakładkę. Sugeruję zrobienie zrzutu ekranu wybranej gry i załadowanie go do programu Photoshop, klikając Plik i miejsce i wybierając swój obraz. Rozciągnij obraz do pełnego rozmiaru płótna. Teraz możemy zacząć tworzyć nasze elementy nakładki.

Dodawanie górnego paska
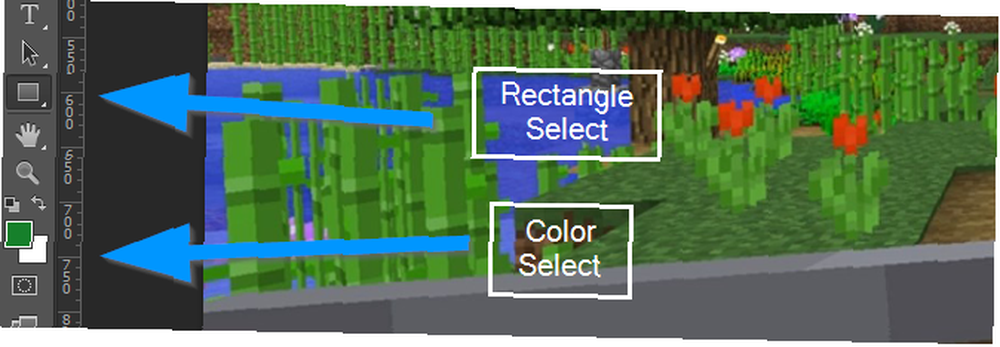
Utwórz nową warstwę i nazwij ją Górny baner. Wybierz Narzędzie prostokąta z menu po lewej stronie. W tym samym menu otwórz selektor kolorów i wybierz kolor tła.

Teraz kliknij i przeciągnij u góry nowej warstwy, aby utworzyć górny baner. Nie martw się, jeśli nachodzisz na krawędzie płótna, prostokąt powinien zatrzasnąć się z boku.

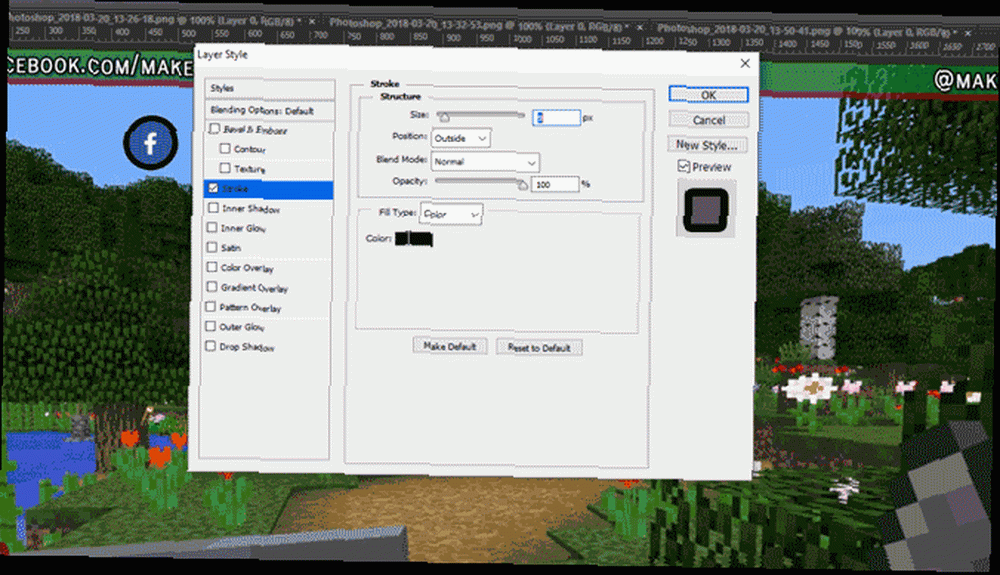
Teraz, aby nadać temu prostokątowi ramkę, kliknij warstwę prawym przyciskiem myszy i wybierz Opcje mieszania. Wybierz Uderzenie z menu, które się pojawi, i ustaw szerokość i kolor obrysu tak, aby działało dla Ciebie. W takim przypadku dobrze wygląda szerokość 10 pikseli z ciemnoczerwonym kolorem. Kliknij OK i wybierz swoją warstwę. Włącz narzędzie przenoszenia, naciskając literę V. i przesuń górny baner w górę, aby miał wystarczająco dużo miejsca, aby dodać tekst później, ale nie przesłonił zbyt wiele ekranu gry.
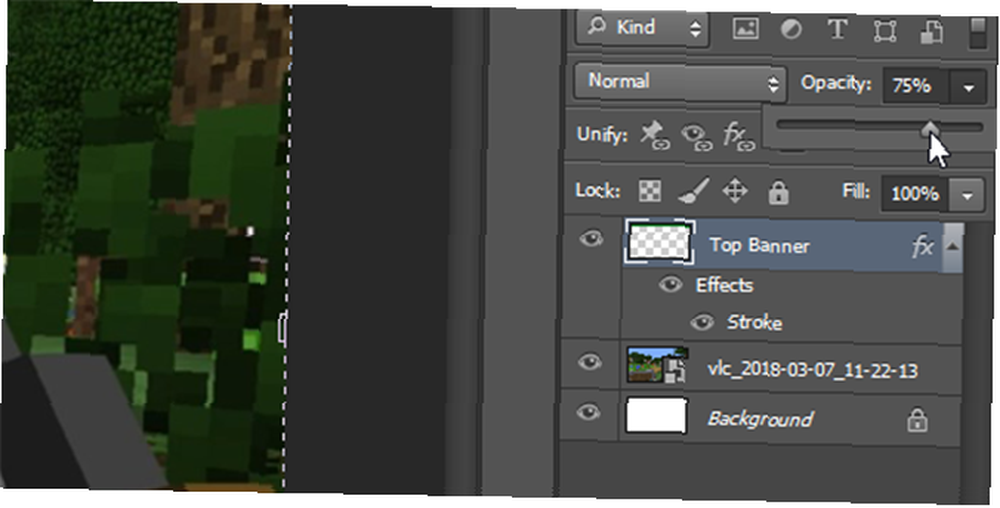
Na koniec wybierz górną warstwę banera i zmniejsz jej krycie do około 75 procent. Pozwoli to na nieznaczne przejście gry i nadanie nakładce bardziej dynamicznego efektu.

Zrobiłeś świetny początek i możesz użyć tego, co zrobiłeś do tej pory, aby utworzyć dwa dolne banery.
Dolne banery
Zamiast wykonywać tę samą pracę dla tych dolnych banerów, po prostu kliknij prawym przyciskiem myszy Górny baner i wybierz Duplikat warstwy. Nazwij tę nową warstwę Prawy dolny i za pomocą Narzędzie do przesuwania (V. na klawiaturze), przenieś go w prawy dolny róg ekranu. Upewnij się, że nie nakłada się na pasek narzędzi w grze, i użyj Ctrl podczas przeciągania, aby umieścić go z większą precyzją.

Aby utworzyć lewy dolny pasek, po prostu postępuj zgodnie z tą samą metodą jak powyżej i przenieś go w dół do lewej dolnej części ekranu. Nasza podstawowa nakładka jest już ukończona, więc możemy dodać ramkę do naszego aparatu.
Rama aparatu
Utwórz nową warstwę i nazwij ją Rama. Wybierz Narzędzie prostokąta ponownie i stwórz idealny kwadrat, przytrzymując Przesunięcie podczas przeciągania kursora myszy. Nie przejmuj się kolorem kwadratu, pozbywamy się wypełnienia później.

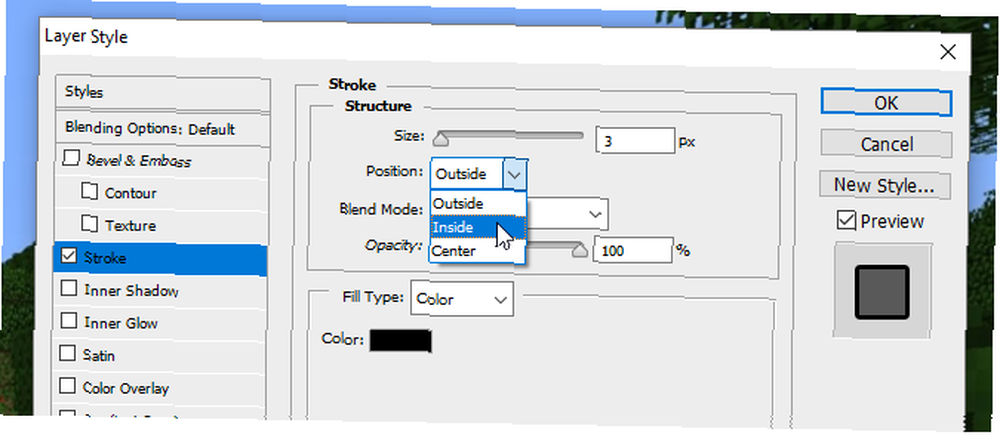
Aby utworzyć ramkę, kliknij warstwę prawym przyciskiem myszy i wybierz Opcje mieszania. Wybierz Uderzenie ale tym razem wybierz Wewnętrzny z Pozycja menu rozwijane, aby rama znalazła się w kwadracie, a nie na zewnątrz.

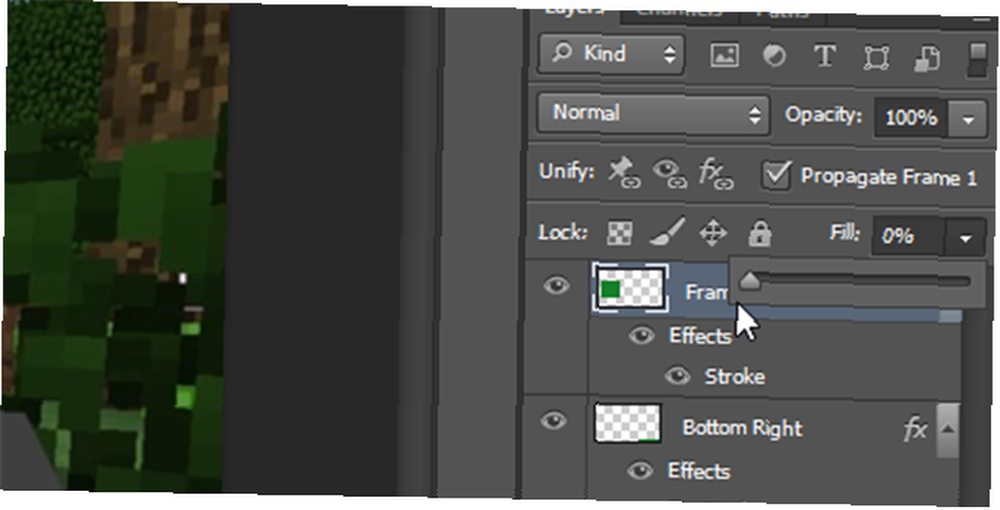
Ponownie wybierz kolor i szerokość, które pasują do schematu kolorów, który masz do tej pory. Teraz wybierz warstwę i zmień ją Napełnić do 0 procent, pozostawiając tylko ramkę.

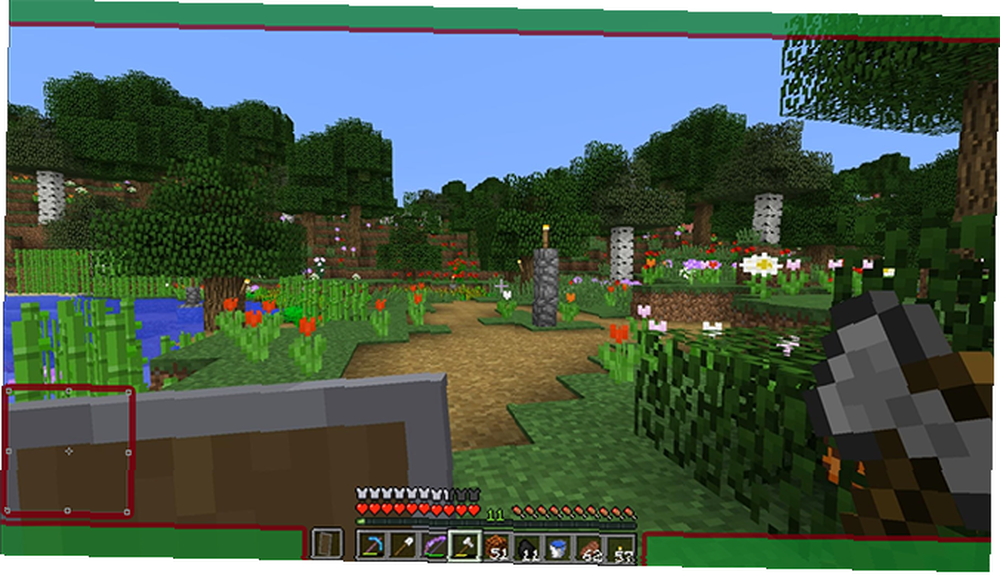
Użyj Narzędzie do przesuwania aby umieścić go nad lewym dolnym sztandarem i zmienić jego rozmiar, jeśli to konieczne, przytrzymując Przesunięcie klucz do zachowania jego proporcji.

Nakładka zaczyna się łączyć, ale teraz czas dodać trochę tekstu.
Dodawanie tekstu
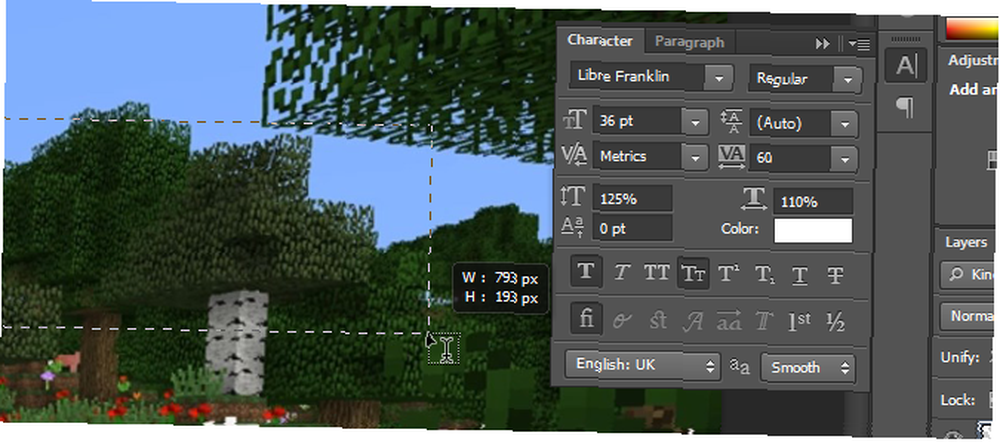
Aby rozpocząć dodawanie tekstu, utwórz nową warstwę. Użyj Narzędzie tekstowe (lub naciśnij T. na klawiaturze) i przeciągnij nowe pole tekstowe. Wybierz Postać menu z prawej strony, jak pokazano poniżej:

Jeśli nie widzisz tego przycisku w układzie programu Photoshop, możesz otworzyć menu, klikając Okno> Postać. Wybierz tutaj wybraną czcionkę i kolor i dodaj tekst. Użyj Narzędzie do przesuwania aby umieścić tekst na jednym z dolnych banerów. Powinien zatrzasnąć się, ale Ctrl Klawisz może pomóc Ci w dostosowaniu go dokładnie tam, gdzie chcesz.

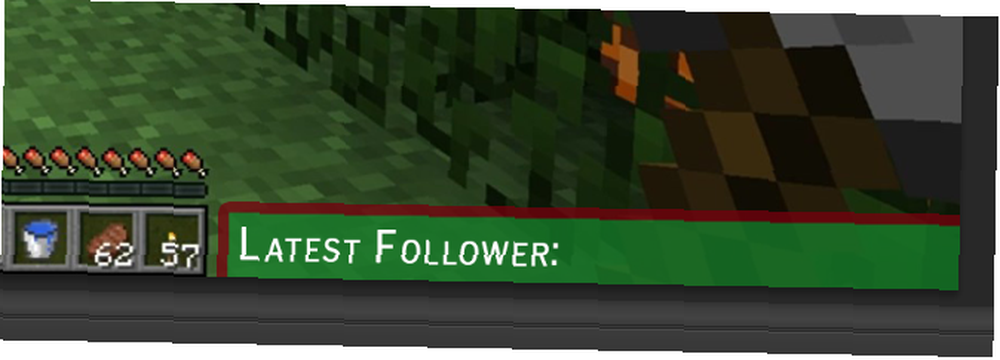
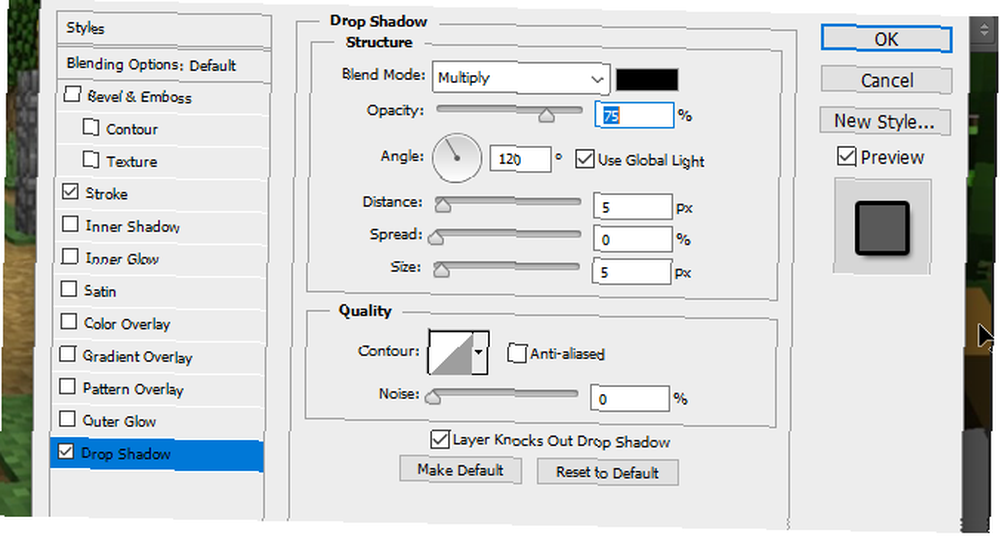
Teraz mamy tekst, ale wygląda trochę nijako. Aby się wyróżnić, kliknij warstwę tekstową prawym przyciskiem myszy i ponownie wybierz Opcje mieszania. Daj tekst a Uderzenie a także Upuść cień żeby trochę się wyróżniał. Stosowane są tutaj wartości domyślne, ale możesz grać z ustawieniami, aby stworzyć znacznie bardziej wyraźne “tekst pływający” efekt też.

Utwórz elementy tekstowe dla pozostałych trzech rogów, klikając tę warstwę prawym przyciskiem myszy i wybierając Duplikat warstwy, i za pomocą Narzędzie do przesuwania aby przenieść każdą nową warstwę do odpowiednich narożników.

Dzięki naszemu tekstowi jesteśmy już na ukończeniu. Dodajmy tylko logo mediów społecznościowych i logo nagłówka kanału.
Logo mediów społecznościowych
Łatwiej jest używać gotowych ikon, które są komercyjnie darmowe. Witryna taka jak Icon Finder może w tym pomóc, ale upewnij się, że wszystkie używane ikony są oznaczone Darmowy do użytku komercyjnego aby później uniknąć kłopotów prawnych. Zaimportuj swoje logo do Photoshopa za pomocą Plik> Umieść menu. Jeśli nie widzisz swojego logo, upewnij się, że jest ono na górze, przeciągając jego warstwę na górę menu warstwy.

Teraz mamy logo na Facebooku, ale jest trochę mdłe. Dopasujmy go, klikając warstwę prawym przyciskiem myszy i wybierając Opcje mieszania, śledzony przez Uderzenie. Nadaj mu obrys zewnętrzny o tej samej szerokości co obrys górnego banera. Wybierając kolor, możesz użyć kroplomierza, aby dopasować kolor do górnego banera.

Przenieś logo do górnej lewej części ekranu i za pomocą Ctrl Klucz umieść go ostrożnie, aby pasował do rogu.

W przypadku logo na Twitterze zastosuj tę samą metodę Miejsce aby dodać go do projektu. Możesz tutaj zaoszczędzić trochę czasu, wybierając warstwę logo Facebooka, klikając prawym przyciskiem myszy i wybierając Kopiuj styl warstwy, przed powrotem do nowej warstwy logo na Twitterze i użyciem Wklej styl warstwy aby nadać mu tę samą szerokość i kolor obrysu. Przenieś to logo do przeciwnego górnego rogu i, jeśli to konieczne, przenieś tekst tak, aby pasował.

Dodajmy teraz środkowe logo.
Logo kanału
Jeśli masz logo kanału, dobrze jest mieć je z przodu i na środku, aby wszyscy mogli je zobaczyć natychmiast po rozpoczęciu oglądania. Jeśli nie masz jeszcze logo, możesz je zastąpić niestandardowym tekstem zawierającym nazwę kanału lub witrynę.
Aby rozpocząć, przeciągnij linijkę na zewnątrz z lewego paska narzędzi, powinna ona przyciągnąć do środka ekranu.

Jeśli nie widzisz linijki lub nie jest ona przyciągana, zajrzyj pod Widok menu i sprawdź, czy oba Linijka i Kłapnięcie są wybrane.
Miejsce twoje logo do projektu. Powinien być automatycznie wyśrodkowany na linijce. Utwórz nową warstwę i przeciągnij ją na warstwę poniżej logo. Użyj Narzędzie prostokąta aby utworzyć prostokąt nieco większy niż logo, nadając mu efekt ramki.

Aby się wyróżnić, daj nowopowstałemu kwadratowi an Skok zewnętrzny ten sam kolor co reszta twoich granic. Aby ułatwić przenoszenie logo i obramowania jako jednego, przytrzymaj Ctrl aby wybrać obie warstwy. Kliknij prawym przyciskiem myszy i wybierz Konwertuj na inteligentny obiekt. To przechowuje zarówno nasze logo, jak i obramowanie na tej samej warstwie, którą w razie potrzeby można później edytować.

Przenieś swoje logo na górę nakładki i zmień rozmiar, aby dopasować. I to wszystko, wszystko gotowe.
Zapisywanie nakładki
Przed zapisaniem nakładki jako obrazu zapisz ją jako dokument programu Photoshop o nazwie takiej jak nazwa pliku “Szablon do gry Minecraft” dzięki czemu możesz go później zmienić, aby używać go z różnymi grami.
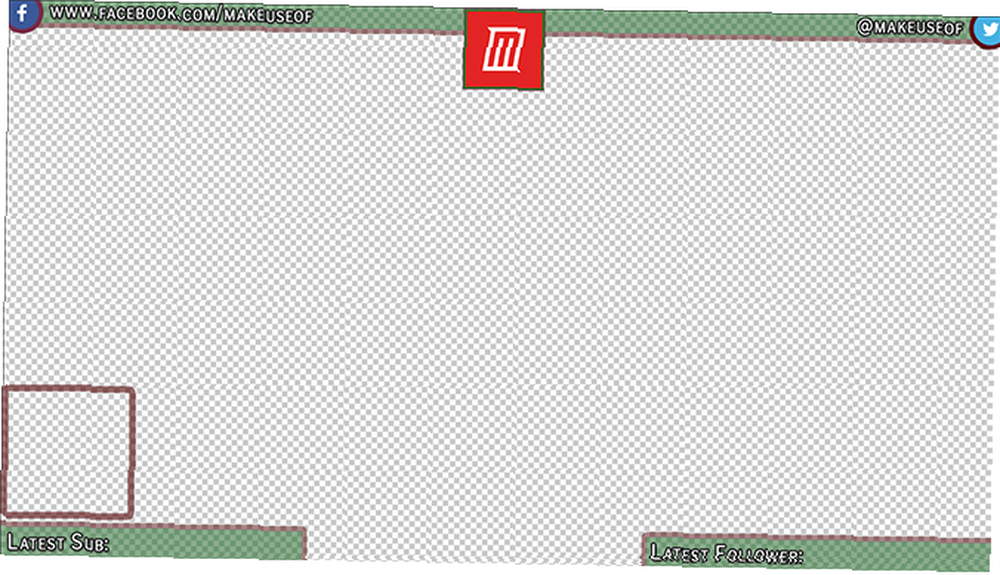
Aby tło było przezroczyste, wybierz Oko ikonę na zrzucie ekranu gry i warstwach tła, pozostawiając tylko elementy nakładki.

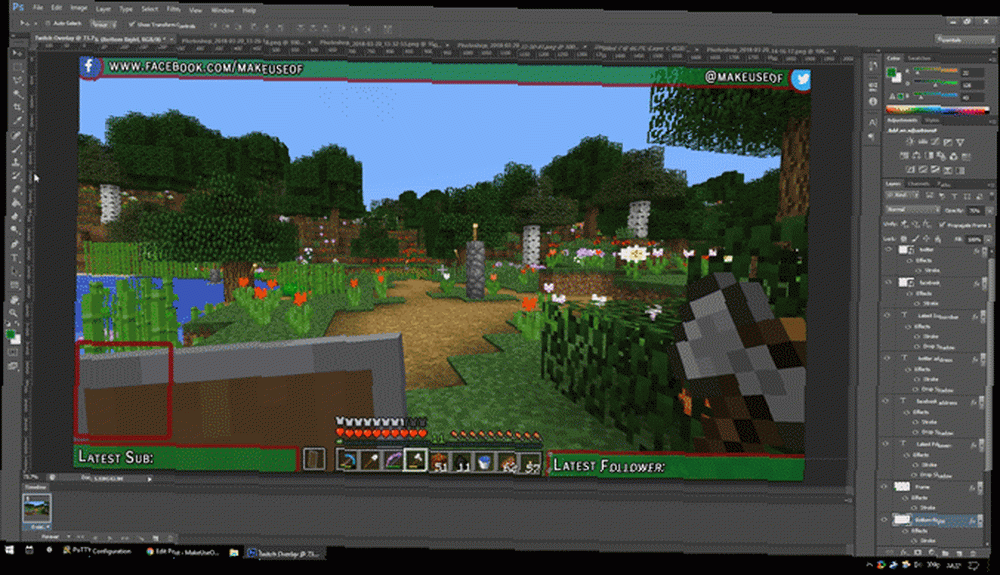
Zapisz ten plik z rozszerzeniem .PNG i załaduj go do wybranego oprogramowania do przesyłania strumieniowego, aby go użyć. Oto gotowa nakładka w moim oprogramowaniu do przesyłania strumieniowego, z nakładką jako górną warstwą, kamerą jako środkową warstwą, a Minecraft jako dolną warstwą.

Nakładka Twitcha ukończona: teraz przejdź do transmisji strumieniowej!
Teraz, gdy wiesz, jak utworzyć nakładkę na Twitchu, czas na transmisję strumieniową! Rozpocznij swój kanał od skonfigurowania oprogramowania do przesyłania strumieniowego i wybrania gier, w które chcesz grać w serwisie Twitch. Nie możesz uzyskać widzów w serwisie Twitch? Grasz w złe gry. Czy nie możesz zdobyć widzów na Twitchu? Grasz w złe gry Próba zbudowania publiczności na Twitchu przypomina organizację imprezy, na którą zapomniałeś wysłać zaproszenia. Jeśli chcesz zwiększyć ruch, weź pod uwagę poniższe pytania, wybierając grę. . A jeśli naprawdę zależy Ci na wartości produkcyjnej, spróbuj nadawać z zielonym ekranem Jak transmitować na żywo z zielonym ekranem Jak transmitować na żywo z zielonym ekranem Czy nie byłoby fajnie, gdybyśmy mogli użyć tego efektu zielonego ekranu na żywo transmisja - jak w Google Hangouts lub Skype? „Tak, rzeczywiście, James” to odpowiedź, której szukasz…. Przede wszystkim baw się dobrze!











